This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Web Weekly is back after a long and hot summer break. Let me tell you: I'm excited! It was good to take a breather, but I must admit I missed sending out your weekly dose of Frontend goodness.
And in the meantime, Web Weekly passed 5k subscribers. It's wild that so many people read along when I hit "send" later. This tiny side project slowly feels like a "real newsletter".
💙 Thank you all for reading along, but let's get to it!
Do you know that you can set alternative text for generated CSS content? Or that CSS letter-spacing not only adds space between characters? Or do you struggle with debugging INP and are looking for better tools?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Marcel listens to "GAFFA GALAKTIKA feat. FLITZMASTERZERO - (TUTTI DILEMMA) - STRESS WITH THE BOYFRIEND"
Punk meets Groove meets House meets 😵💫
Gaffa Galaktika and her band Tutti Dilemma will take you on a trip where the beat hits hard and the energy level is at max, no matter where you are or whether you want to or not. Their insane sound is just what you need when you are coding for too long again. 🦾
Do you want to share your favorite song with the Web Weekly community? Hit reply; there is one more song left in the queue. 😱
If you're thinking of reimplementing native HTML elements in JavaScript, think twice. Browsers provide a ton of keyboard and accessibility features. Recreating all these tiny details is tough. And I mean really tough!
For example, look at a link — a normal <a href="#'> element. Adding a click handler to update a URL with JS is quickly done. That's what a link does, right?
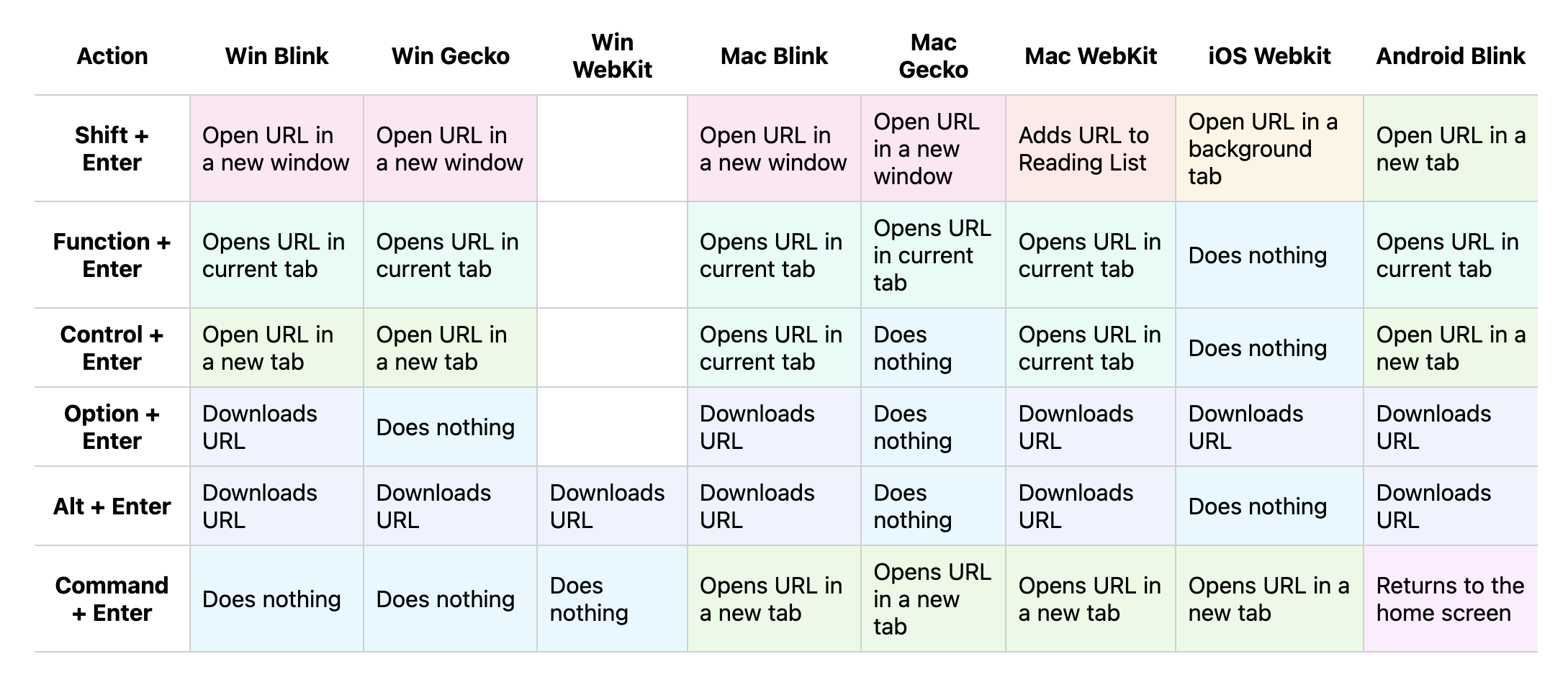
What if I told you that links come with various keyboard accessibility features? And to make it even harder, these vary across browsers and operating systems.
