This content originally appeared on Bits and Pieces - Medium and was authored by Jonathan Saring

While coding used to be a mix of repetitive tasks, problem-solving, and firefighting, AI tools now let us focus on design, architecture, and building resilient systems. However, different tools offer different features and benefits, and also come with different drawbacks and dangers.
In this breakdown of 13 essential AI coding tools, we’ll dive into how they improve productivity, reduce mundane work, enhance code quality, and even assist with security. Each tool has its strengths, and knowing which ones fit your team’s workflow can make a real impact.
Why Are AI Coding Tools So Popular?
The pace of software delivery has never been faster, and expectations for high-quality, secure, and maintainable code are higher than ever.
AI tools matter because they give us leverage — automating boilerplate, offering intelligent code completion, suggesting best practices, and catching issues early. This frees up bandwidth for tackling the complex architectural challenges and domain-specific needs that demand human creativity and deep expertise.
Think of AI coding tools as the new extensions of your development team. They aren’t there to replace engineering effort but to augment it, making our work more focused and impactful.
When to Use AI Coding Tools
Here are some of the more common reasons for developers and organizations to adopt AI Coding solutions today:
1. Creating New Functionalities
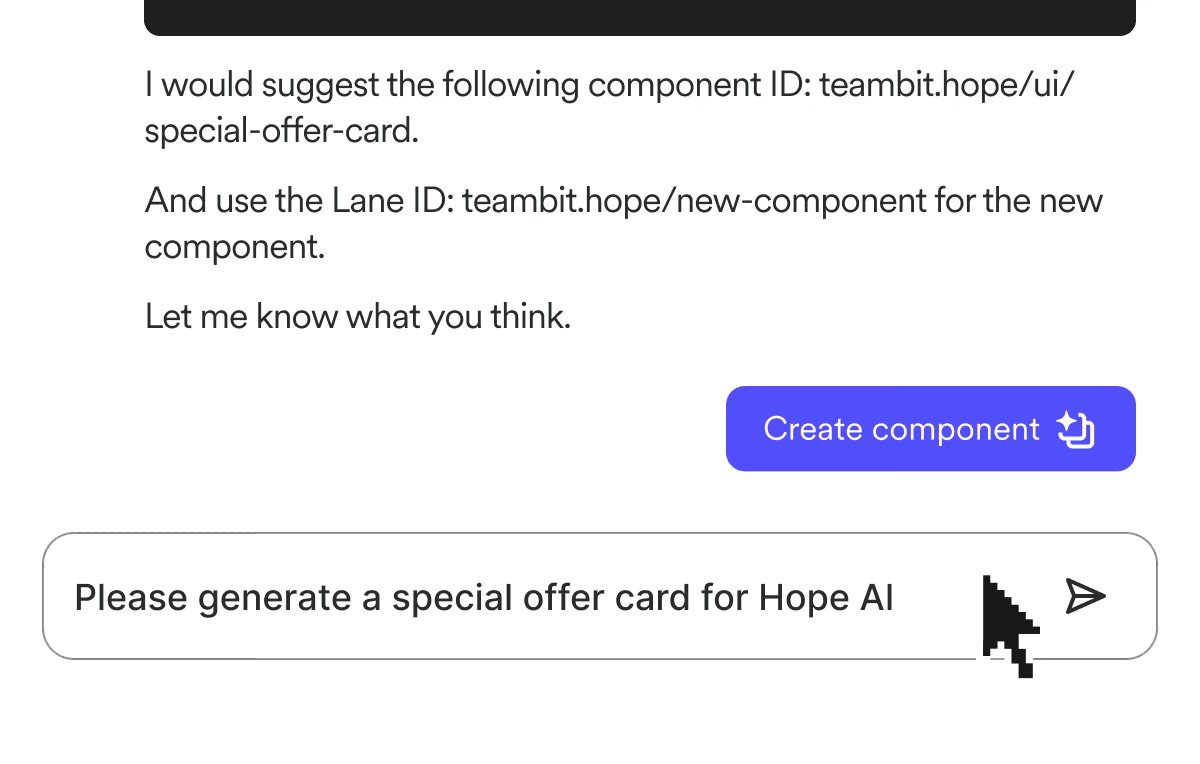
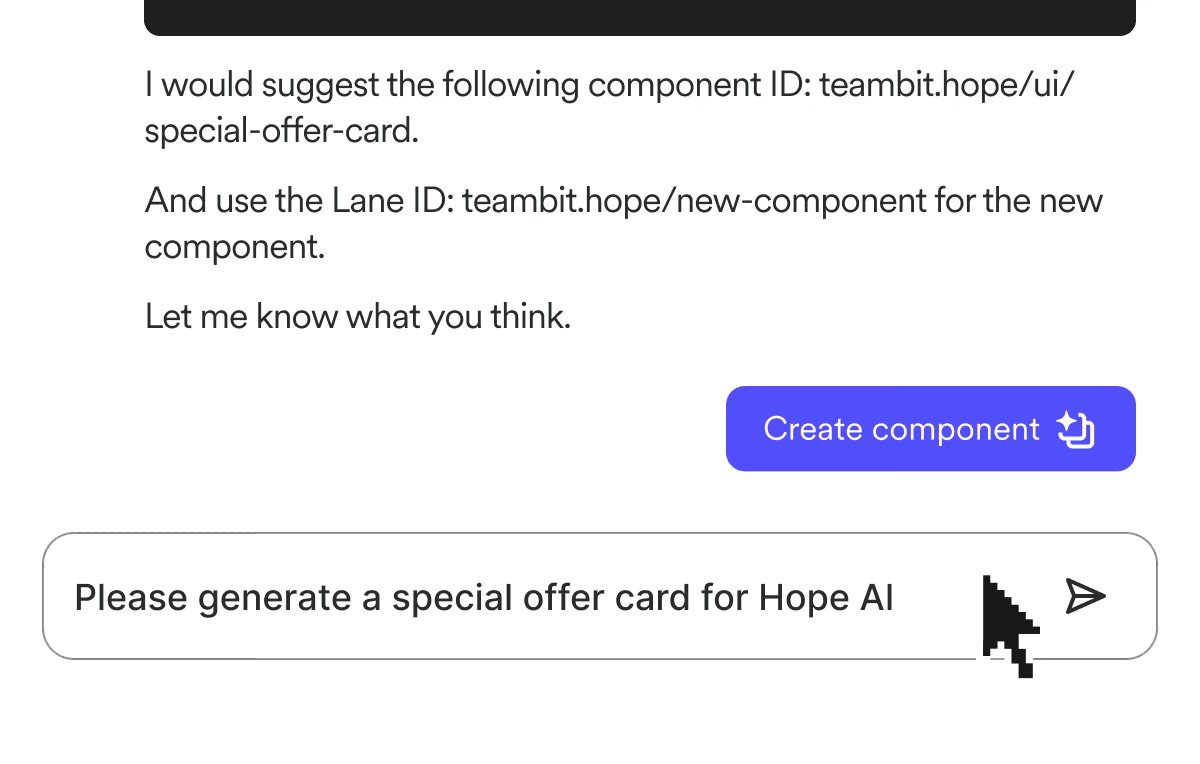
AI coding tools streamline the process of building new features by generating relevant code snippets, suggesting best practices, and providing architectural guidance. This allows developers to focus on functionality and design while maintaining consistency and reducing development time. Go ahead and ask Hope AI for a component or an entire library 😲
2. Customizing Existing Code
Modifying existing code often requires context-specific adjustments. AI tools analyze the surrounding codebase to offer precise and relevant suggestions for customization, ensuring changes are seamlessly integrated and reducing the likelihood of introducing bugs.
3. Using New Software or APIs
When adopting new software libraries or APIs, AI tools provide immediate context-aware code examples, usage patterns, and suggestions. This eliminates the need to sift through extensive documentation, speeding up integration and boosting productivity.
4. Testing and Documentation
AI-powered tools can automatically generate unit tests and documentation for existing or newly created code. This improves code coverage and ensures that critical functionality is documented, saving time and maintaining high standards for code reliability and maintainability.
5. Code Reviews and Refactoring
AI-driven analysis identifies potential bugs, enforces coding standards, and offers optimizations during code reviews. This accelerates the review cycle, ensures adherence to best practices, and helps maintain consistent code quality across the project.
6. Managing Complex Systems
Handling large, interconnected systems can lead to inconsistencies and technical debt, especially with copy-pasted AI-generated code. Next-gen tools like Bit promote managed code reuse via modular components, ensuring maintainable, scalable, and consistent codebases while minimizing duplication.
Key Challenges with AI Coding Tools (or “Don’t Mess Up Your Codebase”)
While these tools are useful, there are caveats. Blindly trusting AI-generated code can introduce risks. Security, correctness, and contextual understanding are still human responsibilities.
There’s also the challenge of integrating AI tools into established workflows — getting meaningful value without disrupting established practices.
- Code Duplications (☠️): Generating code with AI is the fastest and most scalable way ever created to make your codebase unmaintainable. Only composition-based AI tools like Hope AI are safe from this danger.
- Lack of reuse: Apart from Hope AI, the rest of AI tools today are not aware of existing components in your system, and are unable to isolate and reuse them in order to create new, safe, consistent software.
- Accuracy: Not every suggestion is correct; oversight is necessary.
- Privacy: Consider whether using a tool poses privacy or IP risks, especially if it’s cloud-based.
- Compatibility: Integrating AI tools with your existing IDEs, CI/CD pipelines, and tech stacks may need some adaptation.
How to Choose an AI Coding Tool
Choosing the right tool isn’t a one-size-fits-all decision; it depends on your goals, existing tech stack, and workflow needs.
- Integration: How seamlessly does the tool fit into your team’s workflows? Tools like GitHub Copilot, for instance, integrate tightly with Visual Studio Code and JetBrains.
- Focus: Are you looking for code suggestions, refactoring, security scanning, or something else? Tools like Snyk DeepCode focus on security, while others excel at completion.
