This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
Building a Scalable Micro Frontends with Module Federation Solution

There is no one-size-fits-all solution to implementing Micro Frontends, as the approach should be tailored to your project's specific requirements and context. However, implementing one solution can evaluate alternatives, such as fallback options or complementary strategies.
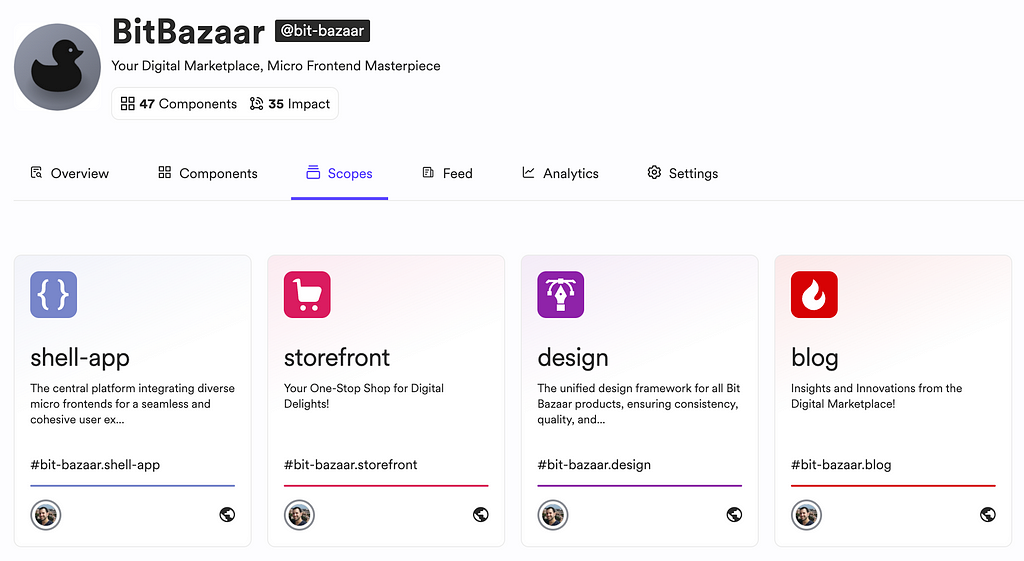
In this blog, we’ll use Module Federation and Bit to implement a runtime integration of Micro Frontends. Bit offers pre-configured templates for our host app and remote modules. It also makes it incredibly easy to share components between micro frontends, encouraging reusability and maintaining consistency across different application parts.



Host apps and Remote Modules
The host app and remote modules were generated using pre-configured templates (made available by Bit):
npx @teambit/bvm install # install Bit
bit init my-modfed-solution # create a new Bit workspace
cd my-modfed-solution
bit create modfed-remote-mfe storefront # generate a remote module
bit create modfed-host-app shell-app # generate a host app
To list the available apps (and remote modules), run:
bit app list
The output lists the component IDa and their corresponding app names:
┌─────────────────────────────────────────────────┬─────────────────────┐
│ id │ name │
├─────────────────────────────────────────────────┼─────────────────────┤
