This content originally appeared on DEV Community and was authored by Creative Tim
New Tailwind CSS free resources list is here! ✨
This time I've added open-source popover components coded with Tailwind CSS and Material Tailwind.
Each Tailwind CSS popover example presented below is easy to integrate and customize. The links to the source code are placed below each example.
Simply copy and paste the code directly into your app/website.
Tailwind Popover Examples
1. Simple Popover
Here is a basic popover displaying a small text message.

Get the source code of this simple popover example.
2. Popover with Different Placements
Check this example to see how the popover can be placed in various positions relative to the trigger button.

Get the source code of this popover with different placements.
3. Popover with Image
This example provides additional visual content, which can be used to show a more detailed preview or illustration.

Get the source code of this popover with image example.
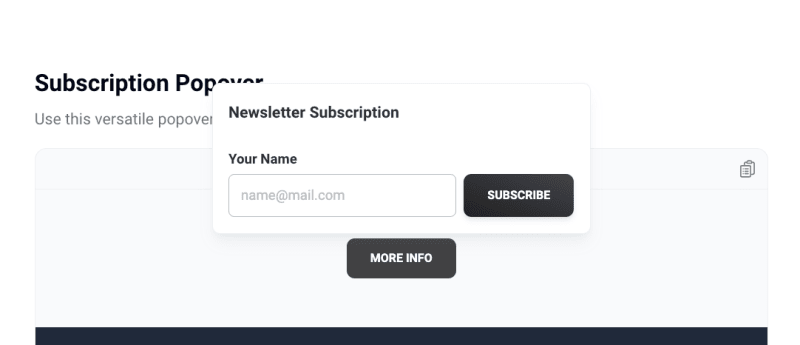
4. Popover with Input
This popover example allows user interaction directly within the popover, enabling tasks like filling out a form or entering data.

Get the source code of this popover with input example.
5. Popover with Profile
A popover displaying user profile information. Typically includes an avatar, username, and a short bio or additional details. Useful for providing a quick user overview.

Get the source code of this popover with profile example.
6. Popover with Description
Try this popover containing a more detailed description or additional text information.

Get the source code of this popover with description example.
🚀 Looking for even more examples?
Check out our open-source Tailwind CSS components library - Material Tailwind - and browse through 500+ components and website sections.
This content originally appeared on DEV Community and was authored by Creative Tim
Creative Tim | Sciencx (2024-07-25T14:17:48+00:00) 6 Popover Examples Fully-Coded with Tailwind CSS [Free& Open Source]. Retrieved from https://www.scien.cx/2024/07/25/6-popover-examples-fully-coded-with-tailwind-css-free-open-source/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
