This content originally appeared on Bits and Pieces - Medium and was authored by Mike Chen
Generative AI has revolutionized everyday development tasks. Let’s explore how it affects Microfrontend architecture.

In an era where agility defines software business success, Generative AI (Gen AI) has emerged as a game-changing tool for developers. It has a major influence on web development and continues to address challenges in complex architectural styles such as Microfrontends.
For instance, while microfrontends offer benefits like team autonomy and modular deployment, they also bring challenges, such as inconsistent user interfaces (UIs), code duplication, and complex maintenance workflows.
Generative AI resolves these challenges by enhancing UI consistency, prioritizing component reusability, and automating workflows, ensuring teams can deliver clean, scalable, and modular frontends faster than ever.
Challenges in Traditional Microfrontend Development
1. Inconsistent UI and User Experience
Microfrontends allow independent teams to work autonomously on features or applications. However, this independence often results in inconsistent UIs and fragmented user experiences.
- Different teams may design and implement the same UI components (e.g., buttons, forms) differently.
- Without strict adherence to a shared design system, teams introduce discrepancies in style, layout, and accessibility.
Inconsistent UIs erode user trust and create a disjointed experience across applications.

Though composable architectures address most challenges, Gen AI can take this further, reducing the effort upfront.
2. Code Duplication and Redundancy
While team autonomy is a significant benefit of Microfrontend architecture, it often leads to code duplication and redundancy. Teams may unknowingly recreate functionality or rebuild existing components within the organization. This duplication increases development time, inflates the codebase, and complicates maintenance.
Challenges in Identifying Reusable Code
A significant limitation is identifying reusable blocks of code, packages, or components across teams. Even when teams have access to centralized code repositories, such as monorepos, searching, understanding, and reusing another team’s work can be challenging. These are due to;
- Discoverability Issues: Finding suitable components within a large repository is difficult without using tools and structure.
- Lack of Reusability Design: Components may need to be designed for reuse, often hardcoding dependencies or coupling logic in ways that prevent adaptability.
- Insufficient Documentation: Missing documentation can discourage developers from reusing code, as understanding and integrating such code becomes time-consuming and error-prone.
Impacts of Redundancy
At the same time, redundant or duplicated code introduces several challenges that can significantly hinder development processes and their outcomes:
- Extended Development Cycles: Redundant efforts consume valuable time that could be spent on innovation.
- Codebase Bloat: Multiple implementations of the same functionality inflate the codebase, complicating navigation and slowing down builds.
- Maintenance Overhead: Managing and updating multiple versions of similar functionality increases maintenance costs and risks.
3. Maintenance Complexity
Managing shared components in Microfrontends becomes increasingly difficult as applications scale.
- Updates to shared components can break dependent systems.
- Propagating changes across multiple Microfrontends requires manual intervention and extensive testing.
These challenges highlight the need for a more innovative approach to Microfrontend development. Component-driven development and Gen AI, in combination, provide solutions by prioritizing reusability, enforcing design consistency, and automating workflows.
Component-Driven Development with Gen AI
Generative AI thrives in component-based architectures, which naturally align with Microfrontends. Components are modular, isolated, and reusable units of functionality — perfect building blocks for scalable systems.

