This content originally appeared on Bits and Pieces - Medium and was authored by Ashan Fernando
How components simplify development by breaking applications into reusable parts, reducing cognitive load, enabling faster collaboration, testing, and overall developer experience

Over the years, developer experience (DX) has become one of the fundamental matrices used to measure sustainability and efficiency in software development. Modern architectural styles like composable architectures are of higher significance to DX.
Composable Software Architectures are Trending: Here’s Why
DX Prior to Composable Architecture
Suppose you are a developer working on a large-scale e-commerce platform where your codebase is a monolith that has grown immanency over time. Often, a small change in one part of the system requires reviewing and testing the entire codebase, introducing inefficiency and slowing down the release process.
Besides, developers face a heavy cognitive load when making changes, as they have to navigate through the entire codebase or most of it over and over again.
This problem is a widespread issue across the software industry. As systems grow more complex, the traditional approach becomes increasingly untenable. But with the introduction of components, the narrative begins to shift.
Components in Composable Architecture
Components offer a solution by breaking applications into modular, reusable parts. Instead of managing an entire codebase, developers can pull down, work on, and test isolated components, dramatically improving DX. These modular units make it easier to scale applications, establish a culture of reuse, reduce cognitive load, and ensure higher code quality.

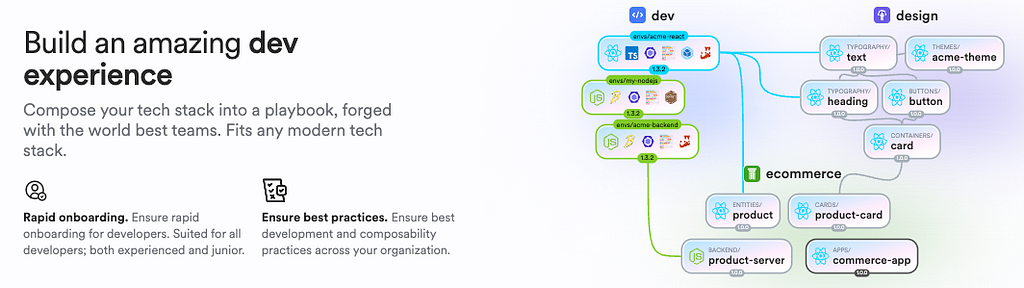
