This content originally appeared on DEV Community and was authored by mrLuisFer
¿Que es EsLint?
ESLint es una herramienta de código abierto enfocada en el proceso de "lintig" para javascript (o más correctamente para ECMAScript)
ESLint es la herramienta predominante para la tarea de "limpiar" código javascript tanto en el servidor (node.js) como en el navegador
Bueno, ESLint es una herramienta de "linting", por lo que te puede ayudar a:
- Mostrarte errores de sintaxis.
- Mostrarte errores cuando no se siguen buenas prácticas.
- Proveer sugerencias para mejorar tu código.
- Mantener un estilo consistente en tu código o reforzar reglas internas de tu propio equipo.
¿Que es Prettier?
Es una herramienta para formatear el código, tiene soporte para HMTL, CSS, JavaScript, JSX, TypeScript, GraphQL, etc.
Se encarga de garantizar que el código se ajuste a un estilo consistente de manera automática. Para ello, analiza el código y lo re-escribe cada vez que se ejecuta.
¿Que es VScode?
Es un editor de código multiplataforma, totalmente gratis desarrollado por Microsoft
Incluye soporte para la depuración, control integrado de Git, resaltado de sintaxis, finalización inteligente de código, fragmentos y refactorización de código.
También es personalizable, por lo que los usuarios pueden cambiar el tema del editor, los atajos de teclado y las preferencias.
Configuración:
Ahora configuraremos las dependencias que necesitaremos, lo primero es crear nuestro proyecto utilizando
# Inicializa un proyecto utilizando npm para instalar paquetes
npm init --yes
# ó
npm init -y
Después de eso instalaremos las dependencias necesarias para empezar a configurar Eslint y Prettier
# --sabe-dev Guarda las dependencia en forma de desarrollo
npm install --save-dev eslint prettier eslint-config-prettier
eslint-plugin-prettier
EsLint
La forma de configurar esLint es creando un archivo de configuración el cual podemos crear o podemos utilizar un comando para crear este archivo según nuestras necesidades:
# .eslintrc.js
module.exports = {
extends: [
'eslint:recommended',
'plugin:prettier/recommended'
],
rules: {
'prettier/prettier': 'warn',
},
};
De esta manera será ESLint el que se encargará de ejecutar Prettier.
O podemos utilizar el siguiente comando que nos mostrara unos pasos para tener pre configurado nuestro archivo de EsLint
# Crea el archivo eslint
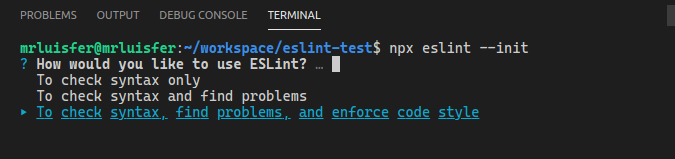
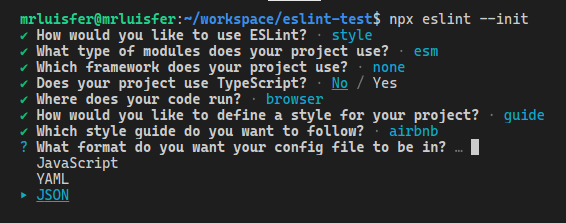
npx eslint --init
Nos mostrara una pequeña serie de pasos para crear nuestro archivo de EsLint:
Primero seleccionaremos como queremos usar EsLint, si solo para revisar la sintaxis, encontrar problemas o forzar un estilo del codigo
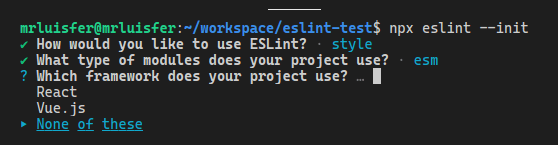
Ahora seleccionaremos el tipo de módulos queremos usar, si utilizar import o require
Ahora podemos seleccionar el Framework que utilizaremos en nuestro proyecto, si React, VueJs o Vanilla Javascript
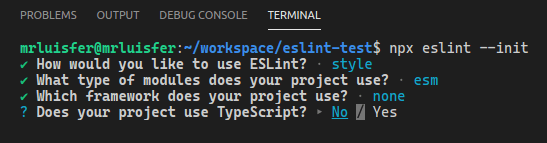
También podemos seleccionar si queremos o estamos utilizando TypeScript
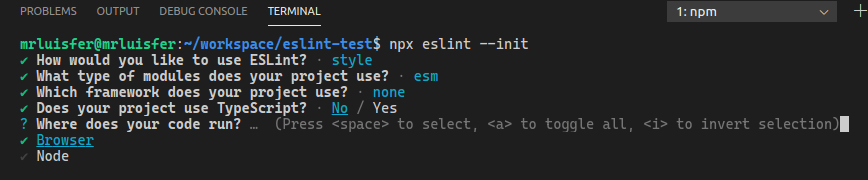
Y ahora podemos seleccionar el tipo de Enviroment o Entorno para la ejecución de nuestro proyecto si en el Navegador o entorno de NodeJs
Y ahora una parte un tanto importante.
