This content originally appeared on Telerik Blogs and was authored by Leomaris Reyes
Get ready for the official launch of .NET 9 by flagging any of these APIs that will be deprecated in .NET MAUI.
.NET MAUI 9 arrives with a clear objective: improve the product’s quality. This involves introducing new controls, enhancing existing ones and deprecating certain functionalities. While these deprecated features were once useful, they’ve been replaced by alternatives that achieve the same results with better performance.
This article highlights the APIs in .NET MAUI 9 that have been marked as obsolete and will be removed in future versions. Why is this knowledge important? It allows you to identify which APIs you’re currently using need prompt updating, helping you plan and organize these updates for your app in advance. So which APIs are deprecated in .NET MAUI 9?
Frame
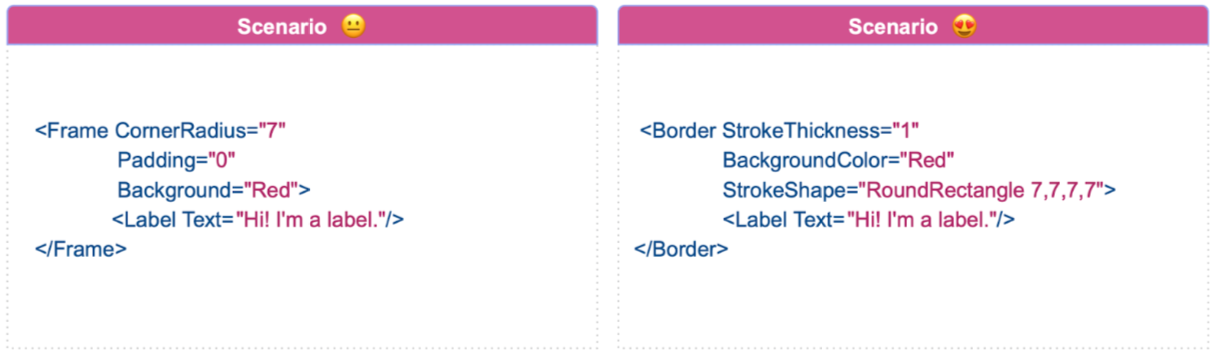
It’s time to say goodbye to the Frame control, a change that should not be surprising since the Border control was released a long time ago as part of the new .NET MAUI controls. Border is the recommended replacement for Frame, offering the same functionality—a rectangle with customizable rounded edges—but with improved usability and scalability.
Although Frame is still usable in this version, it’s crucial to start transitioning to Border, as Frame will be completely removed in future releases.
Let’s compare the key differences between Frame and Border:

Handling Borders
- Frame allows you to group content within rounded borders. However, it only allows you to round the edges uniformly—meaning you cannot customize each edge separately.
- Border allows you to round each edge separately from your control, allowing for much more flexible designs that were not possible with the Frame.
Shadows
- Frame contains the hasShadow property, which lets you decide whether to activate the shadow on the control. However, it doesn’t offer much flexibility in handling the shadow’s characteristics, limiting how we can play with it.
- Unlike Frame, the Border control doesn’t come with a default shape. To address this, .NET MAUI introduced the Shadow control in one of its early versions. This allows us to customize shadows independently of the Border control. For more information about shadows, you can read this article.
Flexibility in Design
- Frame is less flexible for customization. It has some basic properties like CornerRadius, BackgroundColor and HasShadow, but we can’t perform deep manipulations.
- Border allows you to play with more advanced properties, such as StrokeShape, StrokeDashArray and StrokeDashOffset, giving you better control over your UI’s appearance.
Performance
- Due to how shadows and rounded edges are handled on some platforms, Frame is a much heavier-performing control.
- In contrast, the Border is much lighter, requiring less effort to render on lower-capacity devices.
Just a few months ago, we talked about avoiding the Frame as a good UI practice: Beyond the Basics: Best Practices for UI Handling in .NET MAUI. I also invite you to read about the Border control in .NET MAUI!