- Community and Support: Strong community backing often means more documentation, faster updates, and more reliable tool use cases.
The Big Problem with AI Code Duplications
A significant challenge with AI-generated code is the tendency for developers to copy and paste snippets without proper integration into the existing codebase. This practice leads to code duplication, making maintenance a nightmare and slowing down delivery. As a result, key performance metrics, such as those identified by the DevOps Research and Assessment (DORA) group — Deployment Frequency, Lead Time for Changes, Change Failure Rate, and Mean Time to Recovery — can suffer. Increased duplication complicates the codebase, leading to longer lead times and higher failure rates.
The solution lies in generating managed, reusable packages instead of indiscriminately copying code. Tools like Bit, with its HopeAI feature, excel in this area. Bit allows developers to create and manage reusable components, promoting a modular architecture. This approach reduces duplication, enhances maintainability, and aligns with best practices for code reuse. By integrating such tools, teams can improve their DORA metrics, leading to more efficient and reliable software delivery.
What You’ll Find On The List
As we walk through these 13 tools, you’ll see how they’re changing what’s possible for software engineering. From automated code reviews and real-time refactoring to language-agnostic AI-powered assistance, these tools can transform how you build software. They’re not a replacement for thoughtful engineering — they’re accelerators that let you focus where it matters most: designing and delivering robust, high-quality systems.
