This content originally appeared on DEV Community and was authored by Jan Doubek
TL;DR: Visual Studio Code is great and I highly recommend it to every developer (not only for Visual Studio classic users). If you're interested in why I actually think it's great, read on!
I'm a long-term user of Visual Studio. In fact, I've been extensively using it in my jobs since the Visual Studio 6.0 release. A really long time. And I must admit that I'm more than aware of its shortcomings - slow startup times, slow project load times, occasional crashes, to name a few.
Just recently I got introduced to Visual Studio Code. Not for my day-to-day job, but mostly for side projects. And I must say I fell in love with it. Its simplicity yet great extensibility and power make it perfect for quickly setting up and developing sample projects, tutorials, and, naturally, production applications too.
Visual Studio Code is perfect for quickly setting up and developing sample projects, tutorials, and, naturally, production applications too.
Let me share with you 5 features of Visual Studio Code, which I enjoy the most and which I honestly hope were present in the classic Visual Studio too.
1. Visual Studio Code is blazing fast
Speed is by far the greatest quality of Visual Studio Code. The speed of almost anything that you can do with it, such as:
- Application startup
- Opening a workspace/folder
- Creating new files
- Using the code editor
- Installing and updating extensions
- GIT operations
And the list could go on.
The startup speed and folder opening speed are definitely the most important for me, as I'm mostly using Visual Studio Code for smaller projects, which I need to bring up (and close) quickly. Quick code/build/debug process turnaround is also a crucial factor in my daily activities.
2. No cumbersome projects, just Folders
What? There are no projects in Visual Studio code? At first, I felt a little bit lost. As a long-term user of Visual Studio, I've been dealing with a myriad of different types and versions of projects.
But then I got it - Visual Studio Code is primarily a code editor! What that means is that you just need a way of opening files and organizing them somehow. And since that organization is most of the time already present in the form of OS folders, the actual projects are redundant. As simple as that!
Visual Studio Code is primarily a code editor.
Well, to be fair, Visual Studio classic projects are used for more than just organizing files (in fact, in the latest Visual Studio versions, some project types do not store file lists anymore). Project files also store additional configuration data, task definitions and build info. So where does all this extra configuration exist in Visual Studio Code? The answer is simple - in JSON files:
- Debug/Run configuration is stored inside of
launch.json - Tasks are configured in
tasks.json - Project settings are configured via
settings.json
I think it's a neat solution, especially since some of them (like settings.json) you can create at multiple levels (user, workspace).
3. Powerful Extensions ecosystem
In Visual Studio Code, extensions are an integral part of the code editor. What does that mean?
- Searching for extensions and displaying extension info is fast
- An extension of your choice gets installed very quickly and without the need to restart the editor/IDE!
- You get smart suggestions for extensions that might be suitable for you and your workflow
- There are just a few core extensions included out-of-the-box, which means that the initial installation of Visual Studio Code is quick and does not take up unnecessary disk space
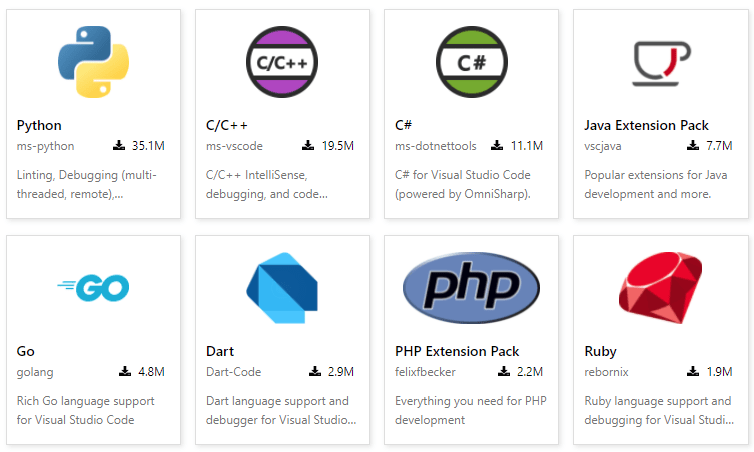
The number of available extensions and the languages/debuggers/tools that these extensions cover is astonishing. Just take a look at the list of eight of the most popular language extensions (screenshot taken on the Visual Studio Code docs Programming Languages page):
And if a suitable extension is not available yet? Just write your own using the Extension API.
4. Integrated Terminal
I've always been a "UI for everything" kind of guy. No wonder - with Visual Studio, you get extensive Tooling, which lets you use a fancy UI/wizard for almost anything, starting with the creation of a file or project and ending with complex build and publishing wizards.
Visual Studio Code takes a different approach. A significant portion of the functionality it offers relies on command line tools. And in order to ensure that the command line tools can be executed in a quick and efficient way, Visual Studio code includes an integrated Terminal.
You can easily bring up a new Terminal using the Ctrl+ ` key combination. You can open multiple terminal windows and easily navigate between them. Visual Studio Code also lets you pick the default shell for your integrated Terminal - PowerShell, bash, etc.
Overall, once you start using the Terminal to execute some common tasks and actions, you quickly realize that it is a much faster and flexible alternative to the static and often outdated UIs and wizards.
5. Snippets
I've discovered Snippets in Visual Studio Code just recently, but I see great value in learning how to use and customize them.
A great example of when Snippets come in handy is with the Django page templates. And, naturally, Snippets can be defined at both global (language) and project levels. Using project-level Snippets lets you create different templates with styles tailored to the needs of each project separately.
If you're interested in discovering more about Snippets, check out the official Snippets in Visual Studio Code page.
Conclusion
Are you a Visual Studio (2019) user and have you not tried Visual Studio Code yet? I highly recommend checking it out. It's worth learning - you can use it for side projects, tutorials, or maybe as a markdown editor for writing blog posts.
What is your favorite Visual Studio Code feature? Share your experience in the comments below!
If you find this post interesting, be sure to check out other posts on my blog mydevtricks.com.
This content originally appeared on DEV Community and was authored by Jan Doubek
Jan Doubek | Sciencx (2021-05-14T12:54:23+00:00) 5 Awesome Visual Studio Code Features. Retrieved from https://www.scien.cx/2021/05/14/5-awesome-visual-studio-code-features/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.