This content originally appeared on HackerNoon and was authored by Madza
In today’s digital world, developers are frequently tasked with sharing code snippets on blogs, social media, or during presentations.
Whether showcasing an innovative solution, teaching a concept, or highlighting best practices, making code visually appealing and easy to understand is essential.
\ In this article, we’ll explore 14 code snippet image generators, each offering unique features to cater to different needs to transform your code into beautiful, shareable visuals.
\ Whether you're looking for minimalistic designs, high customizability, or even animated snippets, I hope that this article will help you to find the right tool to elevate your code presentation.
\ Each tool will include a direct link, a description, and an image preview. Let's dive in!
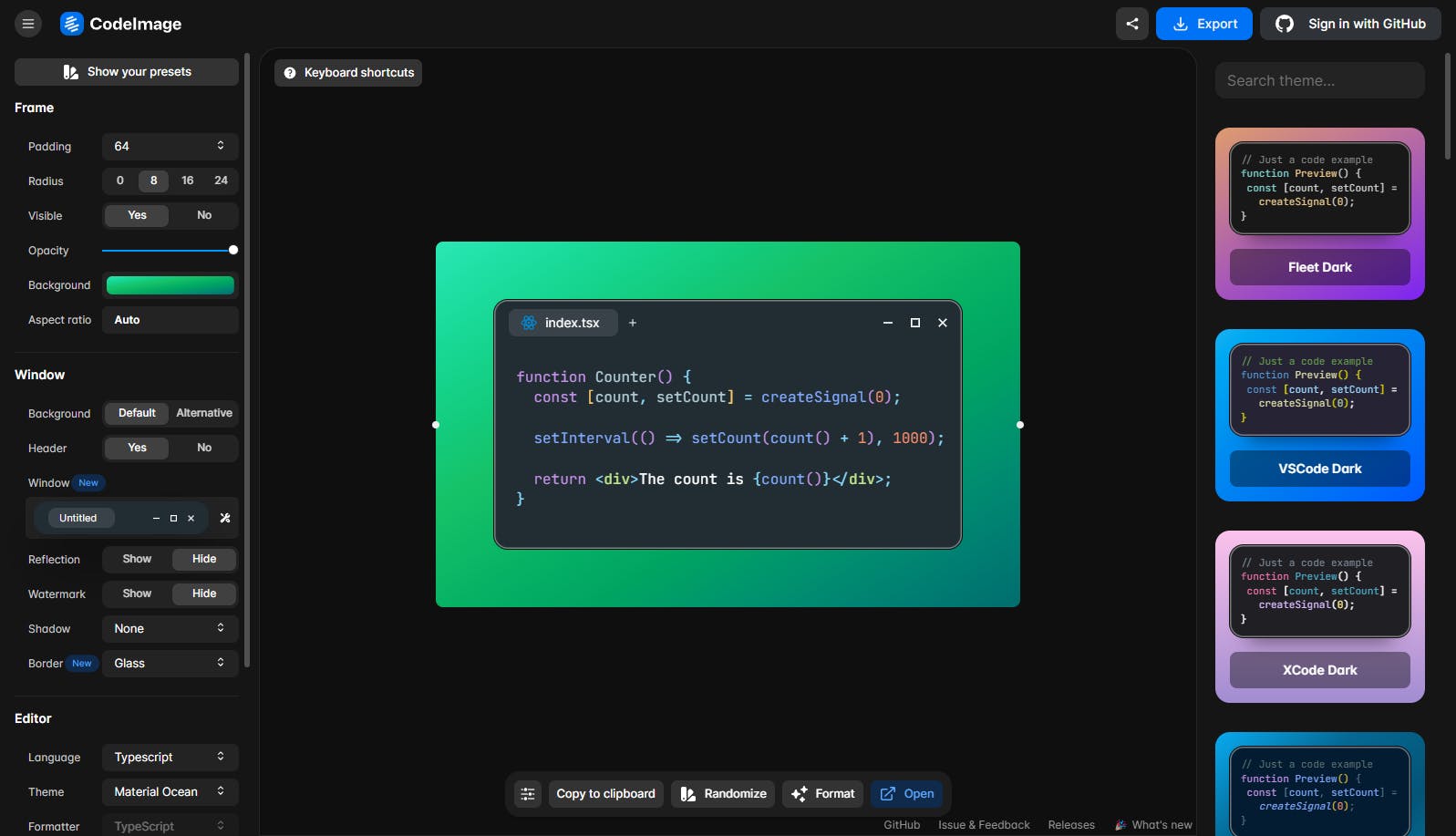
1. CodeImage
CodeImage is an open-source project, that offers extensive customization for developers who want full control over how their code snippets look.
\ With features like different frame and window settings, as well as various fonts and themes, it's very useful for creating professional-looking visuals.