Using platforms like Bit that take care of most of the heavy lifting in composable architecture, teams can create independent components that can be shared, reused, and managed across multiple applications. This accelerates development and creates a more cohesive and collaborative environment for teams.
Decentralized development using components, allows teams to work independently on different parts of the application, significantly reducing bottlenecks.
Components Shifting the Wave in DX
Components are being actively implemented in modern software development. Here’s how they transform the overall developer experience.
1. Design Systems: Reusing Design across Projects
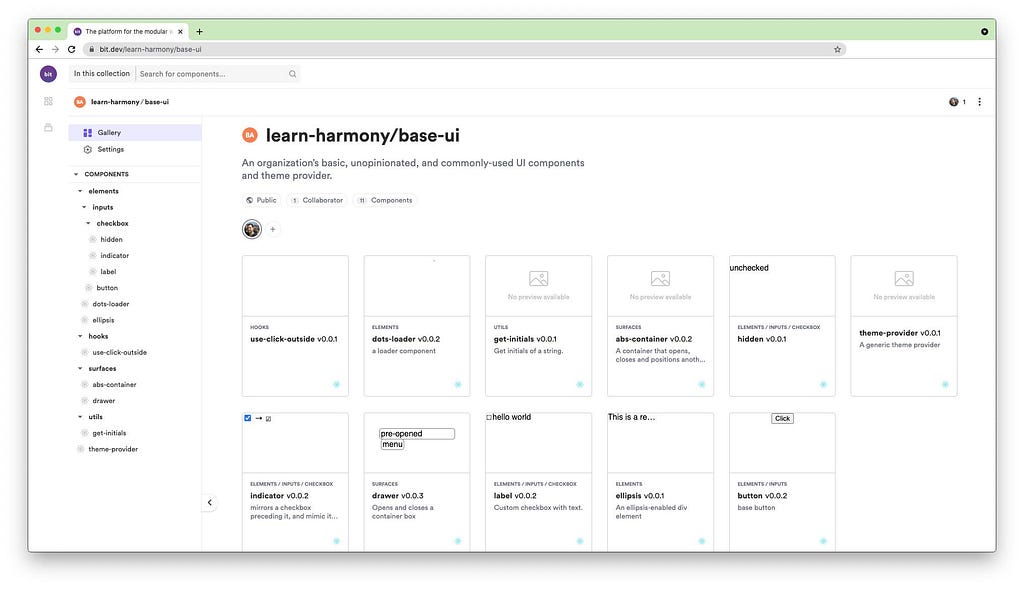
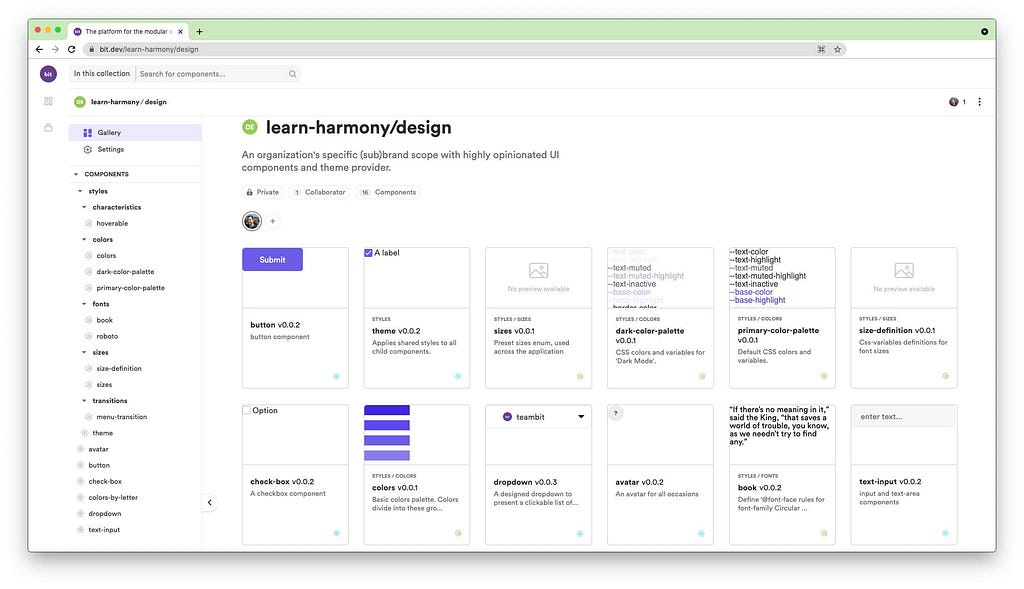
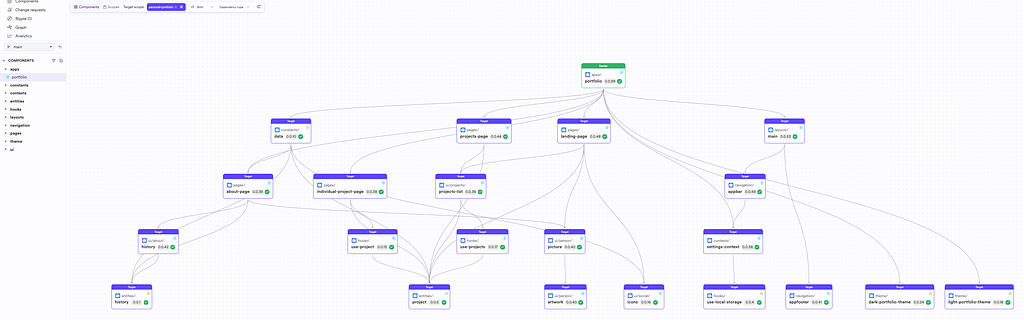
Components have revolutionized Design Systems, ensuring the overall look and feel remain consistent across platforms and applications. Design systems can evolve without losing consistency by treating UI elements such as buttons, forms, and layouts as reusable components.
Components ensure that design principles are followed across teams, allowing for rapid updates and unified user experiences.


When using components, designers, and developers can collaborate and modify each component individually without the need to access the entire codebase. You can pull down the component that needs modification to a local Bit workspace and then modify and export it back to the Bit platform. You can run the Bit development server locally to render the UI components visually. This creates a unique developer experience where modifying UI components and the feedback loop becomes much shorter, increasing overall productivity.