Eric collected all the keyboard shortcuts that work on a focused link. Did you know you can download a target URL with a few keystrokes? I didn't.
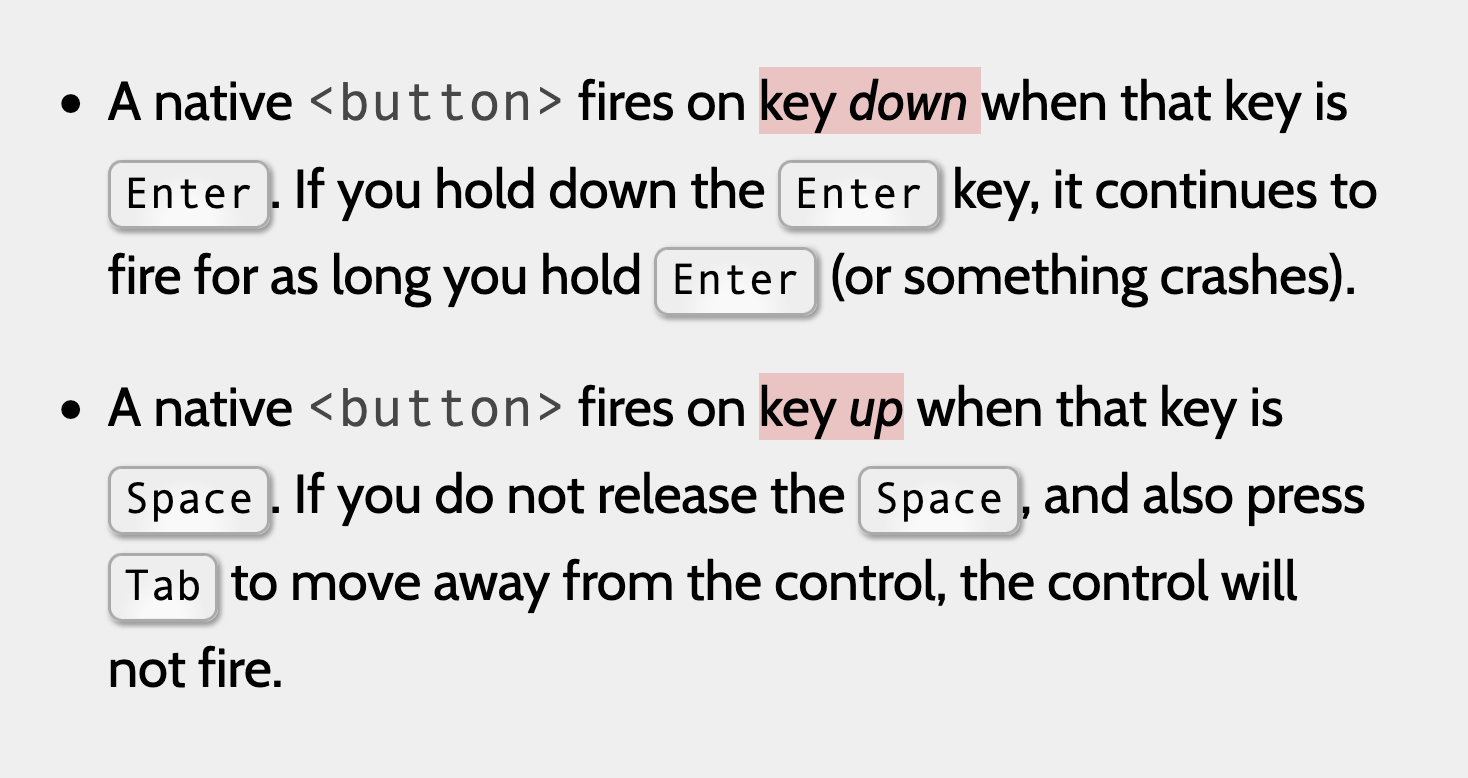
All these link keyboard shortcuts remind me of the subtle difference of button keyboard events fired when pressing ENTER or SPACE.
Isn't it wild that pressing a button with ENTER and SPACE behaves differently?
So, the next time you think of reimplementing native browser functionality, you better have a good reason for it and look at all the details. Browsers provide pretty dang much hidden features.

Let's pretend I didn't play with this cookie monster for five minutes...
- CSS-Tricks is back!
- The yearly State of CSS survey is open for four more days. And you should participate because there's always something new to learn while filling it out.
- Node.js can now run TypeScript code (although it's experimental).
The final version of the next ECMAScript spec was approved, and Paweł summarized what you need to know. It includes new regex and promise features, Object, and low-level language features.
Write cutting-edge JavaScript today
Max shares a core lesson of good UX: show feedback close to where an action happened. I couldn't pinpoint it before, but this post made me realize what bugs me in the YouTube UI.
