This content originally appeared on DEV Community and was authored by Coderslang: Become a Software Engineer
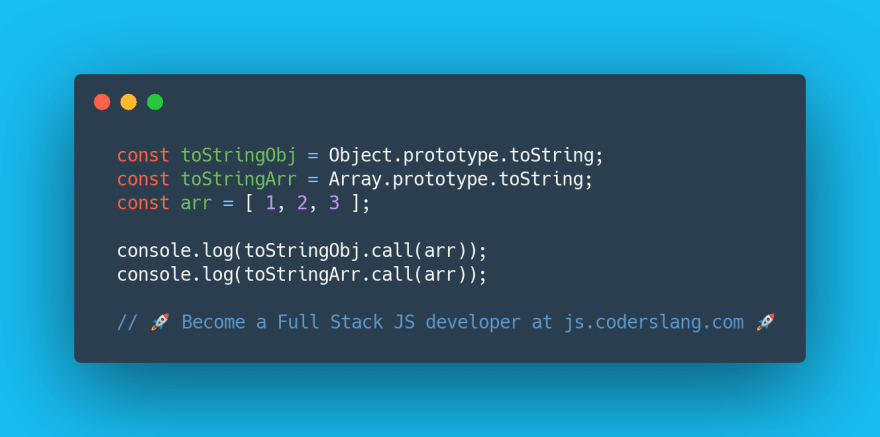
What's the difference between Object.toString and Array.toString in JavaScript? What’s the output?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
A regular behavior of the JavaScript function Object.prototype.toString in a browser — is a string that looks like [object "TYPE"]. The part "TYPE" is substituted with the type of the Object that toString is called on. In our case, it's Array.
console.log(toStringObj.call(arr)); // [object Array]
In the second instance, we call toString from Array. It’s not the same function as it overrides the standard implementation of Object.prototype.toString.
Array.prototype.toString returns a string that consists of all the array elements separated with commas.
console.log(toStringArr.call(arr)); // 1,2,3
ANSWER: 2 strings will appear on the screen:
[object Array]
1,2,3
This content originally appeared on DEV Community and was authored by Coderslang: Become a Software Engineer
Coderslang: Become a Software Engineer | Sciencx (2021-05-28T12:49:22+00:00) JavaScript Interview Question #43: Object.toString vs Array.toString. Retrieved from https://www.scien.cx/2021/05/28/javascript-interview-question-43-object-tostring-vs-array-tostring/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.