\
👉 https://app.codeimage.dev
Pricing: Free
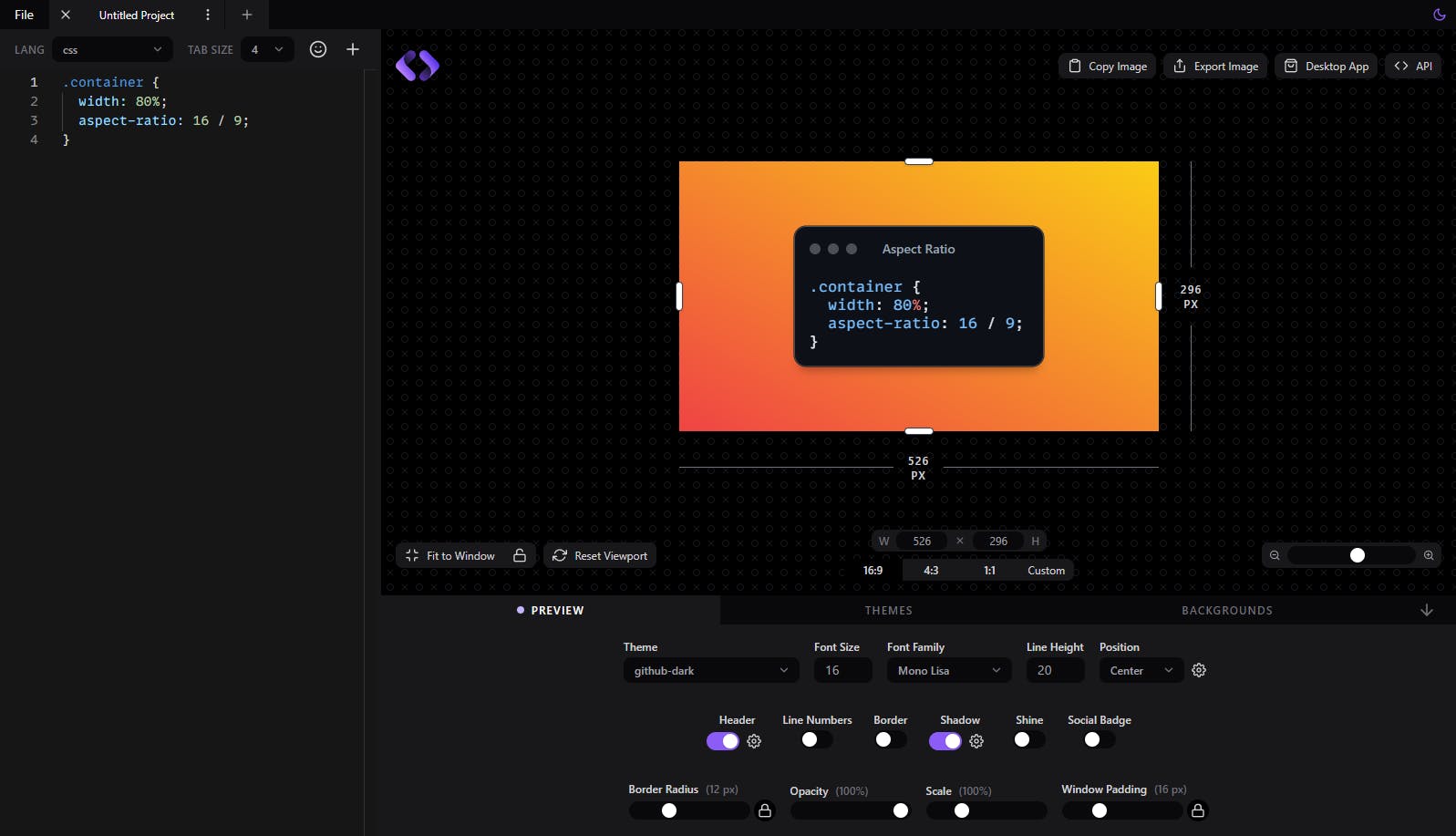
2. Codetoimg
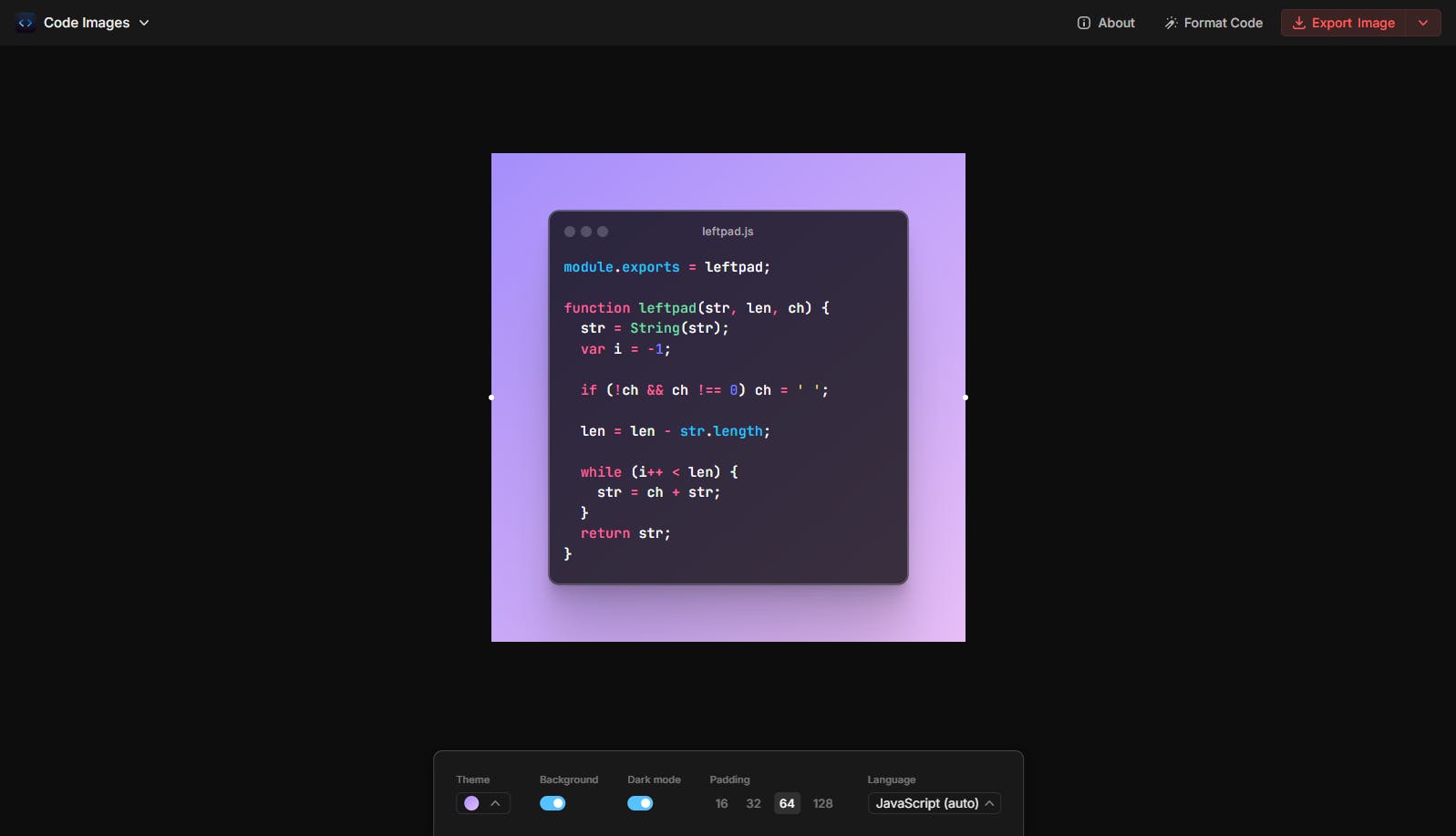
Codetoimg provides a modern-looking user interface for generating code snippet images, with easy-to-use controls for each parameter.
