This content originally appeared on Bits and Pieces - Medium and was authored by Piumi Liyana Gunawardhana
4 CSS Tips to Optimize Web Vitals in Your Application.

Web Vitals helps you to quickly track and perceive how well your website is doing in terms of performance. Therefore it’s crucial to know how we can improve them.
So, in this article, I will discuss how CSS affects Web Vitals and learn how to optimize them with correct CSS usage.
How CSS Affects Web Vitals
CSS is a render-blocking resource, which means the browser won’t render any processed data until the CSS Object Model (CSSOM) is constructed.
We should keep CSS to a minimum and deliver it as quickly as possible to minimize the application rendering wait time.
So, let’s see how we can use CSS correctly to improve Web Vitals.
1. Minimize Layout Shifts when Inserting content into the DOM
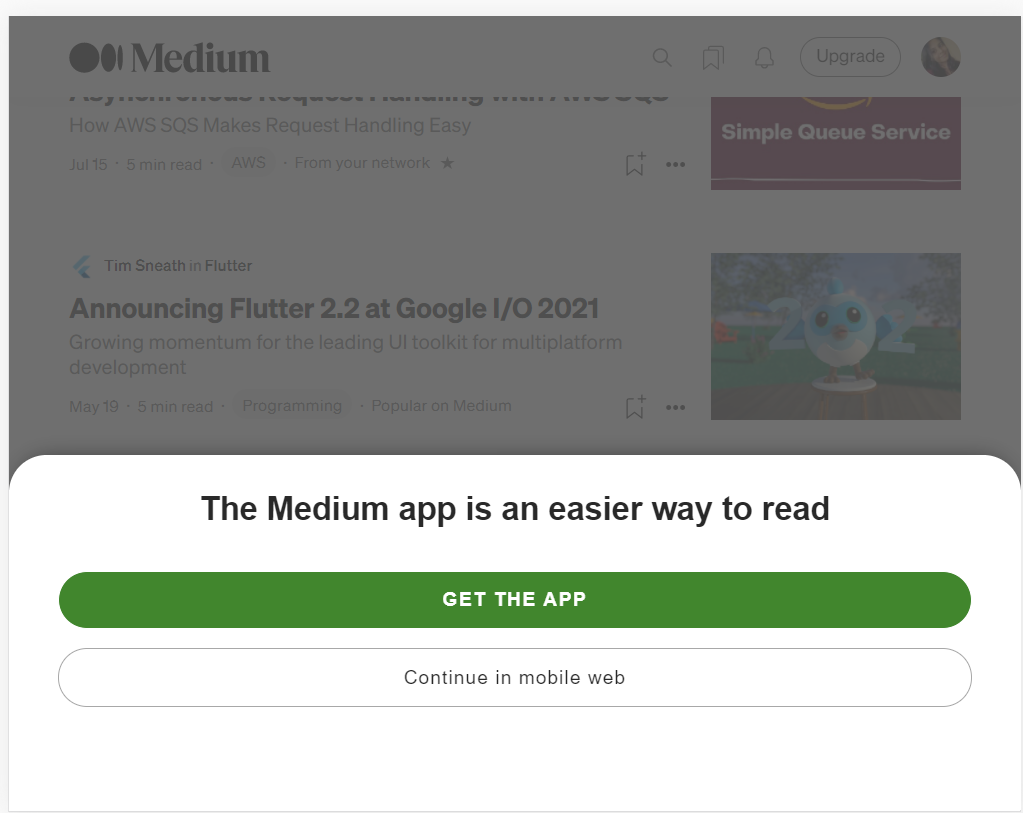
When you include installation messages or Cookie notices into web pages, they pop up after the underlying content has loaded. In most cases, this may cause the content of the web page to be shifted a bit.
This behavior is known as the layout shift, and it is advised to keep these content shifts to a minimum to improve application loading time and user experience.

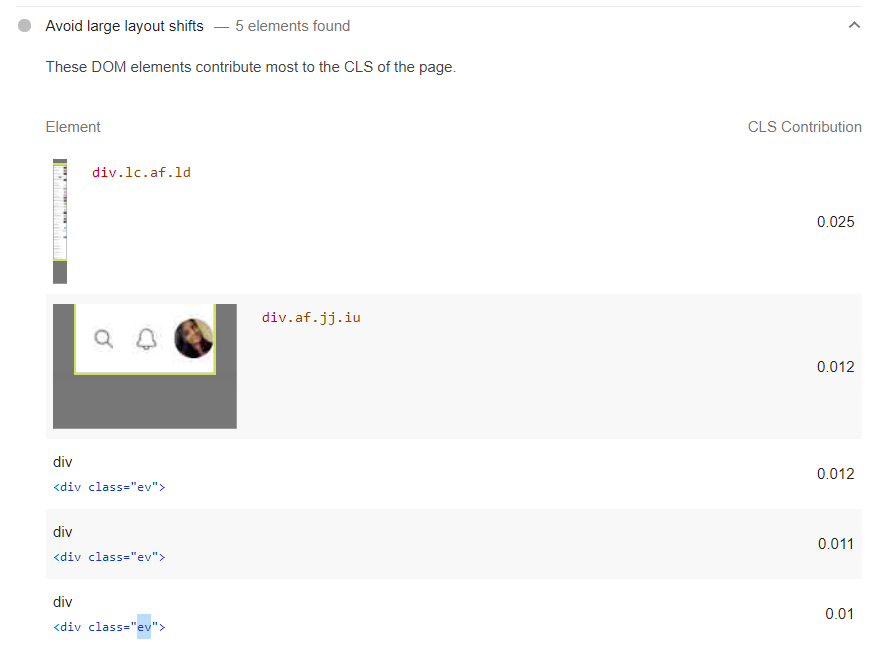
If you use the Lighthouse tool to monitor Web Vitals, it will show all the displaced page elements under the “Avoid large layout shifts” section.

