This content originally appeared on Telerik Blogs and was authored by Stoyan Furnadzhiev
With the release of Telerik UI for WinForms R2 2021 we have added a new Callout Control, Swiss QR Barcode and Content Controls in the RichTextEditor to the Telerik UI for WInForms Suite. Make sure to check out the release blog for full review of the new features that we have with the release.
Now we are introducing exciting new additions to the TextBox and TextBoxControl in Telerik UI for WinForms. Animated embedded labels are coming to both controls. We are also adding the “Ctrl” modifier key for navigating the caret and undo/redo functionality. Let’s dive in.
Embedded Labels
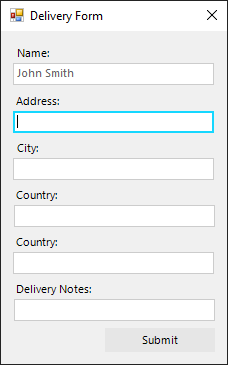
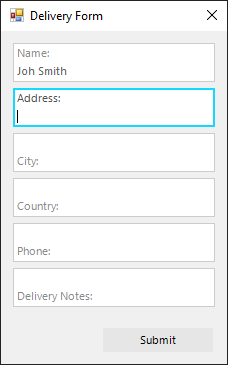
Tired of creating the delivery form again and again? Adding a label to describe one field and then a text box to receive the input from the user? Here are the embedded labels to help you with that task.
 |
 |
 |
TextBox and TextBoxControl now support embedded labels. It is a wonderful new feature that allows you to have a text box with a corresponding label and not defining both. It’s intuitive! It’s animated!
Both RadTextBox and RadTextBoxControl have the embedded labels and you only need to set the ShowEmbeddedLabel property to “true”. After that, set the text with EmbeddedLabelText and you are ready to go.
The embedded label needs more vertical space, so keep this in mind when arranging your controls. We recommend setting AutoSize of the text box to “true” and let it measure its own height.
Embedded Label Settings
The default behavior of the embedded label is to stay down if the text field is empty. The label will go up when you focus the control, so you can start typing. You can adjust this behavior of the label with RepositionEmbeddedLabel property. By default, it is set to “true” and will move the label up and down. If you set it to false, the embedded label will always stay up.
 |
 |
| Reposition On | Reposition Off |
When we have RepositionEmbeddedLabel switched on there will be animation that will move the label up and down. You can control the speed of the animation with EmbeddedLabelAnimationSpeed. It accepts values between 1 and 10, where 10 is the slowest speed of the animation and 1 is the fastest. When you set it to 1, it will practically turn off the animation.

Additional Features
RadTextBoxControl now supports navigation with “Ctrl” modifier. When you press “Ctrl + Right Arrow” for example, the caret will move to the next word. “Crtrl + Backspace” and “Ctrl + Delete” will delete a whole word now.
Furthermore, RadTextBoxControl supports undo/redo functionality now. Try the common “Ctrl + Z” for undo and “Ctrl + Y” for redo with 1000 undo levels!
As a follow-up, we are planning to introduce animated caret soon.
Try It Out!
Feeling eager to try the embedded label?. Download the trial and start creating your own forms. Check out the documentation for the embedded labels in RadTextBox and RadTextBoxControl for more detailed information. And may the source be with you!
This content originally appeared on Telerik Blogs and was authored by Stoyan Furnadzhiev
Stoyan Furnadzhiev | Sciencx (2021-08-03T18:30:06+00:00) TextBox Improvements in Telerik UI for WinForms. Retrieved from https://www.scien.cx/2021/08/03/textbox-improvements-in-telerik-ui-for-winforms/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