\ It’s a great option for developers who want a straightforward workflow. Add your code, adjust a few slides or toggles, and export your image in seconds.
\
👉 https://codetoimg.com
Pricing: Free
3. ShowCode
ShowCode lets developers create high-quality, shareable images of their code with various customization options in the horizontal tab layout.
\ It gives you an instant preview as you make changes in the code editor on the left, plus it also comes with an API that is free to use for unlimited usage.
\
👉 https://showcode.app
Pricing: Free
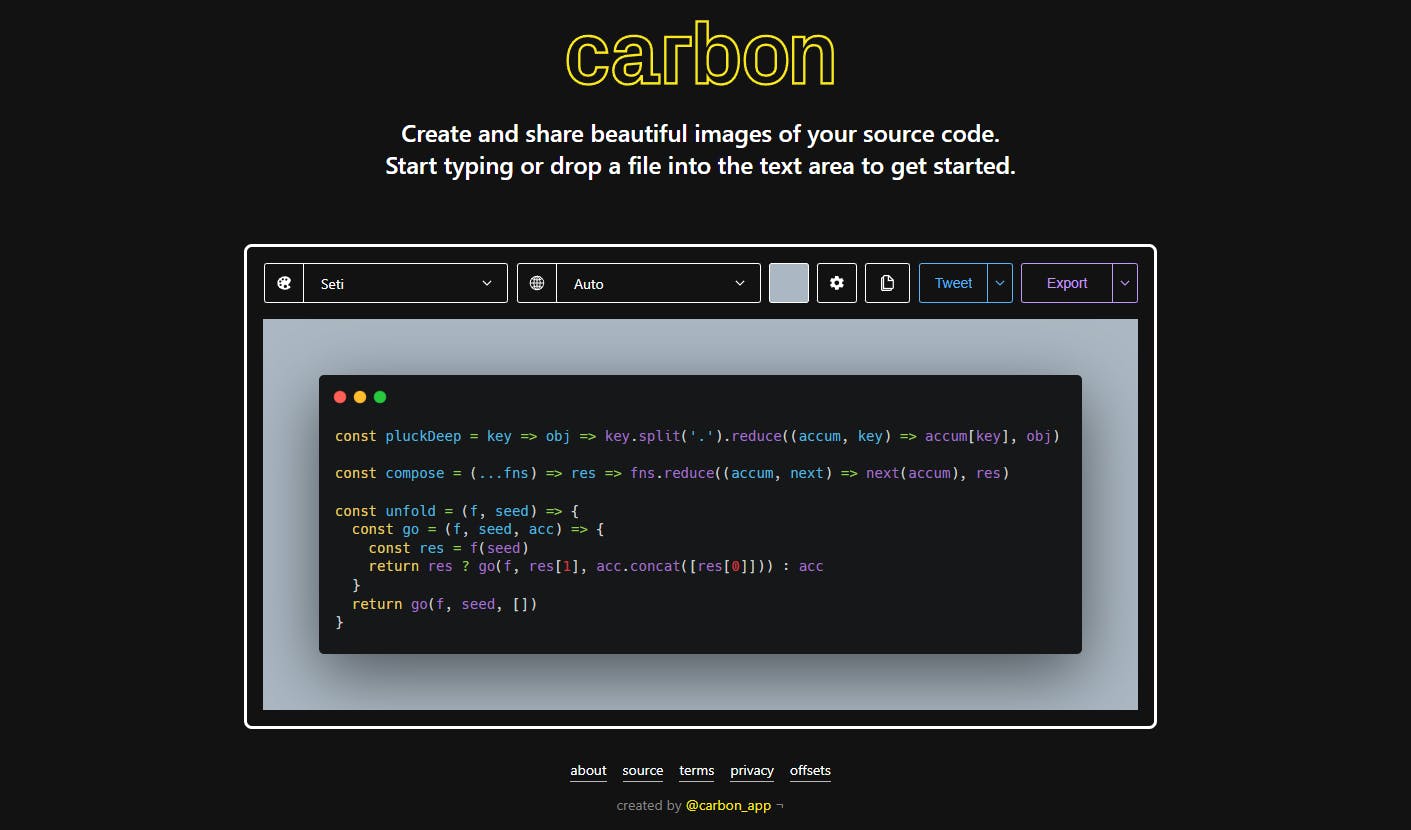
4. Carbon
Carbon is a popular tool that helps developers create stunning code snippets. With a wide range of themes and fonts, it’s a favorite for simple and clean visuals.
\ Carbon supports many programming languages, making it versatile for every programmer looking to visualize their code.
\
👉 https://carbon.now.sh
Pricing: Free
5. Ray.so
RaySo is an awesome tool that simplifies creating code snippet images with an intuitive user interface and vibrant, modern-looking backgrounds.
\ It has a dark mode and cool gradient backgrounds. It is great for developers who need stylish code images for social media or presentations.
