This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Do you know that we might be able to transition to height: auto soon? Or what web features are now safe to use with the recent Safari 18 release? Ooooor… do you think the new QUERY HTTP method is a good idea?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Dariusz listens to "RAZ DWA TRZY - Trudno nie wierzyć w nic":
There are two unconventional instruments used in the recording. One is an African rainstick, imitating the sound of rain. The second, is an electric guitar with a soundbox, which makes the notes hit just differently.
What I love the most is the guitar and all the sounds blending together that make you want to just close your eyes and relax.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are three more songs left in the queue.
Deliver spreadsheet experiences to your applications with over 400 implemented excel-like formulas. A feature-rich data grid component that includes functions like cross worksheets, filtering, export to xlsx, import from xlsx, data binding, LLM integration and more.
Web Weekly is open for sponsorships. When you want to reach over 5k developers, reach out!
- The "State of HTML" survey is still open until Tuesday, and you should participate. Not only do browser makers watch the results closely, but I also learn something new every time I complete a "State of" survey.
- Over 12 thousand people signed an open letter to Oracle to free the JavaScript trademark.
- If you wish for a web feature to be supported across all engines, you can now submit proposals for Interop 2025.
There are many ways to provide an accessible name to input elements. One of them is to wrap inputs with a label element. And while this works in theory, you should still set ids. James explains why.
The CSS Values and Units Level 5 Spec was released, and oh boy, it comes with some good stuff.
Note that most new CSS features are still future music, but the future is bright! Alvaro summarizes and describes new features like a more powerful attr() function, sibling-count() and random().
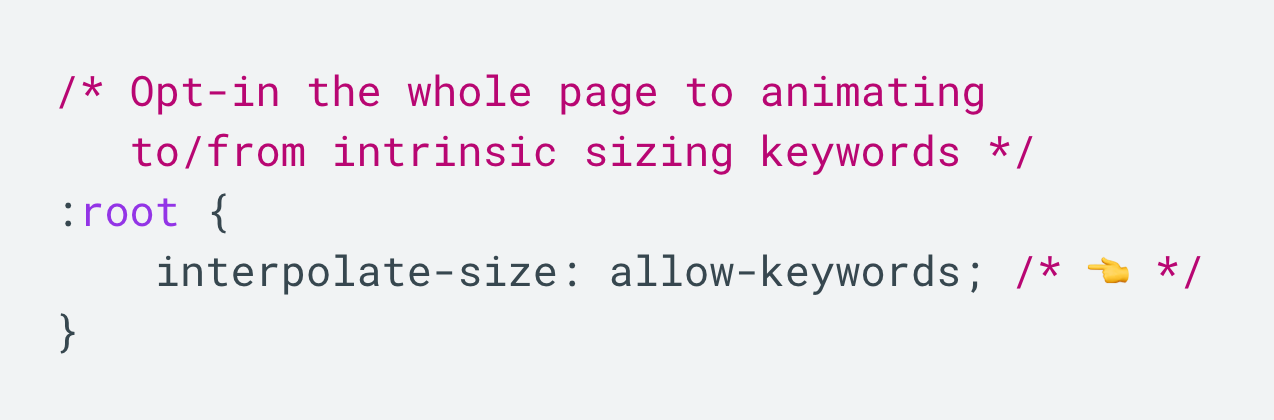
Chrome 129 was released, and it includes not one but two solutions to yet another evergreen CSS issue — animating element dimensions from and to auto.
Even though you can use CSS grid for this use case today, it's just a clever hack.
Bramus shares how interpolate-size: allow-keywords; and calc-size() work. Let's hope that Mozilla and Apple agree with this new platform addition.
iOS 18 and macOS Sequoia have been released, and with it, Safari 18 dropped. It's a packed release with many new features, such as style queries, JS-based view transitions and @starting-style.
If you wonder what features are safe to use today, I looked at the most exciting features when the beta was released and evaluated what features are ready for prime time.
But it's not all great...
