This content originally appeared on DEV Community and was authored by Amarachi Iheanacho
Amazon Web Services (AWS) is one of the most popular cloud computing platforms worldwide. It offers a comprehensive suite of services that enable developers and businesses to build, deploy, and scale applications with ease.
One of the key advantages of AWS is its flexibility, allowing users to choose from a variety of services to suit their specific needs. This guide will focus on the AWS EC2 service, teaching you how to leverage its virtual machine capabilities to create your own server environment specifically designed to host your static website using the efficient and lightweight Nginx web server.
Prerequisites
To get started with this tutorial, you must have the following:
- An AWS account: If you don't have one already, you can create a free tier account AWS website.
- Basic understanding of HTML and CSS
Creating the Static website
To start this project, you need to create the static website you want to serve with your NGINX server. This tutorial uses a simple HTML and CSS webpage.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Information</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
padding: 0;
text-align: center;
}
.container {
max-width: 600px;
margin: 0 auto;
border: 1px solid #ccc;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
h1 {
color: #333;
}
</style>
</head>
<body>
<div class="container">
<h1>Hello there, its great that you are checking out my article!</h1>
</div>
</body>
</html>
Creating an EC2 instance in your AWS console
An Amazon Web Service EC2 instance is one of the most popular AWS services worldwide. It is a virtual server in the AWS Cloud that provides the computing resources your applications and services need to run, such as CPU, memory, storage, and networking.
To create an EC2 instance, follow these steps:
- Log in to your AWS console.
Next, click the search icon at the top, type in EC2, and select it from the menu. This action redirects you to the Resources page.
In the Resources page, click on Instances (running) to get redirected to the Instances page on your AWS console. On the Instances page, click the Launch instance button to define configuration settings for your EC2 instance.
-
On the Instances page, click the Launch Instance button and configure your instance as follows:
- Name and Tags: Give your EC2 instance a recognizable name.
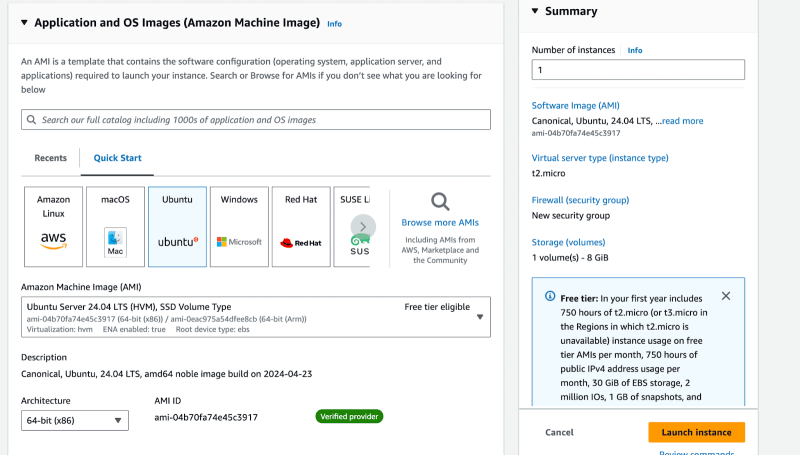
- Amazon Machine Image (AMI): An AMI is a template used to create virtual servers in Amazon EC2. It contains the operating system, software packages, and configurations needed for launching instances.
This tutorial will use the default Ubuntu AMI.
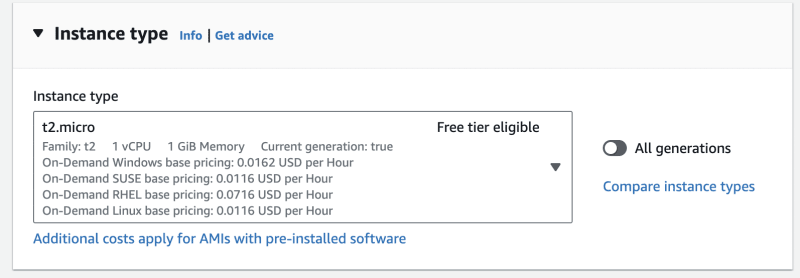
Instance Type: Select an instance type. This tutorial will use the default t2.micro instance type, which offers 1 vCPU and 1 GiB memory. If you prefer a different instance type with greater system capabilities, simply click the dropdown and choose from the various available options.