These results might not include the installation message since it does not change when it loads. Instead, it shifts the things underneath it (div.af.jj.iu and div.lc.af.ld) on the page.
We can easily fix this issue by using absolute or fixed positioning.
For example, we can place the installation message at the top or the bottom of the page with just 2 CSS styles to overcome this issue.
.banner {
position: fixed;
bottom: 0;
}2. Use CSS instead of background images.
As the name implies, LCP refers to the largest contentful paint element on the webpage. In most cases, images, videos, and large text blocks are categorized as the LCPs of web pages.
LCP loading time can be measured by the time which the LCP element loads and images or videos of large sizes increase the LCP loading time.
So, we should always try to use compressed images for alternative methods in our web applications to avoid large loading times.
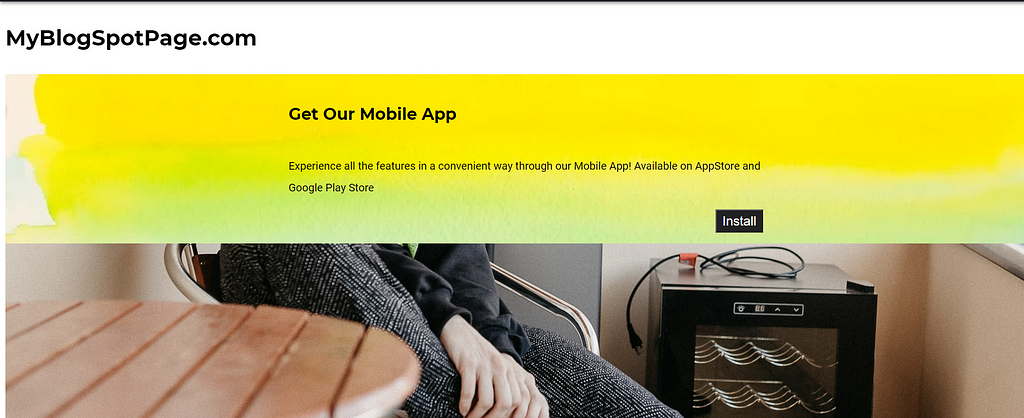
For example, the below web page has used a large size image as the background image of the installation message.

Instead of using this image, we can get the same effect by using CSS gradient property for the background:
background: linear-gradient(150deg, #ffff00 20%, #bdfff9 90%);
Note: LCP element on a page can change from page to page based on the provisions exposed to the user when the page is initially rendered.
3. Explicitly define width and height for images.
The dimensions of an image can only be determined once it has loaded in the browser.
When an image is loaded after the page has been rendered, and if no room has been set aside, it will move other elements and take the area needed causing a significant layout shift.
These layout shifts become more noticeable when you use slower networks or large images.
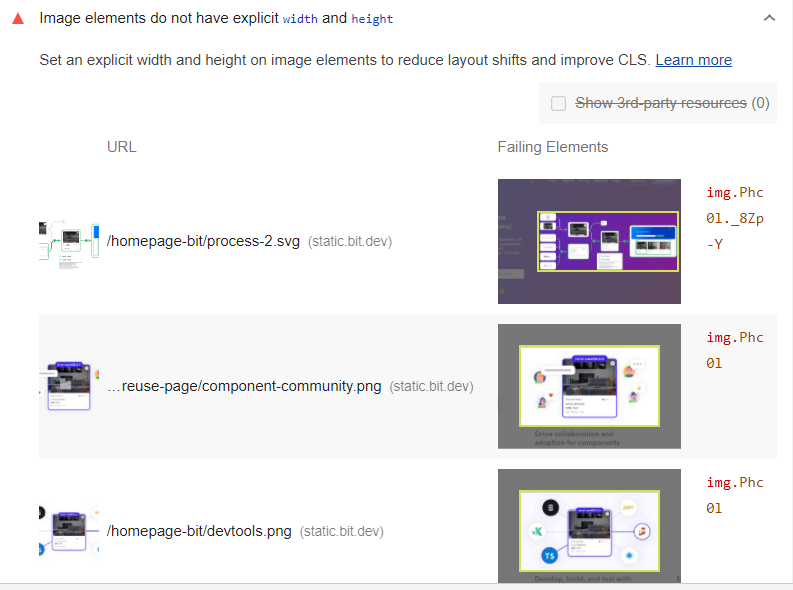
You can use the Lighthouse tool to examine your web pages, and it will show images with layout shifts under the “Image elements have explicit width and height” section.