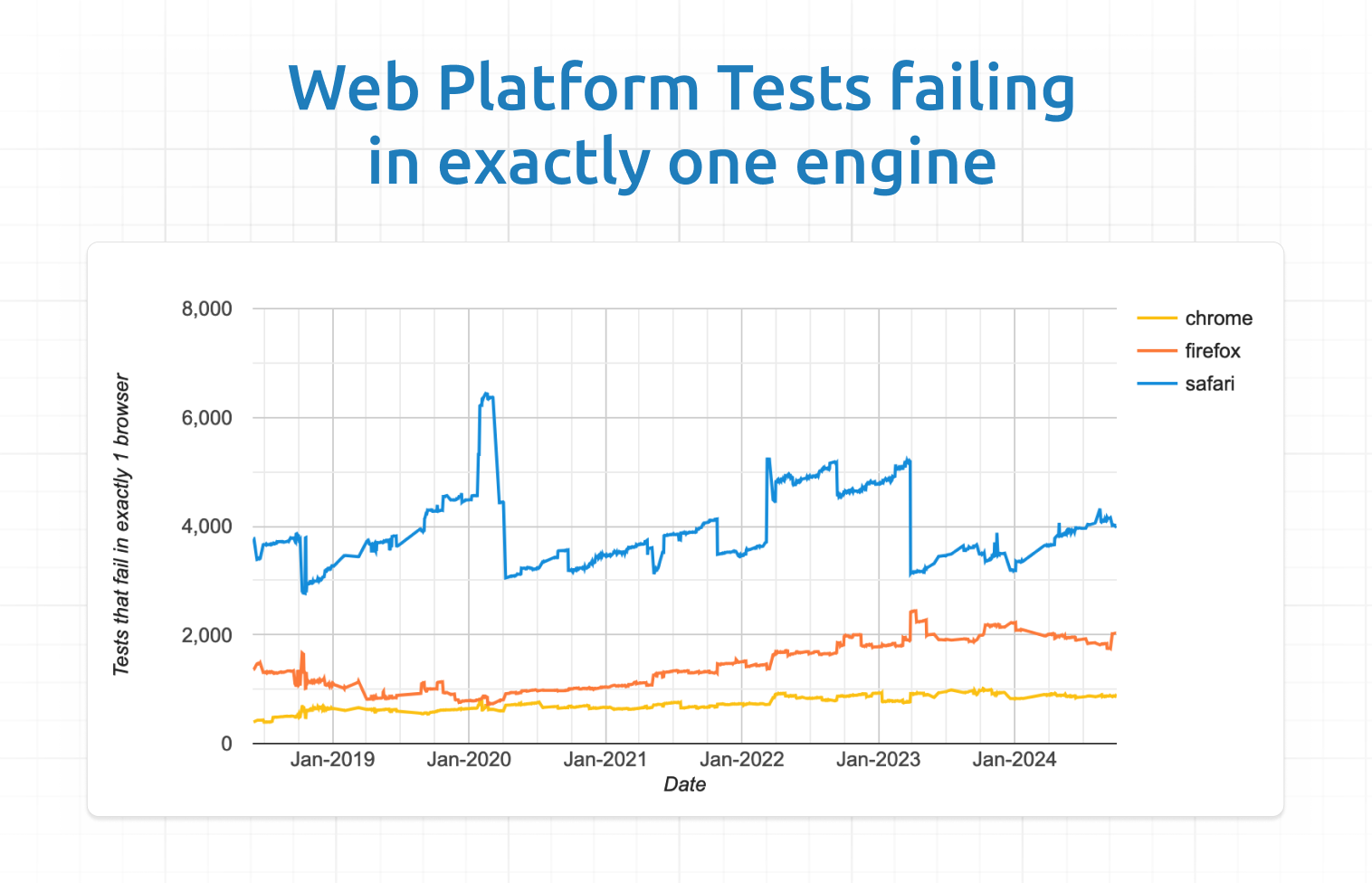
I'm usually not a fan of all the "Safari is the new IE" chatter because the team behind it has been shipping great stuff for a while. But if you check the web platform tests and look at tests that only follow in a single browser, Safari comes in pretty "strong". :/
This number of failing tests is especially concerning because there's still no way to use different browser engines on Safari. Every Safari bug or lacking feature can potentially hinder the web from adopting new features.