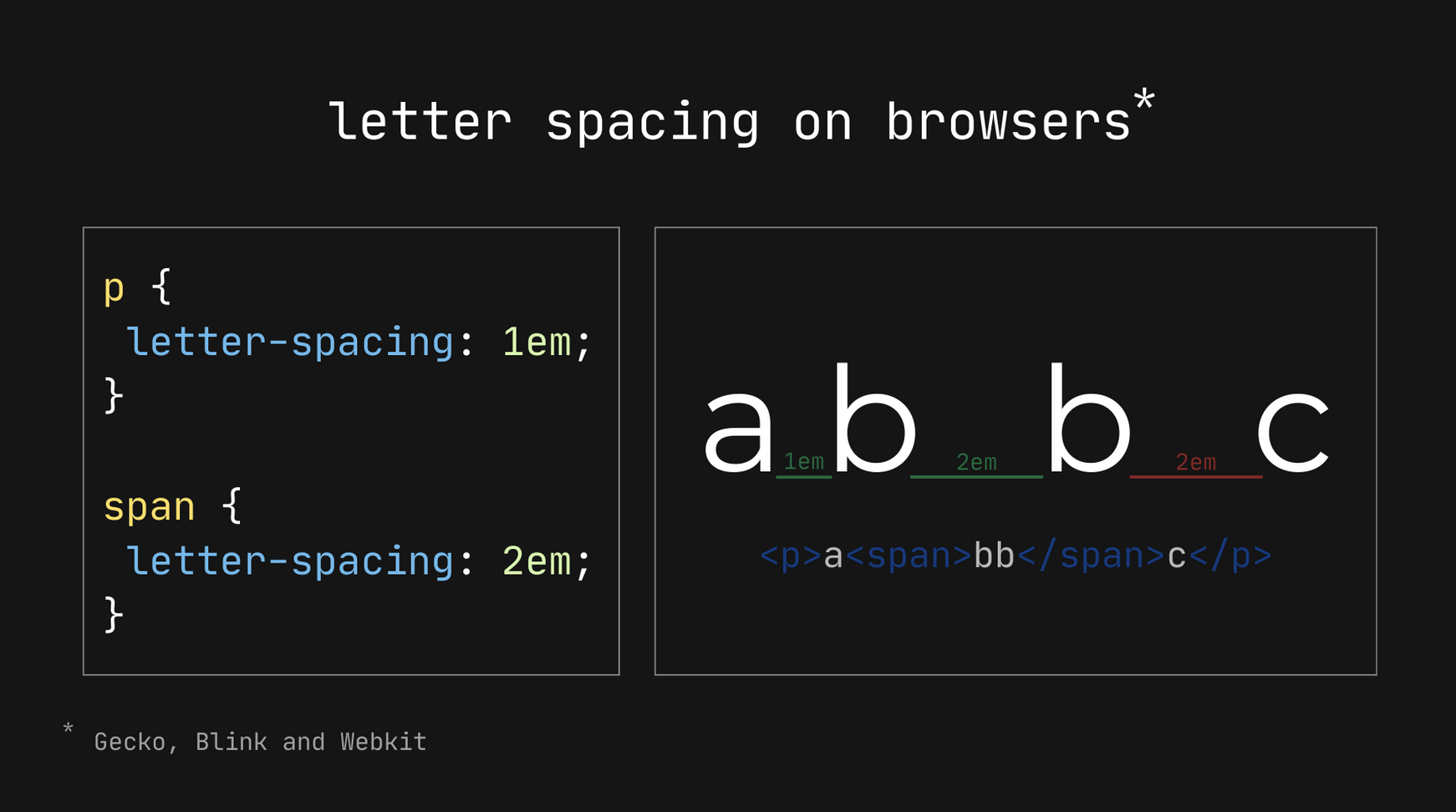
What happens if you set letter-spacing: 10px on a headline? There will be 10px of space between the characters. Easy. And that's correct, but there will also be 10px at the outer edge of the last character.
Juan shares some nicely nerdy details about the "simple" CSS property.

CSS has become such a powerhouse. Here's some serious eye candy from Adam. This carousel uses animation-timeline (Chromium-only right now) to apply this beautiful depth effect.
Chrome will also start shipping new scroll events (scrollSnapChange and scrollSnapChanging) soon.
Here's an absolute internet classic: do you wonder how it looks when you slap someone with an eel? You're welcome.
