This content originally appeared on Level Up Coding - Medium and was authored by Rohit S

In modern software development, the shift towards microservices, cloud-native architectures, and an ever-growing range of client devices (mobile apps, web apps, IoT, etc.) has necessitated new architectural paradigms. One of the more prominent patterns that has emerged is Backend for Frontend (BFF) architecture. As applications become more distributed, the need to tailor backend services to individual client needs has become critical for delivering fast, maintainable, and secure user experiences.
What is Backend for Frontend (BFF) Architecture?
At its core, Backend for Frontend is a architecture pattern that provides a dedicated backend layer for each frontend interface. Each frontend (e.g., mobile app, web app, smart device, etc.) may have different performance, data, and interaction needs. Instead of relying on a single monolithic or generalized API, a BFF tailors the backend to the specific needs of a given frontend.
In essence, for every client or group of clients (such as mobile or web), you build a separate backend that:
- Consolidates or orchestrates calls to various services.
- Prepares data in a client-friendly format.
- Handles specific logic tied to the frontend.
This allows for a separation of concerns, making it easier to optimize each backend for the client’s specific use case.
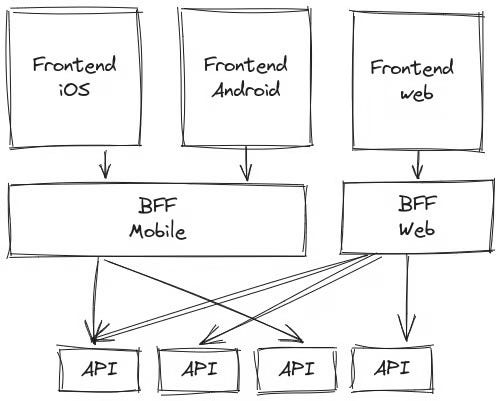
How BFF Works
- Client Requests: The client (mobile, web, etc.) makes a request to its corresponding BFF.
- BFF Layer: The BFF consolidates data from multiple microservices, performs any transformations or optimizations, and responds with a tailored response.
- Microservices: The BFF interacts with underlying services (e.g., user service, order service, etc.).
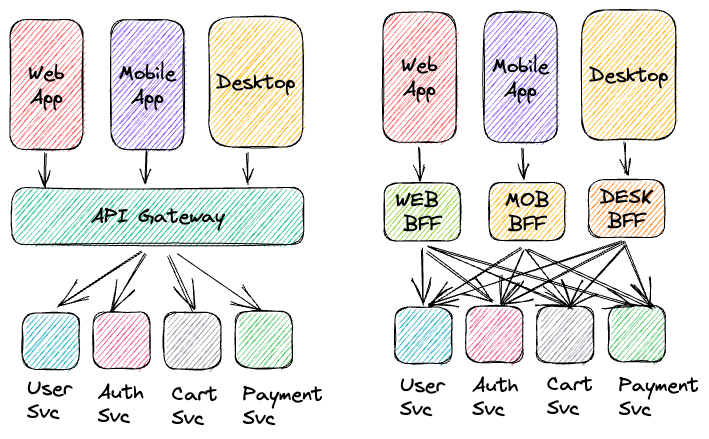
Traditional Architectures vs BFF

In traditional architectures, a single API gateway often handles requests from different clients (e.g., web, mobile, IoT). While an API gateway is great for routing requests, adding authentication, and rate limiting, it lacks the flexibility to handle frontend-specific needs, such as:
- Tailored data models for different client apps.
- Specialized performance optimizations for slower mobile networks.
- Managing complex orchestration between services for specific frontends.
The monolithic API approach often leads to over-fetching (too much data) or under-fetching (too little data), forcing clients to make multiple round trips to collect the necessary information. BFF solves this by separating backends, ensuring each client gets precisely what it needs.
Why BFF is the Superstar of Modern Architecture
So, what makes BFF the rockstar of backend architecture?
- Tailored User Experiences: Each frontend — whether it’s a mobile app, desktop, or wearable device — gets exactly the data it needs, without extra clutter. Like having a perfectly sized suit for every occasion.
- Reduced Complexity: The BFF simplifies things by customizing each backend, ensuring seamless experiences across platforms.
- Improved Performance: BFFs are turbochargers for your app. By reducing unnecessary API calls, they ensure faster responses and happier users.
- Faster Development: When teams work on different BFFs for each frontend, they can move faster without stepping on each other’s toes. It’s like having multiple chefs in the kitchen, each mastering their own dish.
- Enhanced Security: Since the BFF controls all interaction with the backend, it can enforce strict security measures, such as token validation, input validation, and rate limiting, making the system more secure.
When to use BFF?
Multi-Platform Applications — For companies building multi-platform apps (web, mobile, smart devices), BFF allows each platform to get a tailored experience.
Microservice Orchestration — In a microservices architecture, clients may need to fetch data from multiple services (e.g., user service, order service, inventory service). BFF can act as the orchestrator that pulls together the necessary data from various services and presents it as a cohesive response to the client.
Optimizing Legacy APIs — When migrating to microservices or using legacy systems, a BFF can help mask the complexities of the underlying architecture. It provides a modern interface to the frontend while still interacting with older systems.
Challenges and Considerations (It’s Not All Sunshine)
While BFF brings many benefits, it introduces some challenges:
- Increased Maintenance Overhead: Having multiple backends to maintain (one per frontend) can increase complexity. This necessitates additional monitoring, scaling, and security measures.
- Consistency Issues: If not designed carefully, having separate backends can lead to inconsistencies in data returned across different clients.
- Performance Bottlenecks: The BFF layer could become a performance bottleneck if it’s not optimized for handling numerous requests or if it performs heavy computation.
Implementation Best Practices
When implementing a BFF architecture, consider the following:
- Limit Business Logic in BFF: The BFF should primarily focus on orchestrating and formatting data for the frontend, not implementing complex business logic.
- Use Caching: To improve performance, especially for mobile clients, you can cache common responses in the BFF layer.
- Error Handling: Centralize error handling and logging in the BFF to prevent client-facing issues.
- Security: Secure the BFF by enforcing authentication, authorization, and rate limiting at the BFF level to protect your backend services.
Real-World BFF Success Stories
- Netflix: BFF architecture is behind Netflix’s seamless cross-device experience. The mobile app pulls only lightweight data, while the desktop app fetches more detailed information for richer functionality.
- Spotify: Whether you’re using your phone, tablet, or smart speaker, Spotify’s BFF ensures each device gets optimized data, making sure your music experience is fast and smooth across platforms.
Conclusion: BFF — The Secret to a Flawless User Experience
The Backend for Frontend architecture is a game-changer. It lets developers deliver exactly what each user interface needs, no more, no less. While managing multiple BFFs can add complexity, the performance gains and flexibility are well worth the effort. Whether you’re scaling a web app, mobile app, or IoT device, BFF might just be the secret sauce you’ve been missing.
So, next time you’re designing an app architecture, think of BFF — your personal chef, serving up exactly what each app needs, with flair.
If you enjoyed this blog, consider sharing it with others who might find it useful. Follow me for more such articles.
https://www.linkedin.com/in/itherohit/
Backend for Frontend (BFF) Architecture was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Rohit S
Rohit S | Sciencx (2024-09-24T16:47:50+00:00) Backend for Frontend (BFF) Architecture. Retrieved from https://www.scien.cx/2024/09/24/backend-for-frontend-bff-architecture/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