Podemos utilizar una guía de estilo ya definida, inspeccionar nuestros archivos JavaScript, etc
En este caso utilizaremos una style guide ya definida
Ahora puedes seleccionar que guía de estilo quieres utilizar en tu proyecto, siendo estas las mas populares, están muy bien construidas y con buenas configuraciones
Note:
Si estas utilizando React, una recomendación es utilizar la guía de Airbnb
Seleccionaremos el formato que queremos utilizar para nuestro archivo de configuración.
Esto es basado en gustos o preferencias de cada proyecto, en este caso utilizaremos JSON pero cualquier otro formato funciona de la misma manera
Después de estas opciones comprobara las dependencias necesarias, y si no están te mostrara que puedes instalar las dependencias necesarias dependiendo de la configuración antes hecha, y las colocara como dependencia de desarrollo.
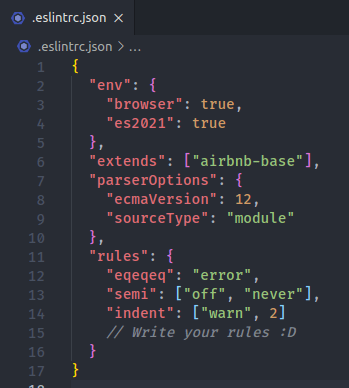
Con esto tendremos nuestro archivo .eslintrc.json
Prettier
Ahora configuremos Prettier, en la misma documentacion se ha recomendado usar un diferentes formatos como JSON, YAML, TOML y JS
En este ejemplo usaremos JSON que es lo mas sencillo para empezar a configurar
Entonces crearemos un archivo .prettierrc y dentro del archivo colocaremos las opciones que necesitamos en nuestro proyecto
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Si tenemos un archivo especifico que queremos o no formatear, por ejemplo los archivos de Test
Podemos colocar en expresiones regulares, que se ignore todos los archivos con cierta extensión
Inclusive dentro de cada cierto archivo puedes colocar ciertas opciones especificas
{
"semi": false,
"overrides": [
{
"files": "*.test.js",
"options": {
"semi": true,"tabWidth": 2
}
},
{
"files": ["*.html", "legacy/**/*.js"],
"options": {
"tabWidth": 4
}
}
]
}
Ahora dentro de nuestro archivo de configuración podemos crear diferentes reglas las cuales ayudaran a dar un mejor estilo a nuestro código o para seguir buenas practicas
Scripts
Con todo listo podemos crear scripts lo cual nos ayudara a automatizar el "linteo" o formatear nuestros archivos simplemente con un comando
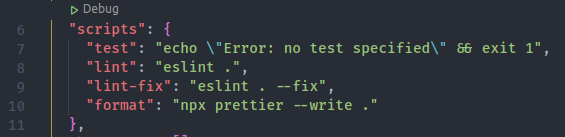
Dentro de nuestro package.json vamos a la sección de scripts, tendremos uno llamado "test" que no utilizaremos por el momento, o si ya tienes mas scripts en tu proyecto, simplemente agrega una coma y puedes colocar estas 3 opciones que explicaremos cada una de sus funciones
Lint
Ejecuta eslint para "lintear" y revisar la sintaxis de todos nuestros archivos en nuestro proyecto-
Lint-fix
Ejecuta eslint con el flag —fix que hace que si encuentra un estilo que no se sigue una regla la cual causa un conflicto con eslint, la corrige
-
Format
Ejecuta Prettier para formatear todos nuestros archivos
Ahora solo ejecuta npm nombreDelComando
npm run lint
npm run lint-fix
npm run format
VScode
Si estas utilizando el editor de código Visual Studio Code o VScode
Puedes integrar EsLint y Prettier dentro del mismo editor utilizando las extensiones con el mismo nombre:
Probablemente te aparezca con la palabra Install le darás click ahí para instalarlas
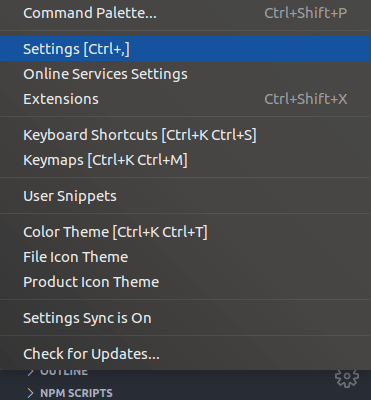
Después de que estén instaladas, nos iremos a la configuración de Visual Studio Code
Puedes presionar el shortcut ctrl + , o en la esquina inferior donde hay un símbolo de una tuerca, darás click y darás en settings
Te saldrá una ventana nueva, y arriba a la derecha estará un símbolo o icono el cual debes presionar para abrir la configuración en formato JSON ya que así es como se configura VScode
Y agregaremos estas configuraciones básicas para tener funcionando las extensiones de Eslint y Prettier en nuestro editor sin necesidad de crear los archivos, lo cual es mas recomendable utilizar en proyectos con mas personas ya que cada desarrollador y desarrolladora tiene su propia configuración
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
También podemos definir estilos en nuestra configuración para un lenguaje especifico:
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.tabSize": 2
},
"[python]": {
"editor.tabSize": 4
},
Y con esto tendremos listo nuestra integración de eslint y prettier en vscode :D
This content originally appeared on DEV Community and was authored by mrLuisFer
mrLuisFer | Sciencx (2021-05-04T00:19:06+00:00) Configurar EsLint, Prettier junto con VScode. Retrieved from https://www.scien.cx/2021/05/04/configurar-eslint-prettier-junto-con-vscode/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.