This content originally appeared on HackerNoon and was authored by Vladislav Guzey
In this tutorial, I’ll show you how to deploy a full-stack JavaScript web app into Firebase. We’ll deploy a Next.js application to Firebase hosting. I’ll show you a quick and efficient process that can be completed in 5 minutes.
https://youtu.be/-VwulR_wTv0?si=nW8dD2VCdhJPFSvg&t=82&embedable=true
Creating the Next.js Project
Let’s create a Next.js project if you don’t have one yet.
\
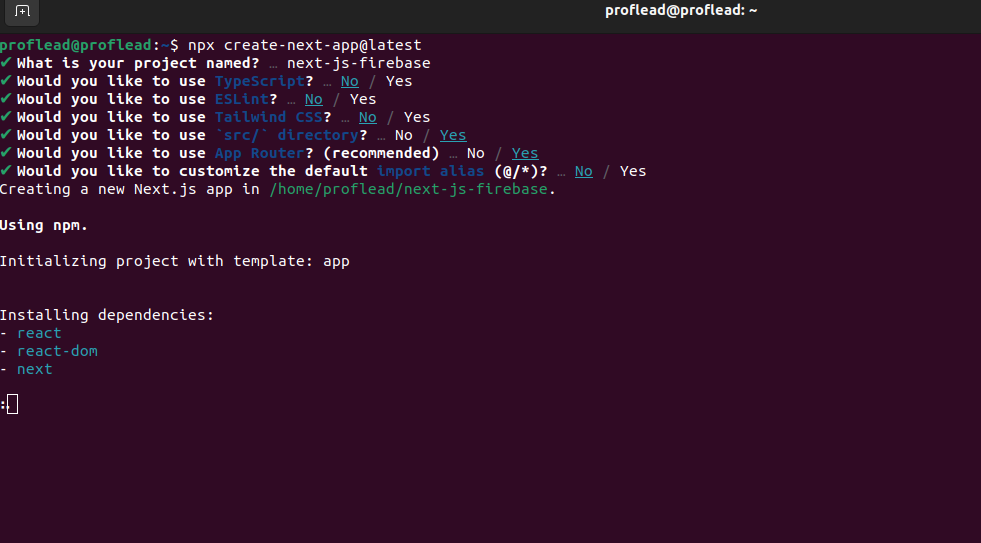
- Create a new Next.js project using the terminal with the npx command.
\
npx create-next-app@latest
\
\
- Push the project to GitHub. This step is crucial as the project will be published directly on Firebase from GitHub.