Compatibility Layouts

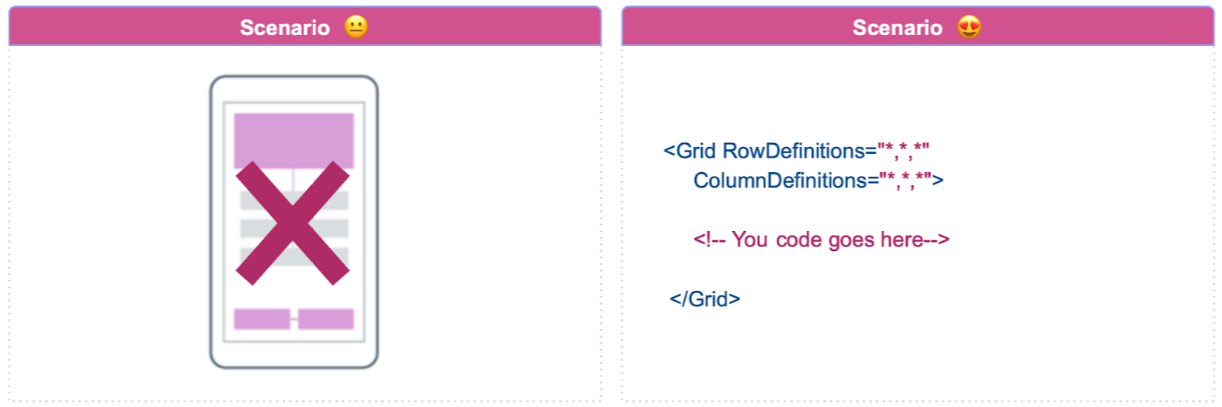
During the transition from Xamarin to .NET MAUI, Microsoft removed some components in .NET MAUI. However, recognizing that projects might still rely on these components, Microsoft allowed their continued use through the Microsoft.Maui.Controls.Compatibility namespace. A good example is the RelativeLayout, which no longer exists in .NET MAUI.
But now, with .NET MAUI 9’s release, Microsoft deprecated the Microsoft.Maui.Controls.Compatibility namespace. This marks the end of the “grace period” for using legacy Xamarin layouts in .NET MAUI. If your projects still use RelativeLayout, it’s time to plan a code update to remove it and avoid this deprecated namespace. Luckily, Grid is an excellent alternative to RelativeLayout. It offers similar flexibility, better performance and is more user-friendly.
I briefly touched on this topic a few months ago in my article Beyond the Basics: Best Practices for UI Handling in .NET MAUI. I encourage you to check it out!
Legacy Measure Calls
Different measurement methods inherited from VisualElements have been deprecated:
Replace OnMeasure with MeasureOverride
protected override SizeRequest OnMeasure(double widthConstraint, double heightConstraint)
The OnMeasure method calculates a visual element’s size based on width and height constraints. However, it’s recommended to use the MeasureOverride method instead, as OnMeasure is now deprecated.
Replace MeasureFlags with the New Measure Method
public virtual SizeRequest Measure(double widthConstraint, double heightConstraint, MeasureFlags flags = MeasureFlags.None)
This method calculates the minimum size an element needs based on width and height constraints.
However, it’s recommended to transition to the newer Measure method:
public Size Measure(double widthConstraint, double heightConstraint)
This method returns the minimum size an element needs to be displayed on a device and is the recommended approach for sizing a view. The key difference is that the deprecated method includes a MeasureFlags parameter for additional control over margins, while the new method simplifies the API by removing this flag, streamlining the measurement process.
Note: Instead of using the deprecated Microsoft.Maui.SizeRequest structure, you should now use Microsoft.Maui.Size.
MainPage
The way we define the first page of an app is changing. Previously, we used the MainPage property on an application object. Now, we directly set the Page property on a Window for the app’s initial page. This new approach aligns with the internal process that MainPage used to handle behind the scenes. While the MainPage property is still available in .NET MAUI 9, it’s slated for removal in future versions. To stay ahead of the curve, it’s advisable to update your code sooner rather than later.
Here’s an example of how to set the Page property on a window using the CreateWindow override:
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Wrap-up
That’s it! Now that you’ve learned which are the deprecated APIs in .NET MAUI 9, you can plan your updates accordingly. This will help you keep your .NET MAUI projects current and running smoothly!
Thanks for reading this article!
See you next time! ♀️
References
This article was based on the official documentation:
This content originally appeared on Telerik Blogs and was authored by Leomaris Reyes
Leomaris Reyes | Sciencx (2024-10-09T14:15:49+00:00) Deprecated APIs in .NET MAUI 9. Retrieved from https://www.scien.cx/2024/10/09/deprecated-apis-in-net-maui-9/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
