This content originally appeared on Scott Vinkle - Blog and was authored by Scott Vinkle
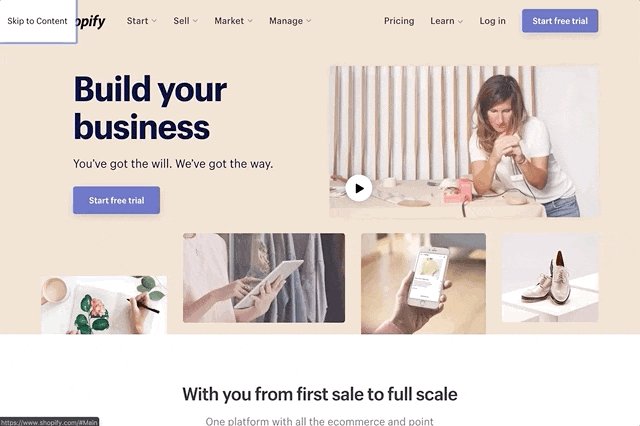
Imagine only having a keyboard available to navigate the web. You're on a site, doing some research for a topic of interest, and every time you load a new page, you have to Tab your way through the same content over and over.
The header with a mega-nav dropdown which opens on keyboard focus, a search form, a left side content area… what a headache! If only there were some way to skip all of this repeated content to get to what you actually want; the main content of the page.
The skip link
Enter the skip link. The skip link is a link which is typically found at the very top of the HTML document, the first thing available when using a keyboard. Its purpose is to solve the issues described above; skip/jump/ollie over the repeated content areas in order to set keyboard focus onto the main body content. This way, keyboard-only users have a mechanism to go directly to the main content.

Skip link requirements
There are specific requirements in order to create a skip link:
- Implement as a valid link with an
hrefattribute - Set the value of the
hrefattribute to match theidof the element which will receive keyboard focus - Add the
visuallyhiddenCSS class in order to hide the link visually - Add the
focusableCSS class in order to show the link when it receives focus (this helps sighted keyboard-only users know where they currently are in the document) - Place the link as the first item at the top of the HTML document
The code should look something like this:
<body>
<a href="#" class="visuallyhidden focusable">Skip to content</a>
<!-- ... -->
</body>
With the skip link in place and ready to go, the last requirement is providing a place for the link to anchor to; what do we set as the link's href value?
Skip to where?
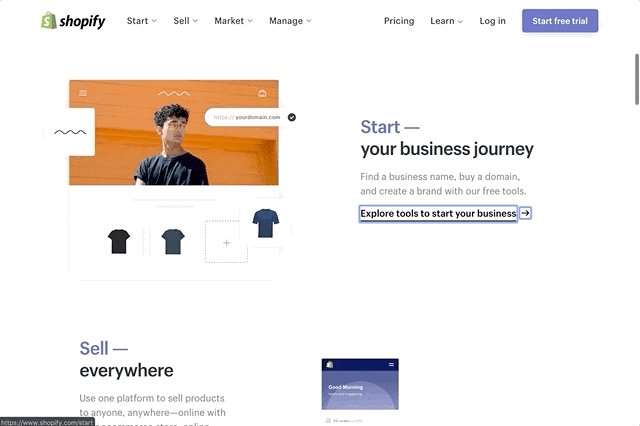
The other part of creating a skip link is to send keyboard focus to somewhere useful. Remember, the purpose of the link is to skip over repeated content in order to provide quick access to the main content area.
Typically, when the link is activated, the focus will be sent to an element such as the main element container or perhaps a heading element. These elements are not able to receive keyboard focus by default so, in order to accomplish this, the tabindex attribute needs to be added to the element. Specifying a value of -1 will allow the element to receive focus, but will not be available in the natural tab order when navigating around the page using the keyboard.
With this in place, activating the skip link will bring keyboard focus from the very top of the document, past all the repeated content, and directly to the main element. From this point, the user is able to Tab forward and consume the primary content of the page.
The final code should look something like this:
<a href="#main" class="visuallyhidden focusable">Skip to content</a>
<!-- ... -->
<main id="main" tabindex="-1">
<!-- ... -->
</main>
Give it a shot using only your keyboard. If the link appears on focus and shifts to the main element, you're good to go!
WCAG success criteria
This comes back to 2.4.1 Bypass Blocks which states:
"A mechanism is available to bypass blocks of content that are repeated on multiple Web pages."
Resources:
This content originally appeared on Scott Vinkle - Blog and was authored by Scott Vinkle
Scott Vinkle | Sciencx (2018-10-27T12:57:00+00:00) What’s a Skip Link?. Retrieved from https://www.scien.cx/2018/10/27/whats-a-skip-link/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
