This content originally appeared on DEV Community and was authored by Dom | Five.Co
How to Build an Online Application Form
In this guide, we outline the steps necessary to create and launch an online application form using Five's advanced form builder.
The process involves:
- Creating the database
- Designing the form
- Deploying the form
We will also cover securing the form with logins, authentication, and permissions, although this is an optional step.
What is an Online Application Form?
An online application form is an interface used to gather, store, and manage application-related data. These forms capture essential information such as user details, application specifics, and statuses, which can be used for tracking, reporting, and decision-making.
Online application forms can range from simple web forms to more complex systems integrated with databases and analytics tools.
Key Components of an Online Application Form
- Web Forms: Online forms that users fill out to submit application-related information.
- Databases: Systems like MySQL, PostgreSQL, or MongoDB that store collected data in an organized manner. (Don’t worry if you’re not familiar—Five makes it easy.)
- Data Security: Measures to protect sensitive data from unauthorized access and breaches.
- Analytics Tools: Software that allows users to query the database, generate reports, and visualize application data.
- Dashboards: Interactive interfaces that provide real-time insights and trends on applications and their statuses.
Why a Traditional Form Builder Might Not Cut It
Applications often require managing relationships between various pieces of information, such as applicant details and supporting documentation.
Standard form builders typically struggle to handle these complex data structures, making it difficult to create a comprehensive picture of each submission.
Security and compliance are also major concerns, especially when handling sensitive personal information. Online applications may contain sensitive data, requiring security measures to protect this information and comply with regulations like GDPR or PCI DSS.
Most off-the-shelf form builders lack the necessary security infrastructure to handle such data safely and in compliance with these stringent rules.
Furthermore, some application forms may require advanced functionalities, such as conditional logic, complex calculations, or integrations with other systems.
Many standard form builders have limited capabilities, lacking the ability to perform these tasks accurately and in real-time.
Lastly, the need for advanced reporting and analytics is crucial.
Organizations require comprehensive tools to analyze application data, track trends, and generate detailed reports.
Most traditional form builders offer only basic reporting features that fall short of these needs.
Building an Online Application Form with Five
Creating an online application form in Five offers significant advantages over traditional form builders, making it ideal for those who need robust, secure, and analyzable application data.
Unlike traditional form builders, which only store submitted data, Five allows you to directly connect your online application form to a database. This connection enables you to query your database and generate visual representations of your data, making it easier to identify trends and patterns.
Most traditional form builders require exporting data to third-party tools for analysis, adding extra steps and potential for errors.
While traditional form builders may suffice for very basic tasks, they often struggle with large datasets or high submission volumes. Five’s database-connected solution, on the other hand, is designed to handle substantial amounts of data efficiently, maintaining performance as your application needs grow.
One of the standout features of Five is the ability to create login-protected forms. This ensures that only authorized users can access and submit data, enhancing the security of your application process.
Traditional form builders often lack these advanced security features, leaving your data vulnerable to unauthorized access.
In addition to its advanced data management and security features, Five allows you to build dashboards and generate detailed reports directly from your application data.
You can create visual data representations such as charts and graphs, providing a clear overview of application statuses and trends.
With Five, you can:
- Quickly deploy your data application form with a secure database.
- Build a user-friendly interface that protects sensitive data with login authentication.
Build an Application Form
Rapidly build and deploy your database today
Step 1: Database for Your Online Application Form
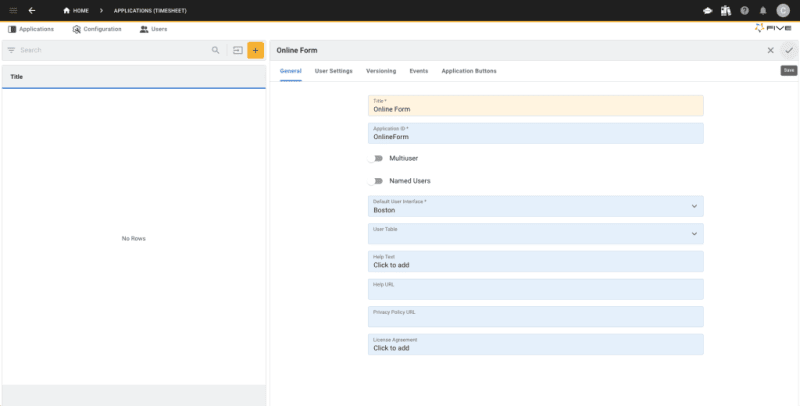
To get started, sign up for free access to Five and create a new application by navigating to the Applications section and clicking the yellow plus button.
Create a New Application:
- Click the yellow plus button.
- Name your application (e.g., “Online Form”).
- Confirm by clicking the check icon in the upper right corner.