1. Bit
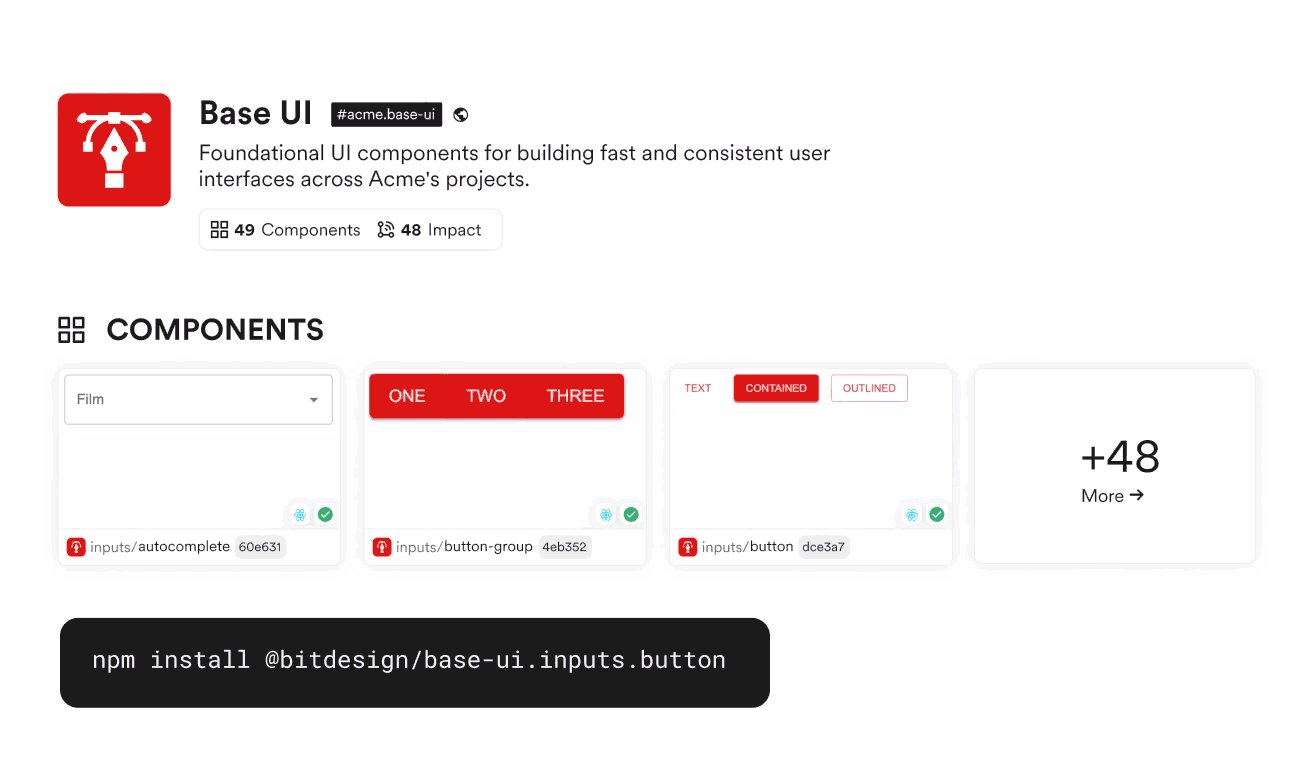
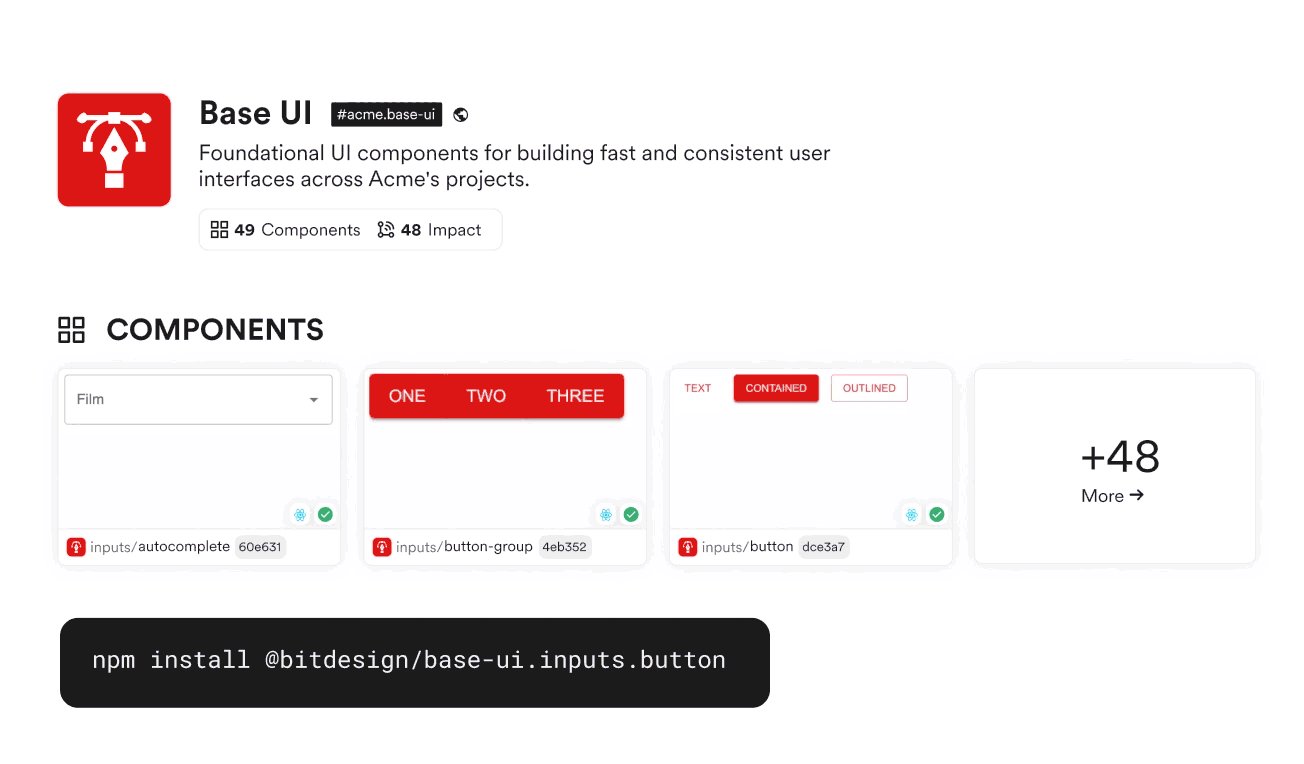
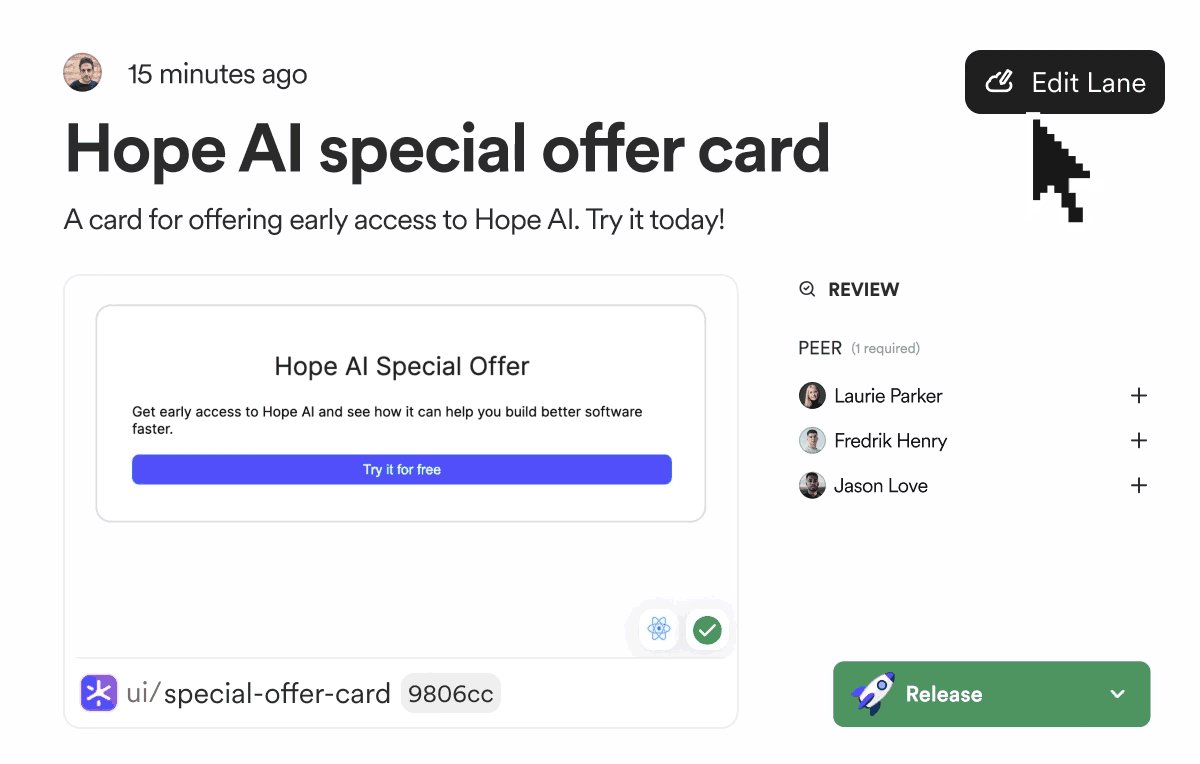
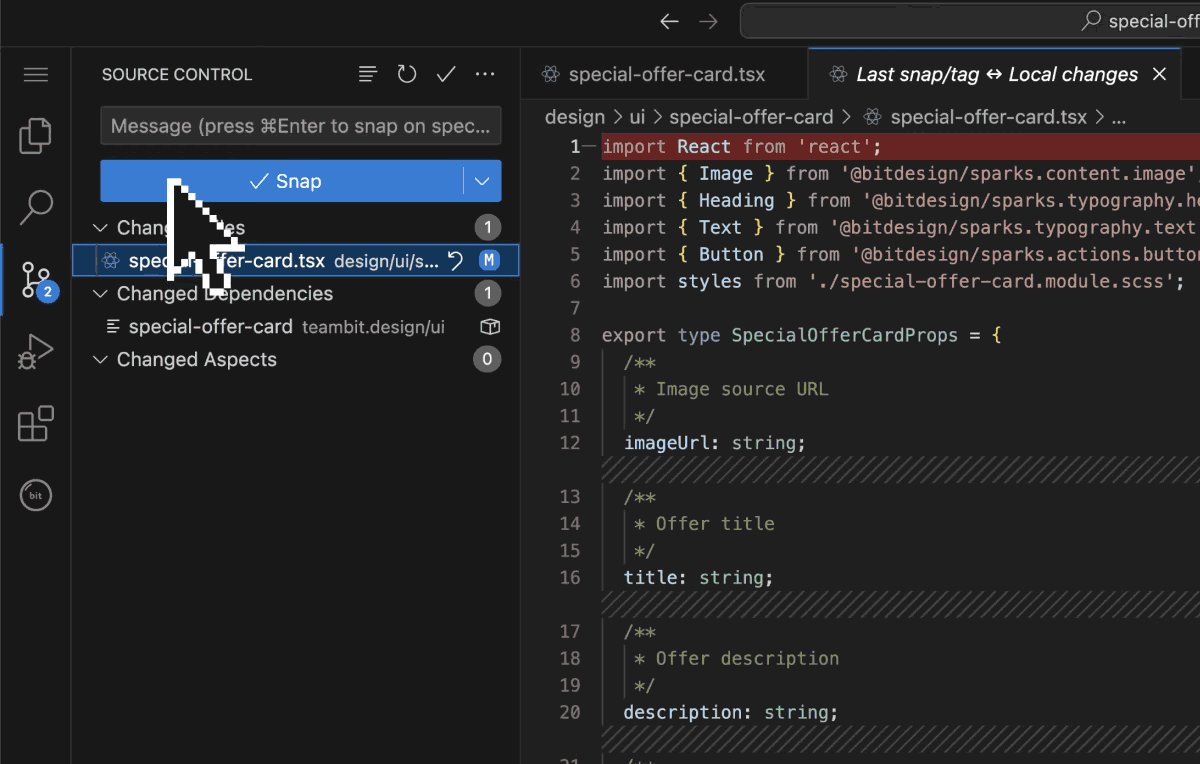
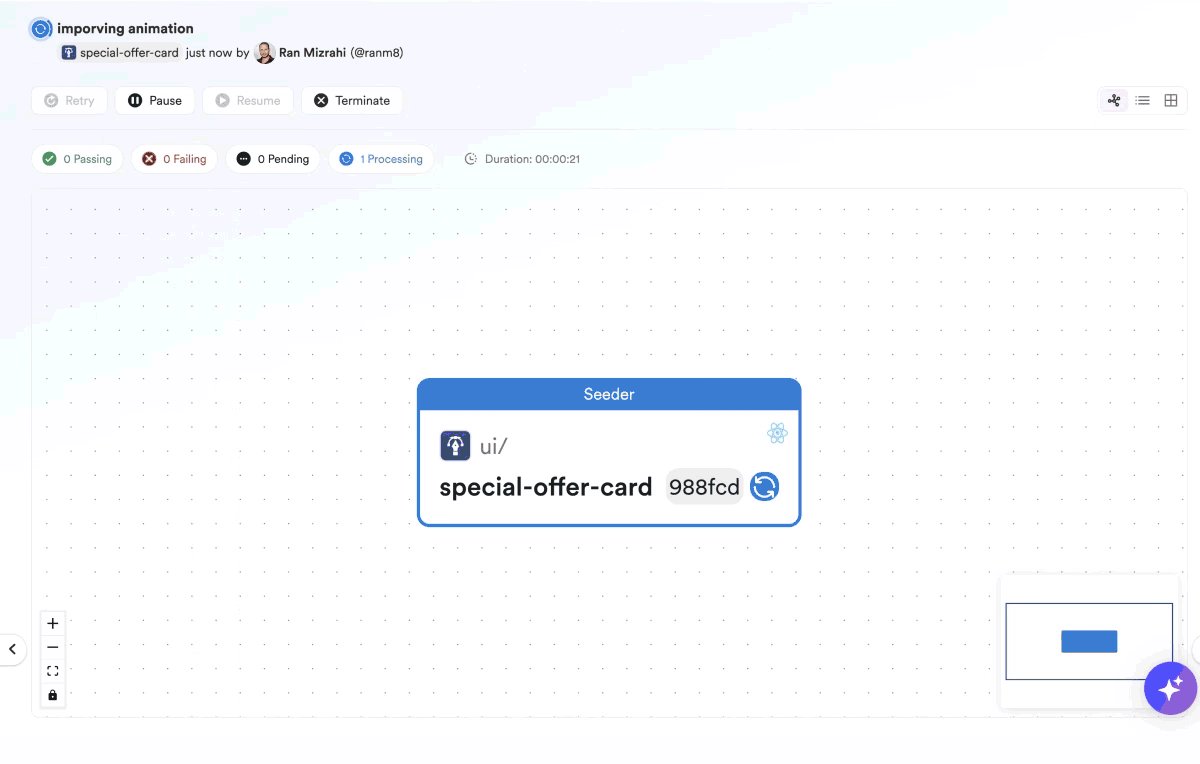
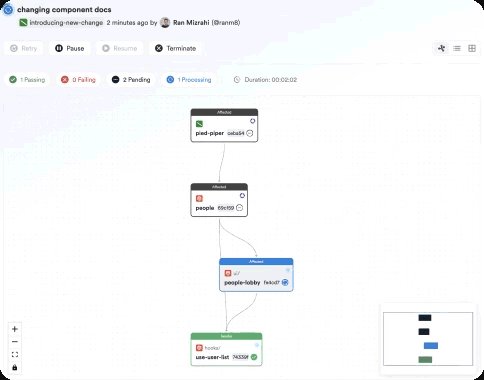
Bit’s Hope AI brings a new generation of AI coding tools to the table by focusing not on creating copy-paste code snippets but on building fully managed components (packages). This approach transforms how we develop, reuse, and maintain code, making software delivery safer, faster, and scalable without cluttering the codebase.

Easily Create and Reuse Packages; No Code Duplications
Bit’s HopeAI is a next-gen AI that transforms how we build and reuse code by generating managed packages instead of copy-paste snippets. This eliminates code duplication, making your codebase cleaner, easier to maintain, and ready to scale. As each new package becomes available, delivery accelerates, allowing you to build faster, safer, and more efficiently with every iteration.
Key Features of Hope AI
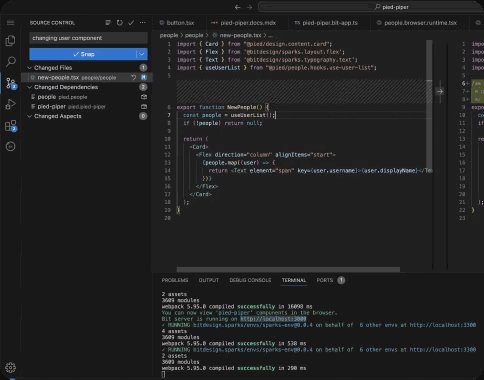
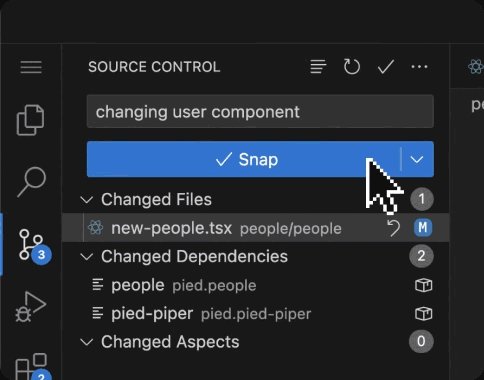
- Create Components (Packages)
HopeAI enables developers to create modular components, each functioning as a standalone package. This approach shifts away from single-use code snippets, providing reusable and version-controlled building blocks that can be seamlessly integrated across projects.

