This content originally appeared on TPGi and was authored by Mitchell Evan

In my last post, I provided some background on the new W3C Draft Note published on July 2 this year as Guidance on Applying WCAG 2 to Non-Web Information and Communications Technologies (WCAG2ICT).
The WCAG2ICT Task Force, which I’m a member of, is seeking feedback on the Note.
In this post, I’ll try to provide some more detail on the differences between the 2013 and 2024 versions of WCAG2ICT, and how the new version relates to WCAG.
Impact of WCAG 2.1 and 2.2
The headliner is the addition of the 18 new WCAG Level A and AA SCs. Twelve are new in WCAG 2.1 and six are new in WCAG 2.2.
Providing guidance for these in relation to non-web ICT required the adoption of seven new glossary terms with WCAG2ICT relevance.
Of the 18 new SCs:
- Four apply exactly as written with no substitutions, just added explanatory notes.
- Another five have no substitutions themselves, but they depend on glossary terms with substitutions.
- One, SC 3.2.6 Consistent Help, suffers the same fate as the four I mentioned in my last post, referring to a hypothetical “set of software programs”.
SC 4.1.1 Parsing is gone, right?
Not quite. It’s gone from WCAG 2.2, but the WCAG2ICT document still applies to WCAG 2.1 and 2.0. In those older versions of WCAG, still used in regulations, the retroactive change was limited to HTML and XML.
As a result, in principle, SC 4.1.1 Parsing could still apply to certain kinds of non-HTML markup content embedded in documents or software.
What’s a “CSS pixel” with no CSS?
For the two newer criteria 1.4.10 Reflow and 2.5.8 Target Size (Minimum), the size of a “CSS pixel” is the crucial unit of measurement.
The definition of ‘CSS pixel’ itself didn’t need any word substitution for WCAG2ICT, because WCAG’s definition doesn’t actually depend on CSS.
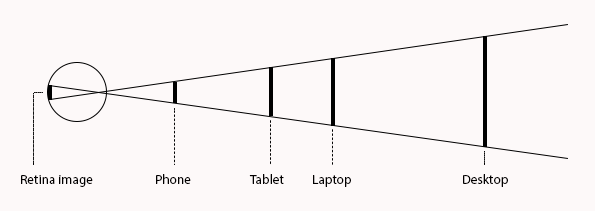
The value of 320 CSS pixels was chosen as a reasonable minimum size that authors can achieve. This value lines up with the reported viewport width of small displays of common mobile devices. The width of 320 CSS pixels exactly corresponds to a desktop browser window set to a width of 1280px and zoomed in to 400%. It should be noted that 400% applies to the dimension, not the area. It means four times the default width and four times the default height.

Still, to explain how this unit of measure could be used outside of a web browser, we ended up adding a total of six notes in SC 1.4.10 Reflow, two notes in SC 2.5.8 Target Size (Minimum), and four notes in the ‘CSS pixel’ definition.
Key points for measurements in software…
- Use a “density-independent pixel” when available. Though it’s called by various names, modern desktop and mobile operating systems consistently provide this.
- On other platforms, the size of a “reference pixel” can be based on an appropriate viewing distance. The further the viewing distance, the larger the reference pixel.
…and for 1.4.10 Reflow in software:
- Reflow is important for software when users scale content, adjust the size of a window or dialog, or change the screen resolution. When the software viewport has a width equivalent to 320 density-independent pixels or reference pixels, then horizontal text content needs to reflow inside it.
- Software on some platforms can’t hit exactly 320. WCAG didn’t anticipate this, and WCAG2ICT can’t add new requirements, so WCAG2ICT merely points out that it would help meet user needs to get as close as possible.
While WCAG2ICT doesn’t address the platform-specific techniques necessary to test this, digital accessibility agencies and individual auditors will inevitably devise their own methods, using settings that match the technical requirements and are realistic in assessing benefit to users with low vision.
So, no platform-specific advice?
It’s reasonable to ask: “How exactly, then, do I test criterion X on platform Y?”
- In TVs and gaming platforms that rely on D-pad navigation, what changes for the concept of focus movement?