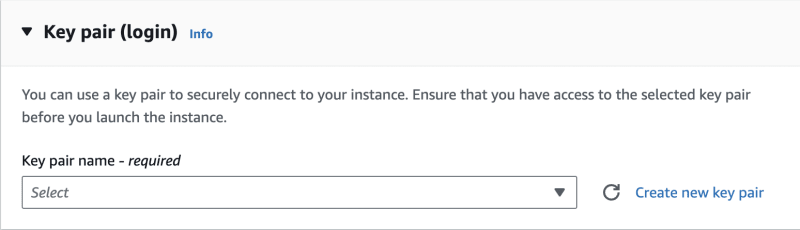
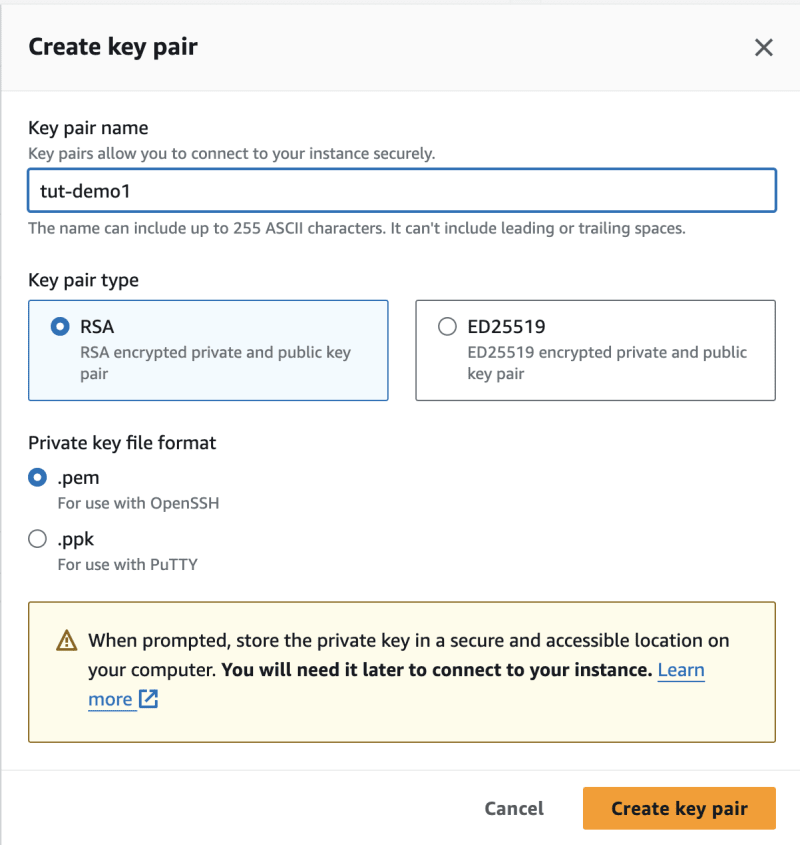
Key Pair (Login): Key pairs provide a secure method for connecting to your instance. To create a new key pair, click the Create new key pair link, enter a name for the key pair, and click Create key pair once more to download your newly created key pair.
