This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Hola friends!
Oh well... Let me be honest, my week was very long; I was super low binge-watching Netflix the entire weekend, and the 30+°C here in Berlin didn't help. It was pretty challenging to sit down and write this week's newsletter (but I couldn't break the 24-week streak ?).
I hope you had a better week and are getting ready for the summer. We all deserve it!
Before we jump into web stuff, here's a pupper from my hidden collection. It's just too cute how he leaves the scene. ?
This week's Web Weekly includes:
- GraphQL terms explained
- CSS
overscroll-behavior - Error cause in JavaScript
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
I discovered Nick Wignall's writing recently. Nick is a clinical psychologist, writer, and teacher, and his articles are very relatable and easy to read. In this post, he covers misbeliefs about being confident.
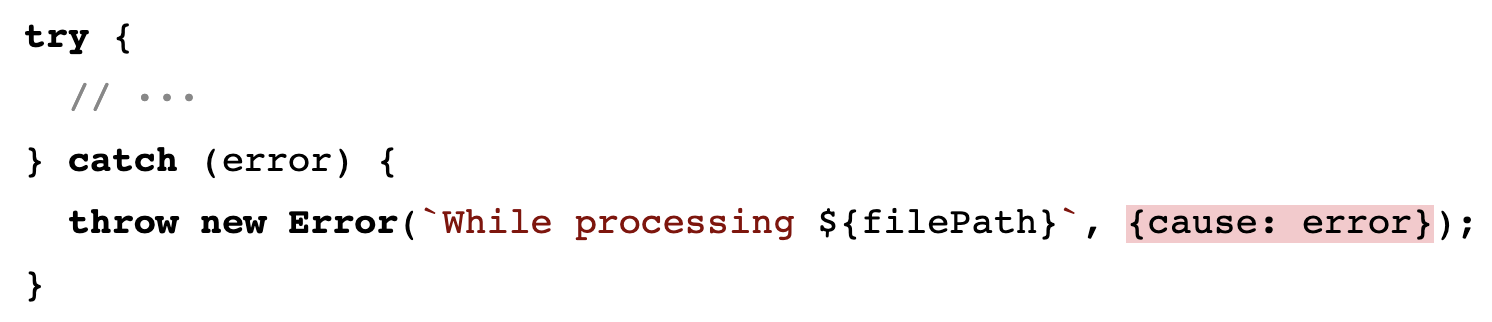
There's a new ECMAScript proposal on its way that will improve error handling and "error wrapping". The error cause proposal (currently on stage 3) allows easier error chaining, and it's a very welcome language edition. Axel covered the proposal on his blog.
And here's another post from Nick Wignall; Nick explains the technique of writing down your worries on paper. I'm constantly worrying about a hundred different things, and I will give this approach a try.
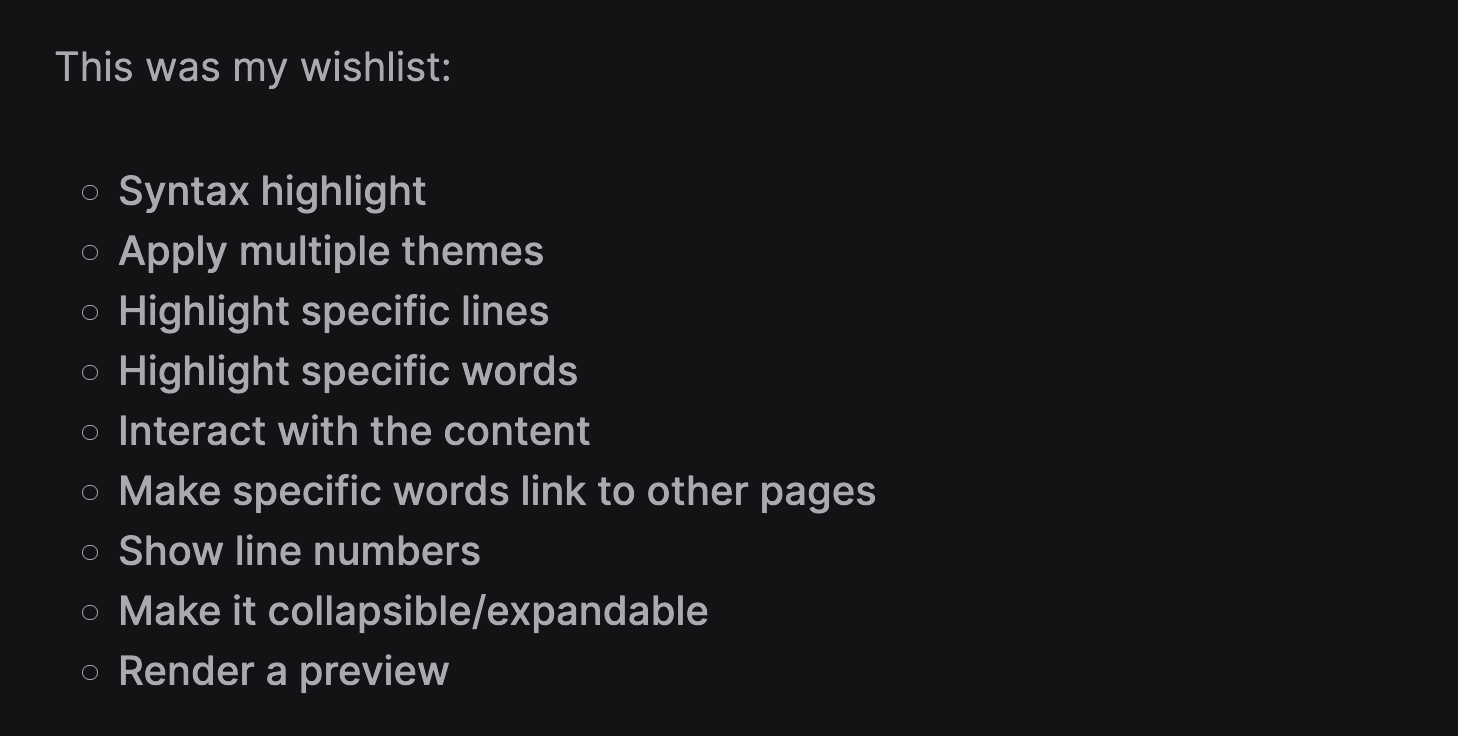
It feels to me like coding blogs are getting more and more interactive. It all started with embedded CodePens, and then Josh Comeau raised the bar with his beautiful embedded article demos.
Pedro Duarte shared how he tackled good-looking and partly interactive code blocks with React and MDX.