\
👉 https://ray.so
Pricing: Free
6. Snappify
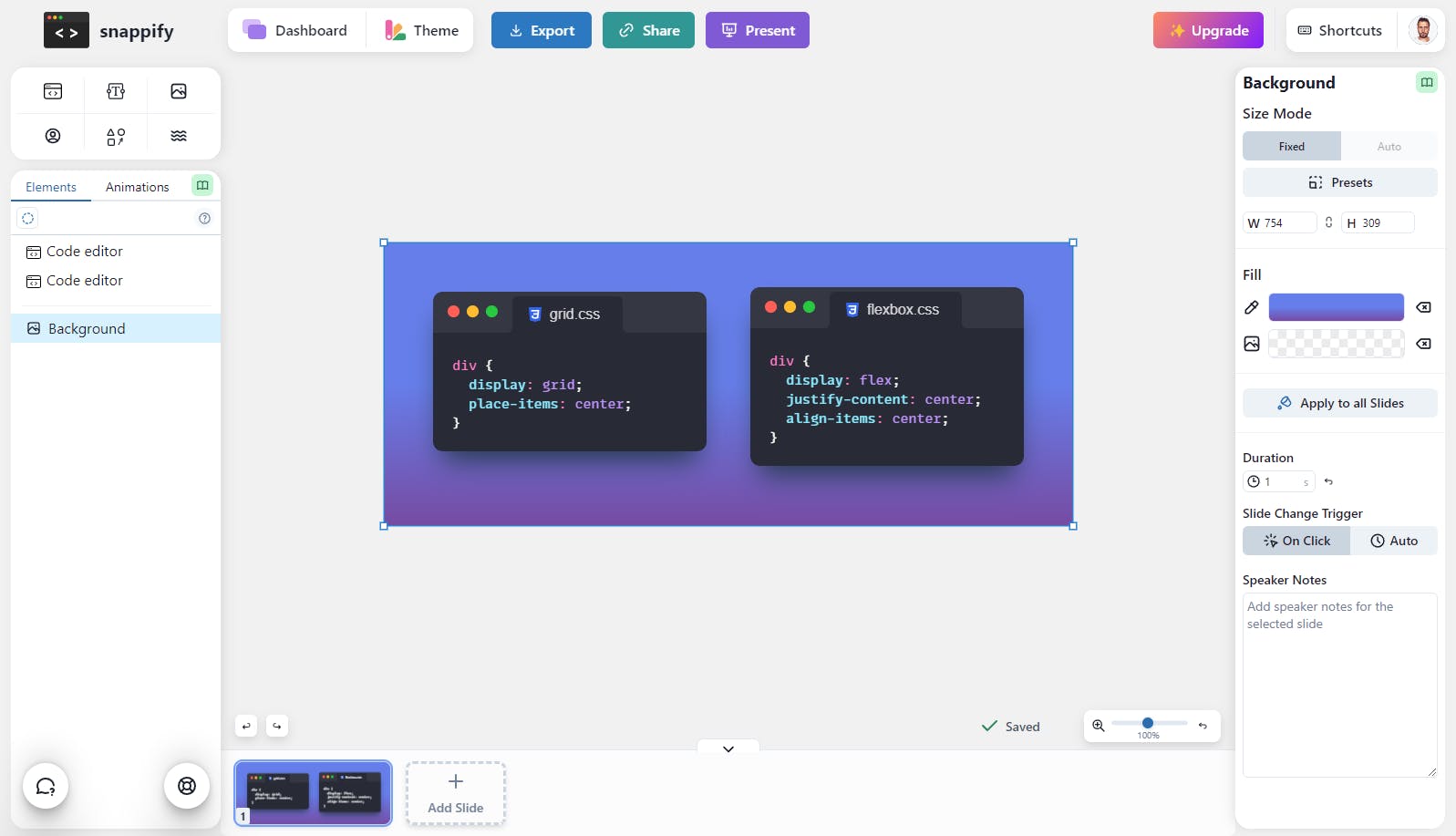
Snappify stands out for its advanced capabilities. It lets users create static images and animated snippets, offering detailed customization options.
\ It’s ideal for anyone looking to make their code visually interactive. Snappify is a comprehensive solution for showcasing code.
\
👉 https://snappify.com/editor
Pricing: Free + 3 Paid plans for advanced features
7. Chalk.ist
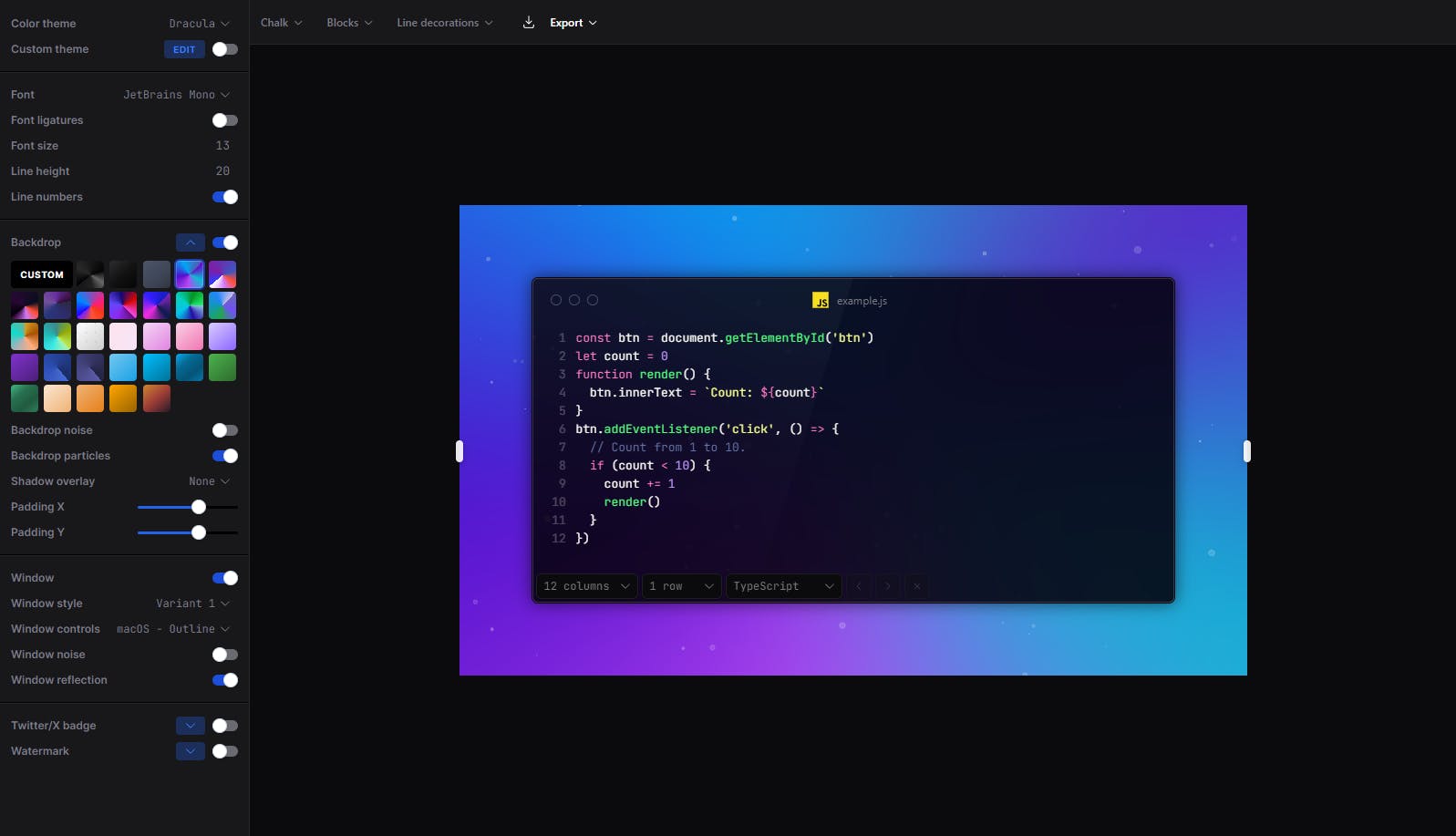
Chalk.ist is a tool designed to make code snippets visually compelling via various customization options and the ability to add multiple code blocks.