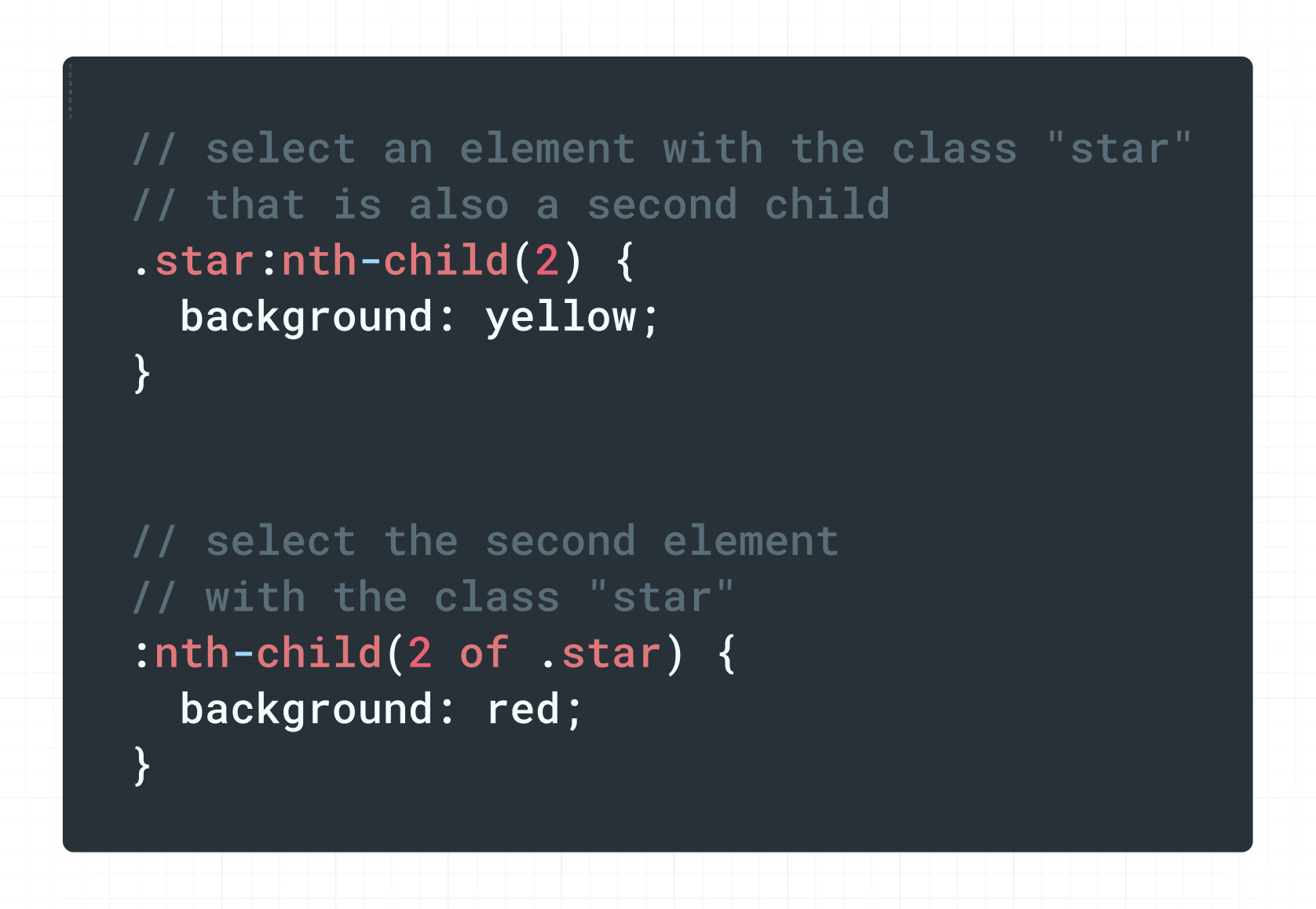
You probably know that you can use :nth-child to match element depending on the position in the DOM. But did you know that you can also sneak in the of keyword?
If that's news to you, Bramus has you covered!