If you're curious what bugs were and are show stoppers, Roderick shared a massive summary of the current Safari affairs.
Here's a brief reminder that it's sometimes okay to do nothing.
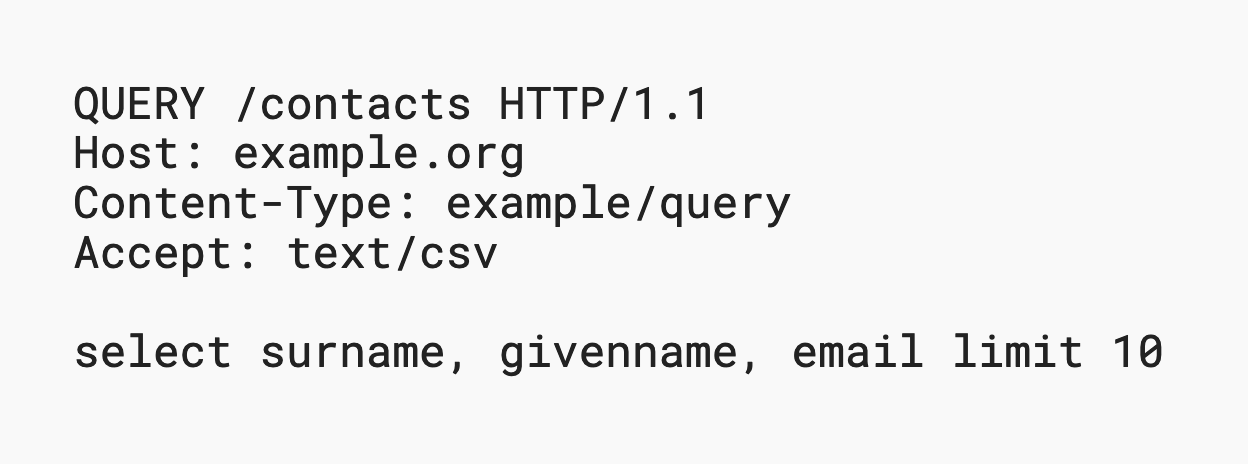
What are the main five HTTP methods you use when building web apps?
There's GET, POST, PUT, PATCH and DELETE. And all of them have a clearly defined purpose. There's now a new specification arguing that we need a sixth one. Why?