\ It supports various themes and lets users customize backgrounds, making it ideal for developers who want more creativity and control over the output.
\
👉 https://chalk.ist
Pricing: Free
8. CodePNG
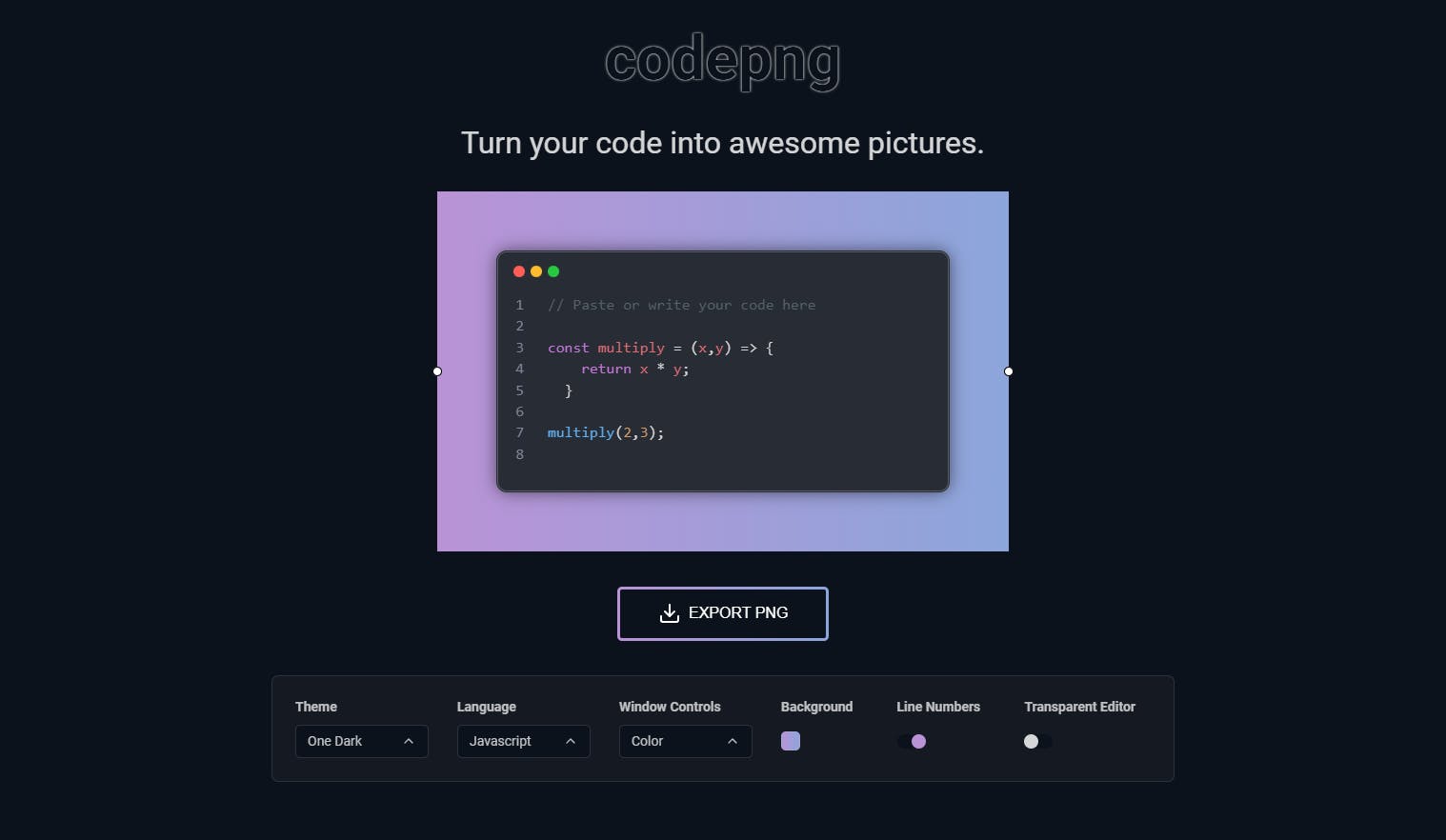
CodePNG is a minimalistic code snippet image generator for developers looking for a workflow that would maximize the focus on the task.
\ It has a dropdown selection for theme, programming language, and window controls. Also, you can pick custom backgrounds, and enable or disable line numbers.