│ bit-bazaar.storefront/storefront │ storefront │
├─────────────────────────────────────────────────┼─────────────────────┤
│ bit-bazaar.shell-app/shell-app │ shell-app │
└─────────────────────────────────────────────────┴─────────────────────┘
You can run the apps locally by using their app name:
bit run storefront
Shared Dependencies
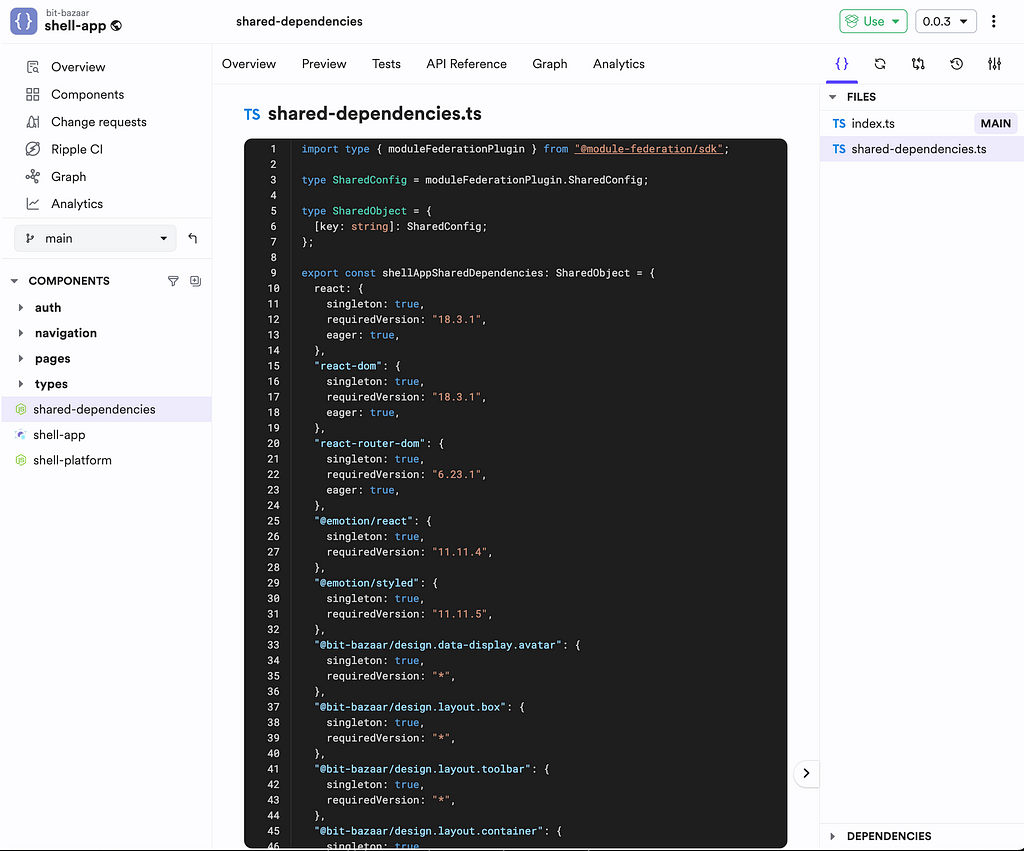
Our solution consists of many shared dependencies configured to be excluded from the app bundles and loaded as separate chunks. This is one of ModFed’s strengths. It allows us to optimize our bundle size, maintain consistency, and avoid conflicts between versions of the same module.
Our shared dependencies are maintained as a Bit component shared across projects (the host app and the remote modules). This allows teams to maintain consistency while working independently.
The list of shared dependencies consists primarily of runtime libs and a design system:


For example:
/**
* @filename: storefront.bit-app.ts
* @component-id: bit-bazaar.storefront/storefront
*/
import { MfReact } from '@frontend/module-federation.react.apps-types.mf-rspack';
/* import the 'shared dependnecies' components */
import { shellAppSharedDependencies } from '@bit-bazaar/shell-app.shared-dependencies';
export default MfReact.from({
name: 'storefront',
clientRoot: './storefront.app-root.js',
moduleFederation: {
exposes: {
// ...