With components, updates to a single UI element become available for all the dependent components and applications where that component is used. This ensures that design systems remain adaptable and scalable without encountering inconsistencies
2. Micro Frontends: Empowering Frontend Teams
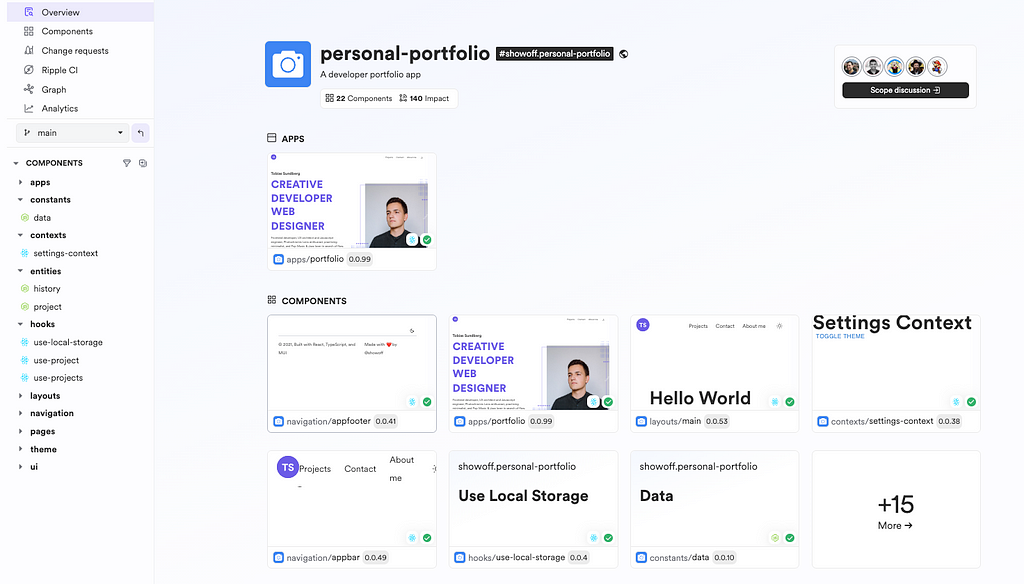
In the frontend world, components have also revolutionized micro frontends. Micro frontends break down a large frontend application into multiple and allocate the ownership to different teams. The main objective here is to achieve team autonomy.
However, one of the fundamental challenges with microfrontend is that different teams may need to reuse UI components from each other. Bit simplifies this since each microfrontend is developed using well-documented components, and the Bit platform supports cross-team collaboration and component versioning.

These components can be grouped into scopes, where each team can take ownership and browse the documentation, code, and metadata. This significantly reduces the effort for collaboration and reuse components across microfrontends.
3. Microservices: Reuse and Autonomy Without Bottlenecks
In addition to frontend advancements, components reshape how microservices are developed and managed. Microservices offer an alternative to monoliths by splitting applications into small, independent services.
Traditional microservices favor team autonomy over reusing code from any other team.
Breaking Down the Monolith: Is Microservices the Only Way?
If we build microservices using components, cross-team reuse becomes viable since teams can depend on particular versions of components. And, even if you need to update a component, you can visualize its impact using the dependency graph.

4. AWS Lambda Development: Scaling with Components
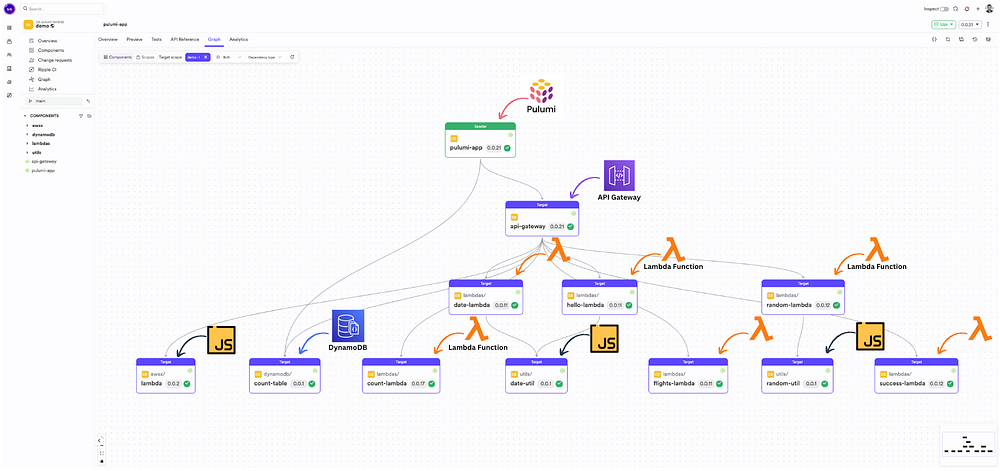
Serverless environments such as AWS Lambda benefit greatly from a component-based approach. In large-scale serverless architectures, managing individual functions can become overwhelming.