The spec describes that GET and POST requests should be combined to make querying complex data easier. It's still early days, but I'm super excited about this!
Peek into the future of complex data querying
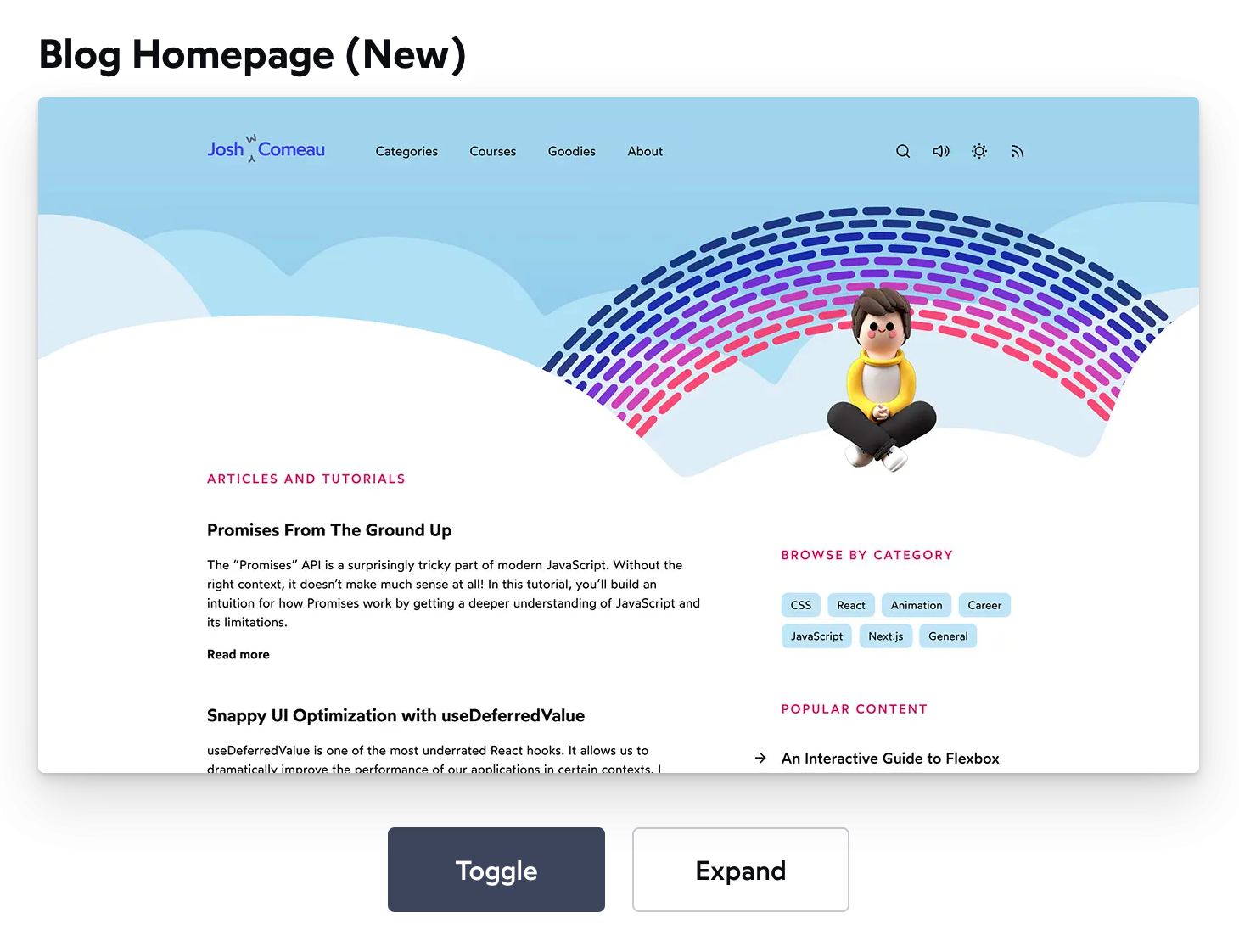
Josh Comeau updated and slightly redesigned his blog. It's always interesting to learn about what people use, but it's a must-read because Josh's blog is one of the finest out there.
Plus, the new tiny features and attention to detail are incredible.
