This content originally appeared on HackerNoon and was authored by Browserstack
Mobile App Accessibility Testing verifies that apps are accessible to all individuals, especially embracing those with disabilities. The process involves assessing the design, content, and functioning of an application to ensure that:
\
It adheres to WCAG (Web Content Accessibility Guidelines) accessibility standards.
It is compatible with assistive technology like screen readers, voice controls, and alternate input methods.
\
Here’s why you need Mobile App Accessibility Testing:
\
- Legal Compliance: Adhering to digital accessibility laws, like the ADA and European Accessibility Act, prevents legal issues, fines, and damage to reputation.
\
- Inclusion and Equal Access: Accessibility testing ensures mobile apps are usable by individuals with disabilities, promoting equitable access and inclusivity.
\
- Wider Audience Reach: Accessible apps can engage a broader audience, including millions with disabilities, enhancing user experience and creating new market opportunities.
\
- Enhanced User Experience: Accessibility features, such as clear navigation and intuitive design, often improve overall user satisfaction and app ratings.
\
- Social Responsibility: Committing to accessibility reflects a company’s dedication to inclusivity and social responsibility.
\
- Avoiding Rework and Cost: Early accessibility testing helps prevent costly redesigns and fixes, reducing customer complaints and post-launch issues.
WCAG Compliance for Mobile App Accessibility
WCAG (Web Content Accessibility Guidelines) compliance is critical for making mobile apps accessible to people with disabilities. While originally created for web content, WCAG concepts and criteria can also be applied to mobile apps.
\
\ Here’s how WCAG compliance impacts mobile app accessibility:
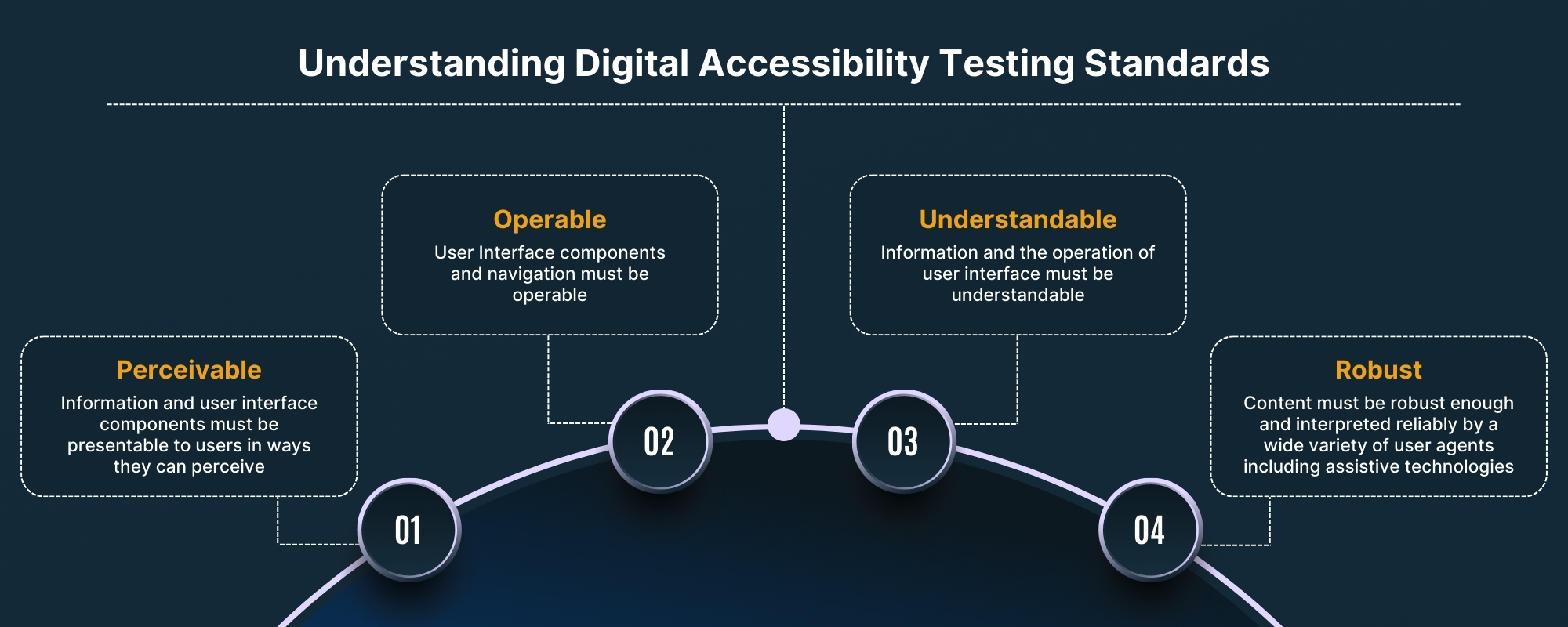
\ 1. Perceivable
Provide perceivable text replacements for non-text items, including photos or icons. For example, including alt text for photos or icon labels ensures that screen readers can communicate these items to visually challenged users.
