This content originally appeared on DEV Community and was authored by Mohmed Ishak
Anyone can code, but can you code cleanly? In this article, I'll show you my go-to clean coding techniques for better code understanding and folder structure. This applies to any tech stack you work with.
[1] Use A Color Palette
This is one of the best decisions you can make. Using a color palette, not only you'll write cleaner code, you'll also be able to change the entire theme of your app by only changing 6 characters of code (referring to hex code). Let's take a look at a color palette I've used in my React Native project.
// creating and exporting the color palette
export default {
black: "#000",
darkBlue: "#090446",
darkGreen: "#002E27",
green: "#00B14F",
light: "#ede6e6",
medium: "#6e6969",
pink: "#fc5c65",
purple: "#4530B3",
white: "#FFFFFF",
};
// using the palette (default import as colors)
const styles = StyleSheet.create({
foodName: {
color: colors.white,
fontSize: 22,
fontWeight: "bold",
margin: 5,
},
foodPrice: {
color: colors.green,
fontSize: 16,
margin: 5,
},
});
Here, I can change my green color to a different shade and it wouldn't affect any of my other files, but only the main palette. You can take this to the next level by declaring colors such as primary and secondary. Therefore, if your primary color is red, you can just change it to any other color by just changing your palette.
[2] Sort Parameters and Keys Alphabetically
It's just clean, you know it. Here are some examples:
function doSomething(anArgument, anotherArgument, bIsAfterA, cIsAfterB, moreArgument, zIsTheLastAlphabet) {
// do something...
}
container: {
backgroundColor: colors.darkGreen,
borderRadius: 10,
justifyContent: "space-around",
margin: 10,
padding: 10,
width: 180,
height: 180,
},
[3] Don't Be Afraid Of Expressive Naming Even If It's Long
Everyone talks about writing short and concise codes, and that's important but for naming variables and functions, it can be the exception sometimes. Let's take a look at an example:
const handlePress = () => {
// do something...
}
const handlePress2 = () => {
// do something...
}
const handlePress3 = () => {
// do something...
}
The naming in code snippet above can be preferred if your application is small, but for large-scale projects especially in a company, the codebase is super huge and a whole lot of engineers work on that and the last thing you want to do during a stressful day is to read a poorly written codebase and trying to figure out what it does. Here's a better naming for the above functions:
const handlePressAddButton = () => {
// do something...
}
const handlePressCrossButton = () => {
// do something...
}
const handlePressCircularView = () => {
// do something...
}
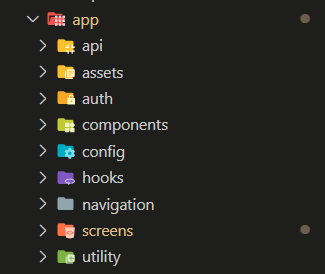
[4] Create A Super Extensible Directory Structure Even If Your Project Is Small
This is probably the most important point in this article. In my opinion, creating an extensible project structure is easy. All you need to do it to Google it for the tech stack you use. It'll help you in every way possible during development including making you happy with your work. Here's a screenshot of one of my project structures (which I learned from a course).
[5] Create Small, Reusable, Extensible Components
Here's an example of reusable component in React:
function Text({ children, style, ...otherProps }) {
return (
<h1 style={[styles.myCustomStyle, style]} {...otherProps}>
{children}
</h1>
);
}
Here, the h1 tag is already complete on it's own with default styles. All you need to do is to use it in your app. However, due to the REST parameter as the last parameter, now the Text component may or may not have additional properties as per your wish. Not only that, the component's style is made to be in a way that is complete by itself, but also can be extended/overridden (style parameter). Using reusable components will always speed up your development time.
This content originally appeared on DEV Community and was authored by Mohmed Ishak
Mohmed Ishak | Sciencx (2021-05-22T19:23:00+00:00) The Art Of Writing Clean Code: My 5 Go-To Tricks.. Retrieved from https://www.scien.cx/2021/05/22/the-art-of-writing-clean-code-my-5-go-to-tricks/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.