- Run the project locally using the "npm run dev" command to ensure everything works correctly.
\
Setting Up Firebase
Go to the Firebase console (https://console.firebase.google.com/) and click the "Add project" link.
Name the project e.g. "nextjs-on-firebase" and click a “Continue” button
In the next step, choose whether to enable Google Analytics. I’ll turn it off because I don’t need it for this tutorial.
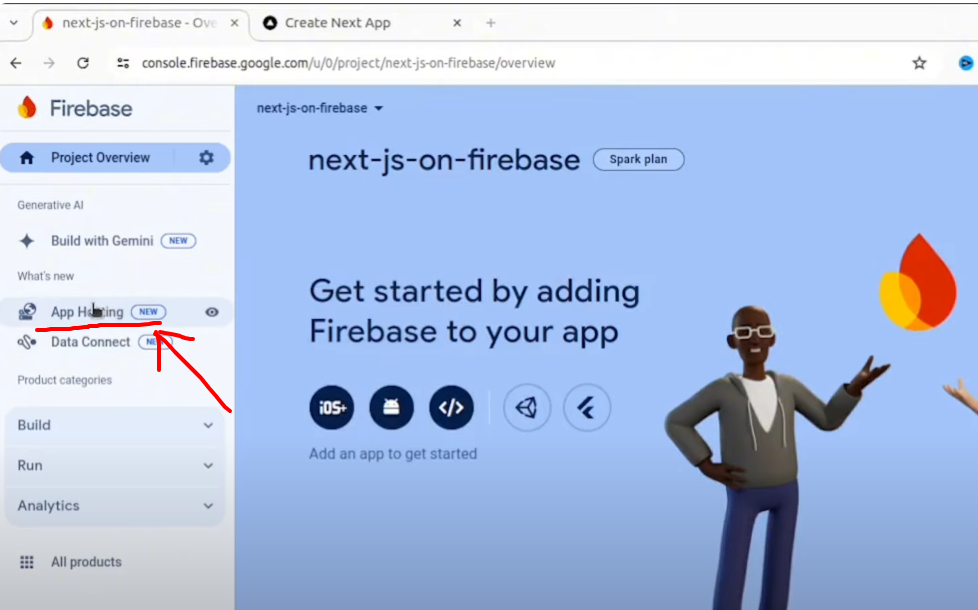
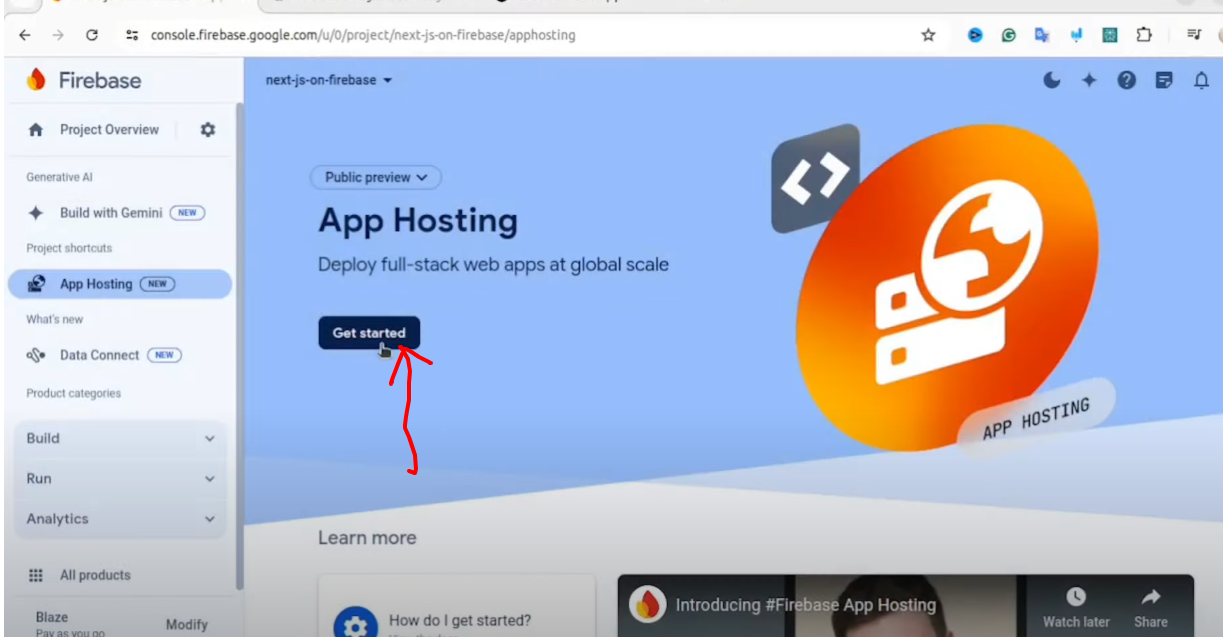
After creating the project, navigate to the “App Hosting” section in the left sidebar.
\
\
- Click “Agree” to accept the Google Cloud Platform terms and conditions.