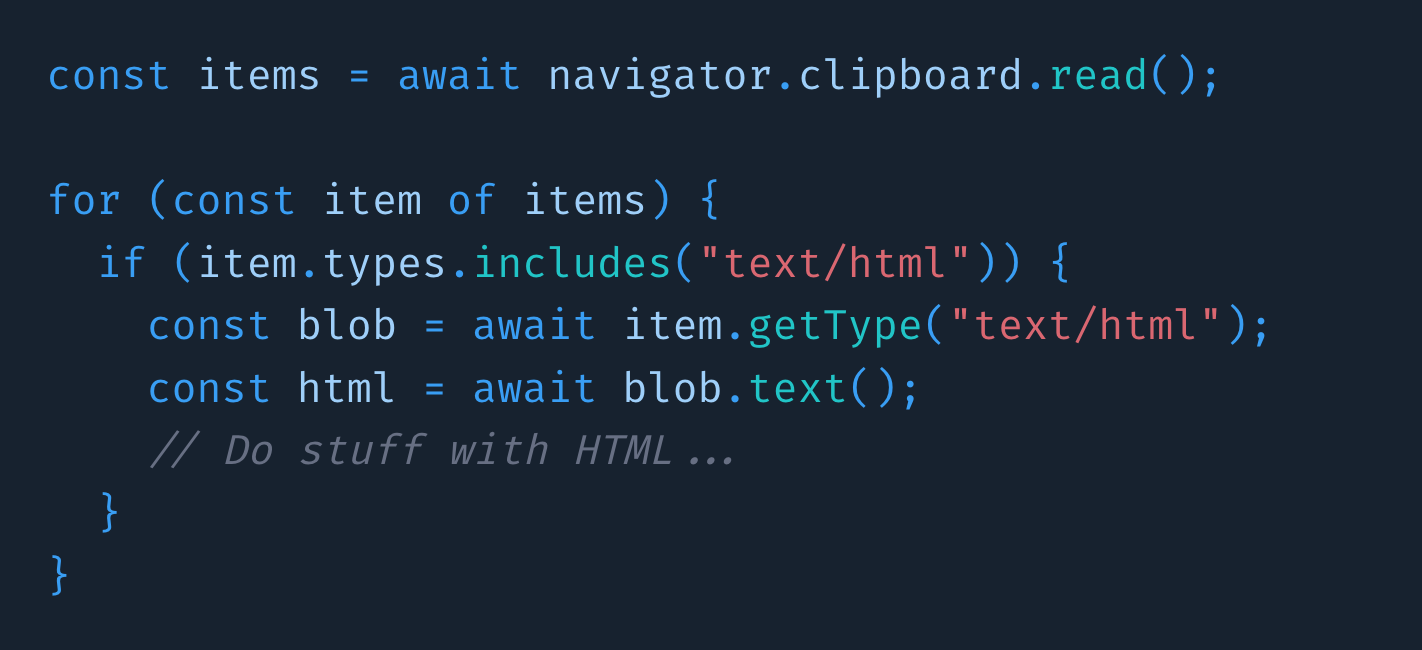
If you interact with the clipboard from JavaScript, the content can be stored with different mime types. There's text/plain, text/html or image/png. But what if you want to copy another type?
Alex goes on a wonderful journey, looking into various copy and pasting methods.
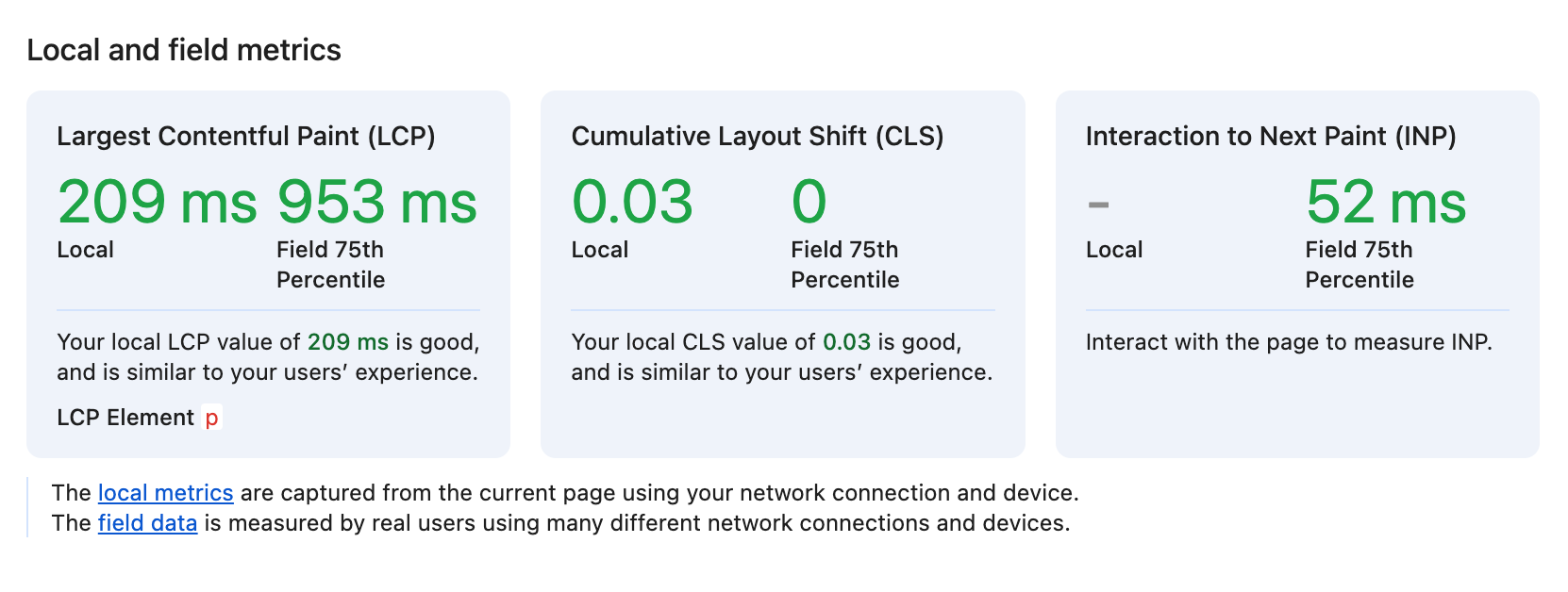
If you're struggling with improving perf metrics, there's news. Chrome's recent Canary comes with improved tooling, and Umar summarizes everything you need to know.