},
shared: shellAppSharedDependencies,
}
});
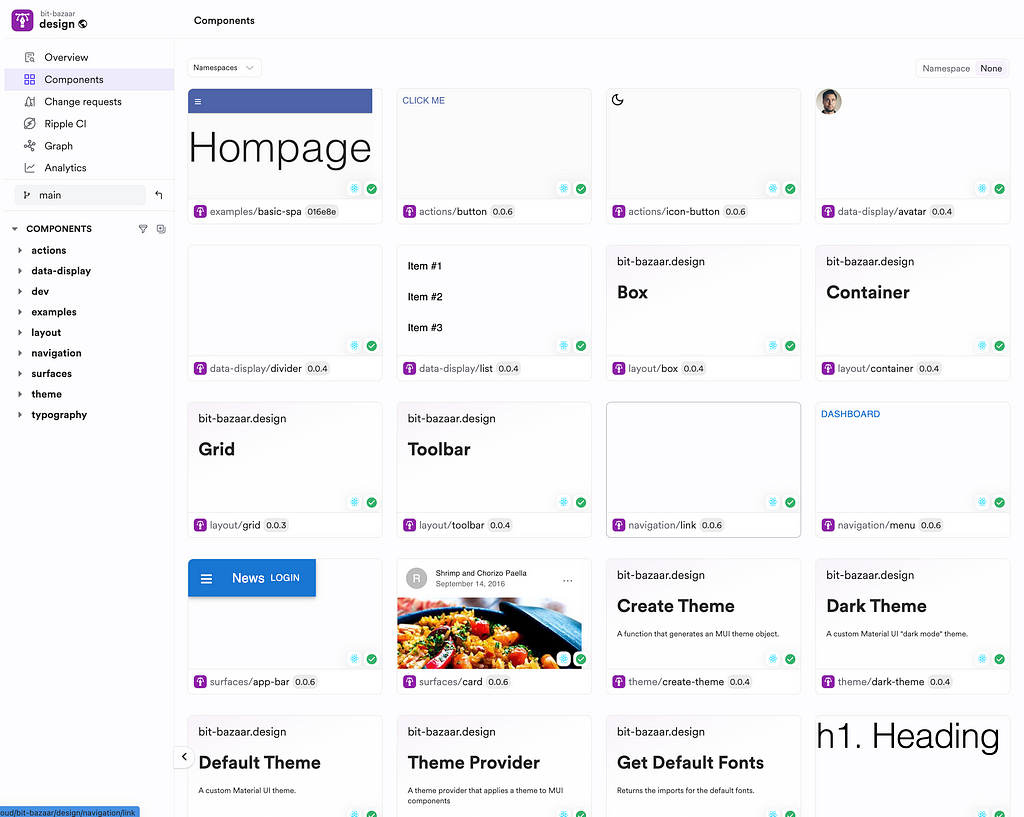
Shared Design System
Our component library and theme are based on Material UI. They are maintained in the “design” scope and shared across Micro Frontends.

Shared Context
The ‘Theme Provider,’ ‘Auth Provider,’ and other context components are part of the “host app” or “shell app.” As such, they are maintained by the “shell app” team.

Teams working on MFEs do not need to bother with authentication, authorization, or any other shared functionality. The “host” or “shell” team provides it all to them.
For example, if team ‘storefront’ needs to implement functionality based on the user auth, they would explore the ‘shell app’ scope and look for the proper “SDK”.

Routing and Navigation
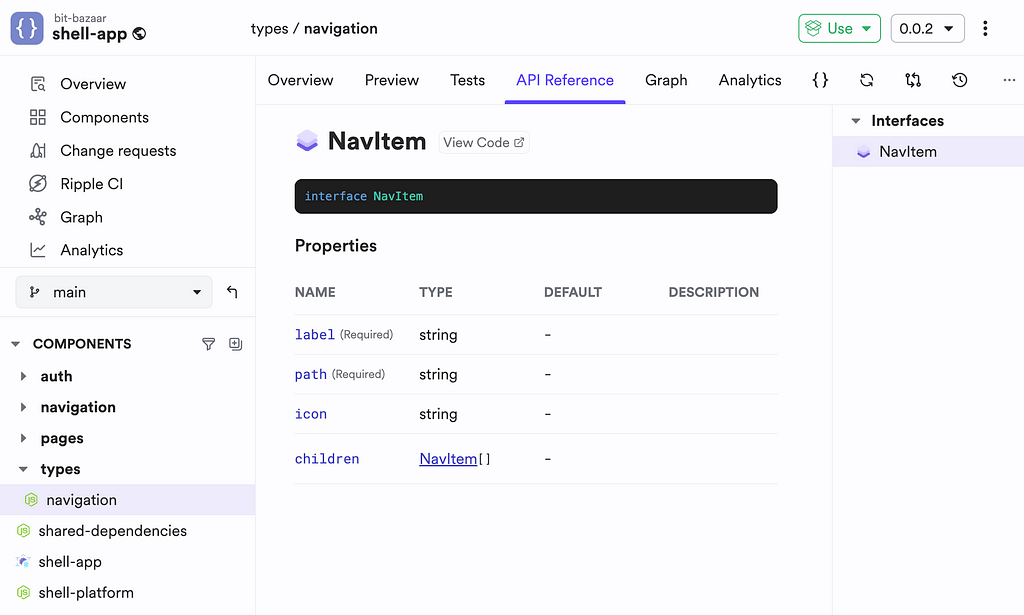
The shell app provides a sort of “plugin system” where Micro Frontends (remote modules) can integrate into it in ways that go beyond a simple link. It does so by providing the types for each “plugin”.