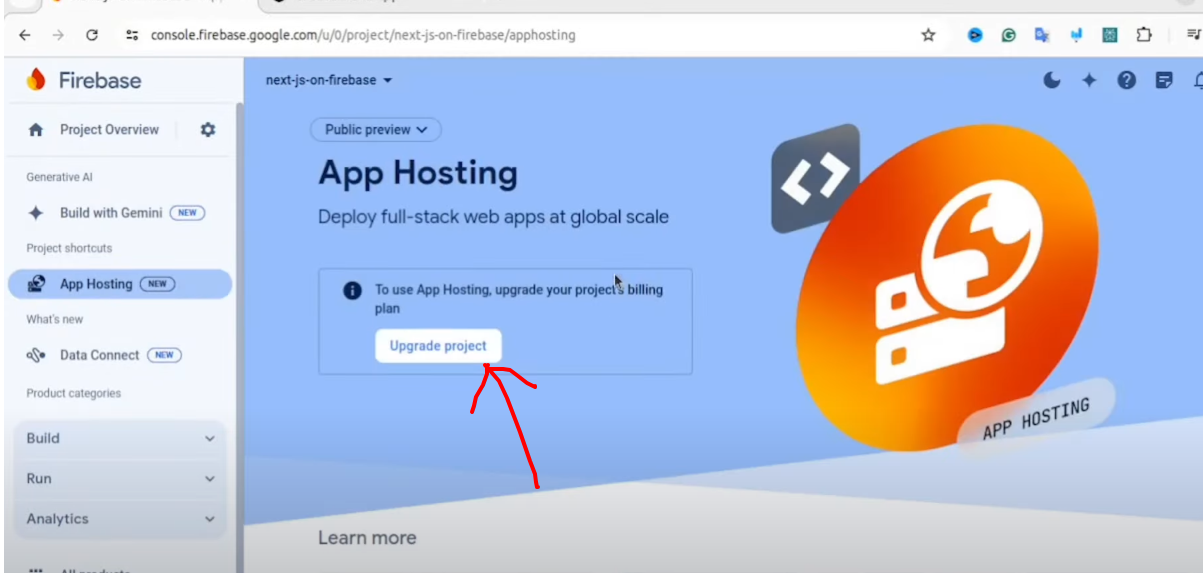
The next step will be to upgrade the Firebase plan because hosting for full-stack applications is not free.
Upgrading to Blaze Plan
To continue, you must upgrade to the Blaze plan (pay-as-you-go). To upgrade the plan, click on the “Upgrade project” button.
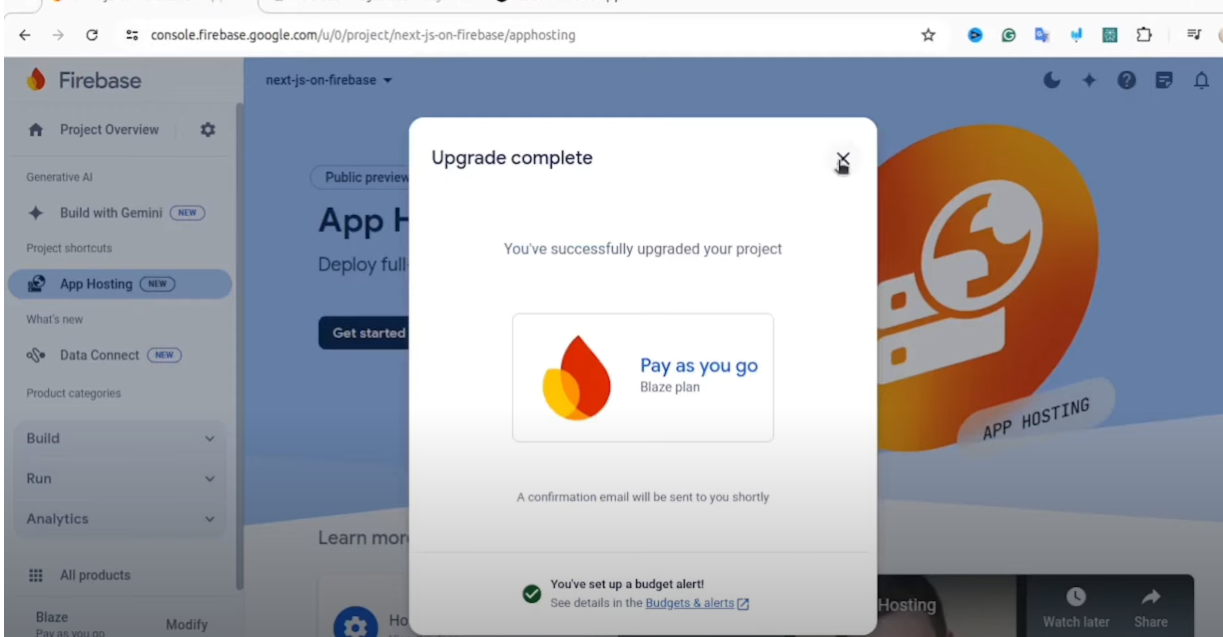
\ Fill in all the necessary details. If everything is okay, then you will see the screen below.
