This content originally appeared on Level Up Coding - Medium and was authored by Atakan Demircioğlu

In this article, we will cover creating a serverless Open Graph Image (OG Image) generator with Lambda.
There are different approaches to creating an OG Image and there are also some cool PHP libraries to create an OG image. Also, there are some easy ways to create a basic API with Vercel but for this post, we will cover a different approach and we will create the OG Images with AWS Lambda functions.
Create A base HTML structure for OG Image
Firstly we need a base HTML structure about the OG image. Let’s create it together.
It looks like this. You can create your templates but for this example, this is enough.

Basically, the idea is that we can manipulate the HTML content with URL parameters like “?title=hello”. With this, we can create our own OG images for each post.
After finishing this, we need to host the page somewhere. In this example, I just hosted the page on S3.
Create Lambda Function To Take Screenshot
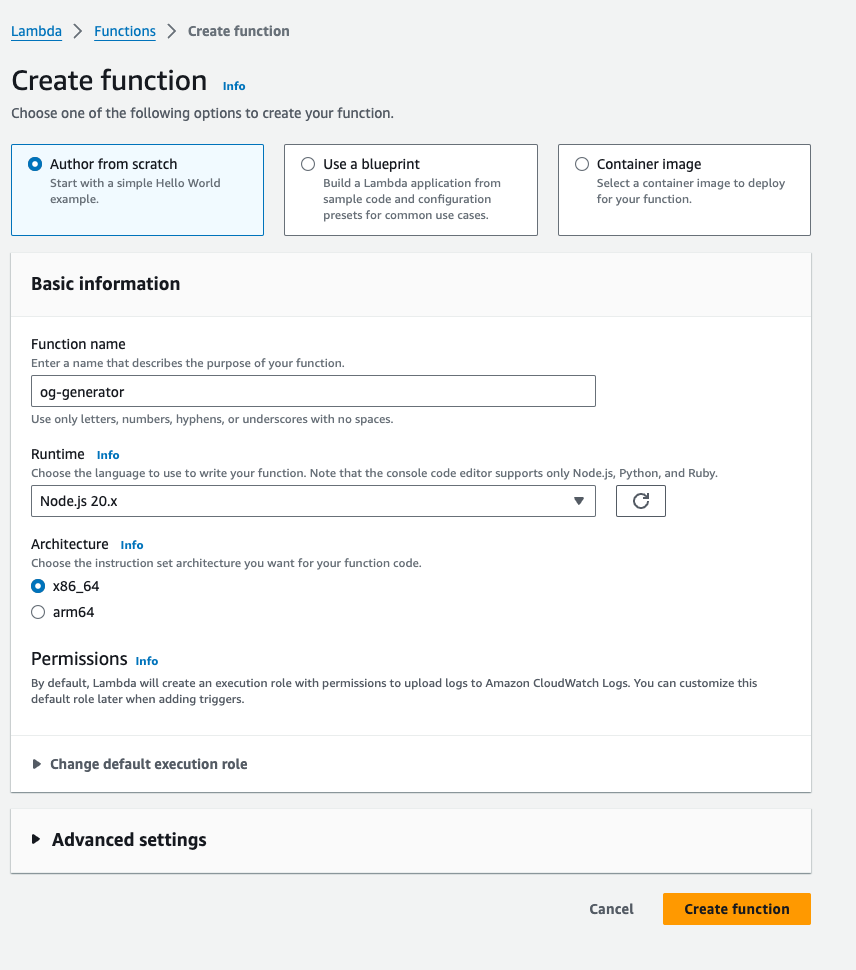
In this step, we will create a Lambda function that uses Puppeteer to take screenshots.