\
Ensure that content may be delivered in many formats (e.g., a simpler layout) without losing information. For mobile apps, this could include giving a landscape and portrait mode that remains accessible.
\
Make it easier for users to view and hear material by ensuring enough contrast between text and backdrop colors and offering choices for modifying text size and volume without interfering with the app’s operation.
\
2. Operable
- All program capabilities should be accessible using a keyboard or keyboard-like input, such as switches for users with mobility disabilities. This encompasses navigational controls, forms, and interactive features.
\
- Allow users adequate time to read and consume content by avoiding automatically advancing screens or timing out sessions too rapidly.
\
- Avoid content that may provoke seizures, such as bright lights or quick screen updates.
\
Provide options for users to navigate, find content, and determine their location within the app. This includes clearly labeled buttons and consistent navigation patterns.
\
3. Understandable
- Make written information readable and understandable. This includes utilizing basic language, avoiding jargon, and ensuring that the material is readable by screen readers.
\
- Web pages should appear and function in predictable ways. For example, a button should act consistently across the program, and content should not shift unexpectedly.
\
Help users prevent and fix errors. This includes clear error notifications and easily accessible assistance resources.
\
4. Robust
- Make sure the app works with current and future assistive technology like screen readers, voice control, and magnifiers.
\
- Use good coding techniques to ensure that the app works with a variety of user agents, including operating systems, browsers, and assistive devices.
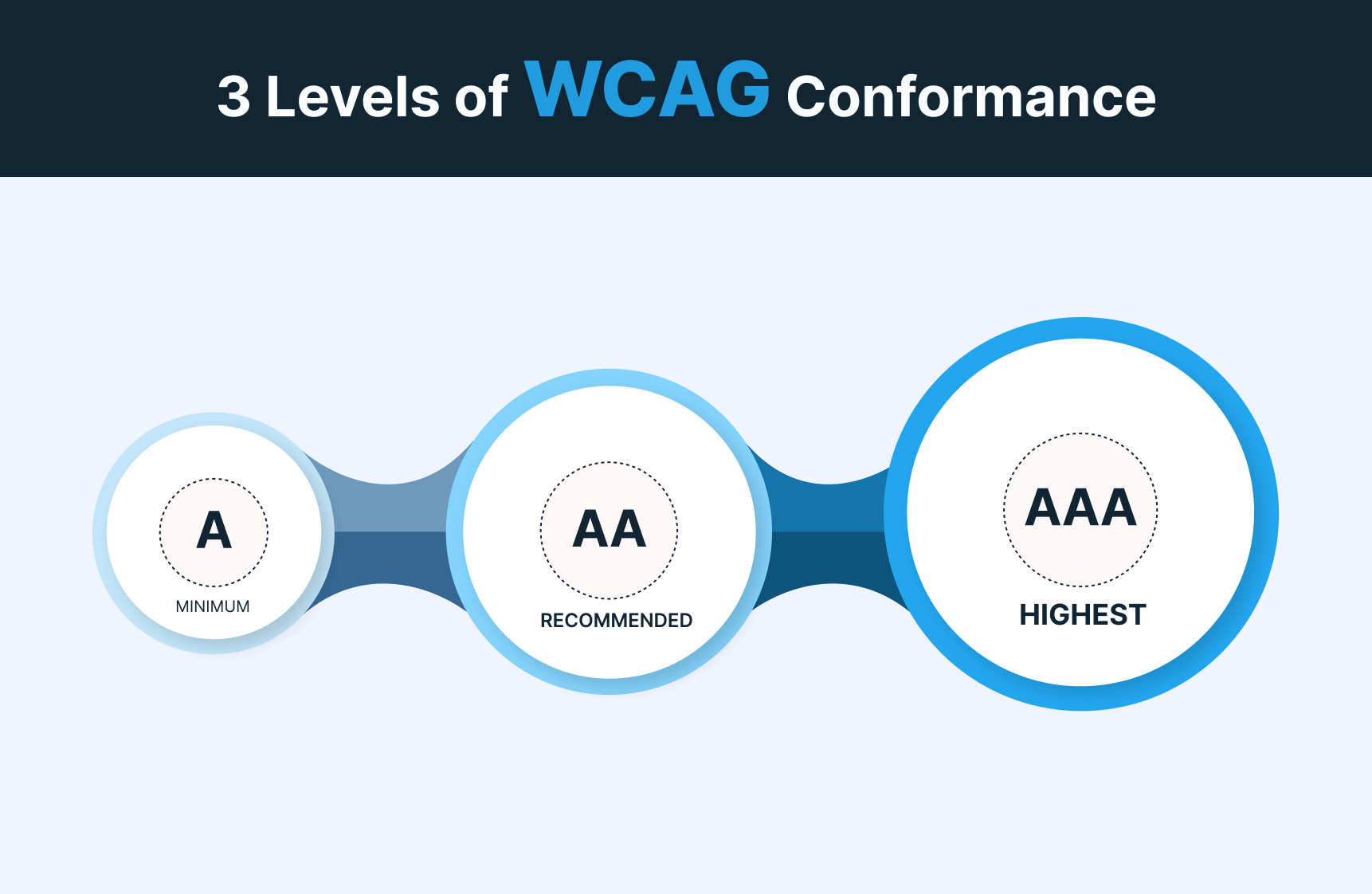
WCAG Levels of Compliance
\n
- Level A: Basic web accessibility features (the minimum level). Essential for achieving the most critical accessibility requirements.
\
- Level AA: Addresses the largest and most typical barriers for handicapped users. Often seen as an appropriate level for public-facing digital products.
\
