This content originally appeared on DEV Community and was authored by Henrique Mendes
This is a submission for the KendoReact Free Components Challenge.
What I Built
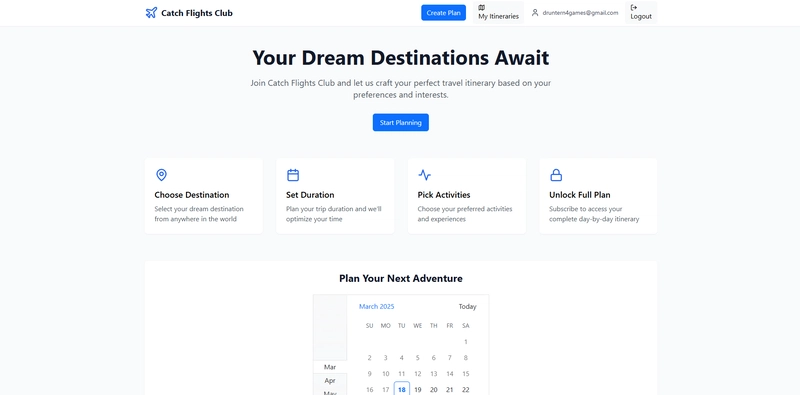
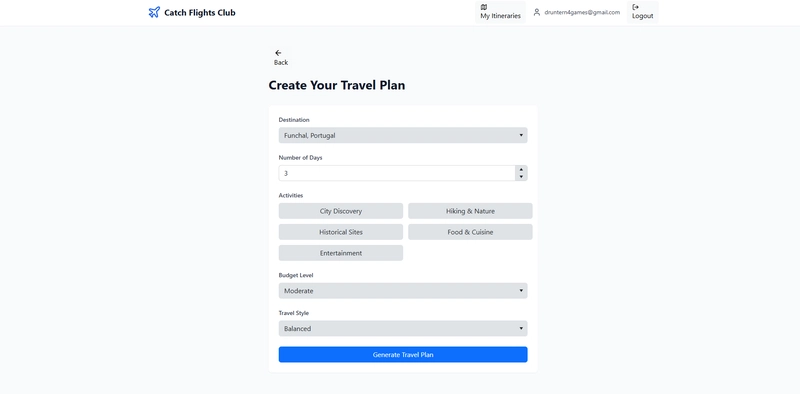
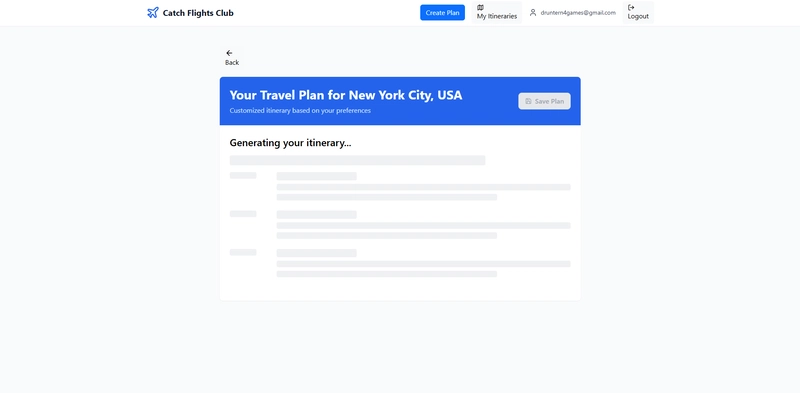
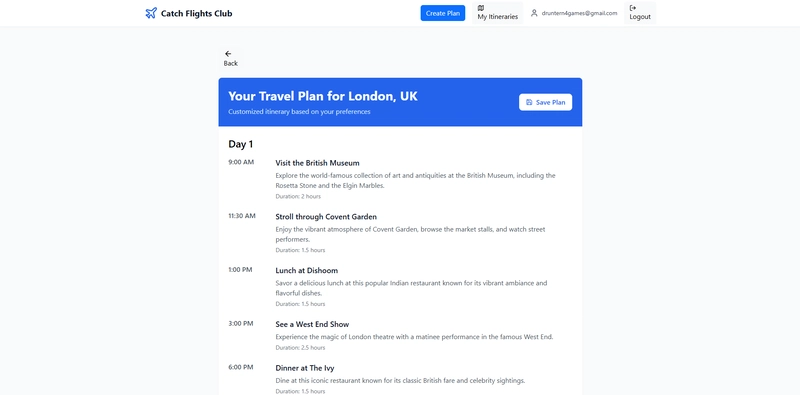
I built a webapp to generate an itinerary for a city, allowing the user to specify a few criteria such as type of activities, length of stay, budget level. This generates a prompt an uses AI to generate the itinerary. It then displays it to the user. On the free version the user can only see the first day, but if the user subscribes, they have access to the full itinerary
Demo
URL:
https://kendo-react.d1xy6umfi4p6kx.amplifyapp.com/
Calendar to allow users to think about when they want to travel