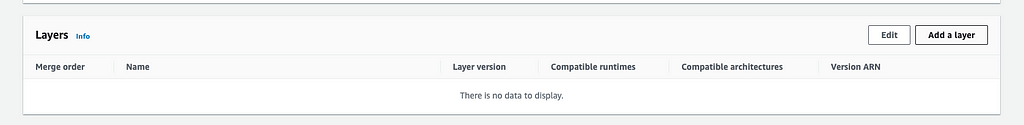
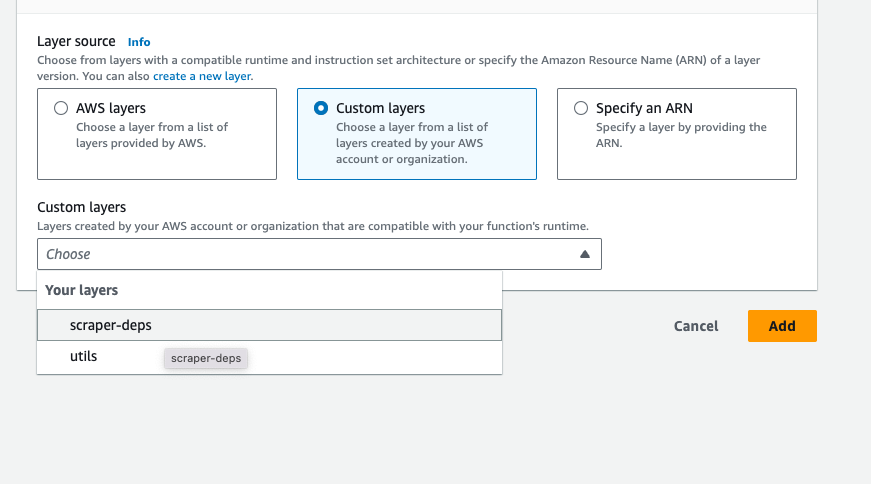
Chromium dependencies are more than 50MB, so you can’t upload them directly to Lambda. To bypass this problem, we will use Lambda Layers.
To create a custom Lambda Layer, you can upload your dependencies (in .zip format) to S3 and use them with your Lambda functions. I will not cover this part in this post, but you can find videos about creating Lambda Layers.
In this post, I am using the “scraper-deps” layer, and the package.json of scraper-deps is like this:
{
"name": "scraper-deps",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@sparticuz/chromium": "^123.0.1",
"puppeteer-core": "^22.13.0"
}
}What do I mean? You need to install these dependencies locally, upload them to S3, and create your “Custom Lambda Layer.”


After adding this edit your index.mjs function and rename it to index.js.
Do not forget to change {YOUR_HTML_ENDPOINT}.
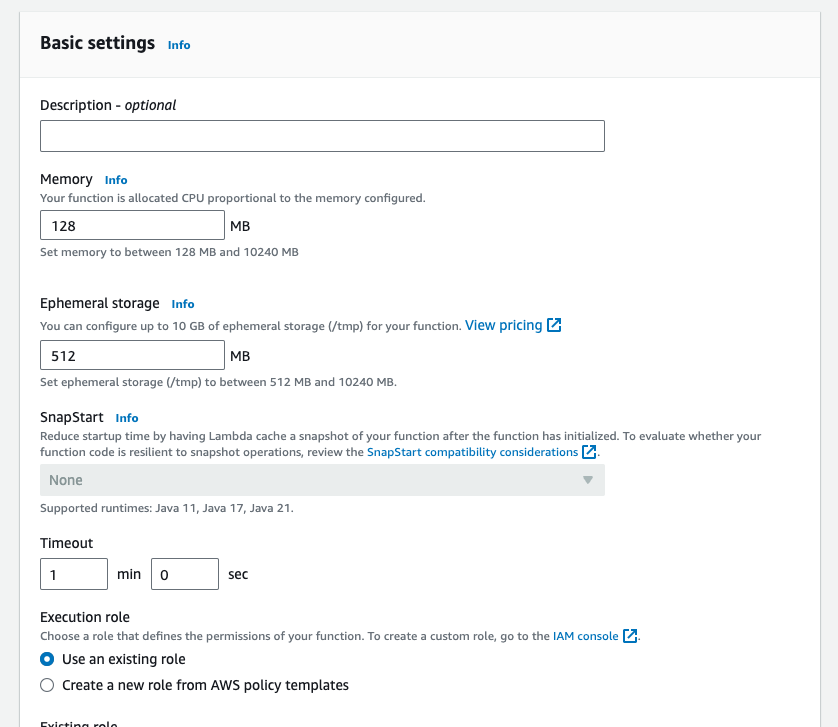
After that, we need to improve the timeout and memory because we will launch a chromium.

