This content originally appeared on DEV Community and was authored by Attentive Aryan
What is this?
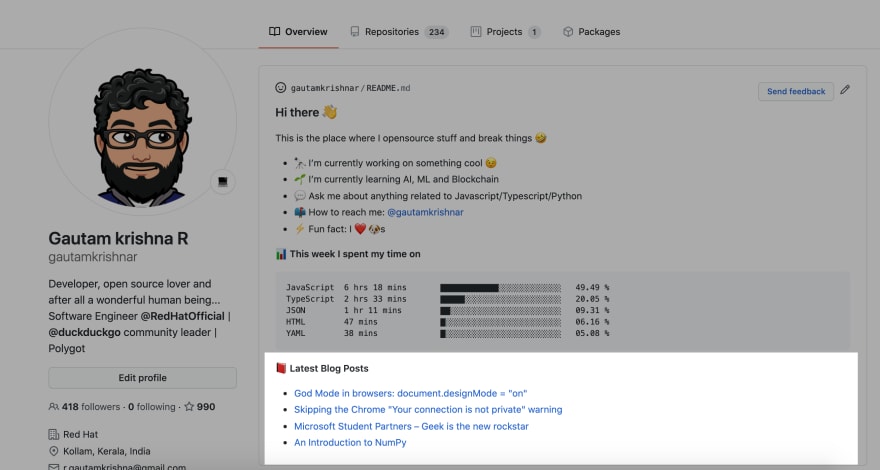
Want to show dynamic posts that update with the posts that you right on dev.to? This post is going to share a simple yet easy way to add dev.to posts dynamically to your github profile. Here is a example as well:
How to use?
- Leave some reactions to this repository ?
- Create a repository with the same name as your username
For example if my username is AttentiveAryan the repo will be AttentiveAryan/AttentiveAryan

- Create a readme.md file
<h1 align="center">Hi ??, I'm Aryan Gupta</h1>
<h3 align="center">A passionate learner from India</h3>
<p align="center"> <a href="https://twitter.com/attentivearyan"
target="blank"><img
src="https://img.shields.io/twitter/follow/attentivearyan?
logo=twitter&style=for-the-badge" alt="attentivearyan" /></a>
</p>
- ? I’m currently working on [learning html & css](https://freecodecamp.org/)
- ? All of my projects are available at [attentivearyan.github.io](https://attentivearyan.github.io)
- ? I regularly write articles on [attentivearyan.github.io/blog/](https://attentivearyan.github.io/blog/)
- ? How to reach me **attentivearyan@gmail.com**
- ? Know about my experiences [attentivearyan.github.io/resume/](https://attentivearyan.github.io/resume/)
### Blogs posts
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
Make sure to include the comment tag cause the post will be placed in this
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
- Now let us come to the logic, We are going to use blog-post-workflow action:
gautamkrishnar / blog-post-workflow
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
- For that create a file in
.github/workflows/calledblog-post-workflow.yml
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
- cron: '0 * * * *' # Runs every hour, on the hour
workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the Github Actions Workflow page directly
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
feed_list: "https://dev.to/feed/{username}"
Replace {username} with your username
- Check the repo for more configuration options:
gautamkrishnar / blog-post-workflow
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
Blog post workflow
How to use
- Star this repo ?
- Go to your repository
- Add the following section to your README.md file, you can give whatever title you want. Just make sure that you use
<!-- BLOG-POST-LIST:START --><!-- BLOG-POST-LIST:END -->in your readme. The workflow will replace this comment with the actual blog post list:
# Blog posts <!-- BLOG-POST-LIST:START --> <!-- BLOG-POST-LIST:END -->
- Create a folder named
.githuband create aworkflowsfolder inside it if it doesn't exist. - Create a new file named
blog-post-workflow.ymlwith the following contents inside the workflows folder:
name: Latest blog post workflow on schedule: # Run workflow automatically - cron: '0 * * * *' # Runs every hour, on the hour workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the Github Actions Workflow page directly jobs: update-readme-with-blog:
…
Happy Coding! If you face any issues comment here down below! Make sure to link your profile repo once you're done!
Thanks to @krishdevdb for this article
This content originally appeared on DEV Community and was authored by Attentive Aryan
Attentive Aryan | Sciencx (2021-05-14T03:39:59+00:00) Dynamic Dev.to Blog Posts On GitHub. Retrieved from https://www.scien.cx/2021/05/14/dynamic-dev-to-blog-posts-on-github/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.