- Find and Reuse Components (Packages)
Bit makes it easy to discover and reuse existing components across your projects. With centralized discoverability and automated dependency handling, you avoid reinventing the wheel, ensuring consistency in how features are built and reducing duplication. - Test, Document, and Build Components
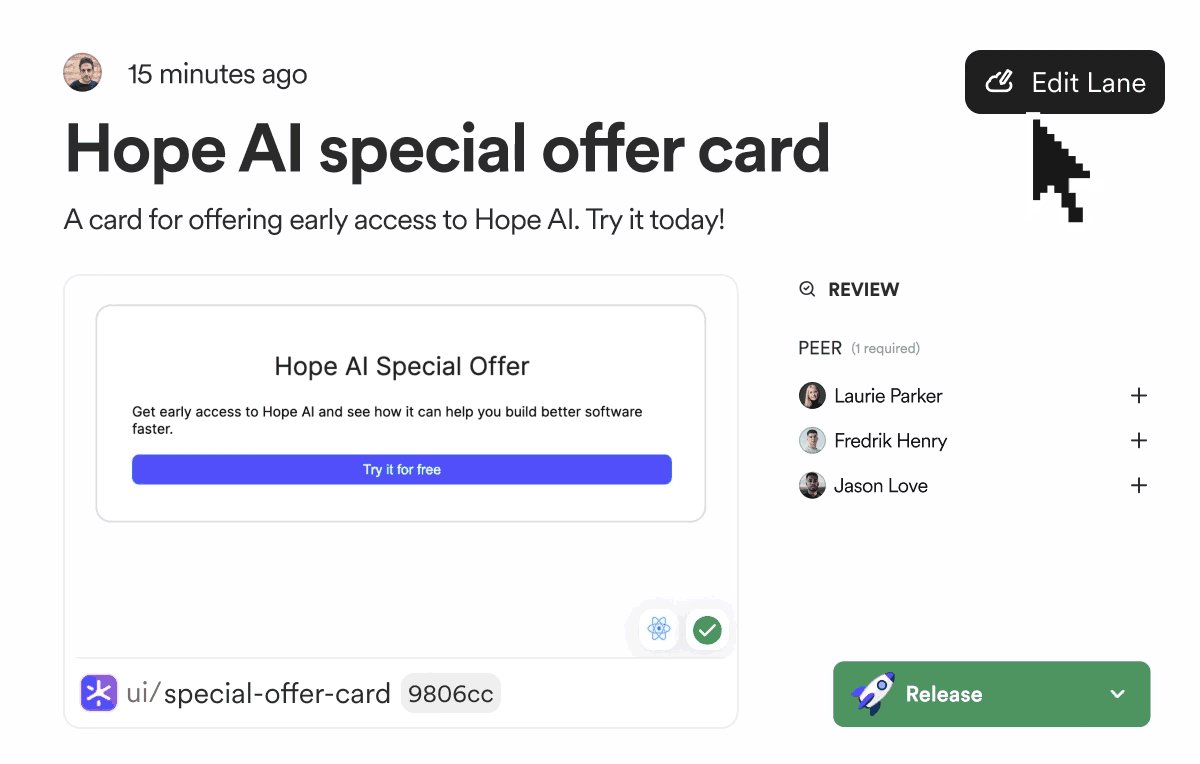
Every component created with Bit comes with built-in testing, documentation, and automated build processes. This guarantees that all components adhere to quality standards, making their integration and reuse reliable and predictable.

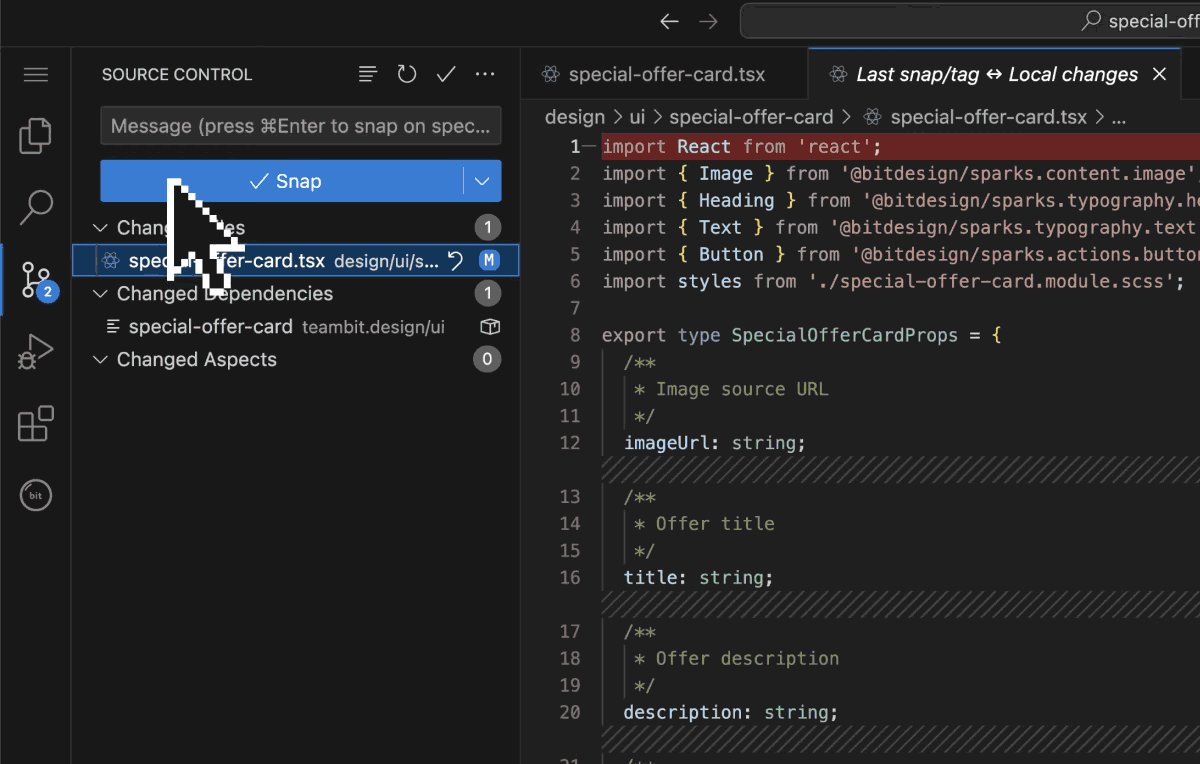
- Update and Maintain Components
Managed components are versioned, making updates simple and controlled. When changes are made, they automatically propagate across all projects using that component, eliminating the need for repetitive manual updates and reducing the risk of inconsistencies. - Create or Apply Any Themes and Styling
Bit allows you to create and apply themes and styles across components easily, ensuring a consistent UI/UX. Changes to themes or styling rules can be propagated across projects, maintaining visual harmony without manual interventions.
Key Benefits: What’s Different?
- No More Code Duplications!
Since Bit focuses on generating reusable components instead of code snippets, the risk of code duplication is minimized. This keeps your codebase clean, modular, and easy to manage. - Makes the Codebase Easier to Maintain
Centralized, managed components make maintaining and updating your codebase more efficient. Updates happen in one place and automatically flow to all consuming projects, reducing maintenance effort and potential errors. - FASTER Delivery and Release (Improving Almost All DORA Metrics)
Bit’s modular approach directly impacts delivery speed and quality. By reducing friction in development and deployment pipelines, it improves deployment frequency, lead time for changes, change failure rate, and mean time to recovery — all key DORA metrics. - Safe and Secure and Ensures Your Best Standards
Managed components are tested, documented, and versioned with security and best practices in mind. This ensures consistent adherence to organizational standards and minimizes the risks associated with code reuse, providing confidence in every deployment.
With Bit and HopeAI, you gain a simple and streamlined way to build, maintain, and scale high-quality software components, making it a leader among AI coding tools, especially for sizable organizations.

- Try it:
Bit. Composable software platform.
2. Copilot
GitHub Copilot is an AI-powered code completion tool developed by GitHub in collaboration with OpenAI. It integrates seamlessly into popular code editors, providing real-time code suggestions and assisting developers by generating entire functions or boilerplate code based on natural language descriptions.
What’s Different About GitHub Copilot?
Unlike traditional code editors that rely solely on syntax highlighting and static analysis, GitHub Copilot leverages machine learning models trained on vast amounts of public code. This enables it to offer context-aware suggestions, making it a dynamic assistant that adapts to various coding styles and project requirements.
Key Features of GitHub Copilot
- Contextual Code Suggestions: As you type, Copilot analyzes the context and offers relevant code completions, ranging from single lines to entire functions.
- Natural Language Understanding: You can describe the desired functionality in plain English, and Copilot translates that into executable code.
- Support for Multiple Languages: Copilot supports a wide array of programming languages, including Python, JavaScript, TypeScript, Ruby, and Go, among others.
- Integration with Popular Editors: It integrates with Visual Studio Code, Neovim, and JetBrains IDEs, fitting smoothly into existing development workflows.
Drawbacks of GitHub Copilot
While Copilot is a powerful tool, it has some limitations:
- Code Quality and Security: The AI model is trained on public code repositories, which may include insecure or suboptimal code patterns. Developers must review and vet suggestions to ensure they meet quality and security standards.
- Dependency on Internet Connectivity: Copilot requires an active internet connection to function, which may be a constraint in certain development environments.
- Potential for Over-Reliance: There’s a risk that developers might become overly dependent on AI-generated code, potentially hindering the development of problem-solving skills and deep understanding of the codebase.
When to Use GitHub Copilot
Copilot is particularly useful in scenarios such as:
- Rapid Prototyping: When you need to quickly flesh out ideas or test concepts, Copilot can generate boilerplate code, allowing you to focus on core logic.
- Learning New Languages or Frameworks: If you’re venturing into unfamiliar territory, Copilot can provide code examples and patterns, accelerating the learning curve.
- Routine Coding Tasks: For repetitive tasks like writing standard functions or data structures, Copilot can save time and reduce manual effort.
Best Practices and Examples for GitHub Copilot
To maximize the benefits of Copilot while mitigating potential drawbacks, consider the following practices:
- Review and Refine Suggestions: Always scrutinize the code generated by Copilot. Ensure it aligns with your project’s standards and security requirements.
- Use as a Learning Tool: Treat Copilot’s suggestions as learning opportunities. Analyze the proposed code to understand different approaches and patterns.