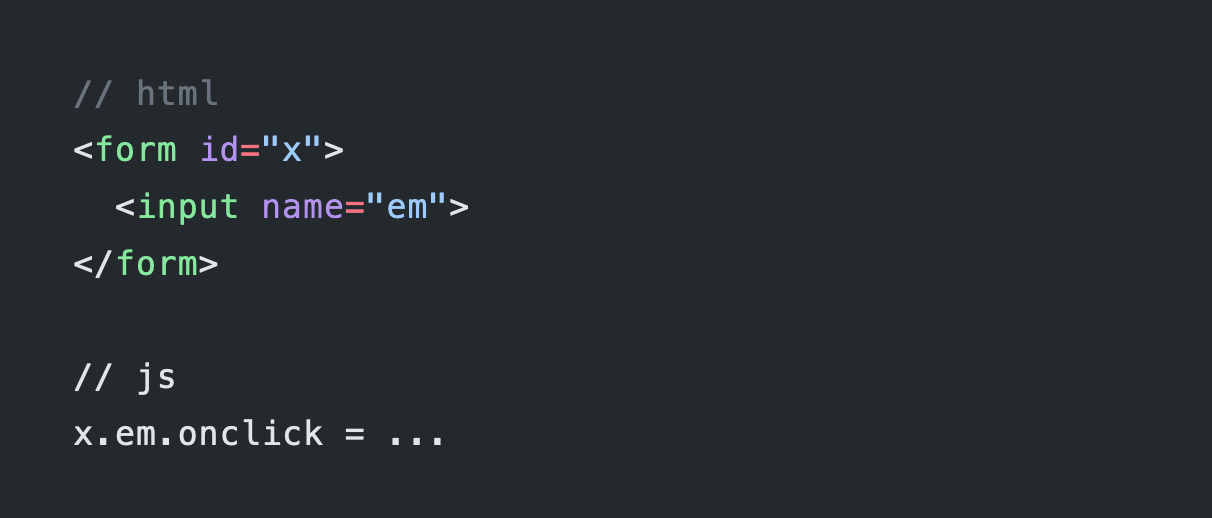
Short'n'sweet: here's one of my favorite little tricks when writing vanilla JS. id and name HTML attributes make DOM elements accessible on window.
From the unlimited MDN knowledge archive...
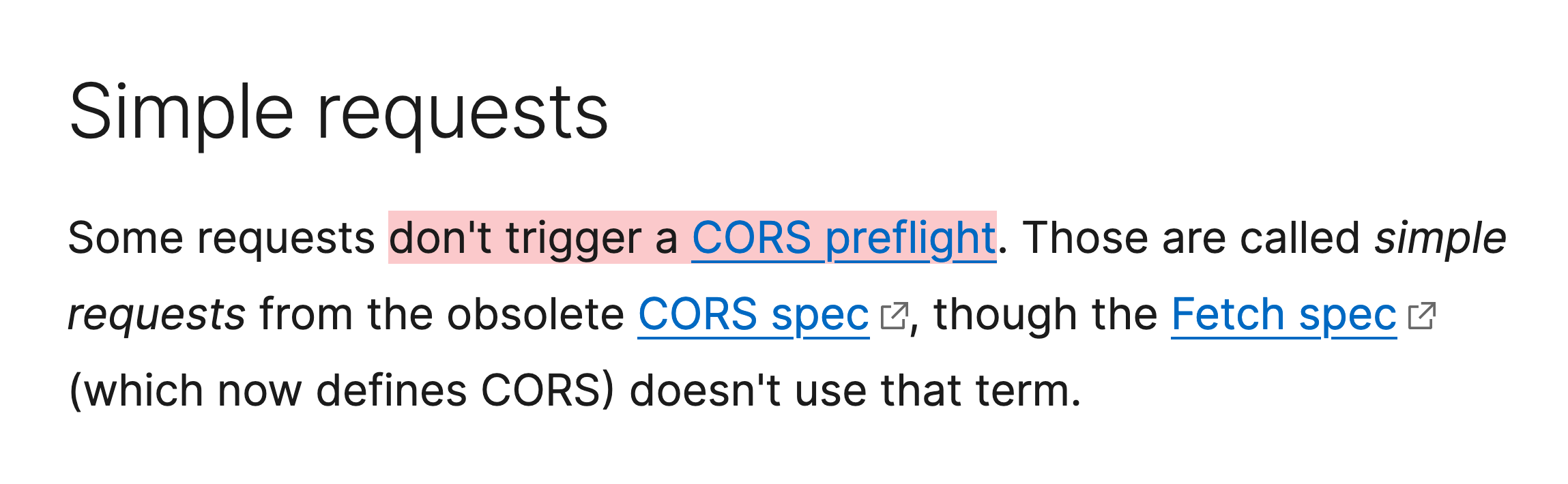
Let's talk about developers' favorite topic: Cross-Origin Resource Sharing (CORS). If your site's architecture relies on cross-origin requests, you're probably used to seeing tons of OPTIONS requests. What if I told you that not every cross-origin request requires a preflight?
