This content originally appeared on DEV Community and was authored by Abdur-Rahman
In the last articles 1 and 2, we setup our project and did a little chit-chat about what was actually happening. But now, let's start writing code. In this project, we will be making a counter that has a button to increase the count and another to decrease the count.
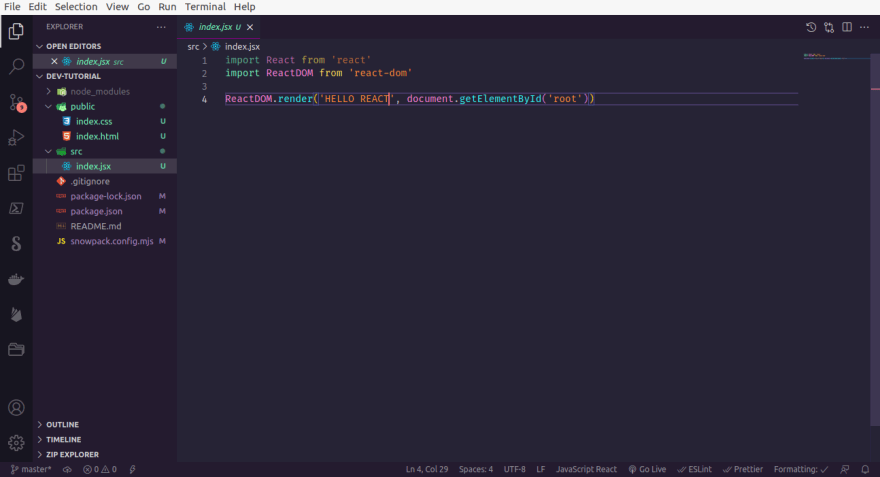
Open your VS Code or any text editor you use, and let's navigate to our index.jsx, this is where all action will be taking place. For now, let's leave index.html and index.css alone.

Let's explain this code we wrote above. On the 1st line, we imported React library from our node_modules folder (you can head there yourself, and you will see a folder named react), this is necessary and will be imported on every page we write some React code. On the 2nd line, we imported React-DOM into the file, this is necessary in our entry-level file only (in our case, index.jsx), and we will use it to render our page.
Rendering is simply the act of showing what we wrote in our React file on the browser.
On the 4th line, I called the render() function to give us our webpage. This method takes 2 parameters, the first is what to render, and the second is where to render. We chose to render Hello React and to render it in the <div> element with id: root.

Let's edit our code, in the last article I mentioned that you needed to understand modules in JavaScript, this is because we will be using them here. It's possible for us to write our code below line 2 and just render it at the end, but what if it's a site? full of pages and several links? Our code will be long and that's inconvenient.
Instead, let's split our code into modules or different files and render them in the index.jsx. To start off, let's create a new file called App.jsx

That's the first thing, now I want you to import 'React' from it's module (no answers shown yet, refer above for a hint). Let's create a component.
What's a component?: A component can be defined simply as a JavaScript function or class that holds some JSX code (could be a simple header to a HTML page) and is used elsewhere. And that brings us to an advantage of React over pure HTML, and that's re-usability. Imagine we have a tic-tac-toe game. In HTML, we will have to write a separate code for each of the 9 squares and what will happen if clicked. In React, we can simply just write the code for a square and reuse it 9 times, hence shorter code and higher level of productivity.
In our App component, let's create a function called App. Can be arrow function or a normal function, doesn't matter.
Our function will have a return method in it, Let's create a <div> tag and write 'Hello World' in it. Feel free to add a tag in the <div> and write more things. And this brings up another important rule, your return function can return only one thing, in our case, one <div>.

In our wrong code above, we see errors throughout, and this is due to the ability of React to read our code before runtime and tell us typographical errors in our code.
We can save our code and run npm run start but wait, we can still see 'Hello React'. That's because index.jsx is our entry point and since we haven't linked it to our App.jsx, we still see our old code.
Let's import App.jsx into our index, first we have to export our function App as the default export, And that's shown below

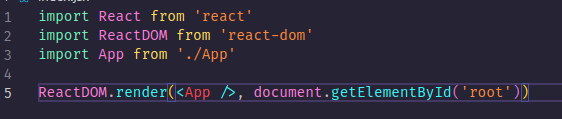
Now that we've done that, our App.jsx can be seen by any file in our project. We still won't see any change yet because we haven't changed our index.jsx, let's import App from App.jsx into our file

We don't need to add .js or .jsx into our file, React automatically handles that (only for JS files, if CSS or other, we add the extension). In our first parameter, let's set our App as the rendered thing. First we remove the ;Hello React' message, then we write what we imported (App) like we are writing HTML (in between the tag symbol, < >). Like below

Allow me to add something here, and that's the fact that any tag without a closing tag e.g <br> tag must have the / at the end i.e <br/>, just typing <br> is wrong. So there we have it, save that and run it.

Voila! We now have hello world written there. In the next article, we will actually start building the counter app and adding CSS. Feel free to add, change or do whatever. If you want a greater challenge, create a new component entirely and import it into the App.jsx, display it from there like we did in index.jsx and keep having fun.
This content originally appeared on DEV Community and was authored by Abdur-Rahman
Abdur-Rahman | Sciencx (2021-06-08T19:43:05+00:00) Let’s Dive into React (Pt. 3). Retrieved from https://www.scien.cx/2021/06/08/lets-dive-into-react-pt-3/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