- Apple allows developers to use multiple labels for voice control. Is this relevant to SC 2.5.3 Label in Name?
- Mobile apps need to meet keyboard criteria with a physical keyboard, so how do I configure the operating system settings for valid testing?
If you’re concentrating on a particular technology platform, such as Android apps or Apple TV apps or PDFs, think of this as a two-step process.
- Step one: Platform groundwork. Figure out how the principles of WCAG and WCAG2ICT apply specifically to your technology platform, answering general questions like the ones above.
- Step two: Product iteration. Develop software and evaluate content with those platform-specific accessibility requirements in mind.
W3C needs to stay technology-neutral, but accessibility consultancies like TPGi have the flexibility and resources to be vendor-specific on multiple platforms. As we perform accessibility testing across these platforms, we constantly refine our written knowledge base of accessibility techniques.
This means we’ve already taken care of “Step one” for a range of technologies, such as specific mobile development frameworks on iOS and Android, and document formats like PDF. We can test a client’s apps and documents for them, or we can help them set up their own test lab and build accessibility into their processes.
When you can’t get no (WCAG) satisfaction
WCAG2ICT has some notes like this:
- 3.1.2 Language of Parts: “There are some software and non-web document technologies where there is no assistive technology supported method for marking the language for the different passages or phrases in the non-web document or software, and it would not be possible to meet this success criterion with those technologies.”
and this:
- Success Criteria Problematic for Closed Functionality, 2.1.1 Keyboard: “It may not be possible to satisfy this success criterion when the ICT does not have a built-in keyboard, and it also does not support an alternative input method (hardware or software) that provides keyboard-like access to all functionality.”

First, if you see a WCAG2ICT note about a failure case, confirm whether the problem truly applies to your exact situation. You might simply be able to meet the user need and the normative requirement through current capabilities of your platform or through wise creative solutions.
Next, we would always recommend contacting a platform developer to ask them the fix an underlying problem. For example, Windows color themes these days are better at supporting sufficient text contrast in applications than they used to be. While an underlying platform solution may be slower than you need, it’s far better for users in the long run.
Finally, if there’s no reasonable workaround available, look into the “fundamental alteration”, “undue burden”, or “disproportionate burden” clauses of regulations such as US Section 508 and the European Accessibility Act (EAA). Use these very carefully, taking into account the full capability of your organization. If you’re a designer or developer reading this, you might find that something is impossible for you personally to implement this week — but could a coordinated effort with multiple job roles have achieved it, if accessibility were built in from the start as it should be?
WCAG2ICT and regulations
WCAG2ICT is not a standard. Rather, it’s a guide to how WCAG “could be” applied beyond the browser.
Other regulations (and their mandated standards) can be more descriptive and prescriptive, so an important use of WCAG2ICT is to act as a resource for regulators. This has already started and will continue:
- In 2015 in Europe, public procurement regulations launched a new standard for accessibility, EN 301 549, which incorporated WCAG 2.0 and aligned with WCAG2ICT 2013 guidance.
- In 2017 in the United States, the revised Section 508 Guidelines also incorporated WCAG 2.0 and aligned with WCAG2ICT 2013 guidance.
- In 2018, Europe moved up to WCAG 2.1 (though there was no update yet in WCAG2ICT).
- In 2024, United States ADA Title II regulations mandated WCAG 2.1 conformance for public sector mobile apps, with references to WCAG2ICT as a source on how to achieve this.
- Under a mandate from the European Accessibility Act, European standards bodies are now updating EN 301 549 again. The update will include WCAG 2.2 and will again use WCAG2ICT as an important source for consistency with global accessibility regulations.
In some specific ways, WCAG2ICT prompts regulators to go beyond WCAG when it comes to non-web ICT.
- WCAG2ICT describes scenarios where WCAG criteria are less consequential. This was the case with the four WCAG 2.0 criteria that depend on a “set of web pages,” mentioned above. As a result, both Section 508 and EN 301 549 do not apply these four criteria to non-web documents and software.
- WCAG2ICT describe situations where WCAG criteria are likely to fail in ways that are outside of a content author’s control.