\
👉 https://codepng.app
Pricing: Free
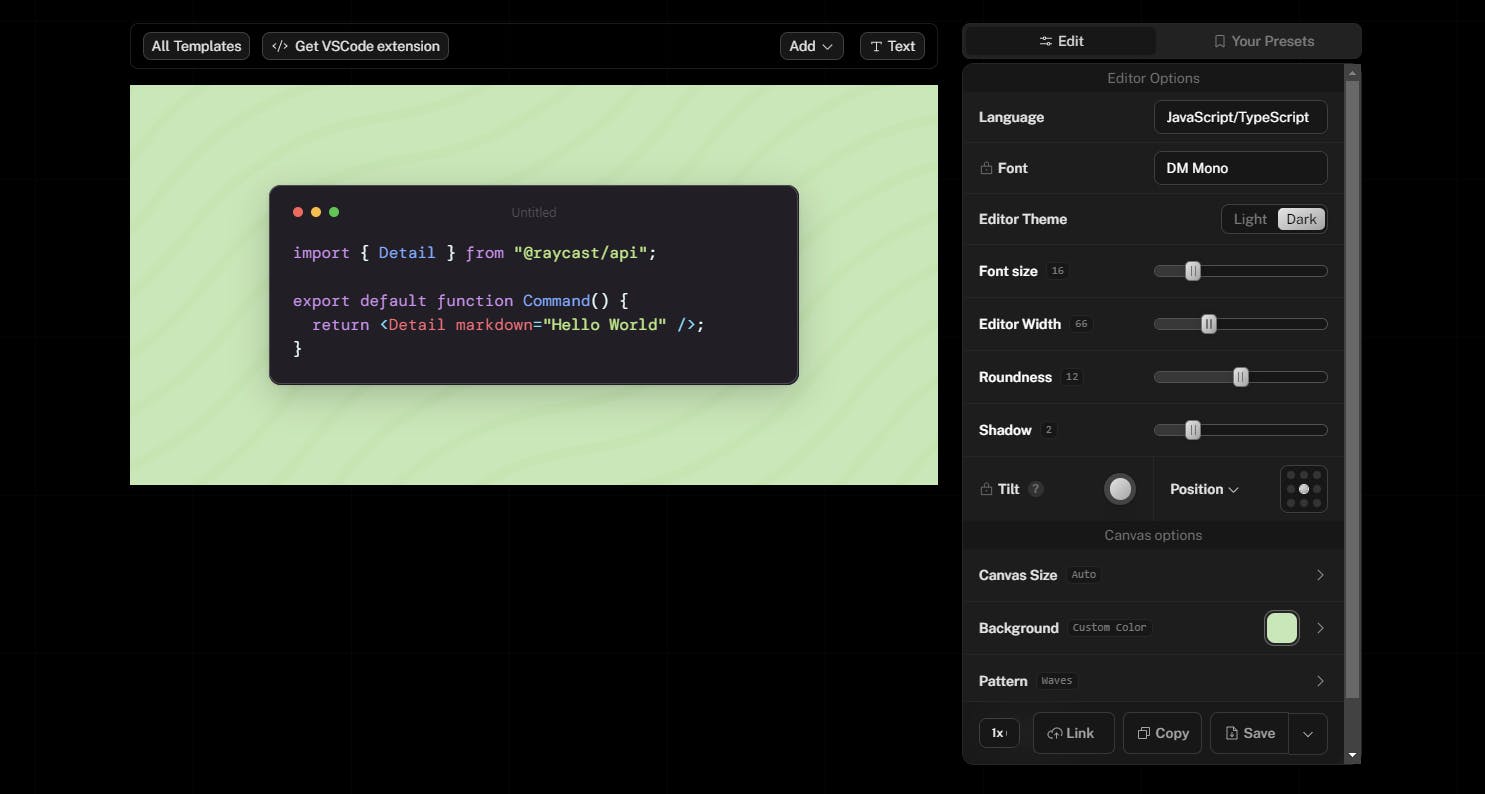
9. Pika Code
Pika Code is a tool that allows developers to create stunning code visuals. It offers to fully edit background patterns to adjust the look of code snippets.
\ It is particularly great for developers who want to create unique-looking code snippets while maintaining a professional aesthetic.
\
👉 https://pika.style/templates/code-image
Pricing: Free + 1 Paid plan for advanced features
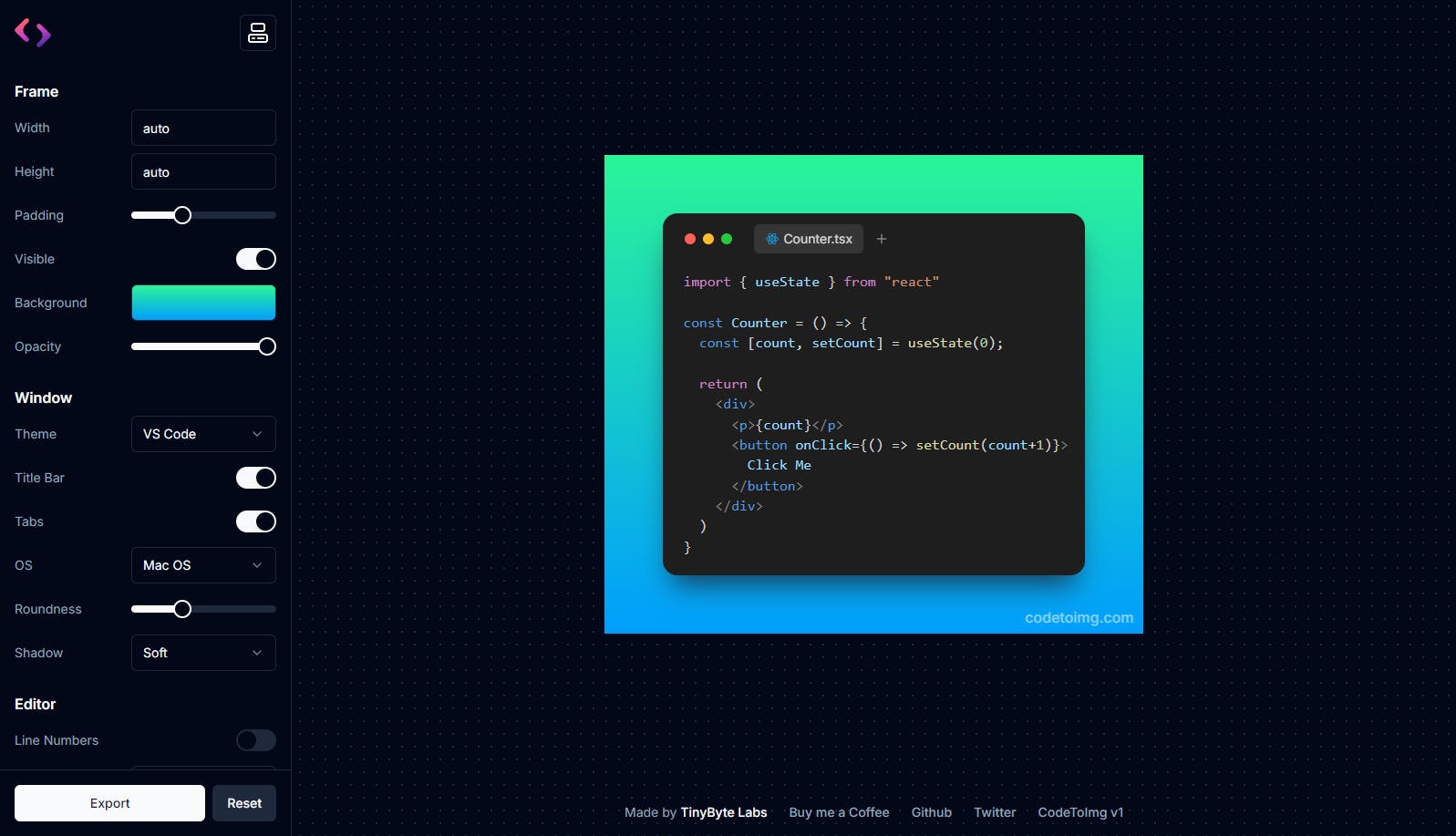
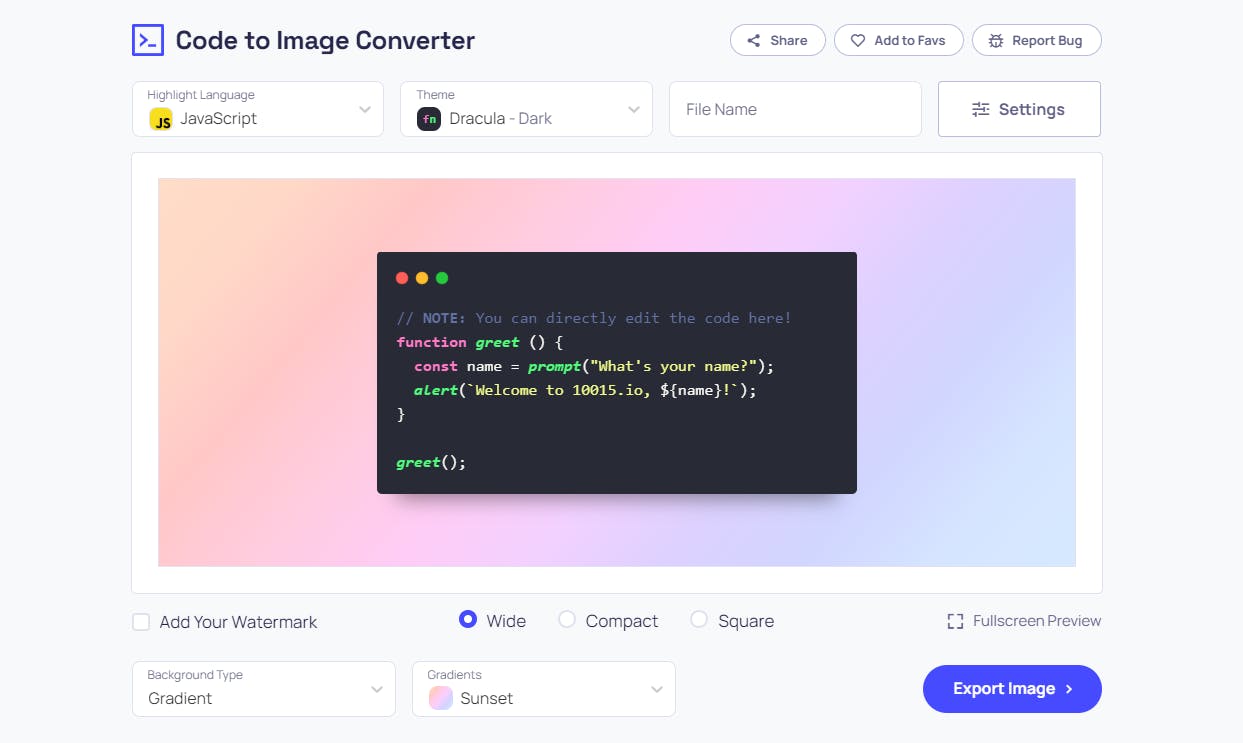
