This content originally appeared on HackerNoon and was authored by Rob McCormack
Introduction
- Let's face it, iOS's built-in HTML preview is a letdown. External CSS? Gone. JavaScript? Nope. You're left with a static, lifeless version of your content.
\
- Enter iOS HTML Viewer; your new best friend. This simple yet powerful tool lets you render HTML files with complete CSS and JavaScript support, right on your iPhone or iPad. It's like having a mini-browser in your pocket.
In a Hurry?
Link to file
https://ios-html-viewer.netlify.app/
\
Source Code Github Gist
https://gist.github.com/AImarkdown/1e9ecc6d2120518b6841c6f997a91f26
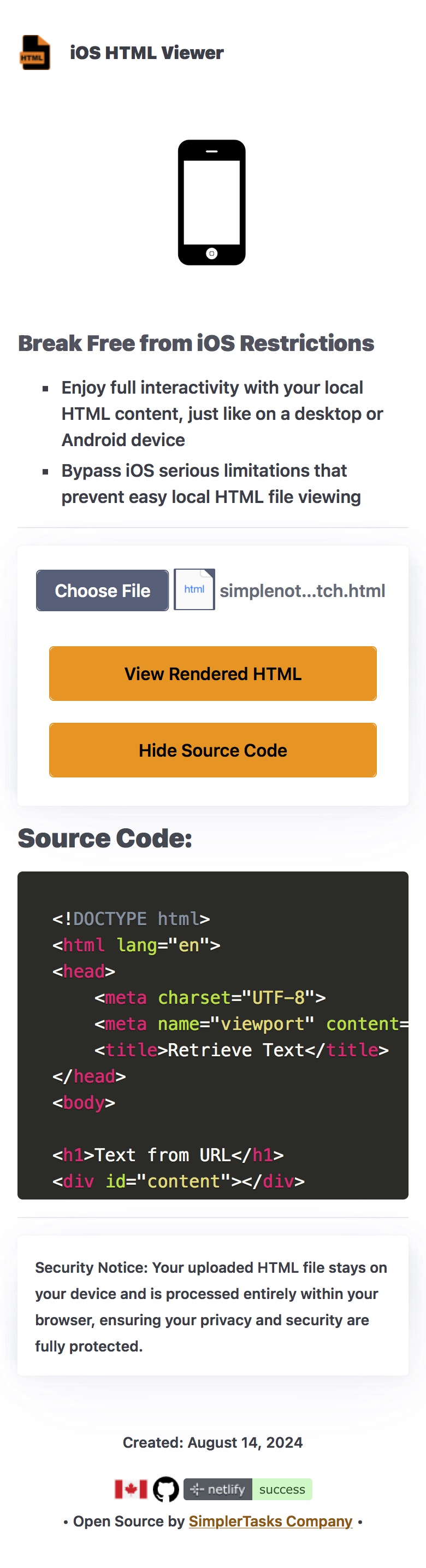
Screenshot on iPhone 13 Pro
Shown with a local file uploaded.
The Problem
- iOS's default file previewer strips away the essence of HTML. Some third-party apps try to fill the gap but often come with ads, subscriptions, or limited functionality.
\
- This frustrating lack of a simple, effective solution is what motivated me to create iOS HTML Viewer.
Bonus for Devs: Syntax Highlighting
Do you need to peek under the hood? iOS HTML Viewer lets you view the source code of your uploaded file with beautiful color syntax highlighting. With a single tap, you can toggle between the rendered view and the source code.
Key Features
- Full HTML Rendering: See your HTML files as they were meant to be seen, with CSS and JavaScript fully supported.
\
- View Source Code: Inspect, debug, or simply admire the code with syntax highlighting.
\
- Ad-Free & Subscription-Free: No hidden costs, just a clean, effective tool.
\
- Privacy First: Your data stays on your device.
\
- Cross-Platform: Works on iOS, Android, and desktop browsers.
\
- Standalone Mode: Add it to your home screen for quick access (browser use is recommended for optimal performance).
License
This project is licensed under the MIT License, so feel free to fork, modify, and contribute.
Wrapping Up
iOS HTML Viewer is a must-have for anyone who works with HTML on iOS. It's fast, reliable, and respects your privacy. Say goodbye to iOS's HTML preview woes and hello to a seamless viewing experience.
Credits:
While AI (ChatGPT, Grammarly, Gemini) played a significant role in authoring and refining this article, the guidance, core ideas, and final touches remain distinctly human. Oh, and the header image? That's ChatGPT's handiwork too.
HTML Source Code
https://gist.github.com/AImarkdown/1e9ecc6d2120518b6841c6f997a91f26?embedable=true
\
This content originally appeared on HackerNoon and was authored by Rob McCormack
Rob McCormack | Sciencx (2024-08-15T22:44:12+00:00) iOS’s Local HTML Preview Woes? Solved. Open Source. Ad-Free.. Retrieved from https://www.scien.cx/2024/08/15/ioss-local-html-preview-woes-solved-open-source-ad-free/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.