- Level AAA: The most advanced and comprehensive degree of accessibility. Meeting all Level AAA standards is ideal, however, it is not always feasible for all material genres.
\ \ \ \
Example of Mobile App Accessibility Testing
==Example 1: Testing with Screen Readers==
- Process: Use a screen reader like VoiceOver (iOS) or TalkBack (Android) to navigate through the app. The tester should ensure that all elements are announced correctly and that the navigation flow is logical and intuitive.
\
- Objective: Verify that all interactive elements (buttons, links, form fields) are labeled correctly and provide sufficient context to the user.
\
Outcome: You might discover that some buttons lack descriptive labels, making it difficult for visually impaired users to understand their purpose.
\
==Example 2: Color Contrast Testing==
- Process: Manually check the contrast ratio between text and background colors using a color contrast tool or by visual inspection.
\
- Objective: Ensure that the text is easily readable for users with visual impairments, especially those with color blindness.
\
- Outcome: You may find that certain text elements have insufficient contrast, making them hard to read.
How to find the Right Mobile App Accessibility Tool?
Here’s a step-by-step guide to help you select the correct tool:
\
Understand Your Testing Needs based on:
Types of Disabilities, like visual, auditory, motor, or cognitive impairments.
Platform the tool supports (iOS, Android, or both).
\
Ease of Use: The tool should be easy to set up and use, especially for developers and testers who might not specialize in accessibility.
\
Integration Capabilities: Check if the tool integrates with your existing development, CI/CD, and testing workflows.
\
Reporting and Documentation: The tool should provide clear and actionable reports. Look for features like exporting reports in various formats, integration with issue tracking systems, and documentation on fixing issues.
\
Support and Community: Consider tools with good customer support, training resources, and an active user community.
\
Cost: Some tools are free (Open Source), while others may require a subscription or one-time purchase. Align your choice with your budget and features offered to balance Return on Investment (ROI).
