This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
An easy solution to managing multiple NextJS applications and shared components

As web development continues to progress, teams are increasingly looking for tools that support efficient collaboration, scalability, and maintainability. Monorepos have become a popular choice for managing multiple projects or packages within a single repository. They offer advantages such as code reuse, streamlined dependency management, effective CI/CD, and a consistent development environment.
Nevertheless, many developers opt for an alternative approach known as polyrepos or, simply, multiple repositories. By maintaining smaller, decoupled repositories, one for each project, development can be simplified, especially as projects grow in size and numbers.
Additionally, polyrepos provide teams with a level of autonomy that is not possible with monorepos, where all projects are centralized in one repository.
The good news is that you can now combine the advantages of both polyrepo and monorepo in one solution. Let’s see what that looks like.
Component-based NextJS monorepos with Bit
Monorepos generally contain two types of projects: libraries and applications (including services). Libraries are reusable code components shared across various applications, while applications are independent projects that utilize these libraries and other dependencies.
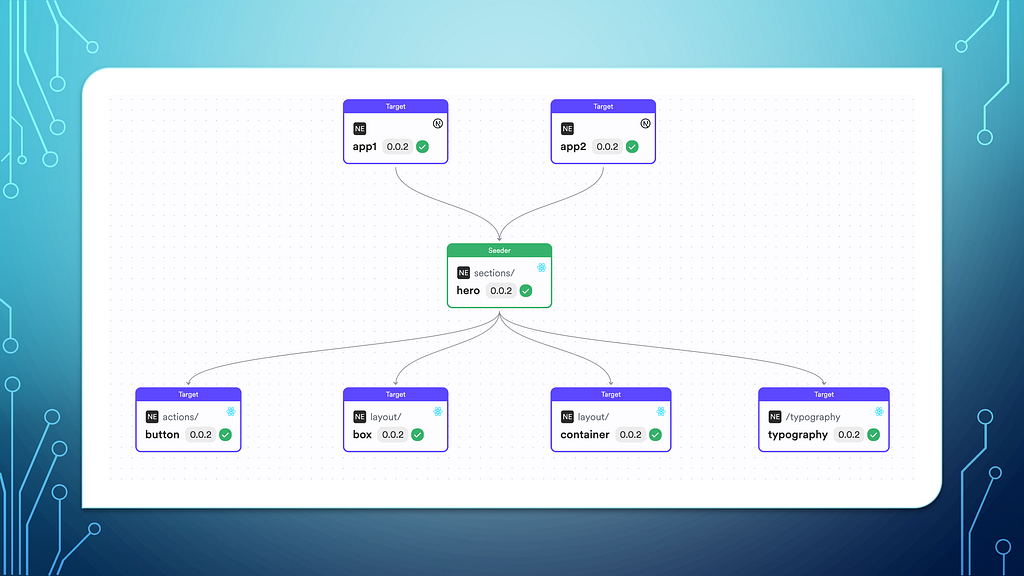
In contrast, a component-based monorepo, or ‘composable monorepo,’ is composed entirely of Bit components. A Bit component functions as both a library and potentially an app (i.e., a deployable component). Unlike the typical monorepo structure, a repository of Bit components features a straightforward, ‘flat’ design that can be arranged as you see fit without any directory structure constraints (that are common in monorepo tools).