10. Code to Image
Code to Image stands out for its simplicity. It allows developers to create attractive code images with customizable fonts, colors, and shadows.
\ The user-friendly interface makes it a good choice for those who want a minimal setup while still producing high-quality images.
\
👉 https://10015.io/tools/code-to-image-converter
Pricing: Free
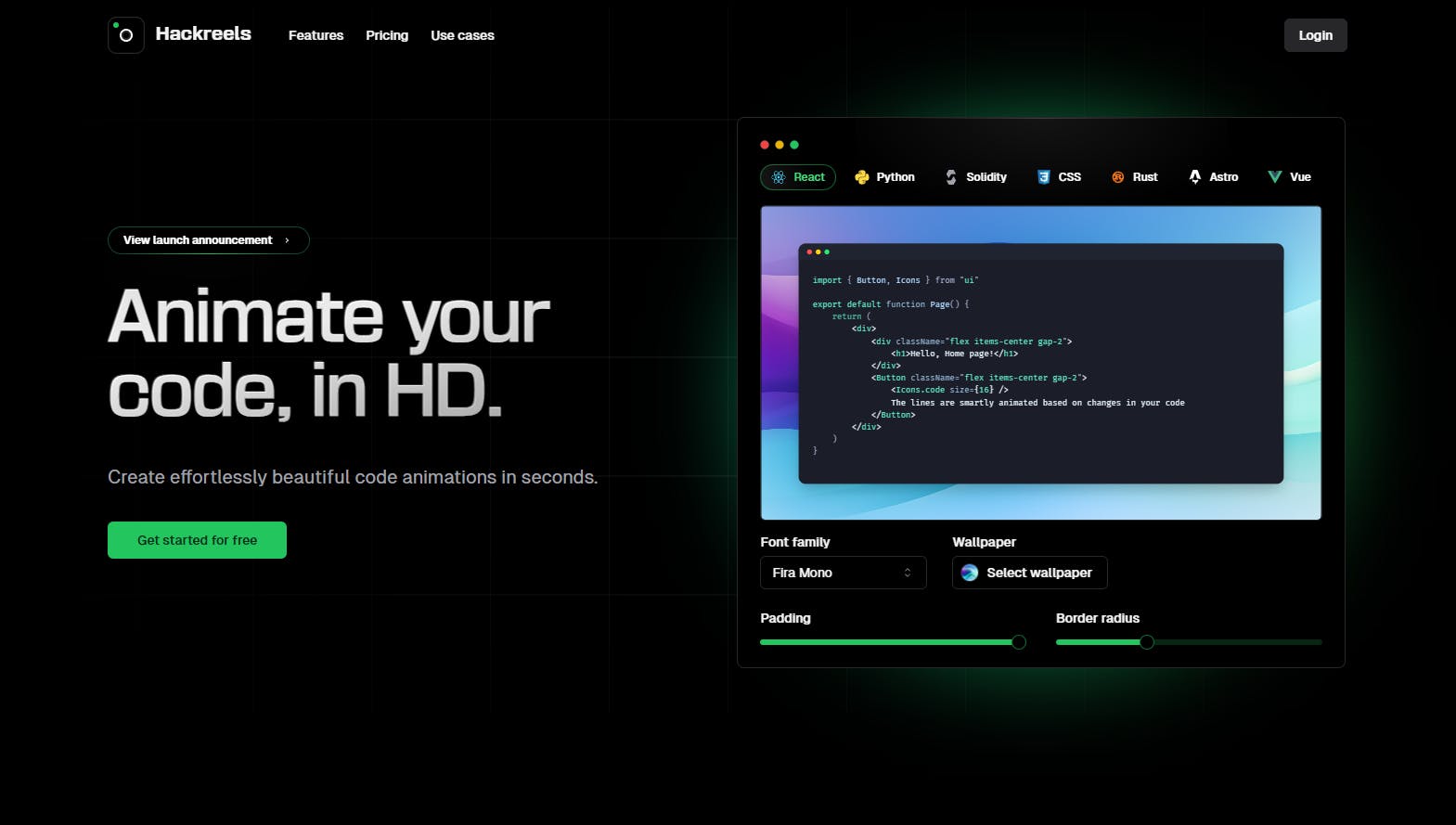
11. HackReels
HackReels is a tool that turns code snippets into animated videos instead of static images. It’s ideal for engaging audiences on social media platforms.