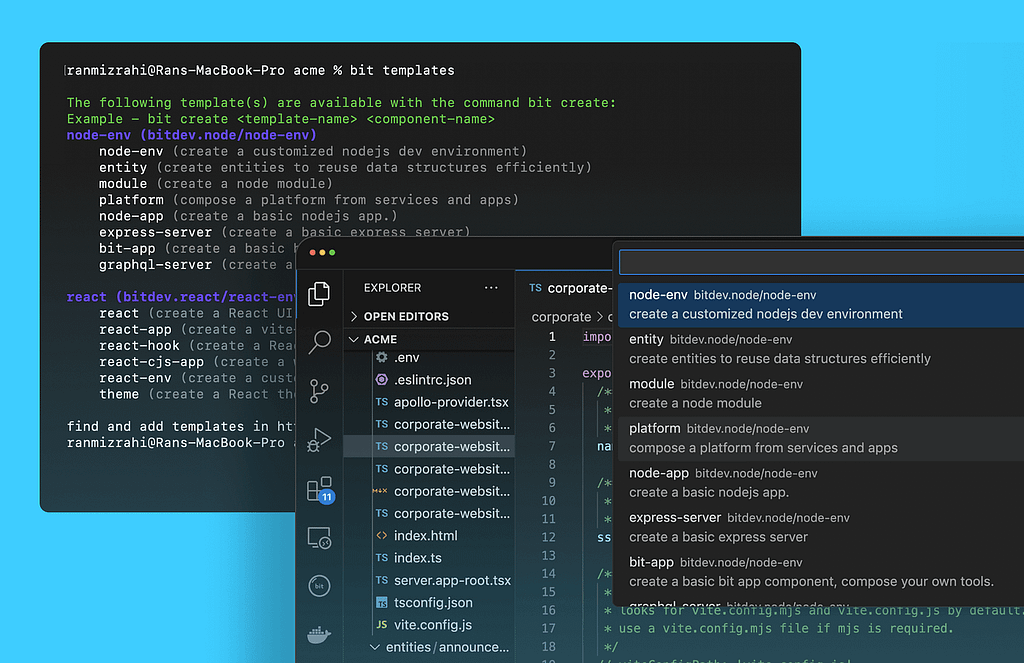
Components in Code using Bit
1. Enabling Component Reusability
Gen AI optimizes development workflows by identifying and prioritizing existing components for reuse.
- Instead of regenerating components like “Input Field” or “Submit Button,” AI tools detect similar functionalities in a shared library or in the bit platform.
- Teams can focus on building unique features, reducing redundant effort.
For instance, a developer building a “Contact Us” form can rely on AI to dynamically assemble it using existing components (e.g., “Input,” “Label,” and “Button”) instead of starting from scratch.
2. Minimizing Code Duplication
AI tools analyze component libraries, detect redundant code, and suggest alternatives.

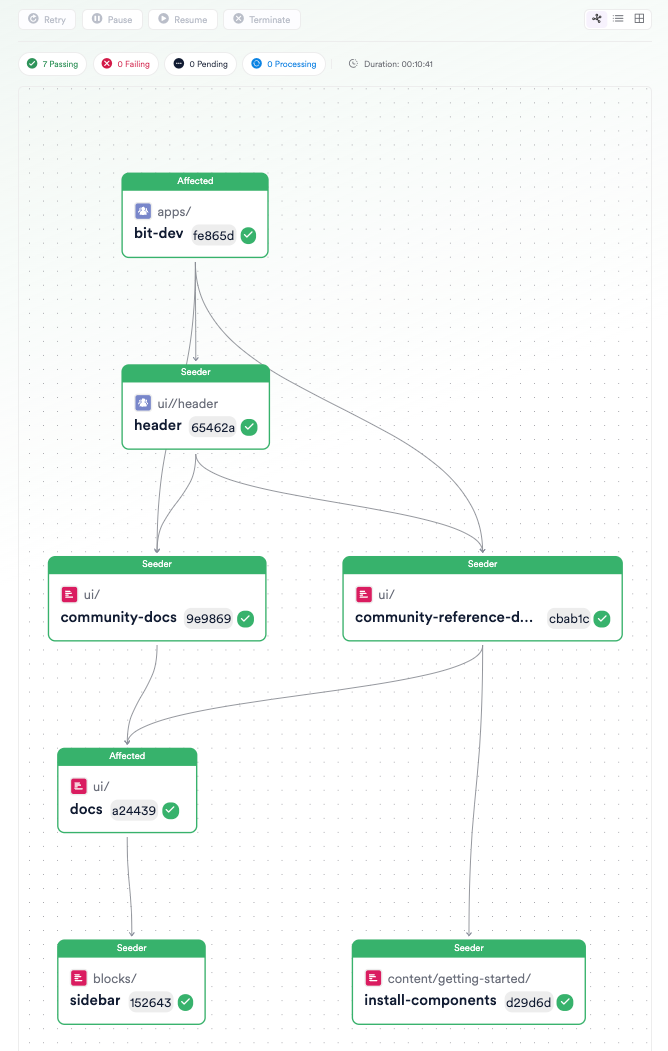
- Dependency Graphs: Platforms like Bit use dependency visualization to identify component relationships and reduce redundancy. This information is also available for Gen AI to create concrete dependency structures, updating its knowledge base for effective decision-making.