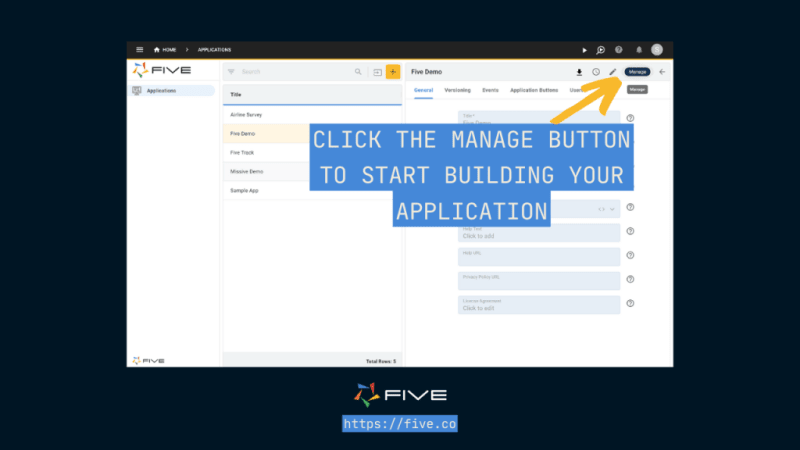
- Click on the blue Manage button to enter the development environment.
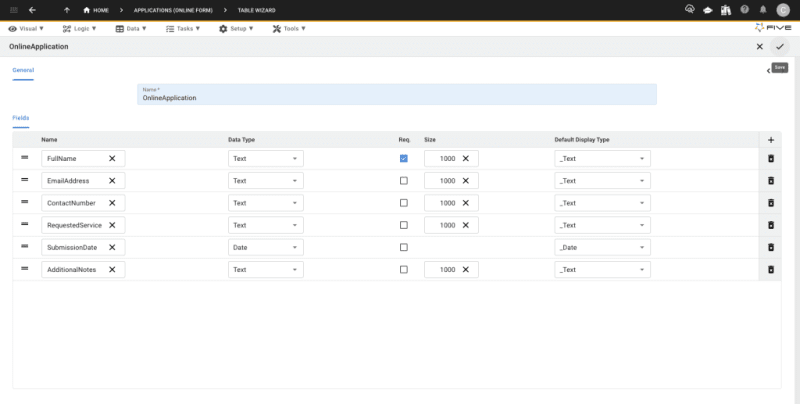
Create Database Tables:
- Go to Data > Table Wizard, a user-friendly interface for creating database tables.
- Name your table descriptively (e.g., “OnlineApplication”).
- Add fields to your table using the plus button, specifying appropriate data types:
- FullName (Text): Stores the full name of the individual submitting the application.
- EmailAddress (Text): Captures the email address for communication and verification purposes.
- ContactNumber (Text): Stores the phone number for follow-up and notifications.
- RequestedService (Text): Indicates the type of service or product the applicant is applying for.
- SubmissionDate (Date): Records the exact date when the application was submitted.
- AdditionalNotes (Text): Allows the applicant to provide any extra information or comments related to their submission.
Remember to choose appropriate data and display types to ensure your data is stored and displayed correctly. If you are unsure, just ask ChatGPT.
Save Your Database Table:
After adding all relevant fields, save your table by clicking the check icon in the upper right corner. Your MySQL database table is now ready to store application data.
Side Note: This process might seem more advanced than expected, but Five excels at building complete applications. You can expand your form into a fully-fledged application capable of much more than a standard form builder.
Step 2: Designing the Online Application Form
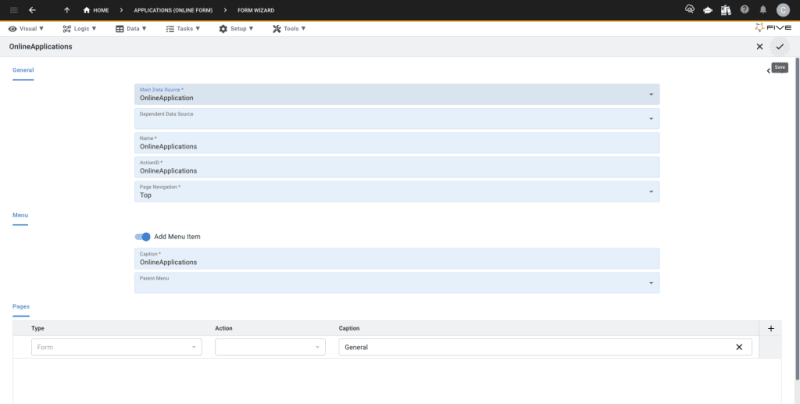
Next, navigate to Visual > Form Wizard in Five to design your online application form.
Select Data Source:
In the Form Wizard’s General section, select the “Applications” table you created as the main data source. This links your backend (database) with your frontend (form).
Finalize the Form:
- Click the check icon in the upper right corner to complete the form creation. Your form is now ready and connected to your database.