- Combine with Code Reviews: Incorporate Copilot into your existing code review processes. Peer reviews can catch issues that automated tools might miss.
Example:
Suppose you’re working on a Python function to calculate the factorial of a number. You can start by typing the function signature:
def factorial(n):
Copilot might suggest the following implementation:
if n == 0:
return 1
else:
return n * factorial(n - 1)
While this is a correct implementation, it’s essential to test and validate it within your application’s context.
3. ChatGPT
ChatGPT, developed by OpenAI, is an advanced language model designed to understand and generate human-like text. While it’s widely recognized for conversational interactions, ChatGPT has also proven valuable in assisting with code generation, debugging, and providing explanations for complex programming concepts.
What’s Different About ChatGPT?
Unlike specialized code completion tools, ChatGPT is a general-purpose AI model capable of understanding and generating text across various domains. This versatility allows it to assist not only in code generation but also in explaining algorithms, translating code between programming languages, and offering insights into best practices.
Key Features of ChatGPT
- Code Generation: ChatGPT can generate code snippets or entire functions based on natural language descriptions, aiding in rapid prototyping and development.
- Code Explanation: It provides detailed explanations of code segments, which is particularly useful for educational purposes or when working with unfamiliar codebases.
- Language Translation: ChatGPT can translate code from one programming language to another, facilitating cross-language development and learning.
- Debugging Assistance: By analyzing error messages or problematic code, ChatGPT can suggest potential fixes and optimizations.
Drawbacks of ChatGPT
While ChatGPT offers numerous benefits, it’s important to be aware of its limitations:
- Accuracy: The model may occasionally generate incorrect or suboptimal code. It’s essential to review and test any code produced to ensure it meets the required standards.
- Context Limitations: ChatGPT’s understanding is based on the input provided. Without sufficient context, its responses may lack relevance or depth.
- Security Concerns: Relying on AI-generated code without thorough validation can introduce security vulnerabilities. Developers must exercise caution and perform due diligence.
When to Use ChatGPT
ChatGPT is particularly useful in scenarios such as:
- Learning and Education: When seeking explanations for programming concepts or understanding unfamiliar code.
- Rapid Prototyping: For generating initial code structures or exploring different implementation approaches.
- Debugging: To gain insights into potential issues and receive suggestions for resolving errors.
Best Practices and Examples for ChatGPT
To effectively utilize ChatGPT in your development workflow, consider the following practices:
- Provide Clear Prompts: The quality of ChatGPT’s output depends on the clarity of your input. Clearly state your requirements or questions to receive more accurate responses.
- Review and Test Generated Code: Always scrutinize and test any code produced by ChatGPT to ensure it functions correctly and adheres to your project’s standards.
- Use as a Supplementary Tool: Treat ChatGPT as an assistant rather than a replacement for human judgment. Combine its suggestions with your expertise and existing development practices.
Example:
Suppose you’re working on a Python function to calculate the factorial of a number. You can prompt ChatGPT with:
“Can you provide a Python function to calculate the factorial of a number?”
ChatGPT might respond with:
def factorial(n):
if n == 0:
return 1
else:
return n * factorial(n - 1)
While this is a correct implementation, it’s essential to test and validate it within your application’s context.
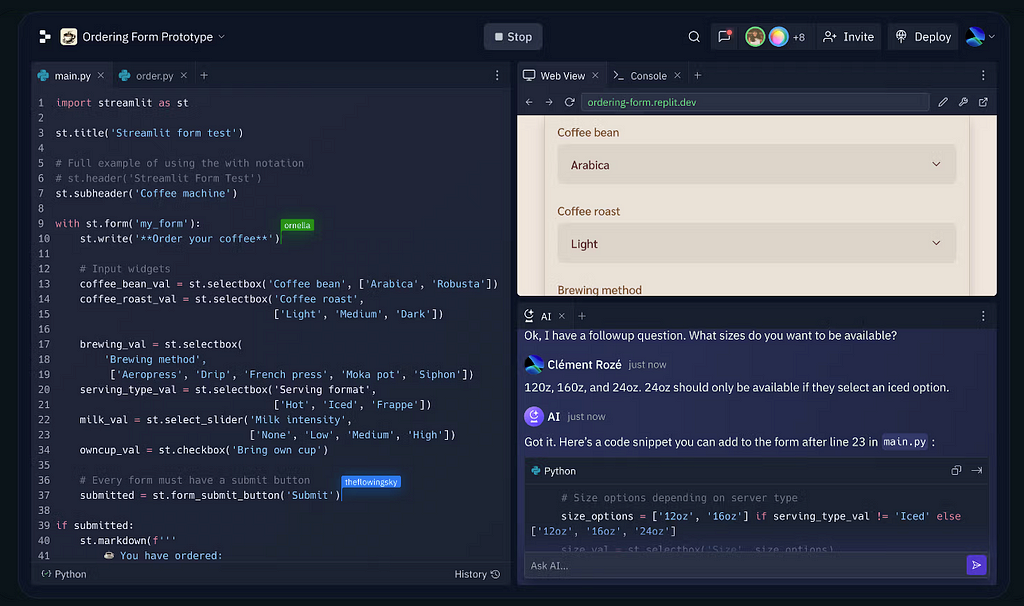
4. Replit
Replit is an online integrated development environment (IDE) that supports a wide array of programming languages. It offers a collaborative platform where developers can write, run, and share code directly from their browser, eliminating the need for local setup.
What’s Different About Replit?
Unlike traditional IDEs that require installation and configuration, Replit operates entirely in the cloud. This cloud-based approach allows for real-time collaboration, enabling multiple users to work on the same codebase simultaneously. Additionally, Replit’s integration of AI-powered tools enhances the coding experience by providing intelligent code suggestions and assistance.
Key Features of Replit
- Multilanguage Support: Replit supports numerous programming languages, including Python, JavaScript, Java, C++, and many others, making it versatile for various projects.
- Real-Time Collaboration: Multiple users can edit the same codebase in real-time, facilitating pair programming and team collaboration.
- Integrated Development Environment: Replit provides a comprehensive suite of tools, including a code editor, compiler, debugger, and terminal, all accessible through the browser.
- AI-Powered Assistance: With features like Replit AI Chat, developers receive context-aware code suggestions, explanations, and debugging help directly within the workspace.
- Deployment Capabilities: Replit allows users to deploy applications directly from the platform, streamlining the development-to-deployment workflow.
Drawbacks of Replit
While Replit offers numerous advantages, there are some considerations to keep in mind:
- Performance Limitations: Being a cloud-based platform, performance can be affected by internet connectivity and server load, which may not match the speed of local development environments.
- Resource Constraints: Free-tier users may encounter limitations in terms of computational resources, which could impact the development of resource-intensive applications.
- Privacy Concerns: As code is hosted on Replit’s servers, sensitive projects may require careful consideration regarding data privacy and security.
When to Use Replit
Replit is particularly beneficial in scenarios such as:
- Learning and Education: Its user-friendly interface and immediate setup make it ideal for teaching programming and for beginners starting their coding journey.
- Prototyping and Experimentation: For quickly testing ideas or sharing code snippets, Replit provides a hassle-free environment.
- Collaborative Projects: Teams working remotely can leverage Replit’s real-time collaboration features to work together seamlessly.
Best Practices and Examples for Replit
To maximize the benefits of Replit, consider the following practices:
- Utilize Version Control: Replit integrates with Git, allowing you to manage your code versions effectively. Regular commits and branching can help maintain a clean code history.
- Leverage AI Assistance: Make use of Replit’s AI features for code suggestions and debugging, but always review the AI-generated code to ensure it meets your project’s standards.
- Optimize Resource Usage: Be mindful of the platform’s resource constraints. For intensive tasks, consider upgrading your plan or offloading certain processes to local environments.
Example:
Suppose you’re developing a Python web application using Flask. In Replit, you can create a new Repl, select Python as the language, and start coding immediately. Here’s a simple example of a Flask application:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'Hello, Replit!'
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8080)
Replit provides a webview to preview your application, and you can share the live link with others for feedback or collaboration.
5. Cursor
Cursor is an AI-powered code editor designed to enhance developer productivity by integrating advanced AI capabilities directly into the coding environment. Unlike traditional code editors, Cursor offers features such as intelligent code suggestions, natural language commands, and seamless integration with existing codebases, aiming to streamline the development process and reduce repetitive tasks.
What’s Different About Cursor?
Cursor distinguishes itself by embedding AI functionalities within the code editor, allowing developers to interact with their codebase using natural language and receive context-aware code suggestions. This integration facilitates a more intuitive coding experience, enabling developers to focus on complex problem-solving while the AI handles routine coding tasks.
Key Features of Cursor
- Intelligent Code Suggestions: Cursor provides real-time, context-aware code completions and multi-line edits, helping developers write code more efficiently.
- Natural Language Commands: Developers can perform code edits and generate new code by describing their intentions in plain language, which Cursor translates into executable code.
- Integrated AI Chat: Cursor includes a chat feature that allows developers to ask questions about their codebase, reference specific files, and receive code-related answers directly within the editor.
- Privacy Mode: Cursor offers a privacy mode where no code is stored, ensuring that sensitive codebases remain secure.
- Extension and Theme Support: Developers can import extensions, themes, and keybindings from other editors, allowing for a customizable and familiar coding environment.
Drawbacks of Cursor
While Cursor offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to Cursor’s AI-driven features and workflows.
- Internet Dependency: Cursor’s AI functionalities require an internet connection, which may be a limitation in environments with restricted or unreliable connectivity.
- Limited Customization Options: Some users may find the customization options less extensive compared to other code editors.
When to Use Cursor
Cursor is particularly beneficial in scenarios such as:
- Automating Repetitive Coding Tasks: For tasks that involve boilerplate code or repetitive patterns, Cursor’s intelligent suggestions can save time and reduce errors.
- Learning New Languages or Frameworks: Developers exploring unfamiliar technologies can leverage Cursor’s natural language commands and code suggestions to accelerate the learning process.
