This content originally appeared on DEV Community and was authored by Przemyslaw Michalak
Hi everyone. This article is an addition to the one I wrote previously, which can be found here. To make it short, I developed the first front-end Studio that uses HTML, CSS, and plain JS to create reactive web apps and allows to export code to JSX powered by SolidJS. Today, I want to show you how exported code looks, works and performs outside of the Studio. You can watch the video showcasing everything from this blog just here:
Example code
I used our website as an example code exported from the Studio. The reason is simple. You can always confirm everything you will see on YouTube or read in this blog.
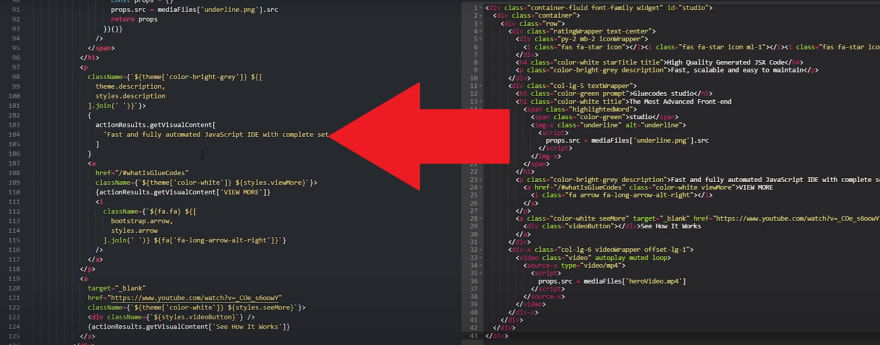
HTML to JSX
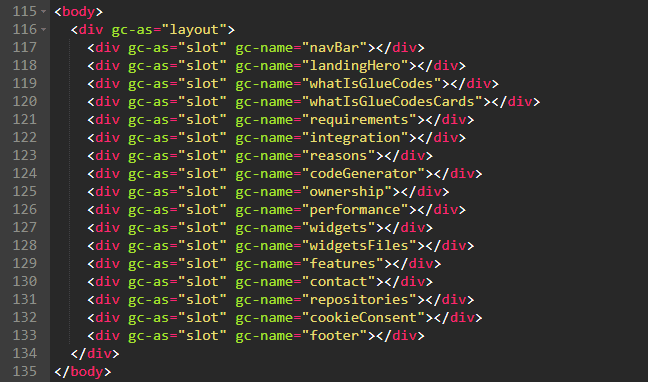
As I mentioned before in order to develop reactive web apps in GlueCodes Studio all you need to know is HTML, CSS and plain JS. The tool will take care of the rest by generating code to JSX. We are constantly improving the exported code to make it easier to read and scale outside of the Studio if necessary. So you can still deliver web apps to your clients who want to scale project later on without our tool.
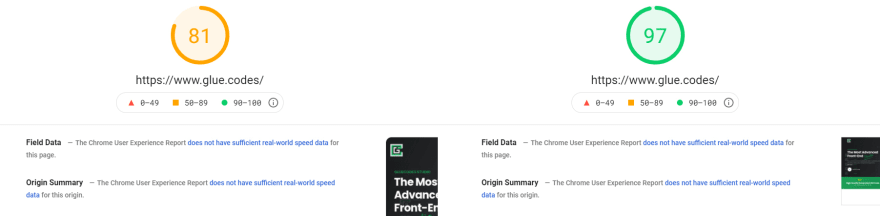
How fast is the end product?
Short answer - extremely. Obviously, still, a lot depends on the developer that is using the Studio exactly the same way as it would while using React or Angular. But Studio makes creating fast web apps significantly easier in a shorter amount of time. The exported code is not only well organised and can be minified, but you can also generate prerenders that will be displayed on the end user screen before JavaScript will be downloaded and injected to the browser. Our website, for example, scores around 80% on mobile in Google Insights and the tool points images (their size and format) as the main problem. We score over 95% on desktop devices. So I think that is a pretty 'decent' score for a tool that is still in Beta.
You can try out the Studio for free here:
https://www.glue.codes
And subscribe to our channel on YT:
https://www.youtube.com/channel/UCDtO8rCRAYyzM6pRXy39__A
This content originally appeared on DEV Community and was authored by Przemyslaw Michalak
Przemyslaw Michalak | Sciencx (2021-06-03T18:22:28+00:00) Let’s extract some juice – getting 90+ in Google Insights tool. Retrieved from https://www.scien.cx/2021/06/03/lets-extract-some-juice-getting-90-in-google-insights-tool/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.