\
\ After upgrading, click the "Get Started" button.
\

\ At the next screen, you need to connect your GitHub account and project to Firebase. This is an essential step because we will use GitHub as a project source.
\
Connect your GitHub account to Firebase.
Select your project from your GitHub repositories.
Choose the main branch (e.g., "master") for deployment.
Keep the automatic deployment toggle on for updates to Firebase when changes are pushed to the master branch.
Name the backend project (e.g., "njs-firebase") and click "Finish and deploy."
\
If you get lost, you can watch this video:
https://youtu.be/-VwulR_wTv0?si=nW8dD2VCdhJPFSvg&t=82&embedable=true
\
Waiting for Deployment
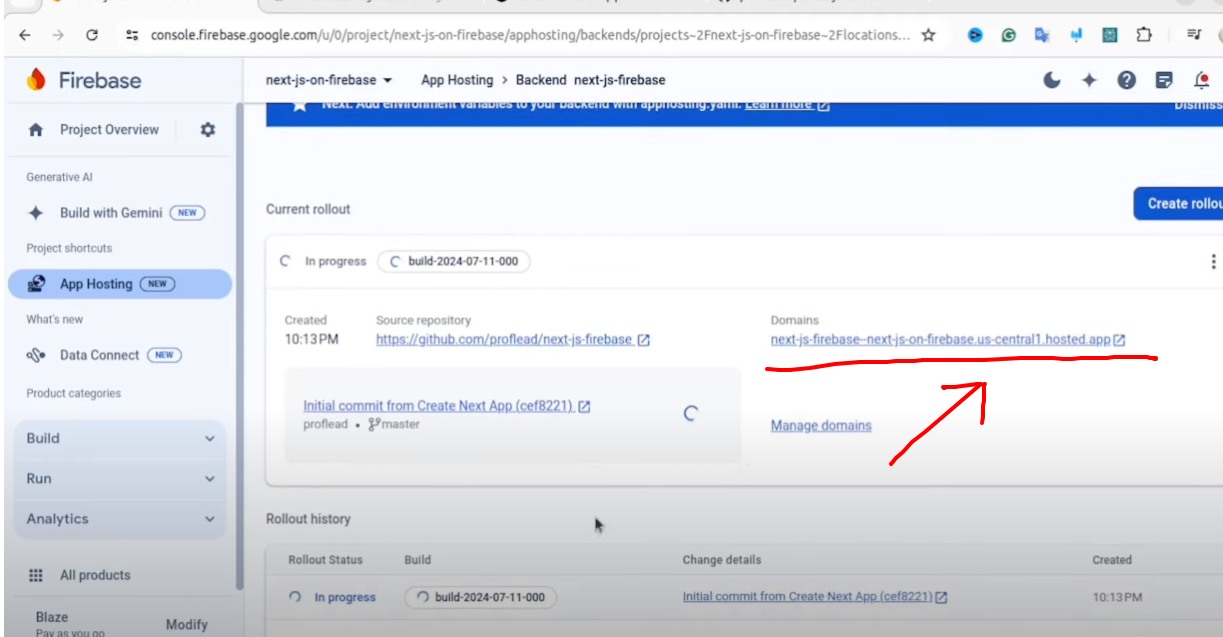
The deployment process takes about 2-5 minutes. During this time, Firebase creates the necessary cloud environment. You can view the progress on the dashboard, which also provides the URL for your future app.