- Enhancing Code Quality: By providing smart rewrites and context-aware suggestions, Cursor helps maintain high code quality and consistency across projects.
Best Practices and Examples for Cursor
To effectively utilize Cursor in your development workflow, consider the following practices:
- Leverage Natural Language Commands: Use plain language to describe the code you want to generate or modify. For example, typing “Create a function that calculates the factorial of a number” will prompt Cursor to generate the corresponding code.
- Utilize the Integrated Chat: Engage with the AI chat to ask questions about your codebase, seek explanations for complex code segments, or request code suggestions. This feature can provide immediate assistance without leaving the editor.
- Customize Your Environment: Import your preferred extensions, themes, and keybindings to tailor Cursor to your workflow, enhancing comfort and productivity.
Example:
Suppose you’re working on a Python project and need to implement a function that checks if a number is prime. You can use Cursor’s natural language command feature by pressing Ctrl + K and typing:
“Create a function in Python to check if a number is prime.”
Cursor will generate the following code:
def is_prime(n):
if n <= 1:
return False
for i in range(2, int(n**0.5) + 1):
if n % i == 0:
return False
return True
This function can then be integrated into your project, saving time and ensuring accuracy.
6. Qodo (Codium)
Qodo, formerly known as Codium, is an AI-powered coding assistant designed to enhance code quality and developer productivity. By integrating seamlessly into popular Integrated Development Environments (IDEs) like Visual Studio Code and JetBrains, Qodo offers features such as automated code reviews, contextual suggestions, and comprehensive test generation, ensuring robust and reliable software development.
What’s Different About Qodo?
Unlike traditional code completion tools that focus solely on code generation, Qodo emphasizes code integrity and quality. It provides detailed code explanations, generates meaningful unit tests, and offers behavior coverage analysis, helping developers understand and improve their codebase comprehensively.
Key Features of Qodo
- Precise Code Suggestions: Qodo analyzes your code to provide tailored suggestions, including adding docstrings, refining exception handling, and implementing best practices, directly improving your code’s quality.
- Code Explanation: It offers detailed descriptions of your source code or snippets, breaking down each component and offering insights and sample usage scenarios to enhance code comprehension.
- Automated Test Generation: Qodo simplifies testing by swiftly generating accurate and reliable unit tests without manual intervention, saving significant time and effort and ensuring thorough testing of your codebase.
- Code Behavior Coverage: Its “Behavior Coverage” feature generates test cases covering various code behaviors and seamlessly applies related changes to your source code.
- Streamlined Collaboration: Qodo facilitates teamwork by enabling seamless collaboration among developers. Its Git platform integration allows for sharing and reviewing code suggestions and test cases within your development team, promoting efficient workflows and code quality.
- Multiple Language and IDE Support: Qodo supports popular programming languages such as Python, JavaScript, and TypeScript while seamlessly integrating with leading IDEs, including VSCode, WebStorm, IntelliJ IDEA, CLion, PyCharm, and JetBrains.
Drawbacks of Qodo
While Qodo offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to Qodo’s features and workflows.
- Resource Usage: The integration of AI features may consume additional system resources, potentially affecting performance on lower-end machines.
- Dependency on Internet Connectivity: Some features may require an active internet connection, which could be a limitation in offline development environments.
When to Use Qodo
Qodo is particularly beneficial in scenarios such as:
- Code Review Processes: Automating code reviews to ensure adherence to best practices and coding standards.
- Test-Driven Development (TDD): Generating unit tests to support TDD methodologies, enhancing code reliability.
- Collaborative Development: Facilitating team collaboration through shared code suggestions and test cases.
Best Practices and Examples for Qodo
To effectively utilize Qodo in your development workflow, consider the following practices:
- Integrate Early in the Development Cycle: Incorporate Qodo’s features from the beginning of your project to maintain code quality throughout the development process.
- Leverage Automated Test Generation: Use Qodo’s test generation capabilities to create comprehensive test suites, ensuring your codebase is thoroughly tested.
- Utilize Code Explanations for Learning: Take advantage of Qodo’s code explanation feature to understand unfamiliar code segments, facilitating knowledge sharing within the team.
Example:
Suppose you’re working on a Python function that processes user input. By using Qodo, you can generate unit tests to validate various input scenarios, ensuring your function handles edge cases effectively. Additionally, Qodo can provide explanations of complex code segments, aiding in understanding and maintaining the codebase.
7. Amazon CodeWhisperer
Amazon CodeWhisperer is an AI-powered code generation tool developed by Amazon Web Services (AWS) to assist developers in writing code more efficiently and securely. By integrating seamlessly with popular Integrated Development Environments (IDEs) such as Visual Studio Code, JetBrains, and AWS Cloud9, CodeWhisperer provides real-time code suggestions, helping developers maintain focus and productivity within their coding environment.
What’s Different About Amazon CodeWhisperer?
Unlike traditional code completion tools that offer basic syntax suggestions, CodeWhisperer leverages machine learning models trained on billions of lines of code to provide context-aware recommendations. It understands the developer’s intent through comments and existing code, generating relevant code snippets, entire functions, and even unit tests. Additionally, CodeWhisperer is optimized for AWS APIs, making it particularly beneficial for developers building applications on AWS services.
Key Features of Amazon CodeWhisperer
- Real-Time Code Suggestions: As you write code or comments, CodeWhisperer analyzes the context and offers relevant code completions, ranging from single lines to full functions.
- AWS Documentation
- AWS API Optimization: CodeWhisperer is fine-tuned to provide accurate code recommendations for AWS services, facilitating seamless integration with AWS APIs and SDKs.
- Amazon Web Services
- Security Scanning: It includes a security scanning feature that detects vulnerabilities in your code, such as those listed in the Open Web Application Security Project (OWASP) top ten, and suggests remediations.
- Amazon Web Services
- Open-Source Reference Tracking: CodeWhisperer can identify when generated code resembles open-source training data, providing repository URLs and licenses to help developers manage code usage responsibly.
- Amazon Web Services
- Multi-Language Support: Initially supporting Python, Java, and JavaScript, CodeWhisperer has expanded to include languages such as Go, Rust, PHP, Ruby, Kotlin, C, C++, Shell scripting, SQL, and Scala.
- Amazon Web Services
Drawbacks of Amazon CodeWhisperer
While CodeWhisperer offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to CodeWhisperer’s features and workflows.
- Resource Usage: The integration of AI features may consume additional system resources, potentially affecting performance on lower-end machines.
- Dependency on Internet Connectivity: Some features may require an active internet connection, which could be a limitation in offline development environments.
When to Use Amazon CodeWhisperer
CodeWhisperer is particularly beneficial in scenarios such as:
- Developing on AWS: For developers building applications on AWS, CodeWhisperer’s optimization for AWS APIs can accelerate development and ensure best practices.
- Learning New Languages or Frameworks: Developers exploring unfamiliar technologies can leverage CodeWhisperer’s context-aware suggestions to accelerate the learning process.
- Enhancing Code Security: The built-in security scanning feature helps identify and remediate vulnerabilities, promoting the development of secure applications.
Best Practices and Examples for Amazon CodeWhisperer
To effectively utilize CodeWhisperer in your development workflow, consider the following practices:
- Incorporate Comments to Guide Suggestions: Writing descriptive comments about the intended functionality can help CodeWhisperer generate more accurate code recommendations. For example, adding a comment like “Upload a file to S3 with server-side encryption” can prompt CodeWhisperer to suggest the appropriate code snippet.
- Review and Customize Generated Code: While CodeWhisperer provides helpful suggestions, it’s essential to review and tailor the generated code to fit your application’s specific requirements and context.
- Utilize Security Scanning Regularly: Regularly run CodeWhisperer’s security scans to detect and address potential vulnerabilities early in the development process, ensuring a more secure codebase.
Example:
Suppose you’re developing a Python application that interacts with AWS S3. By typing a comment like “Upload a file to S3 with server-side encryption,” CodeWhisperer can generate the following code snippet:
python
Copy code
import boto3
import os
def upload_file_to_s3(file_name, bucket, object_name=None):
if object_name is None:
object_name = os.path.basename(file_name)
s3_client = boto3.client('s3')
try:
response = s3_client.upload_file(
file_name, bucket, object_name,
ExtraArgs={'ServerSideEncryption': 'AES256'}
)
except Exception as e:
print(f'Error uploading file: {e}')
return False
return True
This function uploads a file to an S3 bucket with server-side encryption enabled, aligning with best practices for data security.
8. Tabnine
Tabnine is an AI-powered code assistant designed to enhance developer productivity by providing intelligent code completions and suggestions. It integrates seamlessly with various Integrated Development Environments (IDEs) such as Visual Studio Code, JetBrains, and Sublime Text, supporting multiple programming languages including JavaScript, Python, and TypeScript.
What’s Different About Tabnine?
Unlike traditional code completion tools that rely solely on static analysis, Tabnine utilizes advanced machine learning models to offer context-aware code suggestions. It adapts to your coding patterns and project-specific context, providing personalized completions that align with your coding style. Additionally, Tabnine emphasizes code privacy and security, ensuring that your codebase remains confidential and is not used to train public AI models.
Key Features of Tabnine
- AI-Powered Code Completion: Tabnine offers real-time, context-aware code completions, ranging from single lines to entire functions, helping you write code faster and with fewer errors.
- Multi-Language Support: It supports a wide array of programming languages, including JavaScript, Python, TypeScript, Java, C++, and more, making it versatile for different development needs.
- IDE Integration: Tabnine integrates with popular IDEs such as Visual Studio Code, JetBrains IDEs, and Sublime Text, providing a seamless coding experience within your preferred development environment.
- Code Privacy and Security: Tabnine ensures that your code remains private and secure. It does not store or share your code without explicit permission, and its models are trained on permissively licensed code to avoid intellectual property issues.
- Customizable AI Models: For enterprise users, Tabnine offers the ability to train AI models on your own codebase, providing highly personalized code completions that align with your team’s coding standards and practices.
