This content originally appeared on HackerNoon and was authored by Sukhpinder Singh
Step-by-step guide on how to use the .Net Aspire Azure Blob Storage component in Visual Studio.
Introduction
.Net Aspire framework is used to develop cloud and production-ready distributed applications. It consists of components to handle cloud-native concerns such as Redis, Postgres etc.
Prerequisites
- Install .Net 8
- Install Visual Studio 2022 version 17 or higher
- .Net Aspire Workload
- Container runtime such as Docker Desktop 10 Day .Net Aspire Challenge
Objectives
Learn how to create a starter project using .Net Aspire with the Redis Cache.
Github Sample: The solution structure is divided into the following projects
- DotnetAspireChallenge.ApiService
- DotnetAspireChallenge.AppHost
- DotnetAspireChallenge.ServiceDefaults
- DotnetAspireChallenge.Web
Getting Started
Step 1: Install the following NuGet package
Install the following Nuget package into the subsequent project “DotnetAspireChallenge.AppHost”
dotnet add package Aspire.Azure.Storage.Blobs
In the above project, register the Azure storage, blobs and emulator.
var storage = builder.AddAzureStorage("storage");
var blobs = storage.AddBlobs("blobs");
if (builder.Environment.IsDevelopment())
{
storage.RunAsEmulator(c => c.WithImageTag("3.31.0"));
}
**Note: ** The particular tag is used to skip version checks.
Step 2: Install another NuGet package
Install the following Nuget package into the subsequent project “DotnetAspireChallenge.ApiService”
dotnet add package Aspire.Azure.Storage.Blobs
then register the context into the Program.cs file as follows
builder.AddAzureBlobClient("blobs");
Step 3: Create an extension class
Create an extension class and register a minimal API get method to demonstrate the BlobServiceClient usage in the API Service
public static class AspireAzureBlobExtension
{
public static void MapAzureBlobStorageEndpoint(this WebApplication app)
{
app.MapPost("/create-images-container", async (BlobServiceClient blobServiceClient) =>
{
string containerName = "images-container";
try
{
BlobContainerClient container = await blobServiceClient.CreateBlobContainerAsync(containerName);
if (await container.ExistsAsync())
{
return Results.Ok(container);
}
}
catch (RequestFailedException e)
{
Console.WriteLine("HTTP error code {0}: {1}", e.Status, e.ErrorCode);
Console.WriteLine(e.Message);
return Results.Problem($"HTTP error code {e.Status}: {e.Message}");
}
return Results.NotFound("Container creation failed or it does not exist.");
});
}
}
and finally, register in the Program.cs file
app.MapAzureBlobStorageEndpoint();
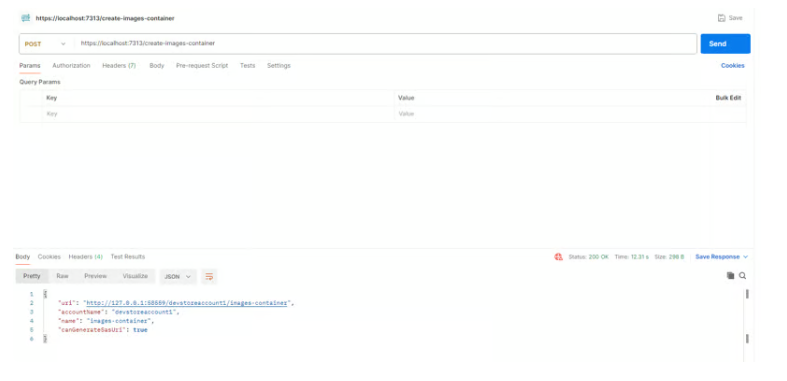
Step 4: Hit the POST endpoint
A sample POST request showcases the container is created successfully.
\

\ Add additional connection string properties using the JSON syntax
{
"Aspire": {
"Azure": {
"Storage": {
"Blobs": {
"DisableHealthChecks": true,
"DisableTracing": false,
"ClientOptions": {
"Diagnostics": {
"ApplicationId": "myapp"
}
}
}
}
}
}
}
Congratulations..!! You’ve successfully integrated the Azure Blob Storage component into the .Net Aspire project.
Github Project
GitHub - ssukhpinder/DotnetAspireChallenge: 10 Day .Net Aspire Challenge
More Cheatsheets
C# Programming🚀
Thank you for being a part of the C# community! Before you leave:
Follow us: Youtube | X | LinkedIn | Dev.to Visit our other platforms: GitHub
More content at C# Programming
This content originally appeared on HackerNoon and was authored by Sukhpinder Singh
Sukhpinder Singh | Sciencx (2024-09-03T16:34:07+00:00) The 10-Day .Net Aspire Challenge – Day 7: Azure Blob Storage. Retrieved from https://www.scien.cx/2024/09/03/the-10-day-net-aspire-challenge-day-7-azure-blob-storage/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
