This content originally appeared on DEV Community and was authored by Arindam Majumder
We, Developers, always try to use tools that can streamline our workflow and boost our productivity.
I've searched and picked out 8 amazing tools that I think every developer should know about. These tools will help you to be productive and make your work easier as a developer.
Now, I know what you're thinking - "Another list of tools? Really?" But trust me, this one's different!
Whether you've been coding for years or just starting out, I'm sure you'll find something in this list that will change how you work. Some of these tools might surprise you – they sure surprised me when I first found them!
Ready? Let's do this!
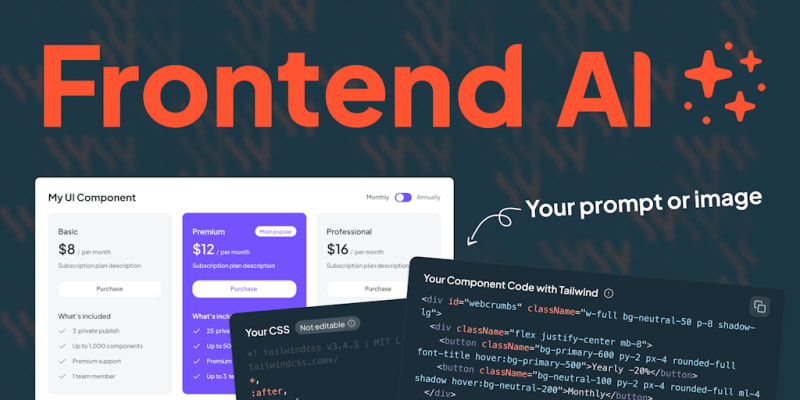
1. Webcrumbs - Frontend AI Copilot
Webcrumbs is an open-source plugin builder and plugin ecosystem that's in the making, empowering developers to build web applications more efficiently and consistently.
It provides a framework to create reusable, standardized, and accessible building blocks for web development, allowing developers to focus on creating unique features without interfering with the rest of their code.
Webcrumbs seamlessly integrates with various web development frameworks to enhance your coding processes and improve overall application quality.
The latest addition to their suite, Frontend AI, takes web component development to the next level.
It's an AI-powered tool that generates custom web components based on text descriptions or image inputs.
This feature streamlines the process of creating new components, making it faster and more intuitive for developers to build complex interfaces.
This is very handy for developers of all skill levels, from beginners to experts.
✅ Generate web components by simply describing what you want or uploading an image.
✅ Preview generated components in real-time before integrating them into your project.
✅ Customize components by iterating on your prompts or adjusting AI-generated code.
✅ No login is required to try out the Frontend AI feature.
One of the most powerful aspects of Frontend AI is its ability to refine and customize components through additional prompts. You can:
✅ Iterate on the initial result by adding more specific prompts
✅ Customize colors to match your brand or design preferences
✅ Adjust fonts to align with your typography guidelines
✅ Fine-tune layout and spacing according to your needs
For example, after generating a basic button component, you could add prompts like:
- "Replace the background with a nice gradient"
- "Add icons"
- Or, my favorite, "Let’s make it weirder"
The AI will then update the component based on these additional instructions, allowing you to quickly create precisely the component you need.
They are Live on ProductHunt, Feel Free to support them here:
2. Pieces.app - Your Workflow Copilot
Pieces is an innovative AI-driven developer tool designed to revolutionize your coding workflow through intelligent snippet management, context-aware copilot interactions, and proactive surfacing of relevant materials.
It improves your workflow, and your overall development experience while maintaining the privacy and security of your work with a completely offline approach to AI.
Pieces offer a suite of features that enhance productivity, including AI-powered code snippet organization, contextualized copilot interactions, and intelligent surfacing of useful resources.
These capabilities ensure that your coding workflow remains efficient, organized, and tailored to your needs.
You can visit their website to download Pieces and start experiencing a more streamlined, AI-enhanced coding environment.
Pieces also provides several standout features to boost your development workflow:
✅ Access to 25+ LLMs with both cloud and on-device models for versatile AI assistance.
✅ AI-assisted tagging and categorization for efficient code snippet management.
✅ Complete privacy with offline, on-device AI models to keep your code secure.
✅ Ability to extract code snippets from screenshots for easy reference.
