This content originally appeared on DEV Community and was authored by Chetan Atrawalkar?CA.
Hello Everyone?
This article will explore the most useful and interesting Vue.js UI library and framework that you can use in 2021. Read on to learn more!
Vue.js is one of the fastest-growing JavaScript frameworks, and for a good reason. It has a fantastic collection of external libraries and frameworks that make developing applications quick and easy, without any prior experience.
? Read along to find out which is the best Vue.js UI library for your next project.
1. TC Component
- TC Component is a Vue.js library of high-quality ready to use components that will help you speed up your development workflow.
2. Eagle.js
- Eagle.js is a framework in Vue that enables developers to create a slideshow within a web application.
- There are many themes, animations, widgets, and styles to choose from and customize in Eagle.js.
3. AT-UIKit
- AT-UIKit is yet another Vue UI component library with a focus on desktop applications.
- AT-UI provide flat UI components for your web applications. There are 14 contributors and not much support available, though there is a starter template on GitHub you can use.
4. PrimeVue
- PrimeVue is a great example of a framework that allows you to build complex, modern, and highly dynamic Vue applications.
- It has a wide range of components, from tables and paginators to well-designed graph-based organization charts, that you can use to create interactive Vue applications.
5. Mint UI
- Mint UI is a lightweight Vue UI component library that is based on the Babel JavaScript compiler.
- The small size of this package makes it suitable for use in mobile applications. Mint UI provides an iOS-like theme for the components of your application.
6. CoreUI
- CoreUI is a Vue component library that focuses solely on creating admin templates.
- The over 100 components that the framework includes make creating dashboards and user interfaces for administrative applications a breeze.
7. VueTailwind
- VueTailwind is a front-end library based on the popular Tailwind CSS framework.
- The VueTailwind component library features a few pre-designed components, even though Tailwind CSS normally has none.
8. VuePress
- VuePress is a static site generator based on Vue.
- This Vue framework uses webpack to create pre-rendered static HTML pages, which makes the processing considerably faster.
9. Fish-UI
- Fish UI is a lightweight Vue UI component library toolkit, with support for webpack and ES2015.
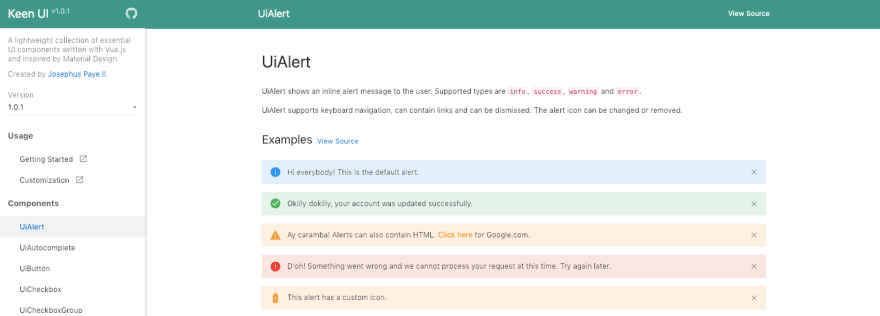
10. Keen-UI
- Keen-UI is inspired by Google’s Material Design, and comes with an easy to use API.
- Keen UI is a good choice when adding iterative features to an existing application.
11. iView UI
- iView UI is a library in Vue that provides UI components and widgets, with a focus on neat design.
- iView has its own command line interface (CLI) tool, iView-cli, which provides a visual tool for component scaffolding and an offline version of the documentation.
12. Muse UI
- Muse UI is a Material Design Vue UI Components for Vue.js 2.0. It is an open-source component library to help developers design webpages and applications at a fastest way.
- The UI library provides several components for material design such as- Alert, App bar, Badge, Bottom Navigation, Bottom Sheet, Breadcrumbs, Buttons, Data Table, Expansion table, and a lot more.
13. Vue Material
- Vue Material is a scalable library designed with Google’s latest design specifications. The library contains useful components to ease the process of making complex app shells.
- Vue Material library is compatible with modern web browsers and its API is beginner-friendly.
14. Vue Material Kit
- Vue Material Kit is a great shortcut you can use to speed up your design/development process when building new sites or web apps.
- Basic knowledge of JavaScript, Vuejs and Vue Router is required, but other than that, the package is pretty easy to grasp, and beautiful.
15. Bootstrap-Vue
- Bootstrap-Vue brings the power of Bootstrap, a widely used CSS library, into Vue.
- It provides you with readily available UI components and a grid system, also mobile-first and responsive.
16. Element
- Element is a UI component library for the web that also has versions for React and Angular, in addition to Vue.js.
- This component library is specifically focused on desktop applications, as its components are not responsive.
17. Vuetify
- Vuetify is a Vue framework, which lets you create clean, semantic, reusable UI components. It works with Vue’s Server Side Rendering.
- Vuetify also has a good community and regular updates.
18. Buefy
- Buefy is a lightweight UI component library based on Vue and Bulma, a CSS framework.
- Buefy provides a ready-made list of components to use for a beginner application.
19. Quasar
- Quasar is a front end framework based on Vue.
- It is a full-fledged framework that supports features like minification and caching – in addition to components for your framework. It has over 19.1k stars on GitHub.
20. Ant Design Vue
- The Ant-Design-Vue is the Vue implementation of Ant Design.
- The style of the component is kept in sync with Ant Design. The html structure and css style of the component are also consistent.
21. Vue.js Examples
- Vue.js Examples is a nice collection of often useful examples done in Vue.js.
- Such as Cards, tables, layouts, list, timeline and many more.
Conclusion ?.
These are some of the most used and interesting Vue.js libraries and frameworks. We hope these recommendations help you in developing UI using Vue.js.
? Do drop in comments below your favorite Vue.js library that we might have missed!?
❤️ If you like my page, so don't forget to show your support with coffee ☕?.

? Keep Claim And Just Code It!
This content originally appeared on DEV Community and was authored by Chetan Atrawalkar?CA.
Chetan Atrawalkar?CA. | Sciencx (2021-08-02T04:02:39+00:00) ?21 Best Vue.js Library For UI Design.. Retrieved from https://www.scien.cx/2021/08/02/%f0%9f%93%a321-best-vue-js-library-for-ui-design/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.