-
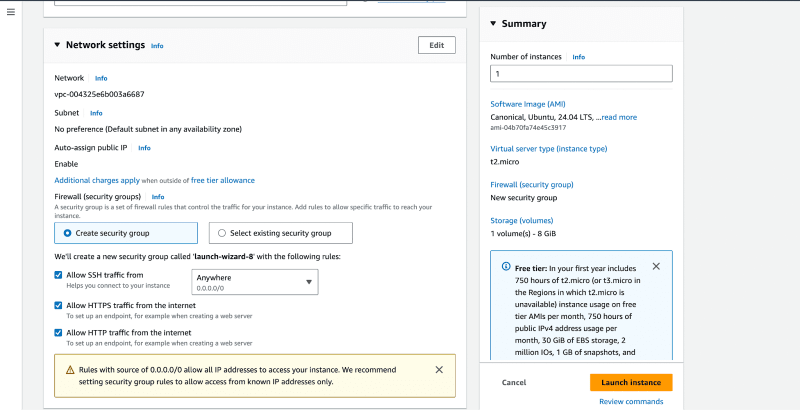
Network Settings: Network settings define the firewall rules that limit or allow website traffic to your instance. In this section, check the boxes for Allow SSH traffic from Anywhere, Allow HTTPS traffic from the Internet, and Allow HTTP traffic from the Internet.
5.Launch your Instance: Once you've reviewed your configuration, click the Launch Instances button to create your virtual machine on AWS.
Logging into your AWS virtual machine
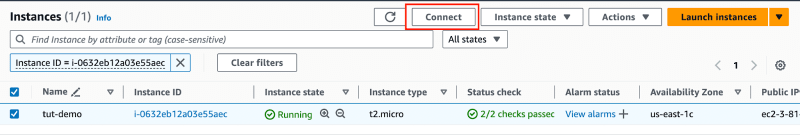
After creating your AWS EC2 instance, click on the instance ID to navigate to the Instances page.
On this page, select your instance by checking the checkbox next to it, then click the Connect button at the top to initiate the connection.
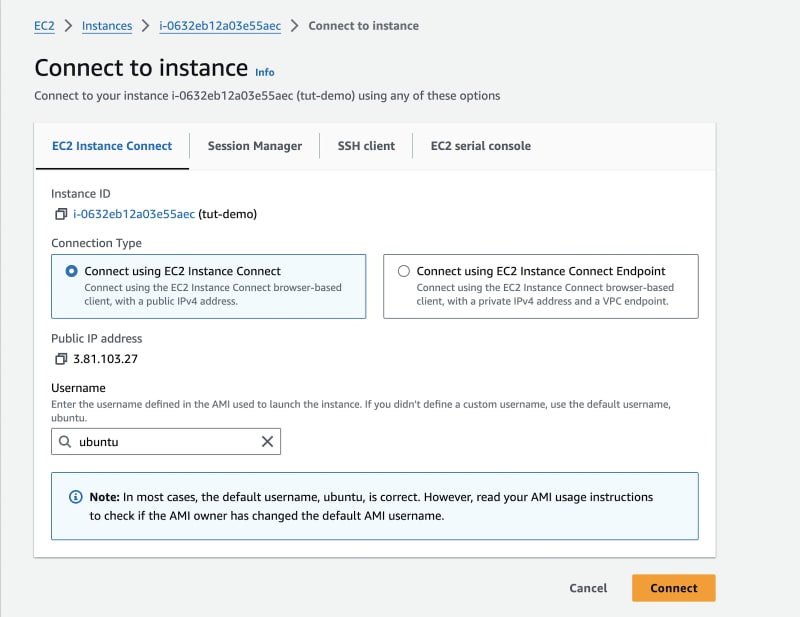
This action will take you to the Connect to instance page, where you should click the Connect button to establish a connection to your EC2 instance.
Once connected, the EC2 instance will open, and you will see the Ubuntu terminal.
Now that your EC2 instance is all setup, the next step is to configure the NGINX web server to handle web requests and serve your static website.
Installing the Nginx server
Nginx is an open-source web server designed to handle HTTP requests. It processes requests from web browsers and delivers the corresponding web content.
Nginx excels at efficiently delivering static content; it can handle many connections at once, making it suitable for high-traffic websites. Additionally, Nginx is great as a reverse proxy, forwarding requests to other servers or services running on your EC2 instance. To learn more about Nginx, please check out the official Nginx documentation.