With Pieces, we can focus on writing code while the AI assistant handles organization, retrieval, and contextual support.
This approach significantly reduces cognitive load and improves overall productivity, allowing developers to maintain their flow and produce higher-quality code more efficiently.
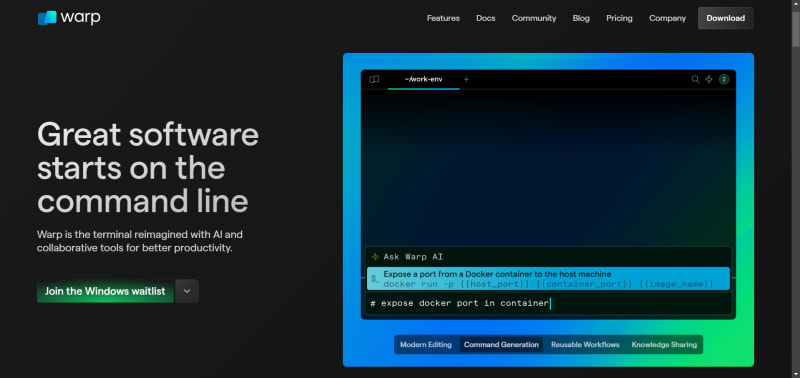
3. Warp - AI-powered Terminal
Warp is an open-source Rust-based terminal. It's blazingly fast, user-friendly, and packed with features that enhance developer productivity.
Their most popular feature is AI Command Search.
As you type, Warp can suggest commands based on natural language descriptions, making it easier for both beginners and experienced developers to find the right commands quickly.
As developers, we certainly need this to enhance our daily productivity and streamline our workflow.
It has a lot of cool features such as:
✅ AI-powered command search and suggestions.
✅ Built-in command palette for quick access to actions.
✅ Smart input mode with syntax highlighting and autocompletion.
✅ Customizable themes and layouts.
You can read the Warp documentation at docs.warp.dev to get started.
You can also see the below demo to understand how it works :
Warp has gained significant popularity among developers, with a growing user base and positive reviews.
It's particularly useful for developers who want a modern, feature-rich terminal experience with AI-powered assistance.
4. Raycast- Supercharged Productivity Tool
Raycast is a productivity tool that aims to streamline workflow and boost efficiency for developers and other professionals.
It's a powerful launcher and command palette for macOS, designed to replace and enhance the functionality of Spotlight.
Some of Raycast's standout features include:
✅ Quick application launcher and file search.
✅ Customizable shortcuts for frequent actions.
✅ Built-in calculator, unit converter, and other utilities.
✅ Scriptable extensions in various languages (JavaScript, Swift, AppleScript).
✅ Integration with popular developer tools and services.
✅ AI-powered natural language processing for commands.
Raycast is currently available for macOS only, catering primarily to Apple ecosystem users.
However, its impact on productivity has made it popular among developers, designers, and other professionals who rely heavily on their Macs.
it has gained significant traction in the developer community.
5. Strapi- Open Source Headless CMS
Strapi is an open-source headless CMS that gives developers the freedom to choose their favorite tools and frameworks while also allowing content editors to easily manage and distribute their content.
They are revolutionizing the way content is managed and delivered, making it more flexible and developer-friendly, which means reimagining the entire content management experience from the ground up.
It has a lot of exciting features:
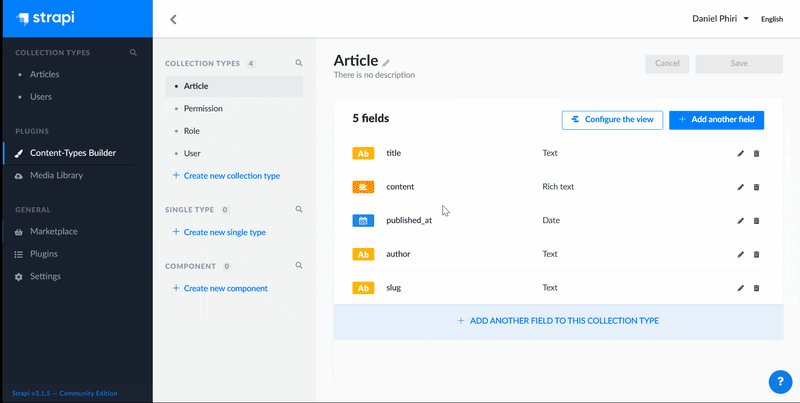
✅ It offers a customizable admin panel that content managers can use to create, edit, and manage content.