- Teams gain visibility into shared components, ensuring duplication is minimized across Microfrontends.
Gen AI ensures modularity at scale, reducing code bloat while improving maintainability.
AI simplifies development and accelerates delivery by merging similar components into unified reusable units.
3. Ensuring Design System Adherence
Design systems are critical in maintaining visual and functional consistency across Microfrontends. However, enforcing these systems can be labour-intensive.
Generative AI seamlessly integrates with design systems to ensure adherence:
- AI can dynamically generate standardized components based on design guidelines.
- Developers can define prompts like, Create a login form with primary branding colors and responsive design. AI produces a fully compliant, reusable component.
Enhancing Development Efficiency with Gen AI
Gen AI brings automation to workflows, such as creating the boilerplate code that traditionally required manual effort. It accelerates development by performing repetitive tasks almost instantly while improving reliability.
1. AI-Assisted Refactoring and Updates
Generative AI ensures that updates to shared components propagate safely across dependent Microfrontends:
- AI identifies dependencies and automates updates while maintaining backward compatibility.
- Developers no longer need to track and test changes, reducing human error manually.
For example:
- If a shared “Card” component’s layout changes, AI ensures the updates propagate only to relevant Microfrontends.
2. Accelerating Code Maintenance
Traditional Microfrontend architectures require significant maintenance efforts to ensure scalability. AI automates repetitive tasks:
- Refactoring legacy code to align with modern best practices.
- Optimizing component performance and accessibility.
- Fixing dependency conflicts dynamically.
- When updating library versions, suggest migration changes required by newer versions.
This automation reduces the cognitive load on developers, allowing them to focus on innovation rather than routine fixes.
Scaling Microfrontends with Gen AI
Generative AI is not limited to enhancing existing workflows — it also enables Microfrontends to scale seamlessly.
1. Dynamic Component Generation

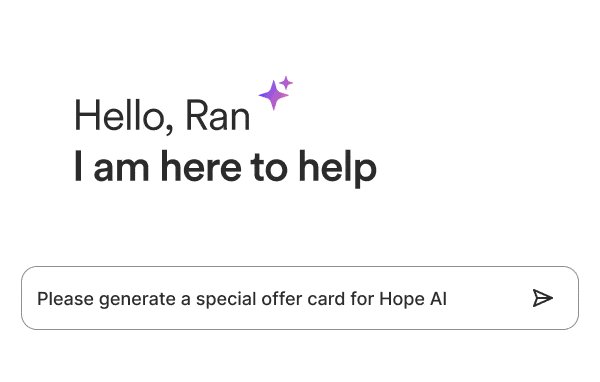
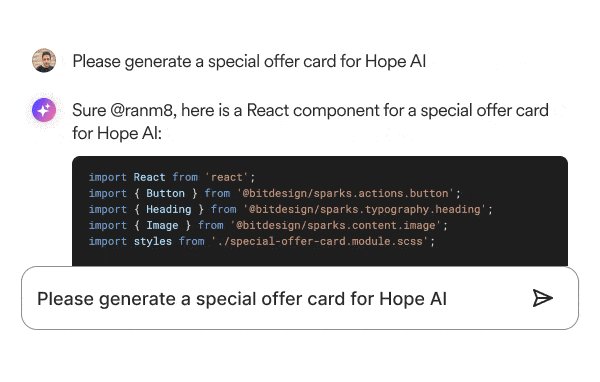
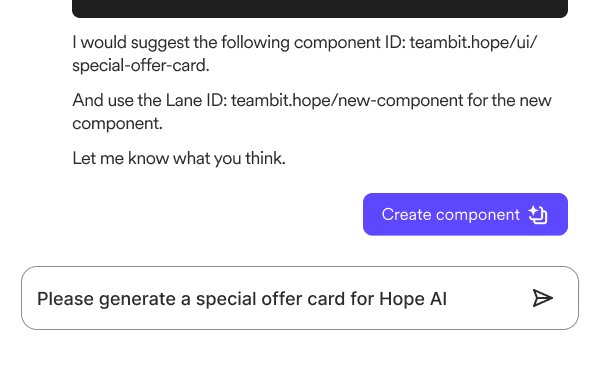
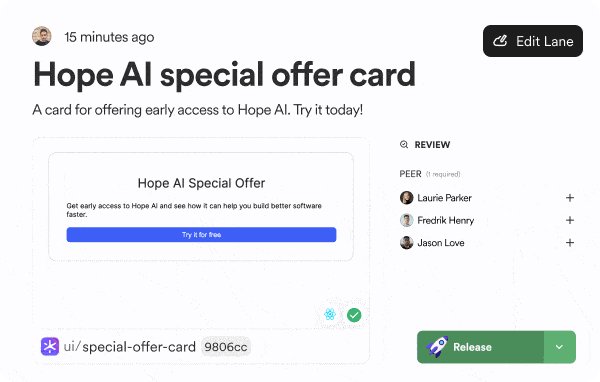
Example: Creating a Card using Hope AI (Gen AI available in Bit Platform)
AI tools such as Hope AI can generate new components on demand based on project requirements.
- Developers provide high-level prompts, and AI creates modular, reusable components tailored to their needs.
- Components are automatically optimized for performance, accessibility, and design consistency.