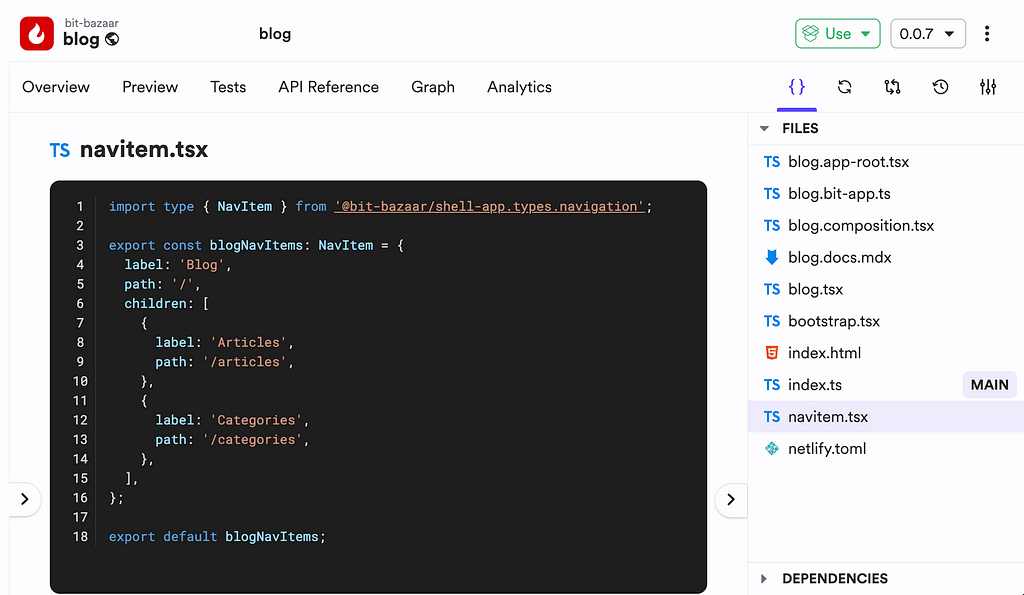
For example, a remote module can implement a “navigation item” interface that includes its navigation options.