Drawbacks of Tabnine
While Tabnine offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to Tabnine’s features and workflows.
- Resource Usage: The integration of AI features may consume additional system resources, potentially affecting performance on lower-end machines.
- Dependency on Internet Connectivity: Some features may require an active internet connection, which could be a limitation in offline development environments.
When to Use Tabnine
Tabnine is particularly beneficial in scenarios such as:
- Accelerating Development: When you need to speed up coding tasks by receiving intelligent code suggestions that reduce the amount of boilerplate code you have to write manually.
- Learning New Languages or Frameworks: If you’re working with unfamiliar programming languages or frameworks, Tabnine can provide relevant code completions that help you learn and adopt new technologies more quickly.
- Maintaining Code Consistency: For teams aiming to maintain consistent coding standards, Tabnine’s personalized suggestions can help enforce best practices across the codebase.
Best Practices and Examples for Tabnine
To effectively utilize Tabnine in your development workflow, consider the following practices:
- Leverage Contextual Suggestions: As you write code, Tabnine analyzes the context to provide relevant suggestions. For example, if you’re defining a function to fetch user data, Tabnine might suggest the appropriate API calls and data handling procedures based on your project’s context.
- Customize Settings: Adjust Tabnine’s settings to align with your coding style and preferences. You can configure the suggestion frequency, enable or disable specific features, and manage language preferences to optimize your experience.
- Integrate with Version Control: Use Tabnine alongside your version control system to ensure that the code suggestions are in line with your project’s history and coding standards. This integration helps maintain consistency and facilitates code reviews.
Example:
Suppose you’re working on a JavaScript project and need to create a function that filters an array of objects based on a specific property. As you start typing the function definition, Tabnine analyzes the context and suggests the complete function implementation:
function filterByProperty(array, property, value) {
return array.filter(item => item[property] === value);
}This suggestion saves time and ensures that the function adheres to common patterns and best practices.
9. Sourcery
Sourcery is an AI-powered code assistant designed to enhance code quality and streamline the development process. By integrating seamlessly with popular Integrated Development Environments (IDEs) such as Visual Studio Code and JetBrains, Sourcery provides real-time code suggestions, refactoring opportunities, and automated code reviews, helping developers maintain focus and productivity within their coding environment.
What’s Different About Sourcery?
Unlike traditional code assistants that primarily offer code completions, Sourcery emphasizes code quality and maintainability. It analyzes your codebase to suggest improvements based on best practices, aiming to make your code more readable, efficient, and maintainable. Additionally, Sourcery provides instant code reviews, offering feedback similar to a human reviewer, which can be particularly beneficial for teams aiming to maintain high code quality standards.
Key Features of Sourcery
- Automated Code Refactoring: Sourcery identifies areas in your code that can be optimized and provides suggestions to refactor them, improving readability and performance.
- Instant Code Reviews: It offers immediate feedback on your code changes, highlighting potential issues and suggesting improvements, thereby accelerating the code review process.
- Integration with IDEs: Sourcery integrates with popular IDEs like Visual Studio Code and JetBrains, providing in-line suggestions and refactoring options within your development environment.
- Support for Multiple Languages: Initially focused on Python, Sourcery has expanded its support to include JavaScript and TypeScript, catering to a broader range of developers.
- Customizable Rules: Developers can configure Sourcery to align with their team’s coding standards and preferences, ensuring consistent code quality across the codebase.
Drawbacks of Sourcery
While Sourcery offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to Sourcery’s features and workflows.
- Resource Usage: The integration of AI features may consume additional system resources, potentially affecting performance on lower-end machines.
- Dependency on Internet Connectivity: Some features may require an active internet connection, which could be a limitation in offline development environments.
When to Use Sourcery
Sourcery is particularly beneficial in scenarios such as:
- Improving Code Quality: When aiming to enhance the readability, maintainability, and performance of your codebase through automated refactoring suggestions.
- Accelerating Code Reviews: For teams looking to speed up the code review process by receiving instant feedback and suggestions on code changes.
- Learning Best Practices: Developers seeking to adopt industry best practices can benefit from Sourcery’s suggestions and insights.
Best Practices and Examples for Sourcery
To effectively utilize Sourcery in your development workflow, consider the following practices:
- Regularly Review Suggestions: As you code, Sourcery provides in-line suggestions for improvements. Regularly review these suggestions to maintain high code quality.
- Customize Refactoring Rules: Configure Sourcery’s rules to align with your project’s coding standards and preferences, ensuring consistent application of best practices.
- Integrate with Version Control: Use Sourcery alongside your version control system to track changes and ensure that refactoring suggestions are appropriately reviewed and tested.
Example:
Suppose you’re working on a Python function that contains nested if statements. Sourcery might suggest refactoring the code to simplify the logic.
Original Code:
def process_data(data):
if data:
if isinstance(data, list):
# process list
pass
Refactored Code Suggested by Sourcery:
def process_data(data):
if data and isinstance(data, list):
# process list
pass
This refactoring improves readability by combining the nested conditions into a single line.
10. Codiga
Codiga is a static code analysis tool designed to help developers identify and fix code violations, vulnerabilities, and quality issues in real-time. It integrates seamlessly with various Integrated Development Environments (IDEs) such as Visual Studio Code, JetBrains, and Visual Studio, as well as platforms like GitHub, GitLab, and Bitbucket. Codiga supports over 12 programming languages, including Python, JavaScript, and Java, providing a comprehensive solution for maintaining code quality across diverse codebases.
What’s Different About Codiga?
Unlike traditional static code analysis tools that operate solely within CI/CD pipelines, Codiga offers real-time analysis directly within your IDE. This immediate feedback allows developers to address issues as they code, reducing the time between code writing and issue resolution. Additionally, Codiga provides customizable analysis rules, enabling teams to enforce specific coding standards and best practices tailored to their projects.
Key Features of Codiga
- Real-Time Static Code Analysis: Codiga analyzes your code as you write, providing instant feedback on potential issues, which helps in maintaining code quality and adhering to best practices.
- Customizable Analysis Rules: You can create and apply custom static code analysis rules to enforce your team’s coding standards, ensuring consistency across the codebase.
- Security Analysis: Codiga includes security-focused analysis, covering OWASP Top 10, MITRE CWE, and SANS/CWE Top 25, helping to identify and fix vulnerabilities early in the development process.
- Automated Code Reviews: It automates code reviews by analyzing each pull request, flagging code violations, duplicates, and complex functions, thereby streamlining the review process and ensuring high-quality code merges.
- Code Snippets: Codiga allows you to create, share, and use smart code snippets within your IDE, promoting code reuse and reducing development time.
Drawbacks of Codiga
While Codiga offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to Codiga’s features and workflows.
- Resource Usage: The integration of real-time analysis features may consume additional system resources, potentially affecting performance on lower-end machines.
- Dependency on Internet Connectivity: Some features may require an active internet connection, which could be a limitation in offline development environments.
When to Use Codiga
Codiga is particularly beneficial in scenarios such as:
- Maintaining Code Quality: When aiming to uphold high code quality standards through real-time analysis and automated code reviews.
- Enhancing Security: For projects where identifying and mitigating security vulnerabilities early in the development cycle is crucial.
- Enforcing Coding Standards: When you need to enforce specific coding standards and best practices across your team or organization.
Best Practices and Examples for Codiga
To effectively utilize Codiga in your development workflow, consider the following practices:
- Integrate Codiga Early: Incorporate Codiga into your development process from the start to catch issues early and maintain consistent code quality.
- Customize Analysis Rules: Define and apply custom analysis rules that align with your project’s coding standards to ensure consistency and adherence to best practices.
- Leverage Real-Time Feedback: Utilize the real-time feedback provided by Codiga within your IDE to address issues as you code, reducing the accumulation of technical debt.
Example:
Suppose you’re working on a Python project and inadvertently introduce a security vulnerability by using a format string in a SQL query. Codiga’s real-time analysis detects this issue and suggests a fix:
Original Code:
cursor.execute(f"SELECT * FROM users WHERE username = '{username}'")Codiga’s Suggested Fix:
cursor.execute("SELECT * FROM users WHERE username = %s", (username,))By applying this fix, you mitigate the risk of SQL injection attacks, enhancing the security of your application.
11. Snyk DeepCode
Snyk DeepCode is an AI-powered static application security testing (SAST) tool designed to help developers identify and remediate vulnerabilities in their codebases. By integrating seamlessly with various Integrated Development Environments (IDEs) such as Visual Studio Code, JetBrains, and Eclipse, Snyk DeepCode provides real-time feedback, enabling developers to address security issues during the coding process.
What’s Different About Snyk DeepCode?
Unlike traditional SAST tools that often produce numerous false positives and require extensive configuration, Snyk DeepCode leverages advanced AI algorithms to deliver high-precision results with minimal setup. Its AI engine, DeepCode AI, combines symbolic and generative AI techniques to analyze code semantics deeply, resulting in more accurate vulnerability detection and fewer false alarms.
Key Features of Snyk DeepCode
- Real-Time Vulnerability Detection: Snyk DeepCode scans your code as you write, providing immediate feedback on potential security issues, which helps in maintaining code quality and adhering to best practices.
- AI-Powered Analysis: Utilizing DeepCode AI, it offers precise vulnerability detection by understanding the context and semantics of your code, reducing false positives and negatives.
- Seamless IDE Integration: Snyk DeepCode integrates with popular IDEs, allowing developers to receive security insights without leaving their development environment.
- Support for Multiple Languages: It supports a wide range of programming languages, including JavaScript, Python, Java, C#, and more, catering to diverse development needs.
- Automated Fix Suggestions: The tool provides actionable remediation advice and, in some cases, can automatically generate fixes for identified vulnerabilities, streamlining the development process.
Drawbacks of Snyk DeepCode
While Snyk DeepCode offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to Snyk DeepCode’s features and workflows.
- Resource Usage: The integration of AI features may consume additional system resources, potentially affecting performance on lower-end machines.