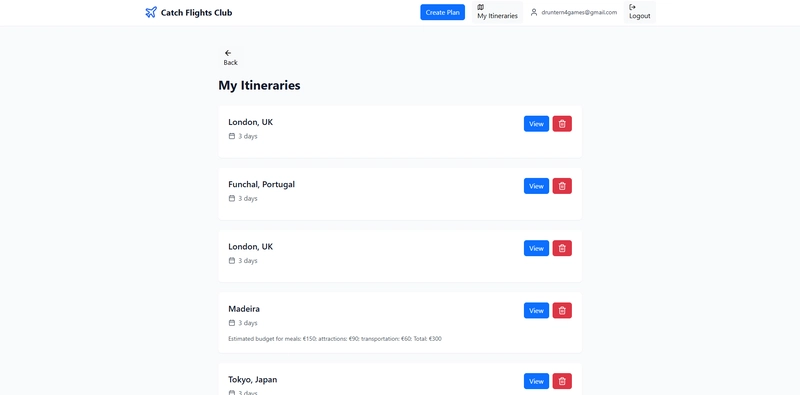
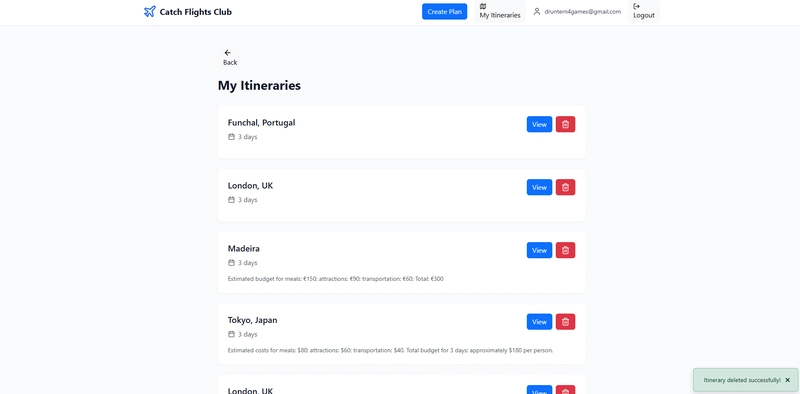
And see it on My Itinerary page

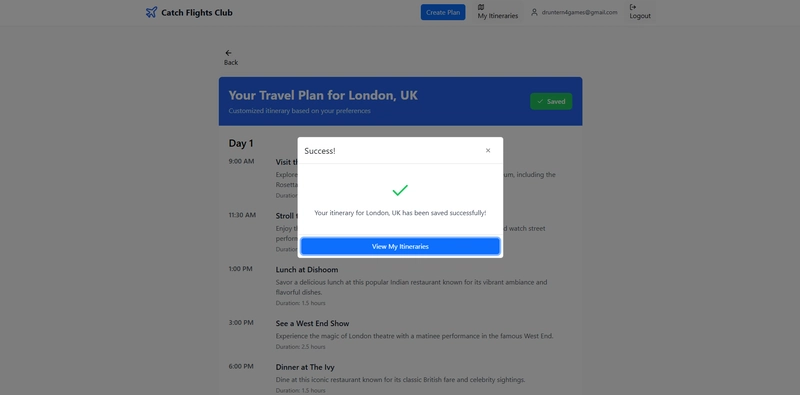
Notifications are used to give user feedback

UI Repo URL:
https://github.com/Druntern/catchflights/tree/main
KendoReact Experience
In this project, I utilized several components from the KendoReact library to build a smooth and interactive user interface. Here's a breakdown of the components I used:
From @progress/kendo-react-inputs:
NumericTextBox: Used for the number of days input. It’s configured with properties like value, onChange, min, max, and required to handle the user's input dynamically and ensure validation.
From @progress/kendo-react-buttons:
Button: Used for activity toggles and the submit button. The button is configured with props such as type, togglable, selected, onClick, and themeColor to handle user interaction and state changes.
ButtonGroup: Imported but not currently used in the project.
From @progress/kendo-react-dropdowns:
DropDownList: Used for selecting the destination, budget level, and travel style. It is configured with props such as data, value, onChange, textField, dataItemKey, and defaultItem to manage the selections dynamically.
From @progress/kendo-react-layout:
GridLayout: Used for organizing the activity buttons in a grid format. It is configured with properties like cols and gap to define the number of columns and the space between grid items.
GridLayoutItem: Wraps each activity button in the grid and is assigned a unique key for efficient rendering.
From @progress/kendo-react-indicators:
Loading: Used to display a loading spinner while the itinerary is being generated. It provides the user with feedback during processing.
From @progress/kendo-react-notifications:
Notifications: Used to give feedback to the user, such as successful itinerary generation or error messages. Notifications are essential for keeping the user informed about the status of their actions.
From @progress/kendo-react-dialogs:
Dialogs: Used for confirmation messages and displaying important information. Dialogs allow the user to interact with the app in a more controlled and focused manner.
Each of these components was carefully chosen to meet the app's functional requirements, and I leveraged their specific props and event handlers to ensure smooth user interactions and an intuitive experience. The KendoReact components significantly reduced development time and helped me maintain a consistent, polished UI throughout the project.
Aim to Impress
To make the itinerary generation dynamic and personalized, I integrated GenAI technology into the project. By utilizing AI-powered prompts, the app takes the user's specified criteria (such as destination, travel style, budget level, and number of days) and uses a custom-built AI model to generate a tailored travel itinerary.
The AI analyzes the user inputs, processes them with context-specific rules, and creates an itinerary that matches their preferences. This personalized approach allows users to receive a unique travel plan based on their inputs, making the experience much more engaging and meaningful.
Hope you like it!
Henrique Mendes (https://www.linkedin.com/in/hemendes/)
This content originally appeared on DEV Community and was authored by Henrique Mendes
Henrique Mendes | Sciencx (2025-03-19T00:22:52+00:00) Itinerary Generator for KendoReact challenge. Retrieved from https://www.scien.cx/2025/03/19/itinerary-generator-for-kendoreact-challenge/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.