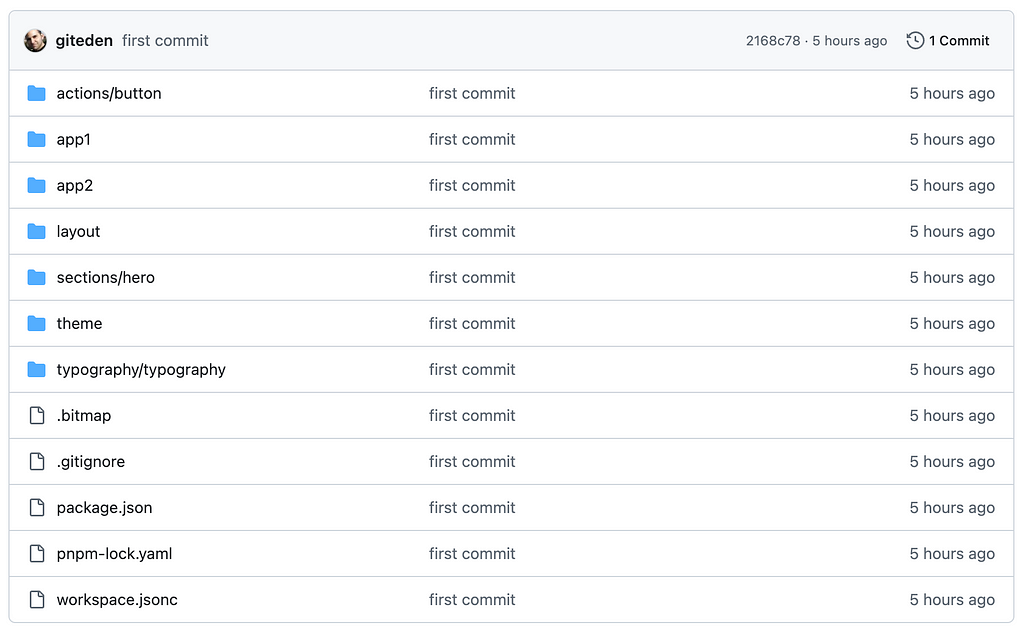
In this tutorial, we’ll create two simple NextJS apps that share Bit components of different granularity levels. You can explore these demo repository and demo Bit scope to learn more about this sort of NextJS monorepo solution:


Create a new Bit workspace
Install Bit:
npx @teambit/bvm install
Create a new Bit workspace:
bit init my-next-monorepo
Place the following reusable development environments in the workspace.jsonc file of your workspace. This will give you access to NextJS as well as generic React component templates:
{
"teambit.generator/generator": {
"envs": [
"frontend.nextjs/nextjs-env",
"bitdev.react/react-env"
]
},
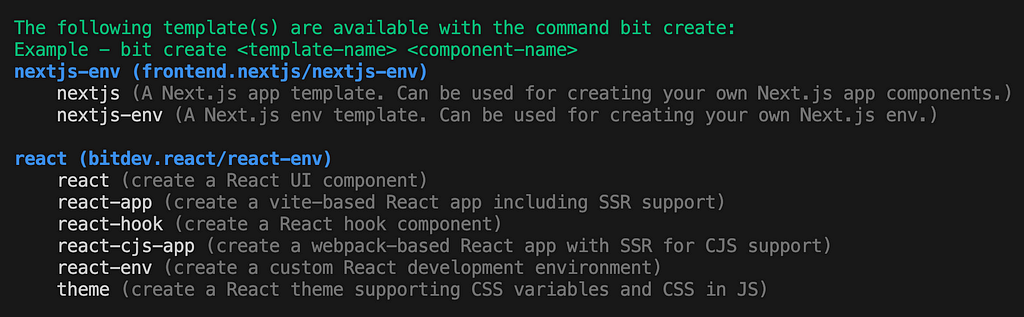
}Run the following to list the available templates:
bit templates
The output should list NextJS and (generic) React component templates:

Create NextJS apps (app components)
Create as many NextJS apps as you like (in this example, we’ll create two apps):
bit create nextjs app1 app2
Let’s run both apps (on two different dev servers):
bit run app1
bit run app2
Your apps should be available in localhost:3000 and localhost:3001 .