\ This feature makes it a perfect tool for developers who want to showcase interactive snippets or share code tutorials with dynamic visuals.
\
👉 https://hackreels.com
Pricing: Free + 3 Paid plans for advanced features
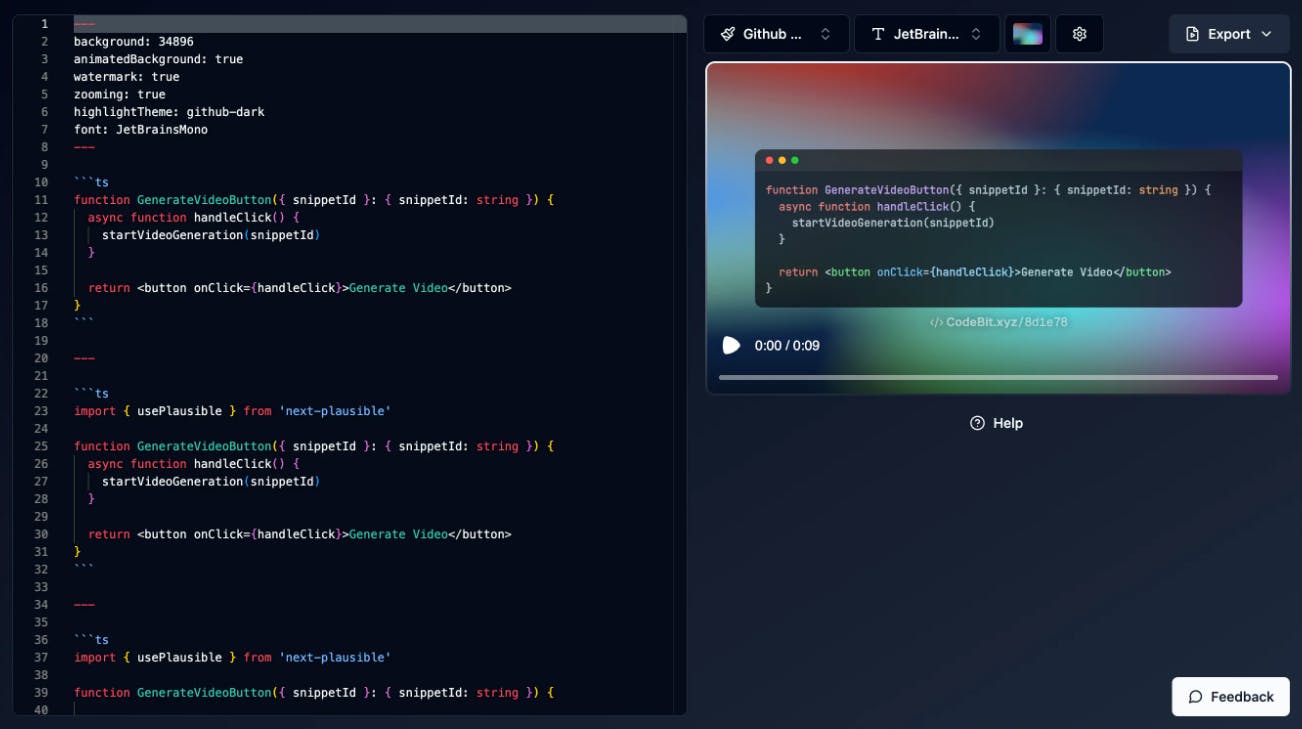
12. Codebit
Codebit is another alternative to creating visually appealing code snippet animations. The sequence for the animations is provided via markdown format.
\ It’s perfect for developers or educators looking to explain certain coding concepts via a multi-step approach. You can export your animations as MP4 video files.
\
👉 https://codebit.xyz
Pricing: Free + 2 Paid plans for advanced features
13. CodeSnap
CodeSnap is a Visual Studio Code extension that allows developers to capture high-quality images of code directly from their editor.
\ The seamless integration with VS Code means developers can instantly turn their code into beautiful images without leaving the IDE. This makes it perfect for efficiency-focused developers.
\
👉 Visual Studio Marketplace - CodeSnap
Pricing: Free
14. Polacode
Polacode is another handy VS Code extension that stands out when it comes to code snippet image generation directly in the code editor.
\ It’s simple to use, making it a go-to tool for developers who want to save time without switching to a browser and quickly turning their code into shareable visuals.
\
👉 Visual Studio Marketplace - Polacode
Pricing: Free
Did you like the resources? Here is more 👇
\ Join 6000+ others to receive the best DEV resources, tools, productivity tips, and career growth advice I discover by subscribing to my newsletter!
Also, connect with me on Twitter, LinkedIn, and GitHub!
\ Writing has always been my passion, and it gives me pleasure to help and inspire people. If you want to get featured or partner up, feel free to get in touch!
\
This content originally appeared on HackerNoon and was authored by Madza
Madza | Sciencx (2024-10-10T18:53:04+00:00) Turn Code into Stunning Visuals With These 14 Code Snippet Image Generators. Retrieved from https://www.scien.cx/2024/10/10/turn-code-into-stunning-visuals-with-these-14-code-snippet-image-generators/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.