This content originally appeared on HackerNoon and was authored by Fatih Felix Yildiz
Diagrams are fantastic tools for explaining complex systems. They act as a visual map, allowing viewers to grasp how various components interact and connect in a single glance.
\ However, static diagrams sometimes lack the ability to convey intricate processes fully. Imagine presenting a complex system diagram – you can narrate, draw focus to specific elements, and guide your audience through the visual representation. However one of the primary goals of diagrams is to provide a clear explanation without needing a constant narration.
\ Animating diagrams, particularly the flow between different components, bridges the gap between static images and detailed narration. Animations act as a visual guide, directing viewers’ attention and highlighting the order of operations within the system.
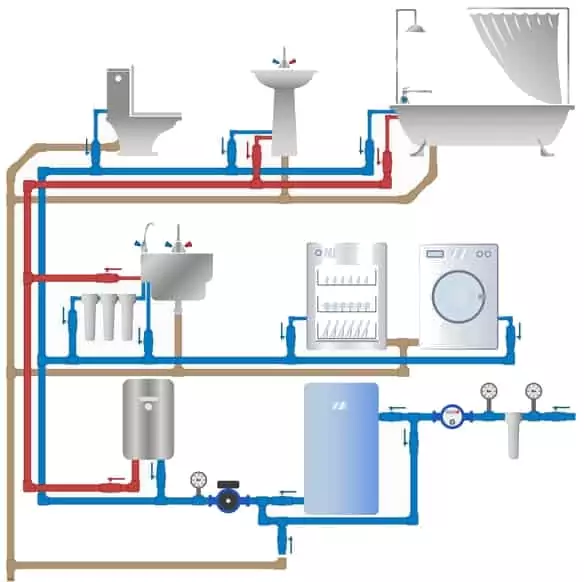
\ Imagine seeing a building’s piping system statically on paper (which is still an amazing way to give information about, well the piping in a building).
But imagine the drawing animates and shows the direction of the flow of water or sewer system. Increasing the information signal using animations, amplifies the impact of the system diagram.
I recently ended up using Drawing.io that has easy way to do this.
\ Most of the time the connections between components of the diagrams are the pieces we want to animate.
\ I looked for this in a lot of other tools I used in the past. Both proper diagramming tools like lucid charts, mermaid, excalidraw, and miro. figma/figjam and general presentation apps like Keynote, and PowerPoint. None have easy animation options.
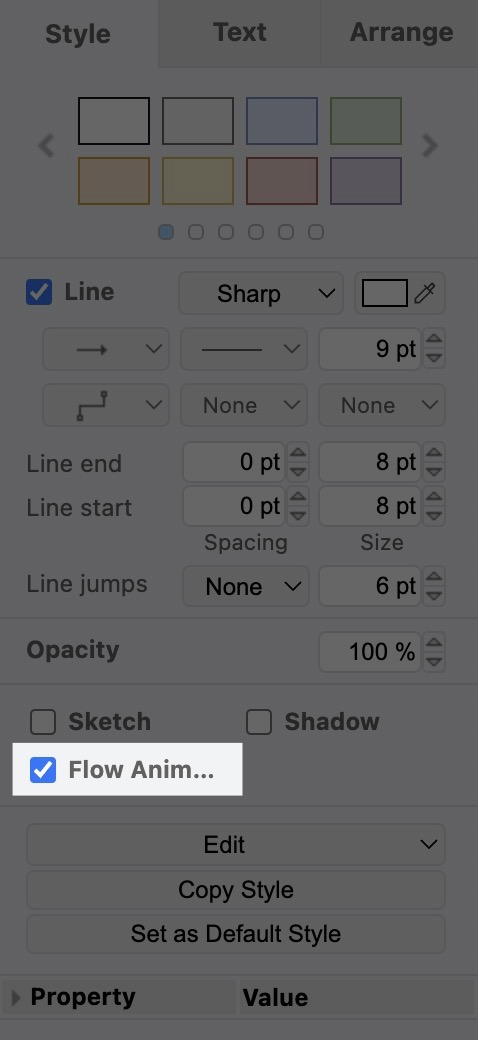
\ The way I started doing easy animations, is to use my existing drawings, import them as static jpeg/png or SVG into draw.io then draw a connector line over my existing lines, give it a white color and make it thick, then check it’s “animation” option to animate white dashes lines that animate over my existing connector lines, making them animated.
\
\ Beyond Animation, I like draw.io because it’s a fantastic drawing tool. It’s open-source and free to use and contribute to. Works cross-platform. It has a lot of drawing elements, and you can import your own png, svg icons to your library.
\ You can install draw.io on your desktop (on Mac, using homebrew, as simple as brew install –cask drawio), use the online version for free, or signup for cloud plans to collaborate with your team.
This content originally appeared on HackerNoon and was authored by Fatih Felix Yildiz
Fatih Felix Yildiz | Sciencx (2024-10-02T15:16:15+00:00) Using Draw.io to Animate Systems Diagrams. Retrieved from https://www.scien.cx/2024/10/02/using-draw-io-to-animate-systems-diagrams/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.