It's fine to make "simple" cross-origin requests and if you haven't heard of them, MDN has you covered!
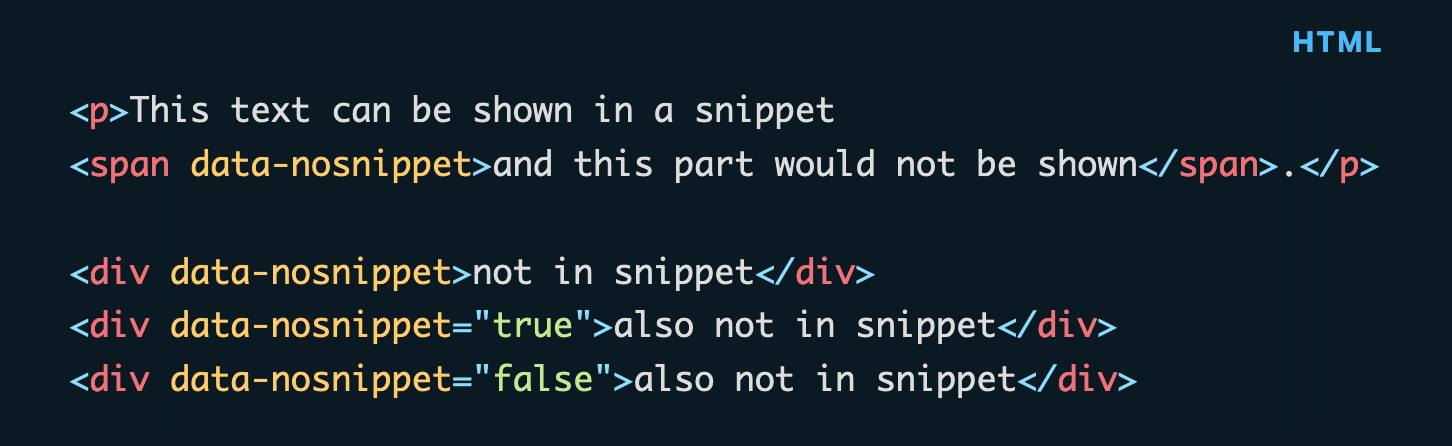
Did you know you can tell GoogleBot not to include and reuse certain DOM elements on the Google Search results page? Now you do!
Find more short web development learnings in my "Today I learned" section.
Suppose you're dealing with long lists and have to reach for virtualization libraries for performance. With Safari 18, content-visibility made it into the baseline. It's a handy and native property telling the browser that it can delay rendering DOM elements. And the best thing: delayed elements are still searchable via the browser default search. Sebastien shares what you need to know!
Maxi, who runs the wonderful Frontend at Scale Newsletter released a new course on Frontend architecture that's free for all subscribers.
Why should you check out Frontend at Scale? I've been reading the newsletter for a long time, and Maxi does a wonderful job explaining high-level frontend architecture concepts. Often, the newsletter makes me rethink how I tackle common coding problems. Highly recommended!
- bramus/caniuse-cli – A CLI for “Can I Use …” and MDN Compat Data.
- plutov/ultrafocus – A CLI tool to block distracting websites.
- w3c/browser-specs – A machine-readable list of Web specifications.
For the folks drawing architecture diagrams...
tldraw is a clean app for visualizing things.
And if you prefer a rougher look, many people bet on ExcaliDraw. I prefer clean, but hey... 🤷
Both projects are open source and provide React packages to add them to your site!
Find more single-purpose online tools on tiny-helpers.dev.
Today's coding wisdom also comes from Maxi and Frontend at Scale (if you missed it, check above 👆).
DRY isn't really about duplication of code, but about the duplication of knowledge.
💙 If so, join 15 other Web Weekly readers and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2024-09-29T22:00:00+00:00) Web Weekly #142 (#blogPost). Retrieved from https://www.scien.cx/2024/09/29/web-weekly-142-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.