Daft Punk announced that they wouldn't continue making music in February this year. Vadim Demedes, a huge fan, built daftpunk.cafe to celebrate their epic tracks.
I love everything about this site: the fact that Vadim built it, the site's style, the hidden YouTube iframes playing the music, ... ? Microsites are just great!
List to Daft Punk on more time
If you know more microsites, send them my way!
The GraphQL jargon is confusing. If you're wondering what fragments, directives, and subscriptions are, this post is for you!
Last week LinkedIn added the ability to add pronouns to their profile pages. Proper use of gender identity terms, including pronouns, is crucial to signal courtesy and acceptance of transgender and nonbinary people. If you have questions on the topic, this guide to gender identity terms will help.
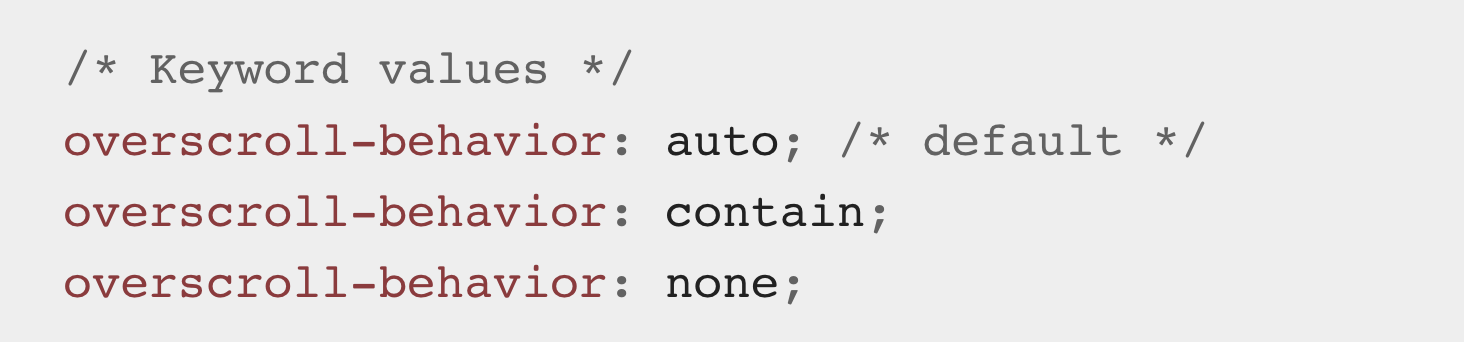
I learned that you can specify the behavior of overscrolling in CSS. Use overscroll-behavior to prevent Chrome's "Pull to refresh" from showing up or scrolling that happens behind an overlay.
Learn about overscroll-beahvior
I discovered Dan Benoni's and Louis-Xavier Lavallee's work a few years ago. They create product case studies that are presented in easy to grasp and entertaining slides. If you're building a product, Dan's and Louis-Xavier's content is worth checking out!
Prateek Surana wrote a nicely nerdy post covering JavaScript performance. He explains that object spread is not always the best idea and offers solutions for making object transformations faster using Object.fromEntries.
Prashil shared an extensive list of newsletters (not only web development related) and included my tiny newsletter.
Thank you so much, Prashil! And thank you all for reading along. ?
- concrete-utopia/utopia – An integrated design and development environment for React.