- Dependency on Internet Connectivity: Some features may require an active internet connection, which could be a limitation in offline development environments.
When to Use Snyk DeepCode
Snyk DeepCode is particularly beneficial in scenarios such as:
- Proactive Security Measures: When aiming to identify and fix security vulnerabilities early in the development cycle, reducing the risk of security breaches.
- Maintaining Code Quality: For projects where code quality and adherence to best practices are paramount, Snyk DeepCode’s real-time feedback can be invaluable.
- Streamlining Code Reviews: It assists in automating parts of the code review process by highlighting potential issues, allowing human reviewers to focus on more complex aspects.
Best Practices and Examples for Snyk DeepCode
To effectively utilize Snyk DeepCode in your development workflow, consider the following practices:
- Integrate Early in Development: Incorporate Snyk DeepCode from the beginning of your project to catch vulnerabilities early and maintain a high standard of code quality.
- Regularly Update Dependencies: Ensure that your project’s dependencies are up-to-date, as Snyk DeepCode also scans for known vulnerabilities in third-party libraries.
- Leverage Automated Fixes: Utilize the tool’s automated fix suggestions to address vulnerabilities swiftly, but always review the changes to ensure they align with your project’s requirements.
Example:
Suppose you’re working on a Node.js application and inadvertently introduce a security vulnerability by using unsanitized user input in a SQL query. Snyk DeepCode detects this issue and suggests a fix:
Original Code:
const query = `SELECT * FROM users WHERE username = '${username}'`;
db.execute(query);Snyk DeepCode’s Suggested Fix:
const query = 'SELECT * FROM users WHERE username = ?';
db.execute(query, [username]);
By applying this fix, you mitigate the risk of SQL injection attacks, enhancing the security of your application.
12. Google Cloud AI Code Generator
Google Cloud’s AI Code Generator is a suite of tools and models designed to assist developers in generating, completing, and optimizing code using advanced machine learning techniques. By leveraging Google’s extensive AI capabilities, these tools aim to enhance developer productivity, reduce repetitive coding tasks, and improve code quality across various programming languages.
What’s Different About Google Cloud’s AI Code Generator?
Unlike traditional code generation tools that rely on predefined templates or rule-based systems, Google Cloud’s AI Code Generator utilizes large language models (LLMs) trained on vast amounts of code and natural language data. This approach enables the generation of contextually relevant and syntactically correct code snippets based on natural language prompts. Additionally, the integration with Google Cloud’s ecosystem allows for seamless deployment and scaling of AI-driven applications.
Key Features of Google Cloud’s AI Code Generator
- Code Generation and Completion: The AI models can generate entire code functions or complete existing code snippets based on natural language descriptions, reducing the need for manual coding.
- Support for Multiple Programming Languages: The tool supports over 20 programming languages, including Python, Java, JavaScript, C++, and Go, catering to a wide range of development needs.
- Integration with Vertex AI: Developers can access and customize these AI models through Vertex AI, Google’s managed machine learning platform, facilitating the development and deployment of AI-powered applications.
- Generative AI Studio: This feature allows developers to interact with, customize, and embed foundation models into their applications, providing a user-friendly interface for AI-driven code generation.
- Model Customization: Developers can fine-tune the AI models to align with specific coding standards, project requirements, or organizational guidelines, ensuring the generated code meets desired quality and style.
Drawbacks of Google Cloud’s AI Code Generator
While Google Cloud’s AI Code Generator offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to the tool’s features and workflows.
- Resource Usage: The integration of AI features may consume additional system resources, potentially affecting performance on lower-end machines.
- Dependency on Internet Connectivity: Some features may require an active internet connection, which could be a limitation in offline development environments.
When to Use Google Cloud’s AI Code Generator
Google Cloud’s AI Code Generator is particularly beneficial in scenarios such as:
- Accelerating Development: When aiming to speed up the coding process by generating boilerplate code or completing repetitive coding tasks.
- Learning New Languages or Frameworks: For developers exploring unfamiliar programming languages or frameworks, the tool can provide code examples and best practices.
- Enhancing Code Quality: By generating code that adheres to best practices and organizational standards, the tool can help maintain high code quality.
Best Practices and Examples for Google Cloud’s AI Code Generator
To effectively utilize Google Cloud’s AI Code Generator in your development workflow, consider the following practices:
- Provide Clear Prompts: When requesting code generation, use clear and specific natural language descriptions to guide the AI in producing relevant code snippets.
- Review and Test Generated Code: Always review and test the AI-generated code to ensure it meets your project’s requirements and adheres to best practices.
- Customize Models as Needed: Leverage the model customization features to align the AI’s output with your coding standards and project needs.
Example:
Suppose you’re developing a Python application and need a function to calculate the factorial of a number. By providing a natural language prompt to the AI Code Generator, you can obtain the desired function:
Prompt:
“Generate a Python function to calculate the factorial of a number.”
Generated Code:
def factorial(n):
if n == 0:
return 1
else:
return n * factorial(n - 1)
This function recursively calculates the factorial of a given number, demonstrating how the AI Code Generator can assist in producing functional code based on simple prompts.
13. Mutable
Mutable.ai is an AI-powered code assistant designed to enhance software development by providing features such as AI-autocomplete, codebase chat, semantic search, and multi-file code generation. It integrates with popular coding environments and tools, including Visual Studio Code, Jupyter, and GitHub, to streamline the coding process and improve productivity.
What’s Different About Mutable.ai?
Unlike traditional code assistants that rely on pre-trained models like OpenAI Codex, Mutable.ai utilizes its own native AI models. This approach allows for faster and more accurate code generation, as the models are tailored specifically for coding tasks. Additionally, Mutable.ai offers features such as code refactoring and documentation generation, enabling developers to maintain high-quality codebases efficiently.
Key Features of Mutable.ai
- AI Autocomplete: Provides context-aware code suggestions as you type, reducing manual coding effort and minimizing syntax errors.
- Codebase Chat: Allows developers to interact with the AI assistant to ask questions about the codebase, facilitating better understanding and collaboration.
- Semantic Search: Enables searching for code components using natural language queries, making it easier to navigate large codebases.
- Multi-File Code Generation: Supports generating code that spans multiple files, assisting in implementing complex features that require changes across various parts of the project.
- Code Refactoring and Documentation: Offers tools to refactor existing code and generate documentation, ensuring the codebase remains clean and well-documented.
Drawbacks of Mutable.ai
While Mutable.ai offers numerous advantages, there are some considerations to keep in mind:
- Learning Curve: New users may require time to adapt to Mutable.ai’s features and workflows.
- Resource Usage: The integration of AI features may consume additional system resources, potentially affecting performance on lower-end machines.
- Dependency on Internet Connectivity: Some features may require an active internet connection, which could be a limitation in offline development environments.
When to Use Mutable.ai
Mutable.ai is particularly beneficial in scenarios such as:
- Accelerating Development: When aiming to speed up the coding process by generating boilerplate code or completing repetitive coding tasks.
- Maintaining Code Quality: For projects where code quality and adherence to best practices are paramount, Mutable.ai’s refactoring and documentation features can be invaluable.
- Navigating Large Codebases: In complex projects with extensive codebases, the semantic search and codebase chat features assist in quickly locating and understanding code components.
Best Practices and Examples for Mutable.ai
To effectively utilize Mutable.ai in your development workflow, consider the following practices:
- Integrate Early in Development: Incorporate Mutable.ai from the beginning of your project to catch issues early and maintain a high standard of code quality.
- Leverage Codebase Chat: Use the codebase chat feature to ask questions about unfamiliar parts of the code, facilitating faster onboarding and collaboration.
- Utilize Semantic Search: Employ the semantic search functionality to locate code quickly, saving time when navigating large projects.
Example:
Suppose you’re working on a JavaScript project and need to implement a new feature that requires changes across multiple files. Using Mutable.ai’s multi-file code generation, you can generate the necessary code modifications efficiently:
Prompt:
“Implement a user authentication feature with login and registration functionalities.”
Generated Code:
In authController.js:
exports.register = async (req, res) => {
// Registration logic
};
exports.login = async (req, res) => {
// Login logic
};In authRoutes.js:
const express = require('express');
const router = express.Router();
const authController = require('./authController');
router.post('/register', authController.register);
router.post('/login', authController.login);
module.exports = router;By utilizing Mutable.ai, you can implement complex features that span multiple files, reducing development time and minimizing errors.
Bonus AI Coding Tools✨
These tools didn’t make the list but they’re worth a mention, and a look:
- Blackbox AI: This tool offers AI-powered code completions, documentation suggestions, and real-time debugging. Blackbox integrates with various IDEs and supports features like AI chat and code generation, making it a versatile addition to any developer’s toolkit.
- AlphaCode: Developed by DeepMind, AlphaCode excels at algorithmic problem-solving and is specifically designed to tackle complex coding challenges. It has demonstrated strong performance in competitive programming by generating algorithms and solving intricate coding tasks. This tool is particularly suitable for competitive programmers and those working on challenging software problems.
- AskCodi: AskCodi is a versatile AI assistant designed to aid developers with tasks such as code completion, documentation generation, code translation, and real-time coding suggestions. It supports multiple languages and integrates seamlessly with popular IDEs like VS Code, making it a valuable tool for multi-language projects and diverse needs.
- CodeConductor: This AI-driven code creation tool streamlines development by translating service requirements into ready-to-use code components, such as data models, APIs, and more. It provides scalable and production-ready code generation, and integrates with GitLab for seamless source control. CodeConductor focuses on speeding up project delivery while offering flexibility and customization.
Learn more
- Building a Developer Platform
- Top 9 React Component Libraries for 2025
- Micro Frontend Architecture: A Guide
13 Coding AI Tools You Should Know was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Jonathan Saring
Jonathan Saring | Sciencx (2024-11-12T14:24:38+00:00) 13 Coding AI Tools You Should Know. Retrieved from https://www.scien.cx/2024/11/12/13-coding-ai-tools-you-should-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