✅ Strapi provides a powerful API out of the box, allowing developers to fetch content for any front-end application.
✅ It supports multiple databases including SQLite, PostgreSQL, MySQL, and MongoDB.
You can explore the documentation to see why it's creating such a buzz!
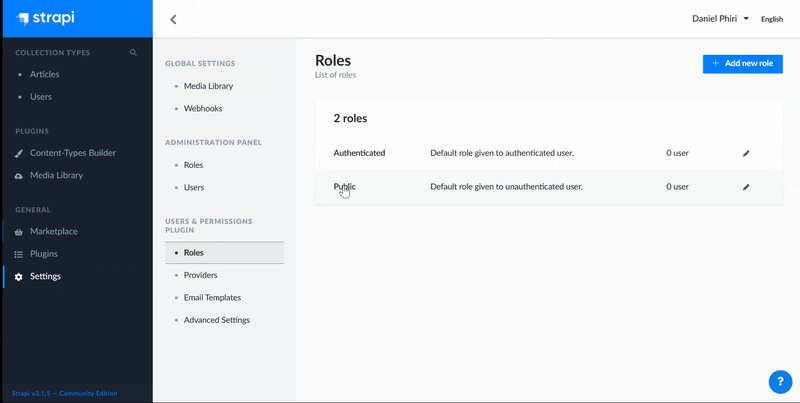
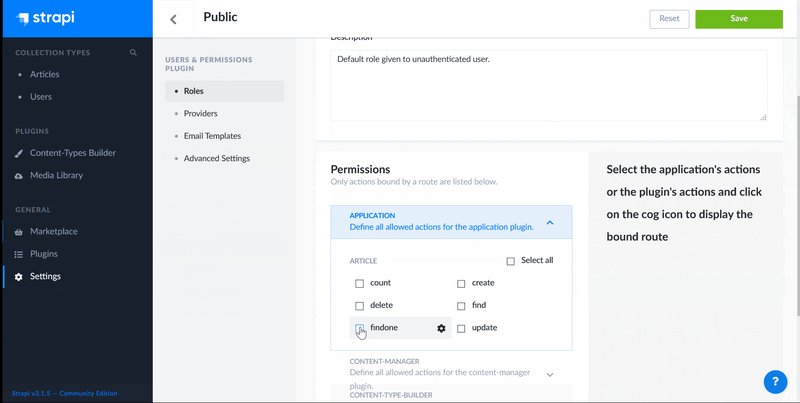
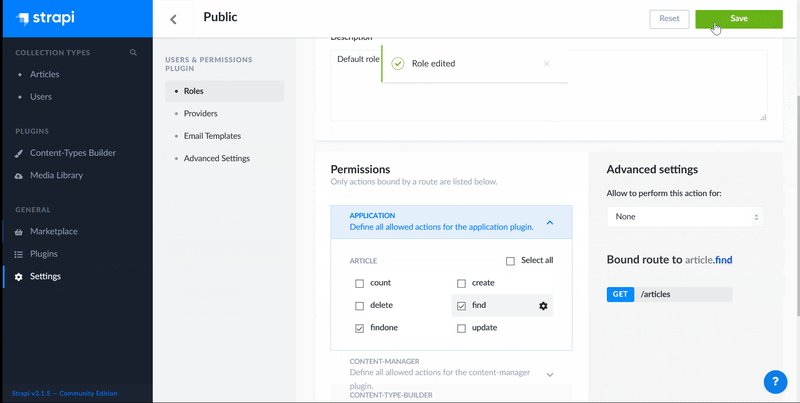
It also allows you to manage content types, user roles, and permissions efficiently, ensuring your applications are flexible and scalable.
This is very handy for developers working on both small projects and large-scale enterprise applications.
✅ Create and manage custom content types.
✅ Define relationships between content types.
✅ Set up user roles and permissions.
✅ Use plugins to extend functionality.
Strapi offers SDKs and integrations for various technologies including JavaScript, React, Vue, Angular, and more.
They have 62.8k+ stars on GitHub and 380+ releases, so they are constantly evolving and improving.