<img data-bit-id=”teambit.evangelist/elements/image” src="https://static.bit.dev/homepage-bit/process-2.svg" alt="illustration">
The above example shows the images without height and width attributes. To fix this, all you need to do is defining width and height for all images.
<img data-bit-id=”teambit.evangelist/elements/image” src="https://static.bit.dev/homepage-bit/process-2.svg" width="2000" height="600" alt="illustration">
4. Replace animations with CSS
Animations have the most impact on Web Vitals in terms of layout shifts. So, we should always try to replace animations with CSS properties like transform, opacity, and filter since they provide more robust alternatives.
“layout-triggering” and “animation-like” are the 2 types of animation that affect page elements most.
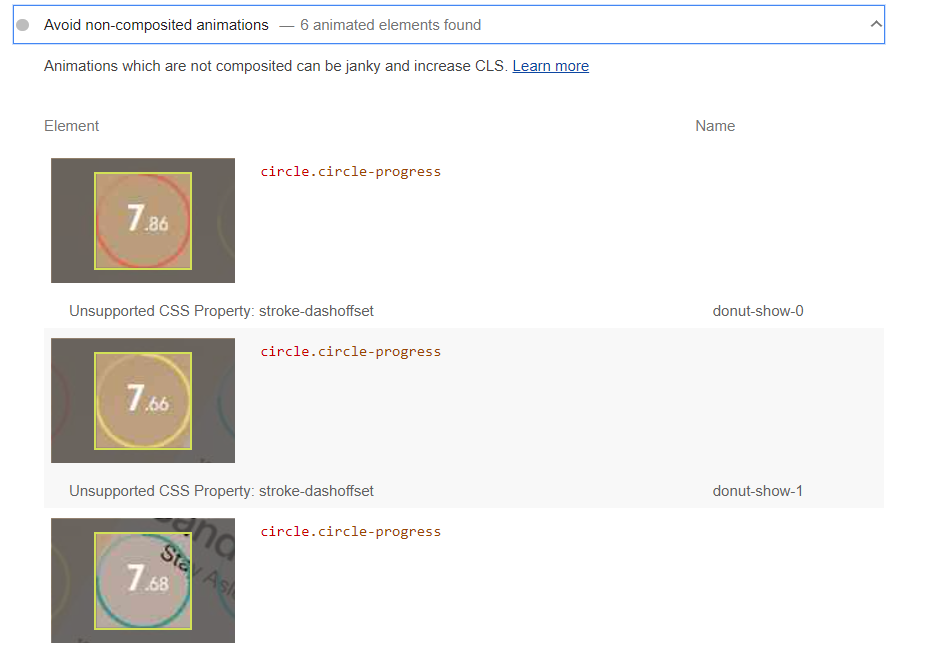
The Lighthouse “Avoid non-composited animations” audit will help you find animations that aren’t performing well.

For example, let’s assume that the above progress circle animation is implemented by transitioning the margin-left property.
.circle.circle-progress{
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}We can improve the performance of this animation by replacing the margin transitions with transform: translateX().
.circle.circle-progress{
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}Final Thoughts
As I mentioned earlier, stylesheets are render-blocking and it will pause loading other contents till the stylesheet has been loaded and processed.
So, we should always think twice when using styles, images, and videos in our applications and optimize them to increase application performance.
Apart from these best practices, it is always good to remove unused CSS, inlining critical CSS, and deferring non-critical CSS.
I think now you have a better idea about how to use CSS correctly to improve Web Vitals. So, I invite you to try these tips to enhance the user experience of your next web application.
Thank you for reading…!!
Build & share Javascript components with Bit
Bit is an extensible tool that lets you create truly modular applications with independently authored, versioned, and maintained components.
Use it to build modular apps & design systems, author and deliver micro frontends, or simply share components between applications.

Bit: The platform for the modular web
Learn More
- Creating a Component Library
- Web Vitals from Google to Measure User Experience
- Improve Page Rendering Speed Using Only CSS
- Compile CSS On-demand with the Latest Tailwind Compiler
How to Improve Web Vitals with CSS was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Piumi Liyana Gunawardhana
Piumi Liyana Gunawardhana | Sciencx (2021-07-20T21:13:59+00:00) How to Improve Web Vitals with CSS. Retrieved from https://www.scien.cx/2021/07/20/how-to-improve-web-vitals-with-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