\
Free Trials: Many tools offer free trials or demo versions. Use these to evaluate the tool’s effectiveness in your testing environment.
\
Real-World Testing: Test the tool on a small section of your app to see how it performs in real scenarios.
Mobile App Accessibility Testing Tools
There are a number of popular Mobile App Accessibility Tools being used in the market now. While some are functional on either Android or iOS, there are some which are cross-platform as well:
==Android Accessibility Testing Tools==
Google Accessibility Scanner automatically scans Android apps for common accessibility issues, such as missing labels, small touch targets, and color contrast problems.While it is free, easy to use, directly from Google; it is limited to identifying basic issues, no deep testing features.
\
TalkBack Accessibility: TalkBack Accessibility allows users to use Screen Readers on Android devices. While this is built-in, it is a manual process and requires time to test thoroughly.BrowserStack App Accessibility Tool provides access to TalkBack Screen Reader on real Android devices.
==iOS Accessibility Testing Tools==
Xcode Accessibility Inspector: Built-in tool in Xcode for inspecting and testing accessibility attributes in iOS apps.While it is Integrated into Xcode and offers real-time inspection, and testing; it is limited to iOS development environments, and has no automated testing.
\
VoiceOver: This is a native screen reader for iOS devices, used to test how apps interact with screen reader users. While this is built-in, it is a manual process and requires time to test thoroughly.BrowserStack App Accessibility Tool provides access to VoiceOver Screen Reader on real iOS devices.
==Cross Platform (Both Android and iOS) Accessibility Testing Tools==
BrowserStack App Accessibility offers Native-like features with cross platform accessibility on Android and iOS phones. You can run accessibility scans along with screen reader testing and monitor accessibility using BrowserStack App Accessibility tool. Its key capabilities include:
\
Instant access to real iOS and Android devices with zero setup.
Workflow scanner, powered by BrowserStack’s proprietary rule engine, makes accessibility testing 5x faster.
One-click access to TalkBack and VoiceOver screen readers, with the ability to capture issues via recordings and screenshots.
Centralized reporting dashboard with annotated screenshots offers insights and actionable remediation steps for easy resolution.
\
:::tip Take BrowserStack App Accessibility for a spin for free now
:::
\
\
How to Perform Mobile App Accessibility Testing?
Step 1. Plan Accessibility Requirements
Understand Guidelines: Learn about accessibility standards including the Web Content Accessibility rules (WCAG) and platform-specific rules (for example, Apple’s Accessibility Guidelines and Google’s Material Design Accessibility).
\
Identify the Target Users: Consider the demands of users with diverse disabilities, such as visual, auditory, motor, and cognitive limitations.
\
Set testing goals: Determine which accessibility features should be tested, such as screen reader compatibility, color contrast, touch target sizes, and text magnification.
\
Step 2. Choose the Right Tools
Manual Testing Tools: Use screen readers like VoiceOver (iOS) and TalkBack (Android) to manually test how people with visual impairments interact with your app.
\
Automated Testing Tools: Use automated tools like BrowserStack App Accessibility, or Google Accessibility Scanner to identify common accessibility issues.
\
User Testing Tools: Consider using platforms such as UserZoom or Loop11 to perform tests with real people with impairments.
\
Step 3. Review Reports
Analyze the generated reports to discover areas for improvement. These reports frequently include information about the sort of violation, where it occurred, and recommendations for repair.
\ Step 4. Involve Users with Disabilities
Recruit Testers: Invite real users with disabilities to test the app. They can provide valuable insights that automated or manual testing may not yield.
\
Gather Comments: Observe how these users engage with the app and solicit comments on usability and any impediments they face.
\
Step 5. Review and Remediate Issues
- Prioritize Fixes: Prioritize issues based on automated, manual, and user testing, with an emphasis on important accessibility obstacles.
\
Implement adjustments: Collaborate with developers to implement the adjustments required to improve the app’s accessibility.
\
Step 6. Retest and Validate
- Re-test: After making modifications, re-test the app to ensure accessibility issues are fixed.
\
Continuous Monitoring: Accessibility testing should be a continuous activity. Regularly test new upgrades and features to verify they are still available.
\
Step 7. Document and Report
Maintain a complete record of all identified issues, the methods taken to resolve them, and the final results.