2. Intelligent Performance Optimization
AI enhances scalability by automating tasks like:
- Performance tuning: Identifying bottlenecks and optimizing rendering times.
- Accessibility checks: Ensuring compliance with standards like WCAG.
This ensures Microfrontends remain performant and user-friendly even as applications grow.
3. Unified Development and Design Workflows
Generative AI fosters better collaboration between developers and designers:
- Developers no longer need to translate designs into code manually.
- AI tools generate components directly from design systems, ensuring visual fidelity.
By unifying workflows, AI bridges the gap between design and development, accelerating delivery and maintaining consistency.
The future of Microfrontends is modular, intelligent, and fully AI-powered.
The Impact of Gen AI on Microfrontends
Generative AI transforms Microfrontend development in several key ways:
- UI Consistency: Automates adherence to design systems, ensuring cohesive user experiences.
- Component Reusability: Reduces duplication by reusing existing, validated components.
- Development Efficiency: Optimizes CI/CD, refactoring, and maintenance workflows.
- Scalability: Enables dynamic component generation and intelligent performance optimization.
- Collaboration: Aligns design and development teams through AI-driven workflows.
These benefits combine to deliver faster, smarter, and more scalable Microfrontends, reducing the complexity of distributed architectures.
Conclusion
Generative AI has redefined how Microfrontends are built, maintained, and scaled. AI empowers teams to deliver modular, efficient frontends that grow with business needs by enhancing UI consistency, prioritising reusability, and automating workflows.
Developers can now focus on innovation, confident that AI tools will optimize their workflows and maintain consistency.
Generative AI is the key to unlocking a future where Microfrontends are modular, intelligent, and infinitely scalable.
Start leveraging Gen AI tools like Bit to streamline your Microfrontend workflows and build reusable, scalable components today! Thanks for reading, and Cheers !!
- Micro Frontend Architecture: Not for Everyone?
- Composable Software Architectures are Trending: Here’s Why
- Reuse Components with AI
- Build Web Apps with AI and Components
- 5 Best Frontend CI Tools for 2024
How Microfrontend Development Changing with Gen AI was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Mike Chen
Mike Chen | Sciencx (2024-12-18T18:29:51+00:00) How Microfrontend Development Changing with Gen AI. Retrieved from https://www.scien.cx/2024/12/18/how-microfrontend-development-changing-with-gen-ai/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