As mentioned, apps are also Bit components. When Bit components are maintained in a workspace, their source files will be located inside a single directory. Since these Bit components are also a NextJS apps, they will include a few additional file:
└── app1
├── app # the app's implementation files
│ ├── globals.css
│ ├── layout.tsx
│ └── page.tsx
├── app1.bit-app.tsx # the app's config file (Bit)
├── app1.composition.tsx # the app's examples/previews
├── app1.docs.mdx # the app's documentaion
├── index.ts # the app's entry file (when used as a lib)
├── next.config.js # the app's nextjs config
Create React Bit components with docs and examples
To create (generic) React Bit components use one of React’s templates. For example:
bit create react button
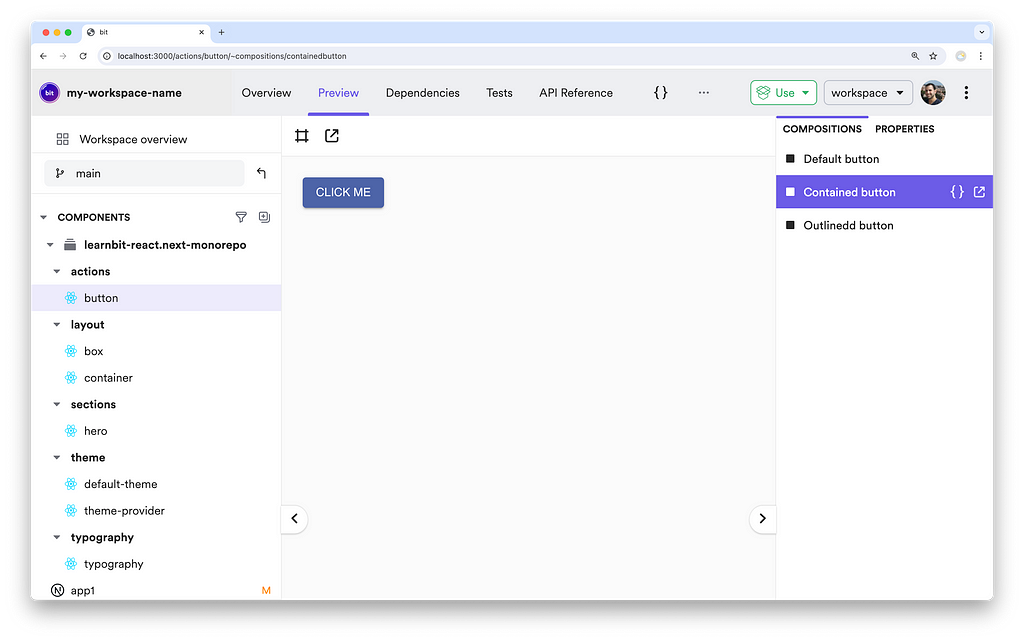
The button has a similar structure to the apps. You can edit its button.composition.tsx file to add or change its component examples. For example:
import { Button } from './button.js';
export const ContainedButton = () => {
return <Button variant="contained">Click me</Button>;
};Additionally, you can enhance the autogenerated documentation by adding your own custom content in the button.docs.mdx file. In this example, we’ve included a live preview to let other developers experiment with the button before using it.
---
description: An MUI button
---
import { Button } from './button.js';
Provide the text you want to display inside the Button component:
```jsx live
() => <Button>Click me</Button>;
```
Consume a Bit component by another Bit component or app
Now it’s time to use the button in both our apps. For example, in ‘app1’:
/** @filename: app1/app/page.tsx */
import React from 'react';
/** consume the 'Button' Bit component */
import { Button } from '@my-org/my-scope.button';
export default function Home() {
return (
<main>
<Button>
Click me!
</Button>
</main>
);
}
As you can see, Bit componetns consume other Bit component solely through their absolute package names, which are generated in the node_modules directory by Bit. They never rely on relative paths to access files outside their directory, ensuring they remain portable and independent of the host project.