To create an Nginx server in your EC2 instance. Run the following commands in your virtual machine Ubuntu terminal:
1.Run this command to switch to the root user and gain the elevated privileges needed to download Nginx:
sudo -i
2.After logging in as the root user, use these commands to update the package index and install NGINX in your system:
apt-get update
apt-get install nginx
3.Next, check the status of the Nginx with this command:
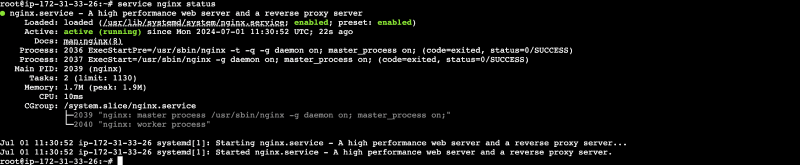
service nginx status
Running the service nginx status command provides information about the status of the NGINX service, including whether it is running or stopped. If the NGINX server is running correctly, you will see the corresponding status in your terminal.
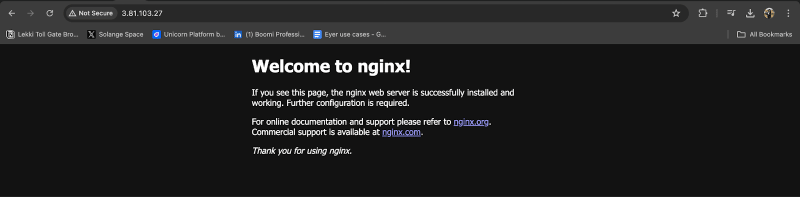
4.To view the default webpage hosted by the NGINX server, copy the Public IP address of your EC2 instance and paste it into your web browser.
You should see a static website like this:
Serving the static website
To serve your static website, replace the HTML code on the index page of the NGINX server with your own website’s HTML code.
To find the index webpage in the NGINX server, navigate to the /var/www/html directory and list the files located there using this command:
cd /var/www/html/
ls
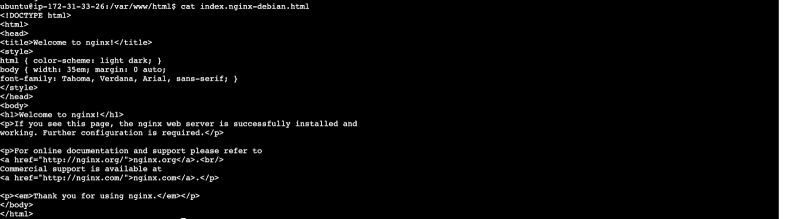
In this directory, you will see the index.nginx-debian.html file, which is the index page of the NGINX server. To view the content of this file, run the following command:
cat index.nginx-debian.html
The next step is to replace the HTML code in the index.nginx-debian.html file with the HTML code of your static website.
To do this, open the index.nginx-debian.html file in an editor of your choice. This guide will use the nano editor:
nano index.nginx-debian.html
Next, use the arrow keys to navigate and edit the file. When you are done with your edits, press Ctrl + O (the letter 'O', not zero) to save the file. Nano will then prompt you for the file name, index.nginx-debian.html. Press Enter to confirm and save the file.
To exit Nano, press Ctrl + X.
Refresh your Public IP page in your web browser to see your static website.
Congratulations, you have successfully deployed your static website on an AWS EC2 instance using NGINX.
In summary
This article introduces AWS EC2 instances, one of Amazon Web Services' most popular offerings. It guides you through creating and configuring your own EC2 instance, connecting to it, and setting up NGINX to serve your static website. This hands-on approach equips you with the fundamentals of web hosting and cloud infrastructure management.
However, this is just the beginning. AWS offers a wide range of services that are worth exploring. As you follow my journey, we will cover some of these services. Additionally, you can dive deeper into NGINX for more complex configuration options and learn about security best practices for managing EC2 instances.
Happy coding!
This content originally appeared on DEV Community and was authored by Amarachi Iheanacho
Amarachi Iheanacho | Sciencx (2024-07-01T13:26:55+00:00) Deploying a static website with AWS EC2 using Nginx. Retrieved from https://www.scien.cx/2024/07/01/deploying-a-static-website-with-aws-ec2-using-nginx/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.