This can then be exposed for the shell app (which will load it at runtime):
/**
* @filename: blog.bit-app.ts
* @component-id: bit-bazaar.blog/blog
*/
export default MfReact.from({
name: 'blog',
clientRoot: './blog.app-root.js',
moduleFederation: {
exposes: {
/**
* the MFE navigation exposed to be loaded
* by the shell app at runtime
**/
'./blognav': './navitem.js',
/**
* the main chunk of the 'blog' MFE
**/
'./blog': './blog.js',
},
shared: shellAppSharedDependencies,
},
deploy: Netlify.deploy(netlifyConfig),
});
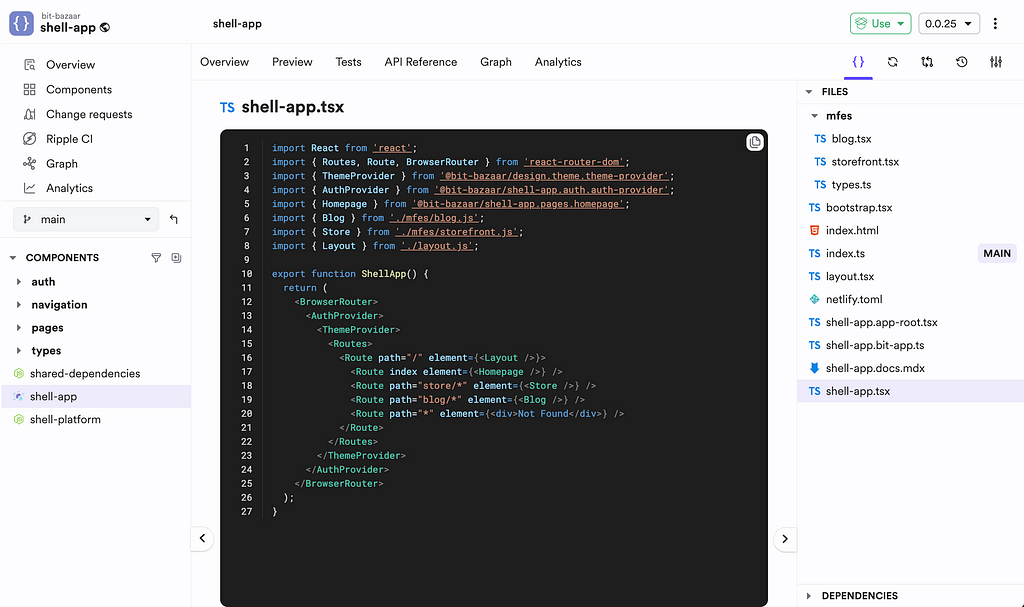
The routing is handled at the level that suits the module. For example, the shell app only handles routing to /blog/* and /storefront/* . It does not determine the routing “inside” each MFE (such as storefront/products ).
/**
* @filename: shell-app.tsx
* @component-id: bit-bazaar.shell-app/shell-app
*/
export function ShellApp() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Layout />}>
<Route index element={<Homepage />} />
<Route path="store/*" element={<Store />} />
<Route path="blog/*" element={<Blog />} />
<Route path="*" element={<div>Not Found</div>} />
</Route>
</Routes>
</BrowserRouter>
);
}
Accordingly, the remote modules, such as the ‘blog’ are not responsible for the /blog/* routing (the routing to the blog MFE) — only to nested routes.