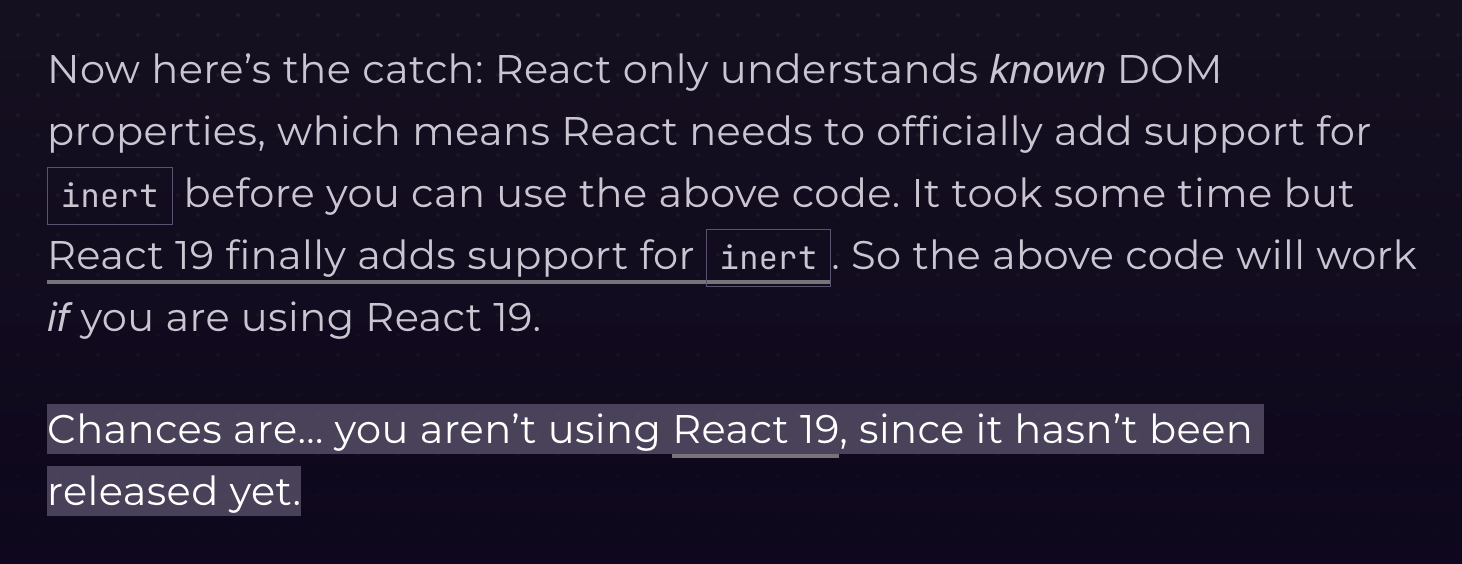
The inert HTML attribute went into baseline over a year ago, yet it's not supported in React. But it will be in React 19 — if you want to use it today, Mayank describes hacks some workarounds.
From the unlimited MDN knowledge archive...
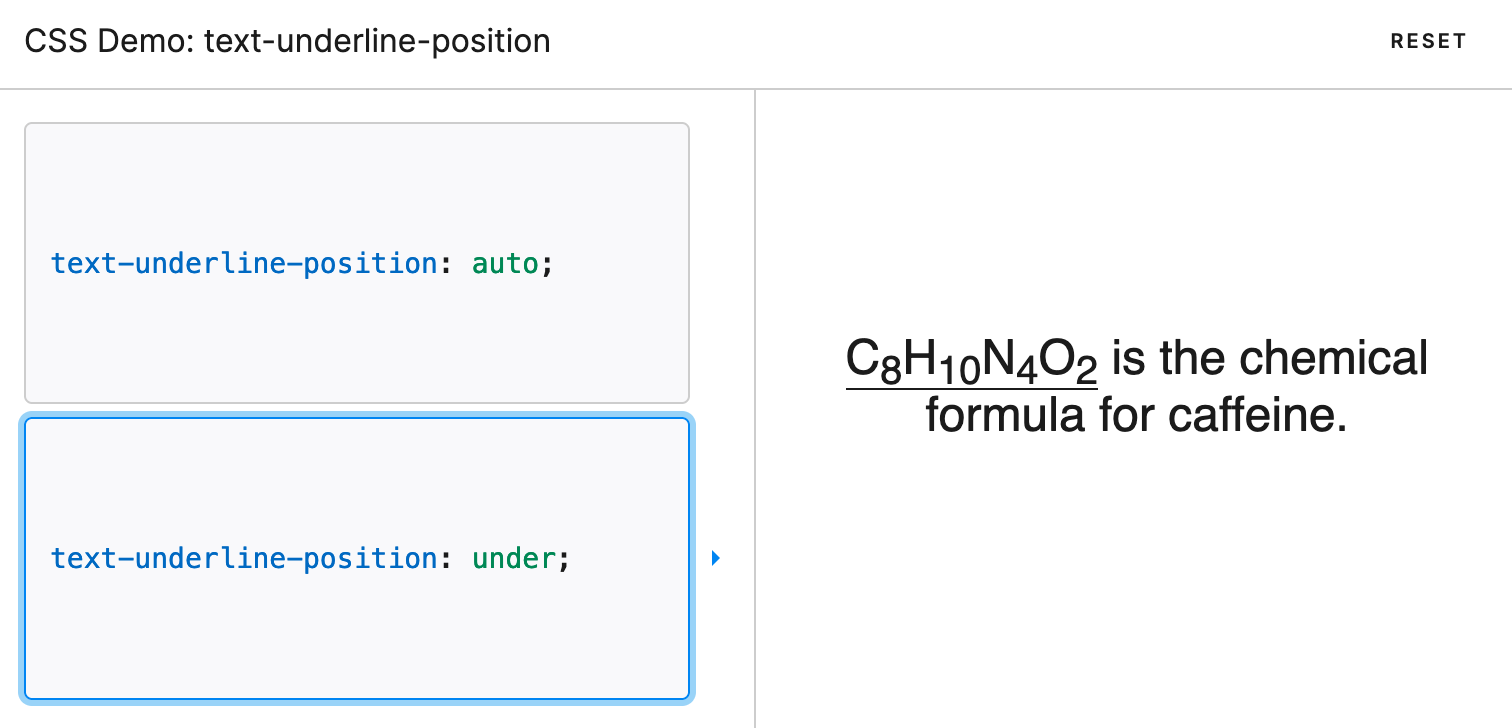