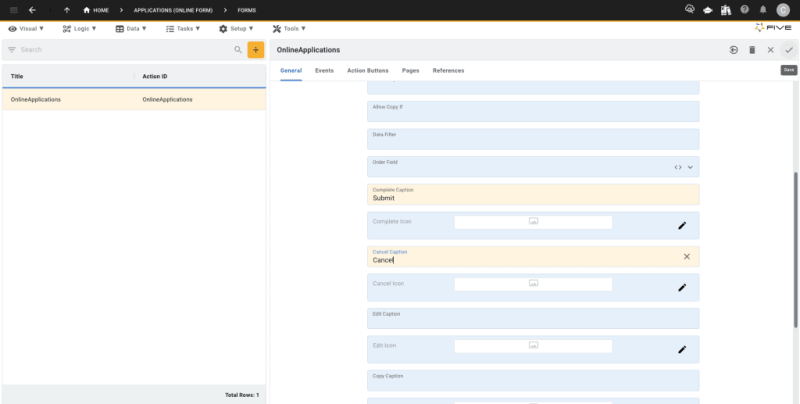
Add Form Submit/Cancel Buttons:
- Navigate to Visual > Forms and scroll down.
- Under Complete Caption, you can add your submit button (you can change this to whatever you'd like).
- You can also change the Cancel Caption.
- Remember to click the tick to save afterwards.
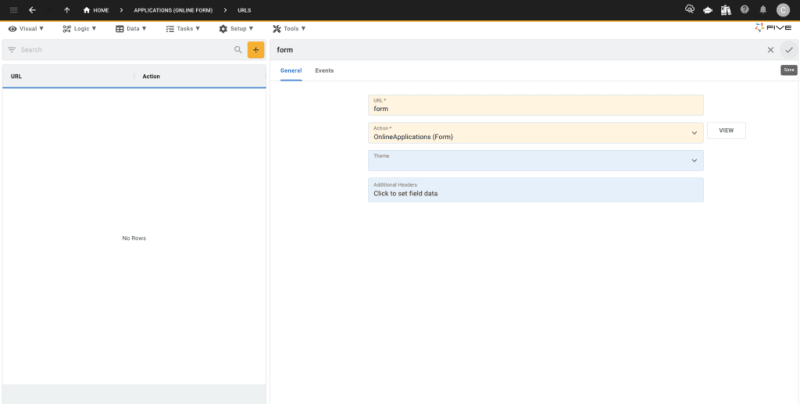
Add Your URL:
- Navigate to Setup > URL and add an item. Ensure it's lowercase. In this example we just used form.
- Select your form in the action field.
Step 3: Deploying the Online Application Form
To deploy your online application form:
Deploy to Development:
- Click the “Deploy to Development” button in the top right corner. This action opens your application form in a new browser tab, allowing you to preview it.
- Your default URL will look something like this:
https://control-default-onlineform-ryan.5au.dev/?reloadSchema=2c631a7b-4fd3-4a59-b24a-836c7eb65893&inspect=false - Delete the URL section
?reloadSchema=2c631a7b-4fd3-4a59-b24a-836c7eb65893&inspect=falseand replace it with what you named your URL above. For example, the new URL would behttps://control-default-onlineform-ryan.5au.dev/url/form, leading you to your form.
Enhance Your Form:
Consider adding themes or additional features, such as conditional logic to guide applicants through the process or automated emails confirming submission.
Securing Your Online Application Form: Logins, Authentication, Permissions
One of the added benefits of using Five is security. Five allows you to build web applications with custom logic and dashboards, going beyond simple data collection.
Here are the steps to add user roles and logins:
- Turn your application into a multi-user app by automatically adding a login screen.
- Create user roles with specific permissions. For example:
- Applicant Role: Can submit applications.
- Admin Role: Can review applications, approve or reject them, and access the dashboard summarizing all submissions.
Explore More Security Features:
Utilize Five’s documentation for detailed instructions on securing your online application form with authentication and permissions to ensure only authorized users can access or modify data.
Conclusion: Building an Online Application Form
Building an online application form with Five’s application development environment offers numerous advantages over traditional form builders.
The process involves three key steps: creating the database, designing the form, and deploying the web form. Five provides security features, including login protection, authentication, and user permissions, ensuring that your online application form is secure and only accessible to authorized users.
By using Five, you can directly connect your online application form to a database, enabling efficient data management and real-time analysis through custom charts and reports. This capability allows you to easily track applications, monitor approval statuses, and manage data effectively—tasks that are often cumbersome with traditional form builders.
With Five, you can improve your application process, enhance data security, and leverage analytical tools to gain insights, making it the superior choice for creating a comprehensive and efficient online application form.
What Else You Can Do With Five
Explore more advanced features, like building forms for property booking, to see Five's calculation capabilities in action.
This content originally appeared on DEV Community and was authored by Dom | Five.Co
Dom | Five.Co | Sciencx (2024-10-03T03:49:11+00:00) Create an Online Application Form in 3 Steps. Retrieved from https://www.scien.cx/2024/10/03/create-an-online-application-form-in-3-steps/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.