- WCAG2ICT mentions user needs not fully met by WCAG alone, such as status messages not implemented in markup languages. Another standard could then meet this user need by including a requirement that exceeds WCAG in a well-defined way.
- Perhaps best of all, regulations and standards that incorporate WCAG can also incorporate the informative notes of WCAG2ICT, to help readers better understand how to apply WCAG beyond the web.
WCAG2ICT is influential, but convergence on shared standards is not one-dimensional. Another driver of convergence is when individual advocates and experts contribute to multiple standards and regulatory efforts, helping to drive them in a coherent direction. The inspiration also works in reverse: in the WCAG2ICT Task Force we considered Europe’s 2018 update to WCAG 2.1 as a relevant precedent for our own 2024 update.
Until 6 August 2024, WCAG2ICT is available for public review
How to comment on the WCAG2ICT draft
Shout-out to my fellow contributors on the WCAG2ICT Task Force, especially my former TPGi colleague Laura Boniello-Miller who also served with me on the Task Force.
What’s next?
For most people, if you haven’t already:
- Start using WCAG 2.2 for non-web
- Use now for ADA Title II
- Share your experience: how does WCAG apply to specific technology platforms?
- Expect the next version of EN 301 549 to provide “presumption of conformance” for the European Accessibility Act, and be generally consistent with WCAG2ICT
- Participate in the broad review
- If you have questions, post them here or contact TPGi.
All of the WCAG 2 criteria in WCAG2ICT
If you want to know what WCAG2ICT says about every WCAG 2 Level A and AA criterion, here’s a reference table.
WCAG 2 criteria in WCAG2ICT
Note – the table columns will not all be visible, you will need to scroll. A quick fix that you might want to try is to temporarily set the page width to maximum.
| WCAG SC | WCAG version | SC words substituted | Note words substituted | Notes added | Glossary terms annotated | Interpretations that I consider noteworthy | Problematic for closed functionality |
|---|---|---|---|---|---|---|---|
| 1.1.1 Non-text Content | Yes | Yes | Programmatic information and text | Yes | |||
| 1.2.1 Audio-only and Video-only (Prerecorded) | Yes | Transcript placement | Yes | ||||
| 1.2.2 Captions (Prerecorded) | Yes | (minor clarifications) | |||||
| 1.2.3 Audio Description or Media Alternative (Prerecorded) | Yes | (minor clarifications) | Yes | ||||
| 1.2.4 Captions (Live) | Yes | (minor clarifications) | |||||
| 1.2.5 Audio Description (Prerecorded) | Yes | (minor clarifications) | |||||
| 1.3.1 Info and Relationships | Yes | Yes | Programmatic information and text | Yes | |||
| 1.3.2 Meaningful Sequence | Yes | Programmatic information and text | Yes | ||||
| 1.3.3 Sensory Characteristics | (as-is) | ||||||
| 1.3.4 Orientation | 2.1 | Yes | Adding an example of the essential exception | Yes | |||
| 1.3.5 Identify Input Purpose | 2.1 | Yes | (minor clarifications) | Yes | |||
| 1.4.1 Use of Color | (as-is) | ||||||
| 1.4.2 Audio Control | Yes | Yes | Equating ‘page’ to the whole ICT for purposes of non-interference | Yes | |||
| 1.4.3 Contrast (Minimum) | Yes | Yes | |||||
| 1.4.4 Resize text | Yes | Yes | Yes | ||||
| 1.4.5 Images of Text | Yes | ||||||
| 1.4.10 Reflow | 2.1 | Yes | Yes | Yes | Yes | ||
| 1.4.11 Non-text Contrast | 2.1 | Yes | Yes | Yes | Yes | ||
| 1.4.12 Text Spacing | 2.1 | Yes | Yes | Yes | |||
| 1.4.13 Content on Hover or Focus | 2.1 | Yes | Yes | Yes | |||
