This content originally appeared on Dave Ceddia and was authored by Dave Ceddia
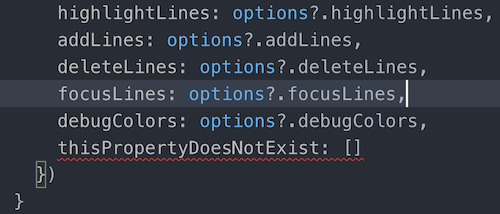
Here’s a quick tip. Did you know you can change the color of VSCode’s error/warning squiggles? I’m talking about these things that underline syntax and linter errors:

You can change the color of these squiggles with a few lines of config added to settings.json.
To open VSCode’s settings file:
- On Mac, click Code > Preferences > Settings (or press
Command+,) - On Windows, click File > Preferences > Settings
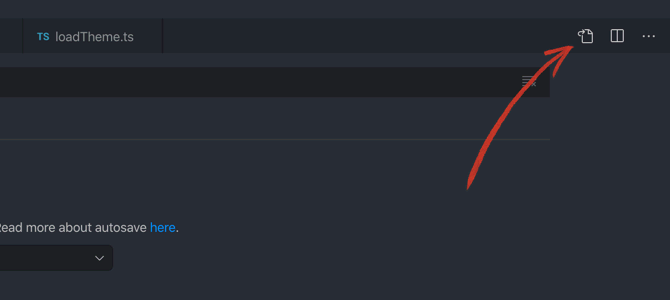
And then you’ll probably need to click this tiny button in the upper-right to open the actual JSON file:

Then, inside the braces, paste this code. I put mine at the bottom. (make sure to add a comma to keep the JSON valid – either before or after this new block)
"workbench.colorCustomizations": {
/* error squiggles */
"editorError.foreground": "#6060ff",
/* warning squggles */
"editorWarning.foreground": "#ffc400",
/* info squiggles */
"editorInfo.foreground": "#35ffab"
}For reference, here are the VSCode docs where I got these properties from. There are about a bajillion (precise number, I counted) color-related properties you can customize.
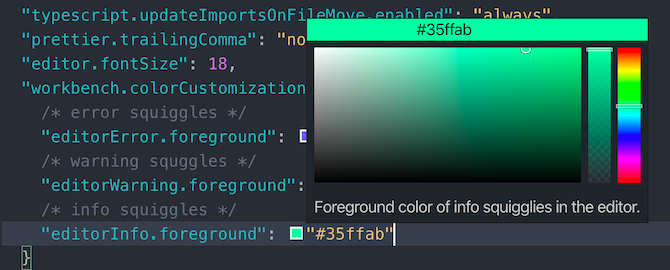
To help with visualizing the color hex code, VSCode shows the little colored boxes next to each color. But even better, it’ll pop open a color picker if you hover your mouse over one of the color values (hover over the string itself, not the colored box).

Pick whatever colors you want, and if you want to leave something as the default, remove that line.
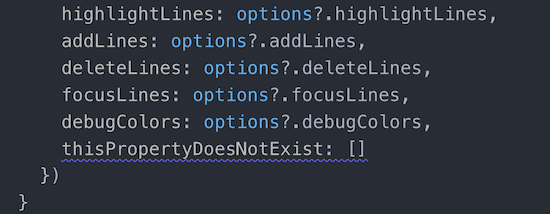
And with that, you’ve got custom-colored error underlines:

Enjoy!
Customize the Color of VSCode's Error Underline Squiggles was originally published by Dave Ceddia at Dave Ceddia on August 12, 2020.
This content originally appeared on Dave Ceddia and was authored by Dave Ceddia
Dave Ceddia | Sciencx (2020-08-12T11:25:30+00:00) Customize the Color of VSCode’s Error Underline Squiggles. Retrieved from https://www.scien.cx/2020/08/12/customize-the-color-of-vscodes-error-underline-squiggles/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