Best Practices for Mobile App Accessibility Testing
| 1. Follow Accessibility Guidelines | Implement the Web Content Accessibility Guidelines (WCAG) for web-based content, which are also relevant for mobile apps. Also, accessibility guidelines provided by mobile platforms, such as Apple’s Accessibility Guidelines and Google’s Material Design Accessibility guidelines. | |----|----| | 2. Use Real Devices for Testing | Conduct accessibility testing on a variety of real devices to capture different screen sizes, resolutions, and operating system versions. | | 3. Implement Automated Testing Tools when possible | Use tools like Google Accessibility Scanner, and BrowserStack App Accessibility to quickly identify common accessibility issues. Integrate automated accessibility tests into your CI/CD pipeline for continuous monitoring and early detection of issues. | | 4. Involve Real Users with Disabilities | Engage users with disabilities to test the app. Their feedback can provide insights into practical usability issues that automated tests might miss. Gather and analyze feedback from these users to understand real-world accessibility challenges and areas for improvement. | | 5. Promote Accessibility Awareness | Foster a culture of accessibility awareness within your team to ensure that everyone understands the importance of inclusive design. Prioritize accessibility as a core aspect of user experience design, rather than as an afterthought. |
\
Checklist for Mobile App Accessibility Testing
Here’s a 5-Step Checklist for Achieving Mobile App Accessibility
1. General Guidelines
- Ensure the app has a clear title.
\
- Maintain a proper heading hierarchy throughout the app.
\ Utilize ARIA Landmark Roles (such as search, navigation, content info, complementary, and banner) to structure the app or page effectively.
\ For touch events, adhere to one of these conditions:
- Avoid starting any activity with a down-event.
- Begin actions with an up-event, with the option to cancel or reverse the action before completion.
- Use the up-event to undo actions initiated by a down-event.
- Start actions only after a clear indication of user intent.
- Ensure touch targets are sufficiently large to be easily tapped.
2. Color Contrast Ratios
- Adhere to WCAG 2.1 AA level color contrast requirements to aid visually impaired users.
- Achieve a 4.5:1 contrast ratio for standard text.
- Maintain a 3:1 contrast ratio for large text.
- Ensure that color-based information is also accessible through other means.
3. Touch Gestures and Haptic Feedback
- Implement touch gestures and haptic feedback to enhance the app’s functionality and user experience on both Android and iOS.
\
- While basic operations don’t depend on touch gestures, they can improve accessibility and appeal, particularly for users with limited reading abilities.
4. Consistent Layouts and Navigation
- Maintain consistency in content, layout, and navigation to improve user experience.
\
- Design mobile apps with assistive navigation to guide users through menus, especially for those with motor impairments who may prefer mobile apps over web browsers.
\
- Ensure layouts are well-organized and visually balanced to avoid confusion and enhance accessibility.
5. Optimize App Content/Media
- Adapt app content and media to be viewable on both small and large screens.
\
- Ensure interactive elements, such as “click” options and shopping cart functionalities, are user-friendly and accessible.
\
- Use legible header tags and optimize content layout to aid users with cognitive disabilities in understanding and navigating the app.
\
- Provide clear captions for visuals to support accessibility for both hearing and visually impaired users.
\ Incorporating accessibility into mobile app development is not only a legal or ethical requirement, but also a necessary component of offering an inclusive user experience. By following established principles, using both automated and manual testing methods, and involving real users with impairments, you can ensure that your software is accessible to all. Touch targets, color contrasts, and information display may all be optimized on a regular basis to better match the demands of various users.
By using BrowserStack’s platform, you can test your app on a wide range of real devices, ensuring that accessibility features are functional and user-friendly across different environments. This hands-on approach allows for more accurate assessments and helps in identifying and resolving accessibility issues that automated tools alone might miss.
\
This content originally appeared on HackerNoon and was authored by Browserstack
Browserstack | Sciencx (2024-09-25T23:45:04+00:00) Mobile App Accessibility Testing 101: WCAG Compliance & Best Practices. Retrieved from https://www.scien.cx/2024/09/25/mobile-app-accessibility-testing-101-wcag-compliance-best-practices/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.