This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
I try to be a good web citizen, and keep things accessible. Now, I'm no expert, but there are some things web developers should check at least:
- Do images have (or need)
alttext? - Are links... well, links? And buttons... you guessed it, buttons?
- Is the document outline logical, and are sections grouped by meaningful headings?
Some elements should also have accessible names, and today I learned a thing or two about them.
But first off, what are they — these accessible names?
Accessible names provide assistive technology users with an element's context and purpose. If a screen reader user focuses a button, the accessible name will tell what this button is about. Good stuff!
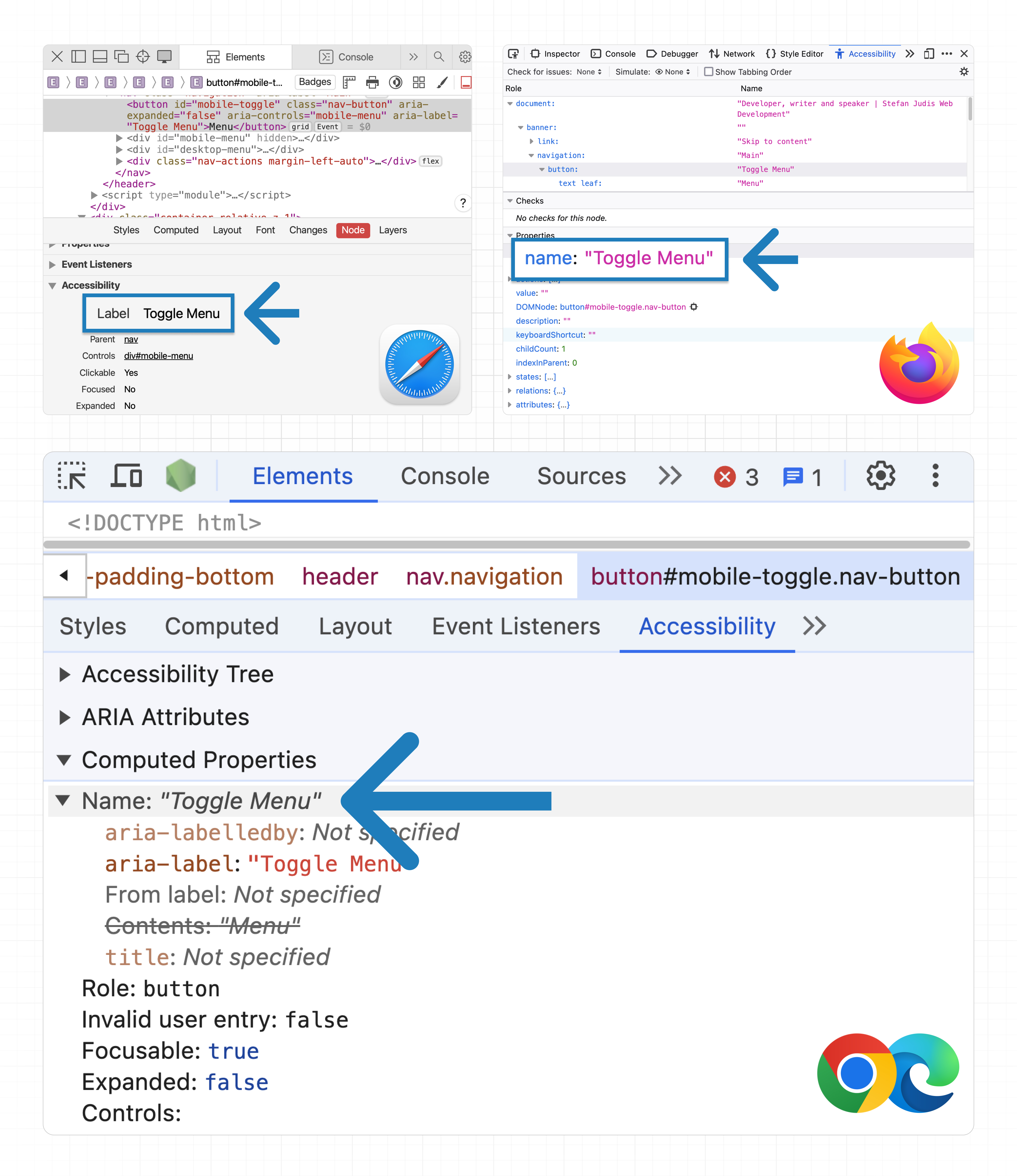
How can you check an element's accessible name? If you're not a screen reader user, pop open DevTools, and you'll find the accessibility information there!
Note: The different browser DevTools have the accessibility tools in different places.
So what did I learn about accessible names?
I must admit, I've never questioned which elements must have a proper accessible name. Links and buttons seem obvious, but what about paragraphs or images?
Here's a quick note from the ARIA Authoring Practices Guide for accessible names and descriptions:
Both the WAI-ARIA specification and WCAG require all focusable, interactive elements to have an accessible name. In addition dialogs and some structural containers, such as tables and regions, are required to have a name.
A required accessible name for focusable and interactive elements makes sense. But what about all the other elements and resulting ARIA roles?