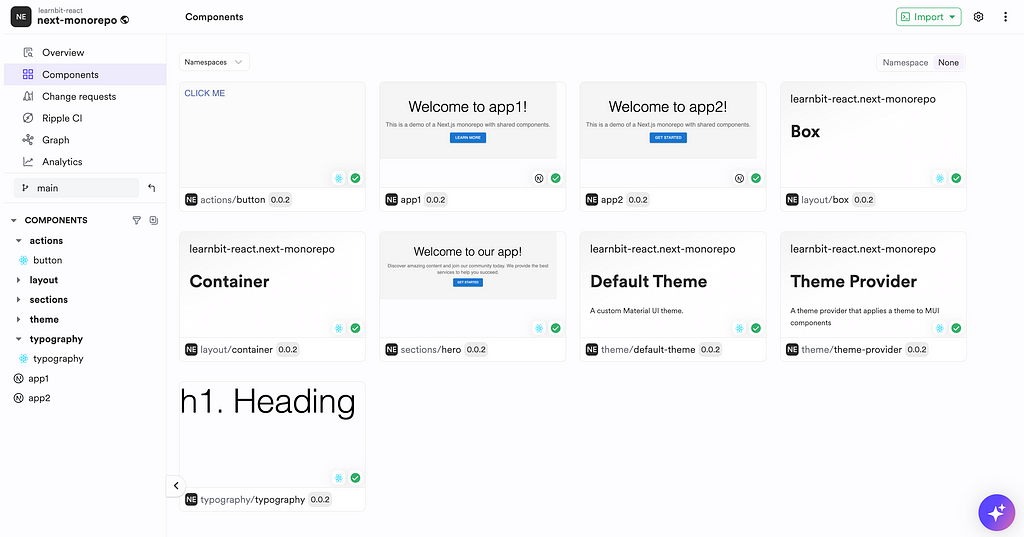
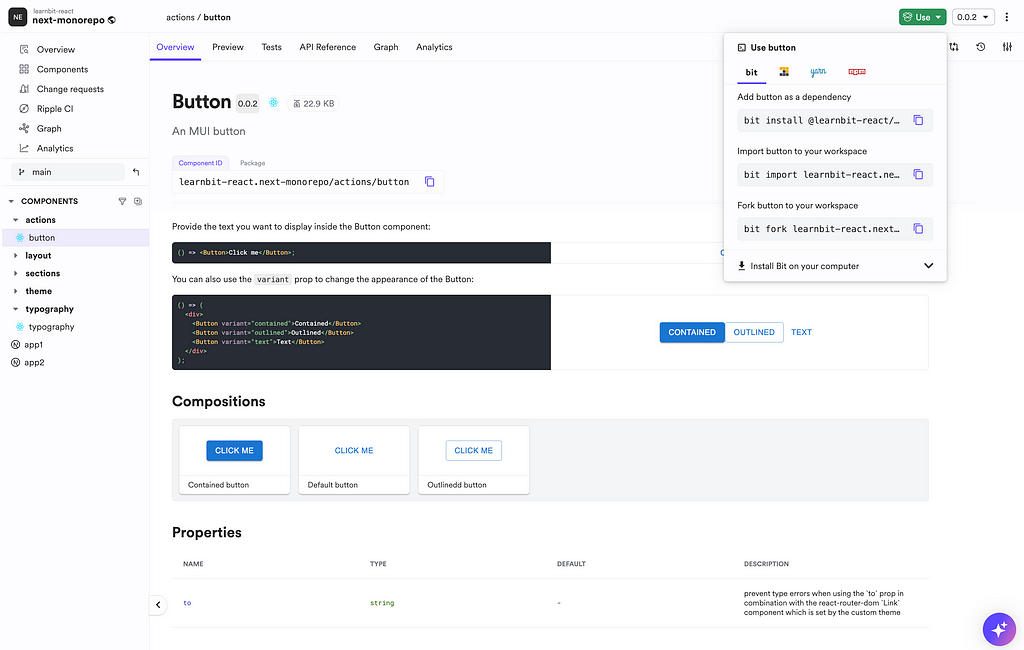
Explore components visually using the Workspace UI
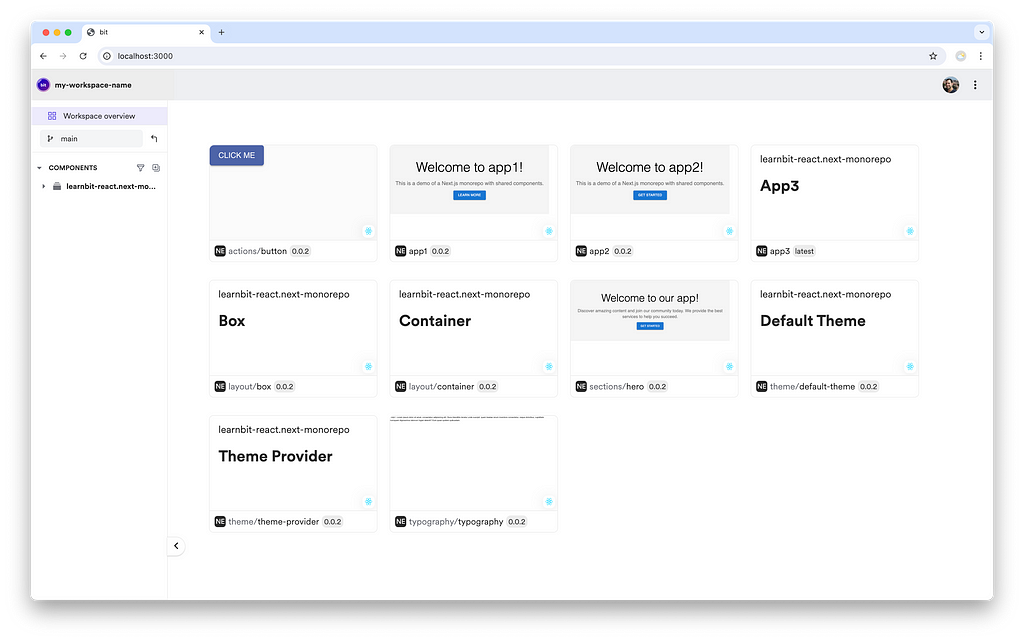
We can explore our components’ docs, examples, dependencies and much more, all using the visual workspace:
bit start
For example:


Build and release Bit components
To version our components, build and release them, run:
bit tag -m "first version"
bit export

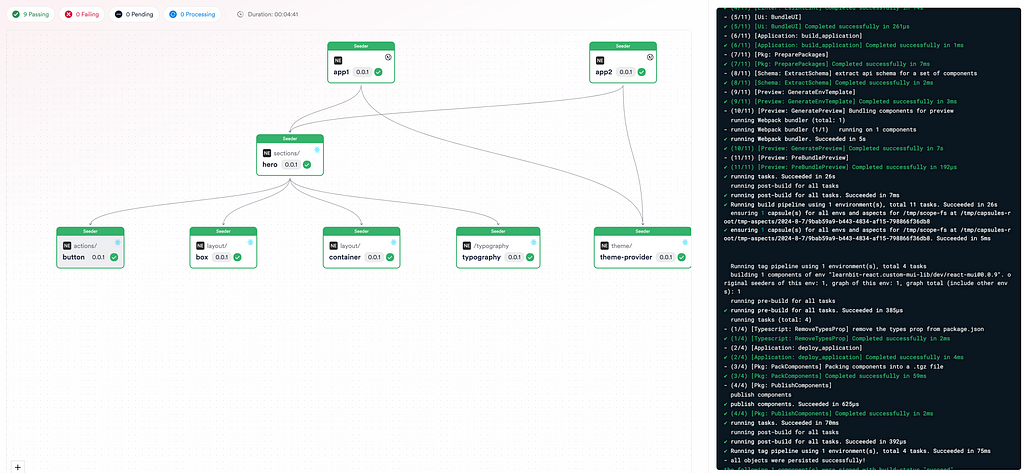
The modified components (every component in this case) are built, each individually, by Ripple CI, Bit’s CI for components. When the build is done, the componetns can be explored and consumed from their Bit scope(s) on Bit Platform.

Note that components can also be published to any NodeJS package registry (such as NPM’s registry) in addition to Bit Platform.
Learn More
Next.js Monorepos with Bit was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
Eden Ella | Sciencx (2024-08-07T21:28:41+00:00) Next.js Monorepos with Bit. Retrieved from https://www.scien.cx/2024/08/07/next-js-monorepos-with-bit/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