| 2.1.1 Keyboard | Yes | Yes | Yes | ||||
| 2.1.2 No Keyboard Trap | Yes | Yes | Yes | Yes | Yes | ||
| 2.1.4 Character Key Shortcuts | 2.1 | Yes | Yes | Yes | |||
| 2.2.1 Timing Adjustable | Yes | ||||||
| 2.2.2 Pause, Stop, Hide | Yes | Yes | |||||
| 2.3.1 Three Flashes or Below Threshold | Yes | Yes | Yes | ||||
| 2.4.1 Bypass Blocks | Yes | Yes | Applying to a rare “set of software programs” | Yes | |||
| 2.4.2 Page Titled | Yes | Yes | Yes | ||||
| 2.4.3 Focus Order | Yes | Yes | …Glossary via ‘navigated sequentially’ | ||||
| 2.4.4 Link Purpose (In Context) | Yes | Yes | Programmatic (glossary via programmatically determined link context’) | Yes | |||
| 2.4.5 Multiple Ways | Yes | Yes | Applying to a rare “set of software programs” | Yes | |||
| 2.4.6 Headings and Labels | Yes | Yes | |||||
| 2.4.7 Focus Visible | Yes | (minor clarification via ‘user interface component’ for ‘focus indicator’) | Yes | ||||
| 2.4.11 Focus Not Obscured (Minimum) | 2.2 | Yes | (minor clarification) | ||||
| 2.5.1 Pointer Gestures | 2.1 | Yes | Yes | ||||
| 2.5.2 Pointer Cancellation | 2.1 | Yes | Yes | Yes | Yes | ||
| 2.5.3 Label in Name | 2.1 | Yes | Yes | ||||
| 2.5.4 Motion Actuation | 2.1 | Yes | “Accessibility supported interface” is an exception case only, so this SC applies as-is even on closed systems. | ||||
| 2.5.7 Dragging Movements | 2.2 | Yes | Yes | Yes | Yes | ||
| 2.5.8 Target Size (Minimum) | 2.2 | Yes | Yes | Yes | OS in lieu of user agent | Yes | |
| 3.1.1 Language of Page | Yes | Yes | Yes | Whole ICT scope. Note gives advises how this can apply to software. | Yes | ||
| 3.1.2 Language of Parts | Yes | Yes | Yes | Note advises that some non-web ICT can fail. | Yes | ||
| 3.2.1 On Focus | Yes | Yes |
‘changes of context’ makes an important interpretation of ‘meaning of the web page’ – if it’s a document it’s the whole document, but if it’s software then it’s a simultaneously viewed chunk of content Added note clarifies that changes of context after menu selections are not unexpected. |
||||
| 3.2.2 On Input | Yes | like the first part of 3.2.1 | |||||
| 3.2.3 Consistent Navigation | Yes | Yes | Applying to a rare “set of software programs”. Best practice nudge. | Yes | |||
| 3.2.4 Consistent Identification | Yes | Yes | Applying to a rare “set of software programs”. Best practice nudge. | Yes | |||
| 3.2.6 Consistent Help | 2.2 | Yes | Yes | Yes | Applying to a rare “set of software programs” (new). Nudge to regulators. | ||
| 3.3.1 Error Identification | Yes | (web substitution) | Yes | ||||
| 3.3.2 Labels or Instructions | Yes | ||||||
| 3.3.3 Error Suggestion | Yes | (web substitution) | |||||
| 3.3.4 Error Prevention (Legal, Financial, Data) | Yes | (web substitution) | |||||
| 3.3.7 Redundant Entry | 2.2 | ||||||
| 3.3.8 Accessible Authentication (Minimum) | 2.2 | Yes | Yes | Yes |
Programmatic (via ‘non-text content’). Sometimes can’t be met. |
Yes | |
| 4.1.1 Parsing | removed in 2.2 | Yes | Yes | ||||
| 4.1.2 Name, Role, Value | Yes | Yes | Yes | Programmatic | Yes | ||
| 4.1.3 Status Messages | 2.1 | Yes | Programmatic. Best practice nudge. | Yes |
The post New Advice on WCAG for Software and Documents: Part 2 appeared first on TPGi.
This content originally appeared on TPGi and was authored by Mitchell Evan
Mitchell Evan | Sciencx (2024-07-18T13:15:52+00:00) New Advice on WCAG for Software and Documents: Part 2. Retrieved from https://www.scien.cx/2024/07/18/new-advice-on-wcag-for-software-and-documents-part-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