I don't want to list all of them now, but if you wonder about these, "Accessible Name Guidance by Role" is a good read and includes tons of info!
Of course, there's a spec defining the accessible name computation.
As it goes with specifications, they're no easy read, and "Accessible Name and Description Computation 1.2" is no exception.
Let me tell you a secret...
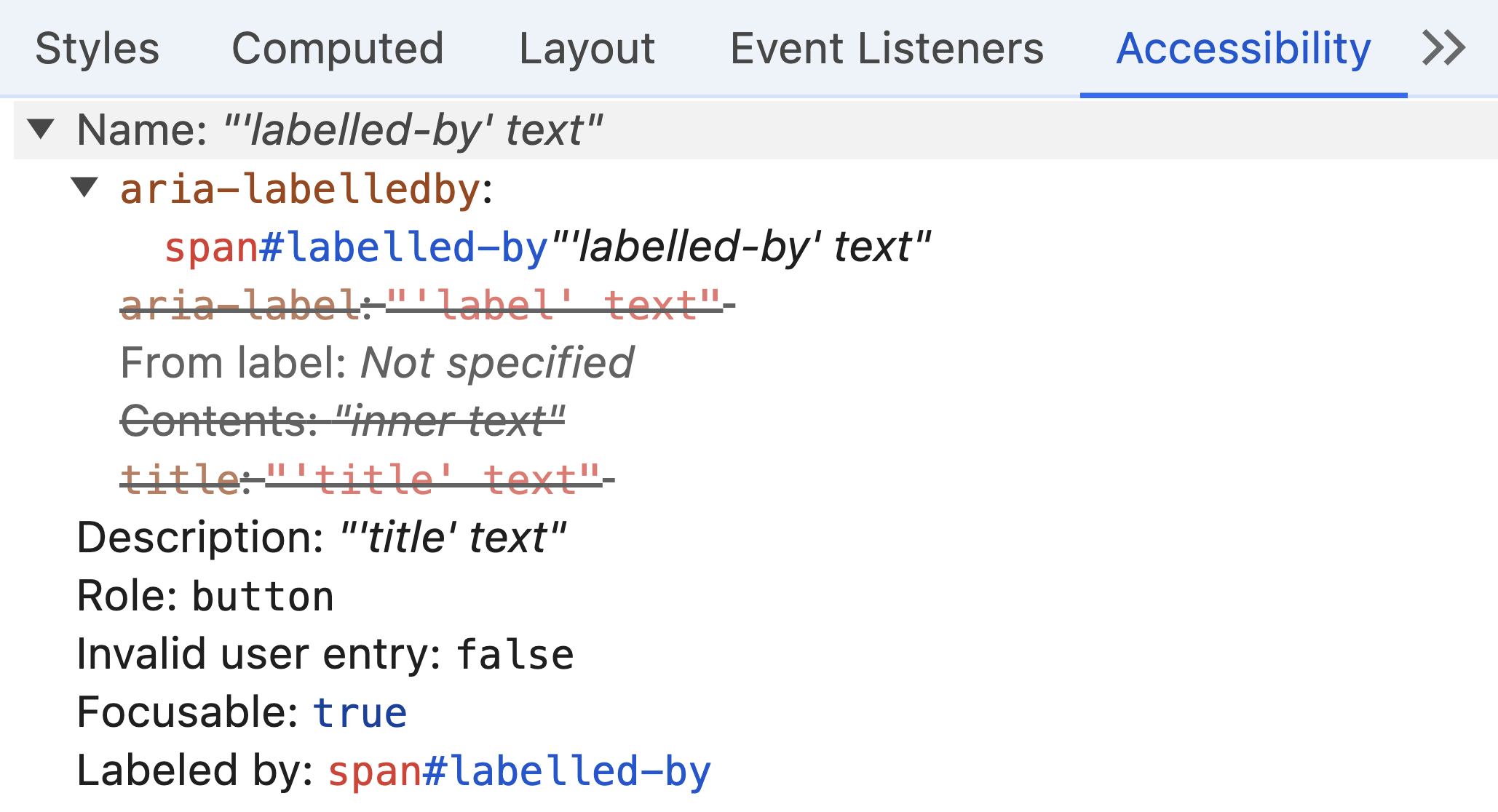
If you check an element's accessible name in the Chromium DevTools, the different steps for defining an accessible name are shown and sorted in order of the computation!
That's right: you see above that aria-labelledby trumps aria-label which trumps the content of an element.
(And I always thought these entries were sorted alphabetically...)
What happens if you set conflicting ways to define an accessible name?
Above, the element's accessible name could be based on aria-labelledby, aria-label, its content, or the title attribute. The resulting accessible name follows the computation spec and is the text provided by aria-labelledby.
If you want to learn more about accessibility, I discovered this gem in Sara Soueidan's talk "The “Other” C in CSS", which I can highly recommend watching!
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2024-09-12T22:00:00+00:00) The order of accessible name computation steps (#tilPost). Retrieved from https://www.scien.cx/2024/09/12/the-order-of-accessible-name-computation-steps-tilpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.