You can increase the timeout to 1 minute and also memory to 1024MB. It is up to you.
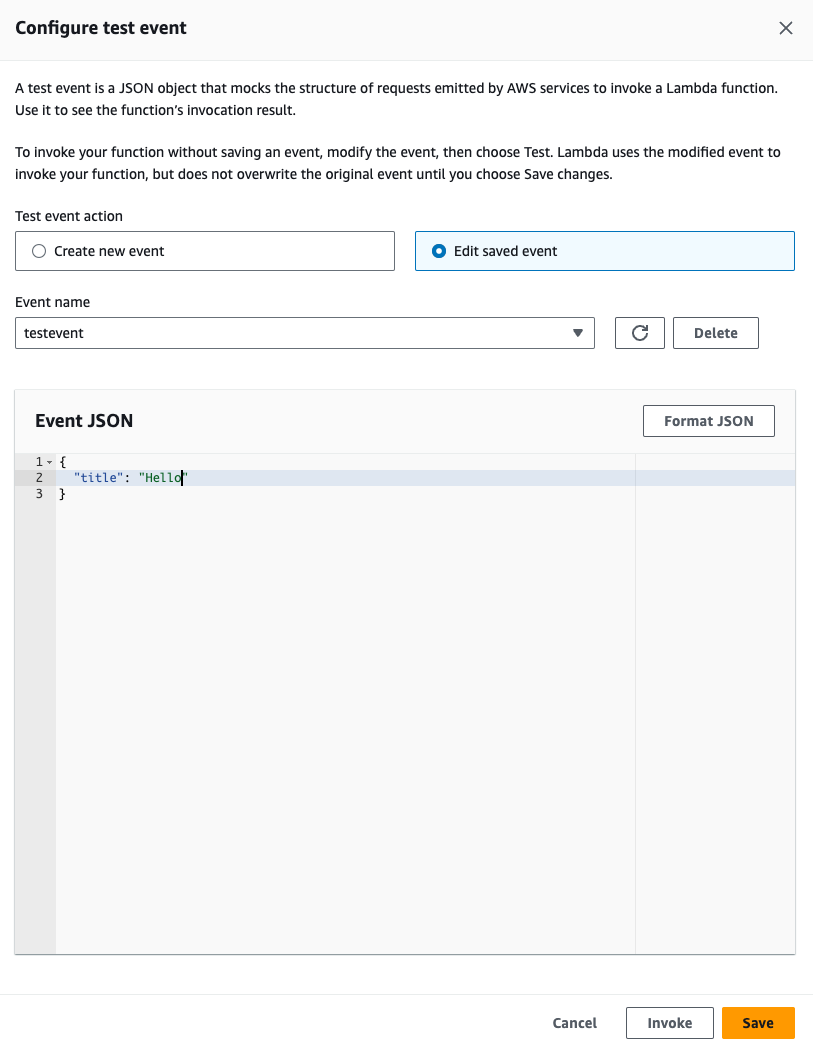
After applying these changes you can create a test event for testing the function.

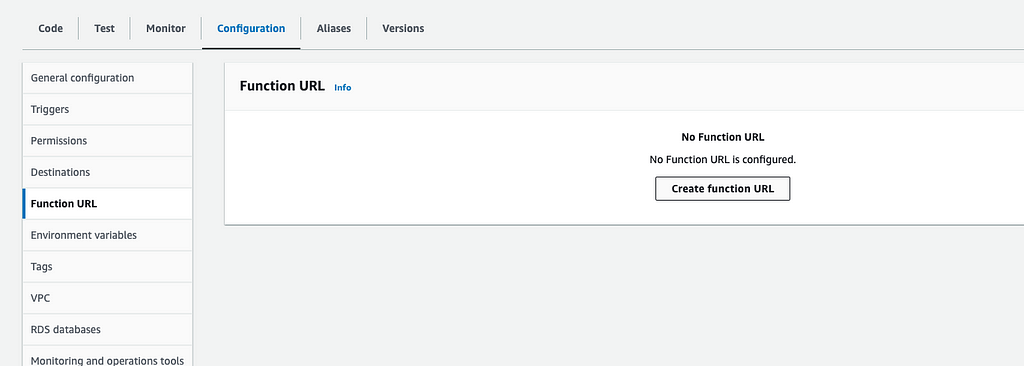
In the last step, you need to create your Lambda function URL.

You can make it public or you can set some rules and also this part is up to your security concerns.
Here is an example of how it looks;


Atakan Demircioğlu is a Senior Backend Developer currently working at Jotform, a leading online form-builder platform.
He is passionate about blogging, learning, and creating. Sharing his experiences on Medium and GitHub.
Twitter: https://twitter.com/atakde
Github: https://github.com/atakde
Serverless OG Image Generator /w Lambda was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Atakan Demircioğlu
Atakan Demircioğlu | Sciencx (2024-07-30T15:01:20+00:00) Serverless OG Image Generator /w Lambda. Retrieved from https://www.scien.cx/2024/07/30/serverless-og-image-generator-w-lambda/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