/**
* @filename: blog.tsx
* @component-id: bit-bazaar.blog/blog
*/
export function Blog() {
return (
<Routes>
<Route path="articles" element={<ArticlesPage />} />
<Route path="categories" element={<CategoriesPage />} />
</Routes>
);
}
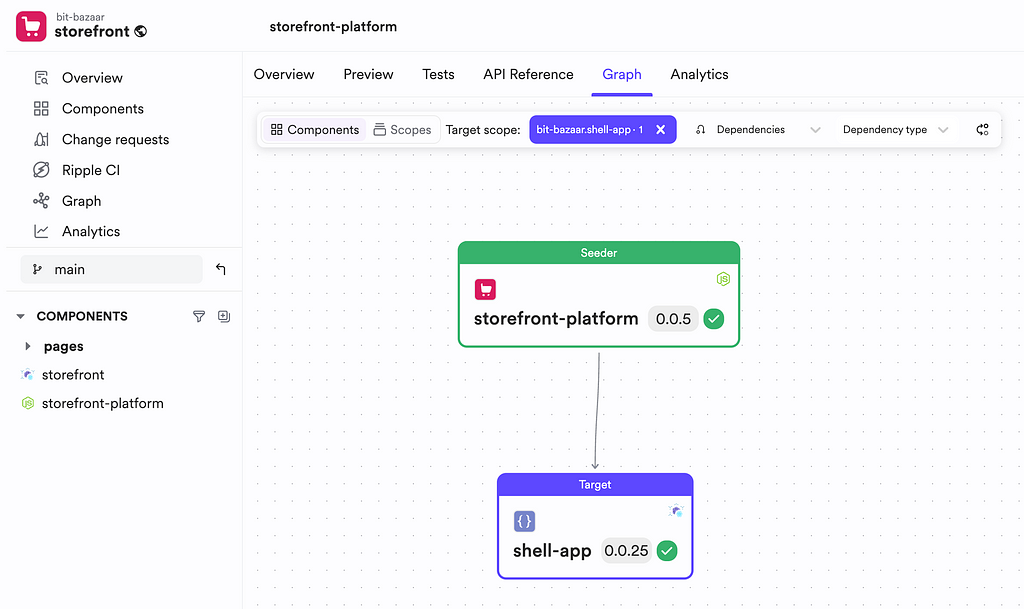
DevX
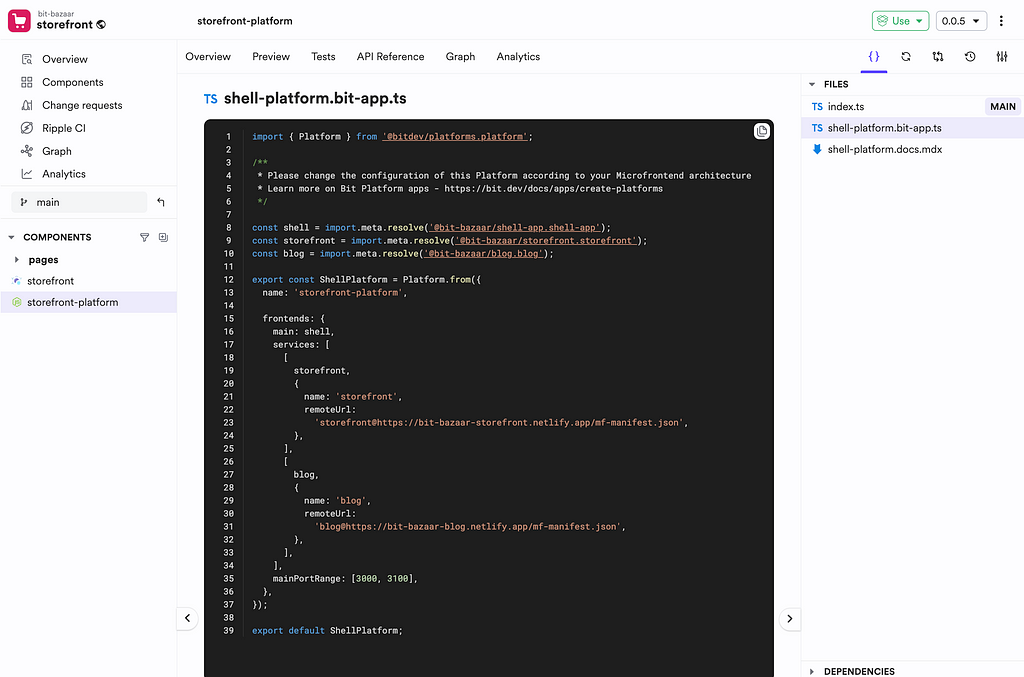
For the ultimate dev experience, each team uses a “Platform” component to consume an immutable version of the shell app and possibly other remote modules and use it as the context to run their micro frontends in development. This ensures a consistent and seamless dev experience while properly enforcing permissions and access control (e.g., the ‘blog’ team cannot modify the ‘storefront’ MFE or the shell app).


For example, the ‘storefront’ team are able to run the ‘storefront’ MFE in its full context (shell app and even other MFEs) by running the ‘platform’ app maintained by them (for development only):
bit run storefront-platform

Micro Frontends: A Practical Step-by-Step Guide was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
Eden Ella | Sciencx (2024-07-01T18:32:21+00:00) Micro Frontends: A Practical Step-by-Step Guide. Retrieved from https://www.scien.cx/2024/07/01/micro-frontends-a-practical-step-by-step-guide/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