\
\
Accessing the Deployed App
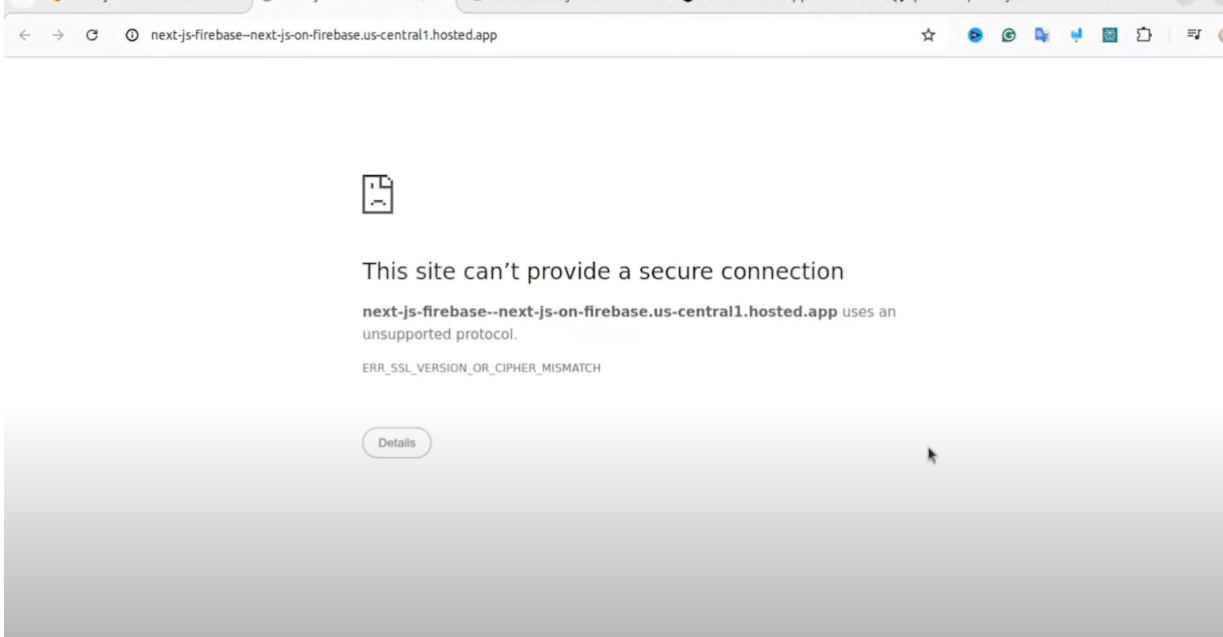
The provided URL may not work immediately. It can take another 3-5 minutes for the deployment to be fully complete.
\
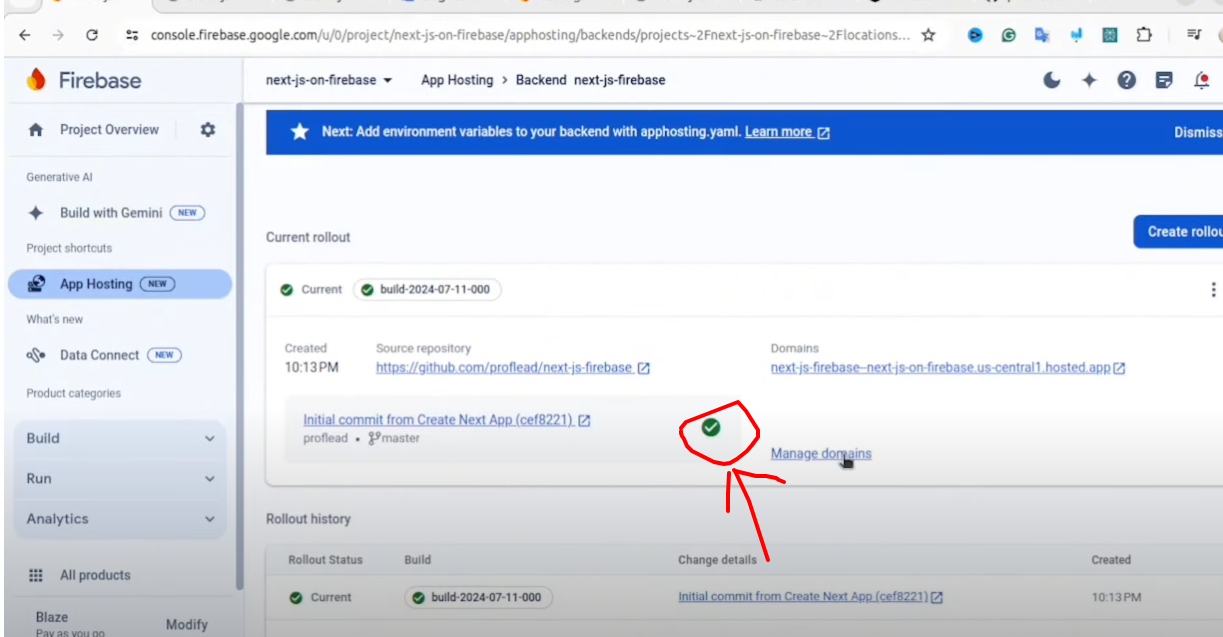
Once finished, a green check box appears in the "Rollout status" section.