Do you know that there's a text-underline-position CSS property? It accepts auto, from-font, under and even left and right.
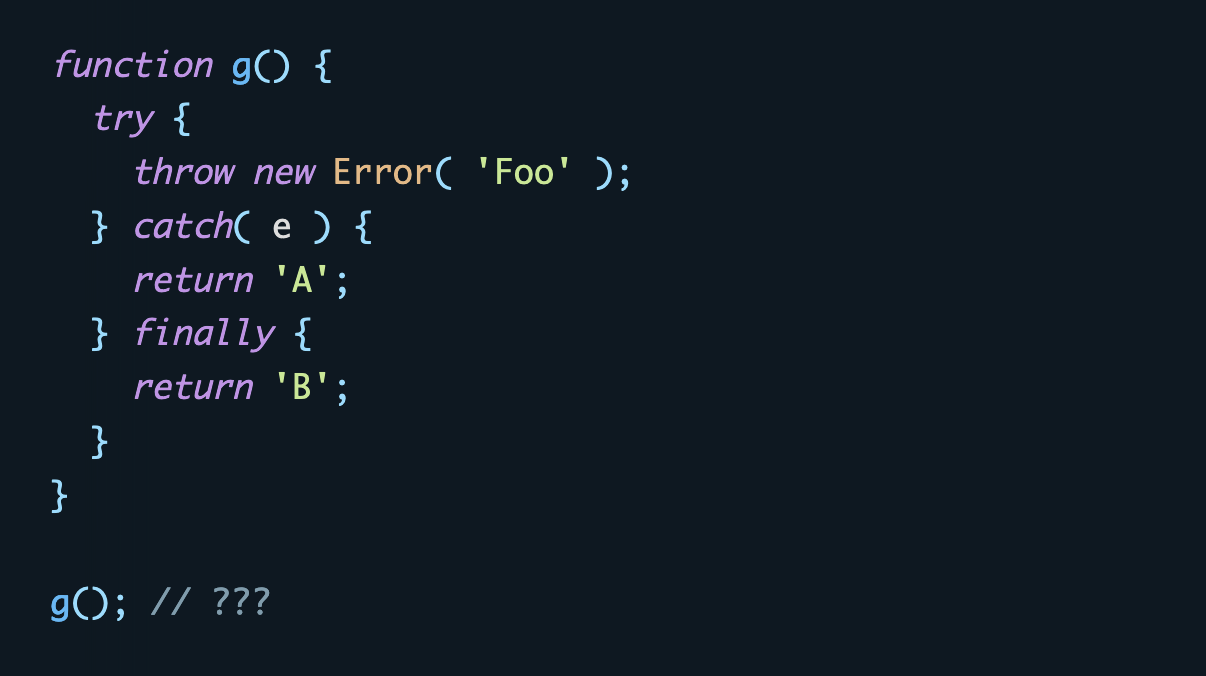
Trick question: what's the return value of the g function from above? If finally isn't in your daily toolbox, you might be surprised...
