This content originally appeared on DEV Community and was authored by SAIFULLAH??
As I am learning Development, I would like to share this 7 CSS tricks that you should know as a Developer for better results.
If you know this before hit heart below!
So let's begin...
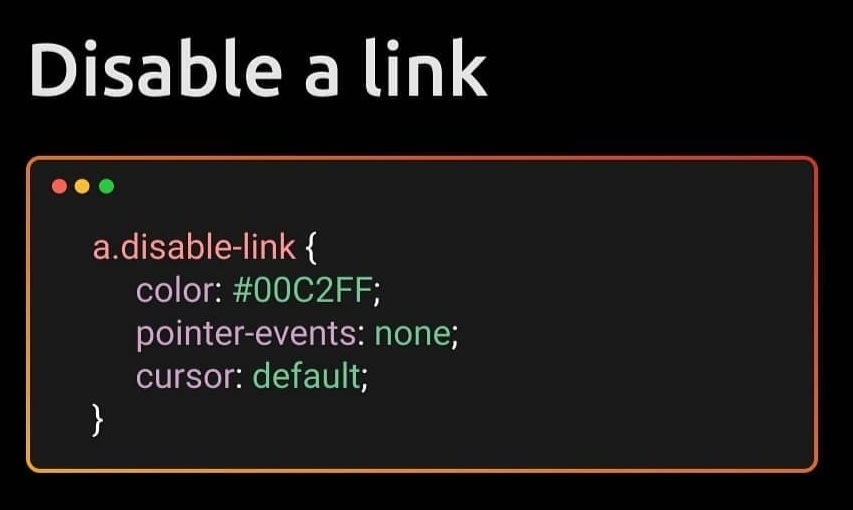
1. Disable a link
~You can disable any link using css and no action will take place while you click on the link.
2. Disable Text Selection
~The property user-select says whether the use can select the element or not.
3. Resize images to fit
~when you get in a pinch where images need to fit a certain width, while scaling proportionally. An easy way to do this is to use max width to handle this.
4. Custom caret color
~The caret-color property sets the color of the insertion carpet, the visible marker where the next character types will be inserted.
5. Disable Text Area resize
~Resize property will resize the textarea, inorder to disable textarea you should give none value.
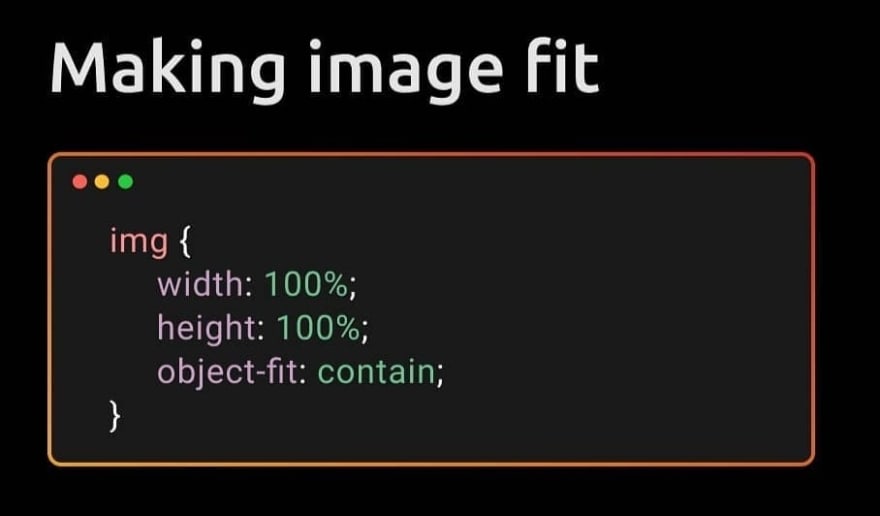
6. Making image fit
~This object-fit property sets how the content of a replaced element, such as an img or video, should be resized to fit its container.
7. Placeholder's color
~The ::placeholder selector selects fork elements with placeholder text. This will let you style the placeholder text.
Thanks for reading.
Do read my previous posts you will love it.
Do follow me on Twitter for more?
Twitter
This content originally appeared on DEV Community and was authored by SAIFULLAH??
SAIFULLAH?? | Sciencx (2021-07-29T18:25:42+00:00) 7 CSS Tricks you should know as a Developer!. Retrieved from https://www.scien.cx/2021/07/29/7-css-tricks-you-should-know-as-a-developer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.