By treating each Lambda function as a component, teams can better manage, scale, and optimize their serverless applications.
Components simplify serverless development by allowing developers to manage individual Lambda functions and reuse components across them.
AWS Lambda Development at Scale: Using Composable Architecture
Addressing Traditional DX Challenges with Components
Here’s how components directly solve some of the key challenges faced by developers:
- Cognitive Load Reduction: Components allow developers to focus on specific pieces of the system without needing to understand the entire codebase. Working on isolated components reduces the mental effort required to maintain large systems.
- Faster CI Pipelines: Continuous Integration pipelines no longer need to run tests across the entire system; only the modified components and their dependencies are sufficient. CI platforms like Ripple CI can automatically handle this without requiring prior component configuration.
- Improved Collaboration: Teams can work in parallel on different components, reducing dependencies and streamlining collaboration. Decentralized development through components boosts team collaboration and reduces bottlenecks.
- Efficient Testing: Components can be tested in isolation, reducing the risk of introducing errors to unrelated parts of the system.
Metrics for Developer Experience
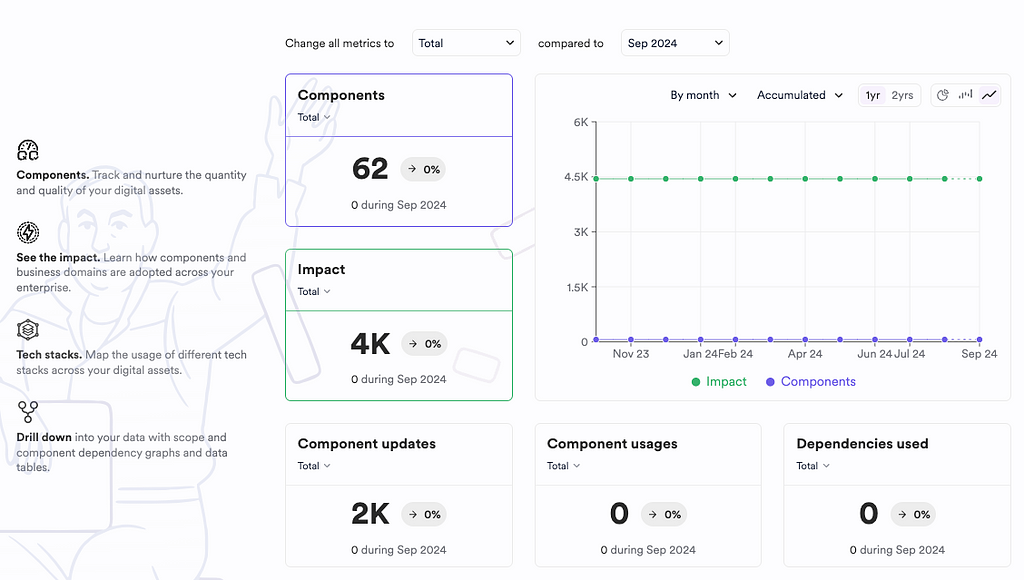
Measuring the impact of component-based development is essential. Tracking key metrics such as developer velocity, time-to-resolution for bugs, and pipeline efficiency becomes straightforward with components.

These insights allow teams to monitor progress and optimize workflows based on data-driven decisions.
The Future of Developer Experience: AI and Components
Looking ahead, the AI revolution will take the developer experience to the next level. Tools like Hope AI are being designed to generate components based on high-level requirements, perform context-specific tests, and integrate the components into existing applications.
Optimizing Your Codebase for AI Coding Assistants
This capability will reduce the amount of repetitive work developers face, allowing them to focus on more innovative tasks.
Imagine being able to specify your requirements and have AI create, test, and integrate the necessary components. This future is not far off, and it will further improve DX by reducing the cognitive load and speeding up development cycles.
AI-generated components will revolutionize the developer experience by reducing manual tasks and streamlining workflows.
Final Thoughts: A Component-First Future
The Developer Experience (DX) is evolving from an error-prone, slow, and monolithic model into an agile, efficient, and component-based approach. Components allow developers to break free from the burdens of large, tangled codebases, offering modularity, reusability, and scalability. As companies embrace tools like Bit and incorporate AI-driven development, the future of DX looks more promising than ever.
The component revolution is not just a shift in how we write code — it’s a fundamental change in how we think about software architecture, collaboration, and innovation. With components at the core, developers are empowered to build faster, collaborate more effectively, and create better software for users.
Learn More
- JavaScript Monorepos: Exploring Decentralized Alternatives
- Micro Frontend Architecture: A Guide
- How “Code Reuse” Affects Different Architecture Styles
- Scaling Microfrontends: Every Developer Should Know
Enhancing Developer Experience (DX) using Components was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Ashan Fernando
Ashan Fernando | Sciencx (2024-09-12T08:04:37+00:00) Enhancing Developer Experience (DX) using Components. Retrieved from https://www.scien.cx/2024/09/12/enhancing-developer-experience-dx-using-components/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