- lirantal/nodejs-cli-apps-best-practices – The largest Node.js CLI Apps best practices list.
- ibraheemdev/modern-unix – A collection of modern/faster/saner alternatives to common unix commands.
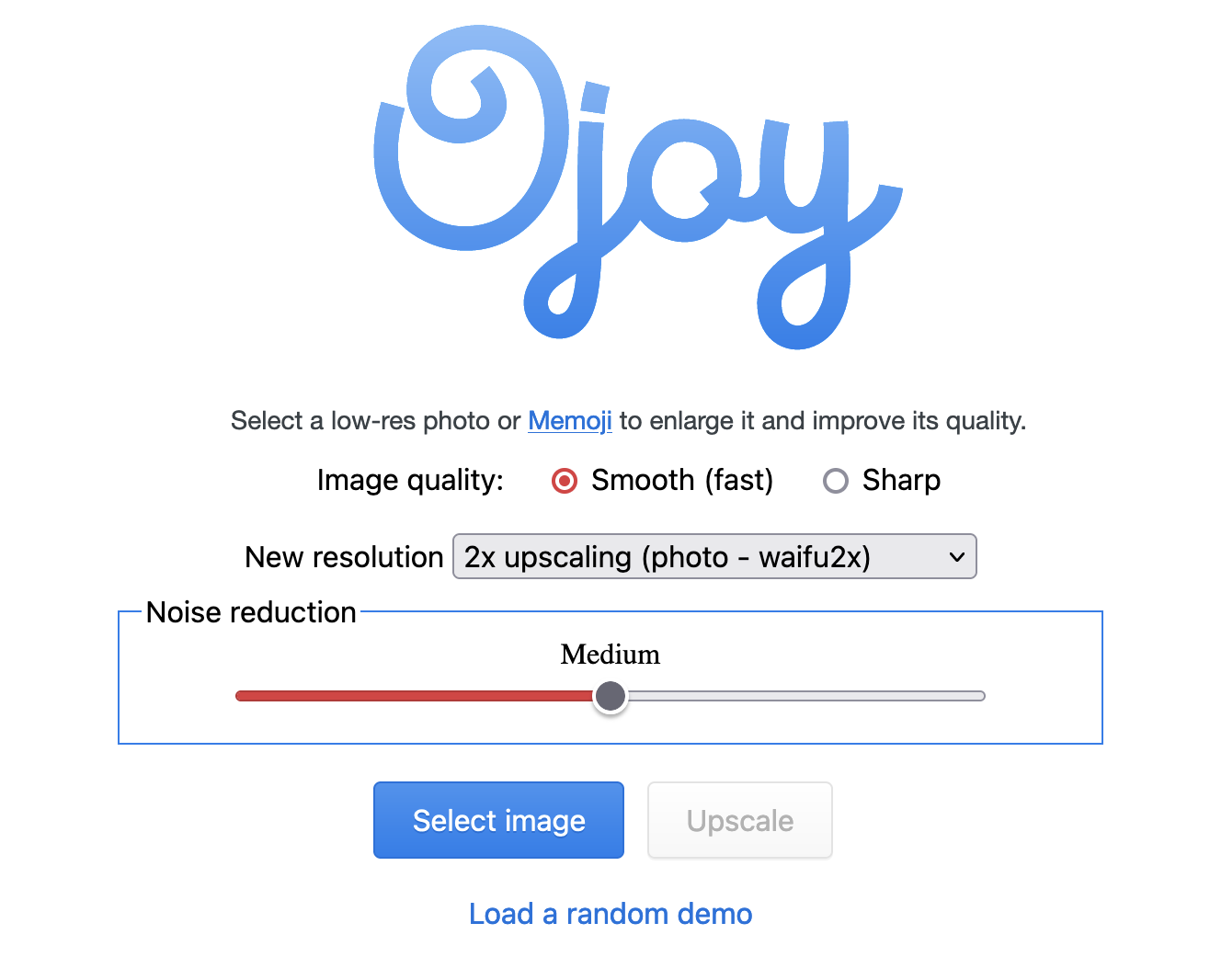
Addy Osmani seems to be on a role. ? Ojoy is a new tool that enlarges images and improves their quality. This tool will come in handy!
This Tweet by David Brady is very true and made me smile. Projects always start super clean and thought through, but then, a few sprints in, they often become the same mess as always.
90% of software development is coming to an agreement on where to make the mess.
I was out for a run, picked a random artist radio, and suddenly a rolling house track was pumping into my ears (In German I'd say "Was'n Brett!"). David Penn's and Ramona Renea's "Stand up" is a perfect running and dancing track. It feels like summer, has a funky voice and melody, and a smoothly rolling baseline!
It's one of those tracks that makes a dance floor go wild!
And that's a wrap for the twenty-fourth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! ?
Stay safe, and I'll talk to you next week! ? ?
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-06-19T22:00:00+00:00) Web Weekly #24 (#blogPost). Retrieved from https://www.scien.cx/2021/06/19/web-weekly-24-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.