Find more short web development learnings in my "Today I learned" section.
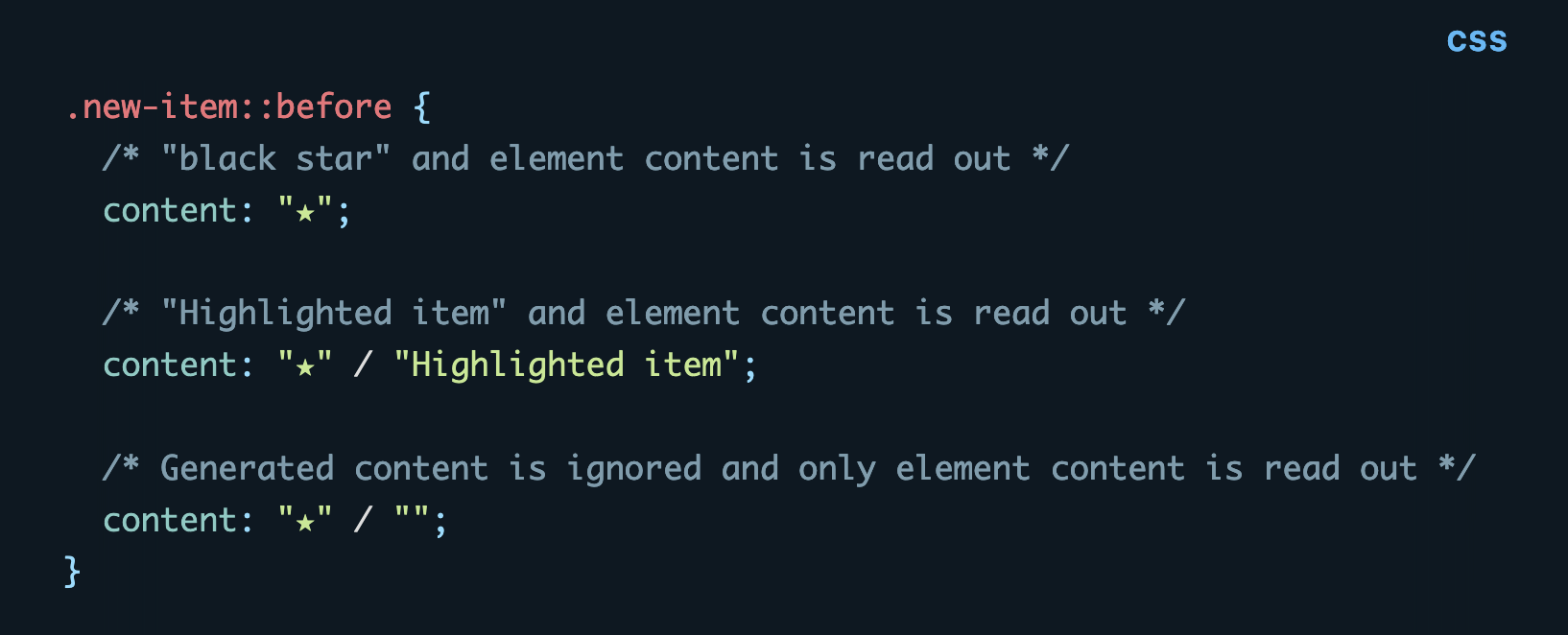
With Safari 17 and Firefox 128, alternative text for generated CSS content made it into the baseline. And while it's probably still a bit early to use it without fallback, it's a huge step forward for hiding all these Unicode characters from assistive technology. 💪
- codesenberg/bombardier – A fast cross-platform HTTP benchmarking tool.
- hzeller/timg – A terminal image and video viewer.
- exelban/stats – A macOS system monitor in your menu bar.
If you're looking for good-looking loading spinners, you'll find one on Whirl!
Find more single-purpose online tools on tiny-helpers.dev.
Eric shared this great definition of different design principles while explaining how to size WCAG-compliant action elements properly.
Responsive Design is about designing for an unknown device.
Inclusive Design is about designing for an unknown user.
💙 If so, join 13 other Web Weekly readers and give back with a small monthly donation on Patreon.
And if GitHub sponsors is more your jam, I just set it up, too. A huge shoutout goes to Simon — thank you for supporting Web Weekly via GitHub sponsors!
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2024-09-01T22:00:00+00:00) Web Weekly #140 (#blogPost). Retrieved from https://www.scien.cx/2024/09/01/web-weekly-140-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.




![// match all emojis except pile of poo const pattern = /\[\p{RGI_Emoji}--\q{💩}\]/v; pattern.test('😜') // true pattern.test('💩') // false](https://images.ctfassets.net/f20lfrunubsq/78OgUXSuMxvw19HP2bWL41/2a3abfc9e4ae54ee416d1b6c5bc00419/Screenshot_2024-09-01_at_19.37.16.png)