\
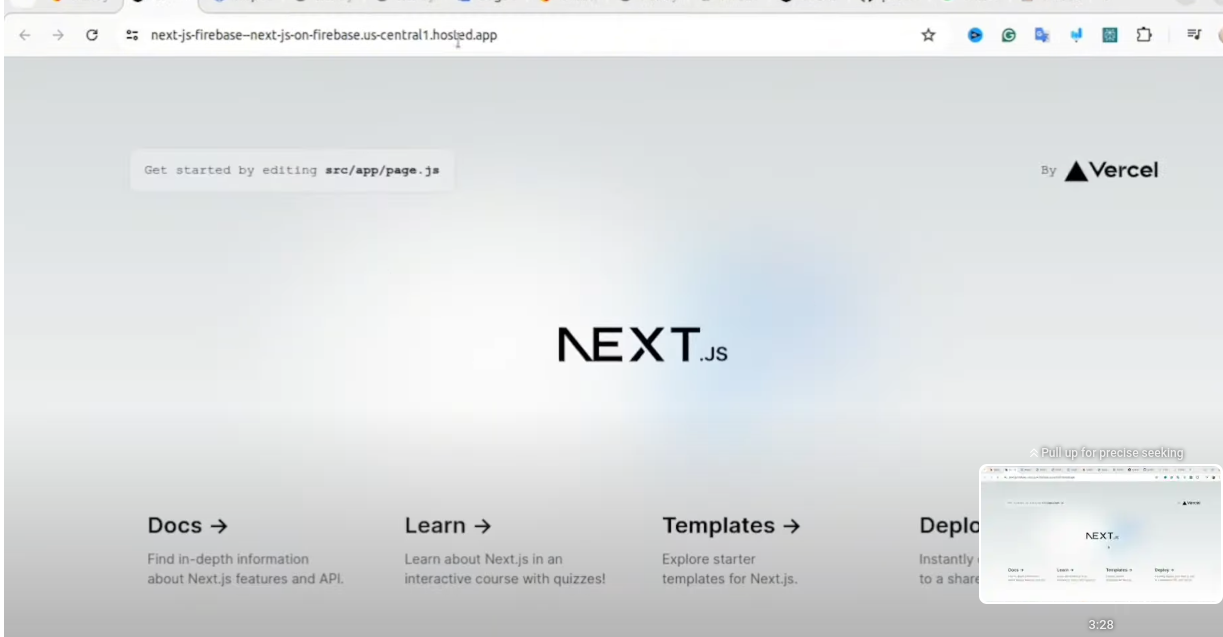
\ The Next.js project will be live on the Firebase platform.
\
\ If you are having trouble accessing the project link, try clicking "App Hosting" in the left menu and opening the project link from there.
\ If you want to know how to set up a custom domain for your project, please watch this video - “Firebase custom domain & Free SSL”
\ That’s it! :) If you have any questions, please use the comments section below.
\ Cheers!
This content originally appeared on HackerNoon and was authored by Vladislav Guzey
Vladislav Guzey | Sciencx (2024-07-15T20:43:01+00:00) The Step-by-Step Guide to Deploying Your Next.js App to Firebase Hosting. Retrieved from https://www.scien.cx/2024/07/15/the-step-by-step-guide-to-deploying-your-next-js-app-to-firebase-hosting/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.