6. Gitpod- Cloud-based IDE
Gitpod is a cloud-based integrated development environment (IDE) that enables developers to quickly spin up fresh, automated dev environments for their projects directly from their Git repositories.
It's revolutionizing the way developers work by providing instant, ready-to-code workspaces in the browser, eliminating the need for local setup and configuration.
Key features of Gitpod include:
✅ Instant, disposable dev environments that can be launched from any Git repository.
✅ Pre-configured workspaces using .gitpod.yml files for automated setup.
✅ Integration with popular version control platforms like GitHub, GitLab, and Bitbucket.
✅ Collaborative coding with features like shared workspaces and live pair programming.
Gitpod provides a powerful, VS Code-based IDE in the browser, complete with extensions, terminal access, and debugging capabilities.
This allows developers to work on their projects from anywhere, on any device.
They have 12.6k+ stars on GitHub and are constantly evolving their platform to improve the developer experience.
7. Replexica - AI-powered i18n toolkit for React
This open-source project is widely popular, but many developers still don't know about it. Replexica can help you build multilingual user interfaces 10x faster.
It's a simple tool to streamline internationalization (i18n) for React applications using AI, eliminating the need for manual JSON file management and complex translation workflows.
The toolkit consists of two main components:
Replexica Compiler: An open-source compiler plugin for React
Replexica API: A cloud-based i18n API that leverages Large Language Models (LLMs) for content processing
You can get started quickly with Replexica using npm:
// install
pnpm add replexica @replexica/react @replexica/compiler
// login to Replexica API.
pnpm replexica auth --login
Replexica supports various i18n formats, including:
JSON-free Replexica compiler format
.md files for Markdown content
Legacy JSON and YAML-based formats
To use Replexica in a Next.js project, you only need to make a small change to your configuration:
// next.config.mjs
import replexica from '@replexica/compiler';
/** @type {import('next').NextConfig} */
const nextConfig = {};
/** @type {import('@replexica/compiler').ReplexicaConfig} */
const replexicaConfig = {
locale: {
source: 'en',
targets: ['es'],
},
};
export default replexica.next(
replexicaConfig,
nextConfig,
);
You can try it live on their hosted version and explore the series of demo videos available on the wiki.
Replexica has gained significant traction in the developer community, boasting 1k+ stars on GitHub.
It currently supports Next.js App Router, with English 🇺🇸 and Spanish 🇪🇸 language support.
The team is actively working on expanding support for Next.js Pages Router and adding French language capabilities.
Built on TypeScript, Replexica is a project worth watching for its potential to revolutionize the way we handle internationalization in React applications.
8. Mintlify - Documentation for Developers
Mintlify is a documentation platform that simplifies the process of creating and maintaining beautiful, user-friendly documentation for software projects.
They are making high-quality documentation accessible to everyone, not just technical writers, and that means reimagining the entire documentation experience from the ground up.
Mintlify provides a set of tools to enhance documentation, such as automatic API reference generation, versioning, and seamless integration with existing codebases. These features ensure that your documentation stays up-to-date, comprehensive, and easily navigable.
You can read the docs and check on how to install and configure Mintlify, which is the best way to get started.
Mintlify also offers additional features to improve the documentation experience:
✅ Customizable themes and layouts to match your brand identity.
✅ Markdown and MDX support for flexible content creation.
✅ Built-in search functionality for easy navigation.
✅ Analytics to track documentation usage and identify areas for improvement.
With Mintlify, developers can focus on writing great content while the platform takes care of the presentation and organization.
This approach significantly reduces the time and effort required to maintain high-quality documentation, ultimately improving the overall developer experience for your project's users.
I've tried to cover a wide range of tools. if you know other awesome tools, write them in the comments!
Hope you found this article useful. If so, feel free to share it with your developer friends!
For Paid collaboration mail me at: arindammajumder2020@gmail.com
Connect with me on Twitter, LinkedIn, YouTube and GitHub.
Thank you for Reading : )
This content originally appeared on DEV Community and was authored by Arindam Majumder
Arindam Majumder | Sciencx (2024-08-05T19:57:33+00:00) 8 Developer Tools You Should Try in 2024. Retrieved from https://www.scien.cx/2024/08/05/8-developer-tools-you-should-try-in-2024/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.