This content originally appeared on Level Up Coding - Medium and was authored by Dhruvam Sharma

There are numerous articles on the implementation of Chrome Custom Tabs and WebViews and what not. But there is not a single article or blog that states the high-level and in-depth knowledge of the Trusted Web Activities.
With this article, I am trying to achieve this and help all the new developers in the TWA world. This article is a part of a multi-part series for understanding Trusted Web Activities.
All the parts of the TWA series:
- Part 1: Using Trusted Web Activities with Flutter
- Part 2: Registering for multiple domains with Trusted Web Activities
- Part 3: Building communication between Trusted Web Activities and Flutter
- Part 4: Wrapping up
What is TWA?
Trusted Web Activity is a new way to open your web-app content such as your Progressive Web App (PWA) from your Android app using a protocol based on Custom Tabs.
- Content in a Trusted Web activity is trusted — the app and the site it opens are expected to come from the same developer. (This is verified using Digital Asset Links.)
- The content rendered in a Trusted Web Activity comes from the web: they’re rendered by the user’s browser, in exactly the same way as a user would see it in their browser except they are run fullscreen. Web content should be accessible and useful in the browser first.
- Today, if the user’s version of Chrome doesn’t support Trusted Web activities, Chrome will fall back to a simple toolbar using a Custom Tab. It is also possible for other browsers to implement the same protocol that Trusted Web activities use. While the host app has the final say on what browser gets opened, we recommend the same policy as for Custom Tabs: use the user’s default browser, so long as that browser provides the required capabilities.
— From Android TWA Integration guide
A little introduction to SkillClash TWA usage

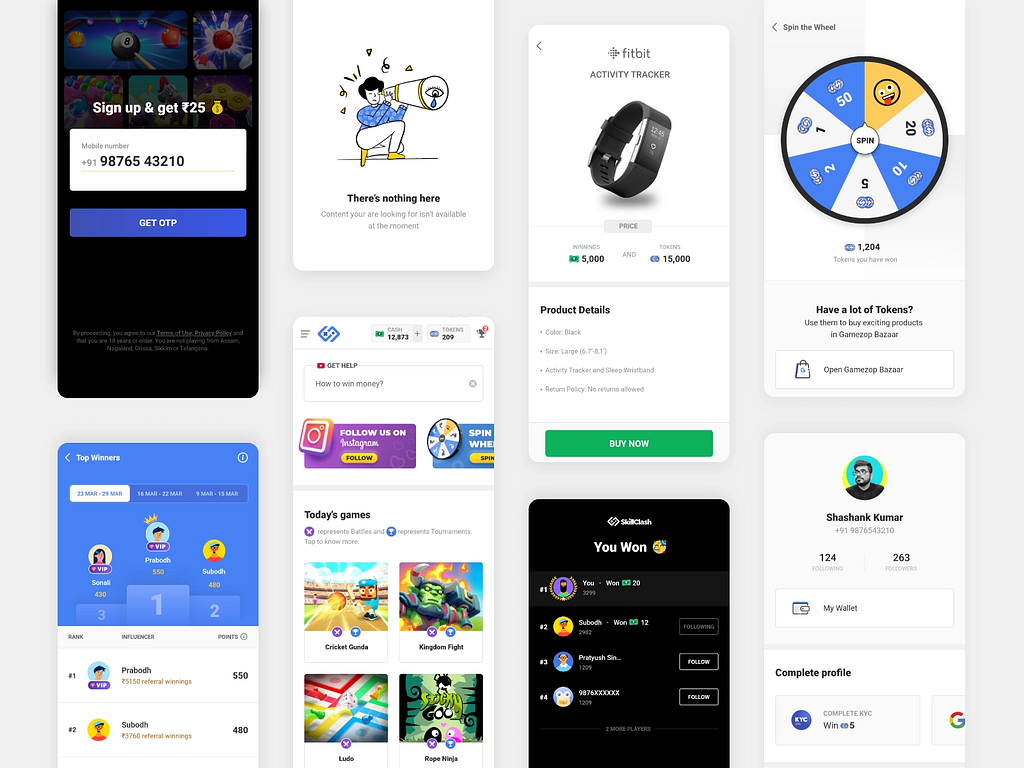
SkillClash is a skill-based real money gaming platform on which people can compete for real cash in tournaments and battles. There are multiple games to choose from and users can en-cash their winnings via popular options such as Paytm, Amazon, UPI, Bank Transfers or Mobile Recharges etc.
We have been developing a Mobile Application (Android, for now) for SkillClash for a long time and had been using Flutter. Here is a link to a discussion for deciding why we went with Flutter as a technology.
While the major part of the application is using Flutter to build our app, we still needed to show some web pages in the application. For example, showing FAQ, or Support section or Terms and Privacy pages. And the most important part, the games. For this, we decided we will use WebView instead of Chrome Custom Tabs (CCT). Since CCT shows a URL bar which was a little intrusive in experience.
Why we decided on using TWA?
The SkillClash Mobile application earlier used the official Webiew plugin to host games (HTML5 games). The application worked perfectly and the games ran perfectly. The WebView was used to communicate with the Web and the dart side using javascript channels. But when we compared the smoothness and the performance of the games inside WebView and Chrome itself, there was a gross difference. The games were very performant on Chrome and very laggy on Webview. A lot of games started stuttering and it was very visible.
We needed to come to a solution that provided the smoothness of Chrome but the in-obtrusive experience of WebView. Chrome Custom Tabs felt an incomplete solution due to an address bar at the top and that was when we fell upon TWA (Trusted Web Activities). But there was no plugin for it. No major helpful discussions or documentation. So what we decided was to host TWA from Android and call from Dart side using platform channels.
How we did it?
The first problem we encountered was that each and every blog that we searched had one thing in common, they integrated TWA as it was the Launcher activity in the application and it needed no extra calling or starting it. Although it sounds very simple but it had major consequences of it, all of which we will discover later in the series.
In this article, we will be opening the application and on click of a button, will start a TWA that renders first-party content. This article will assume that you have setup Flutter SDK in your laptop and you know how to create a Flutter Project. If you still need a reference, here it is nicely documented.
Here is the link to the Github project for this tutorial.
After you have created an empty Flutter project, you need to set up some Platform (Android) side of things.
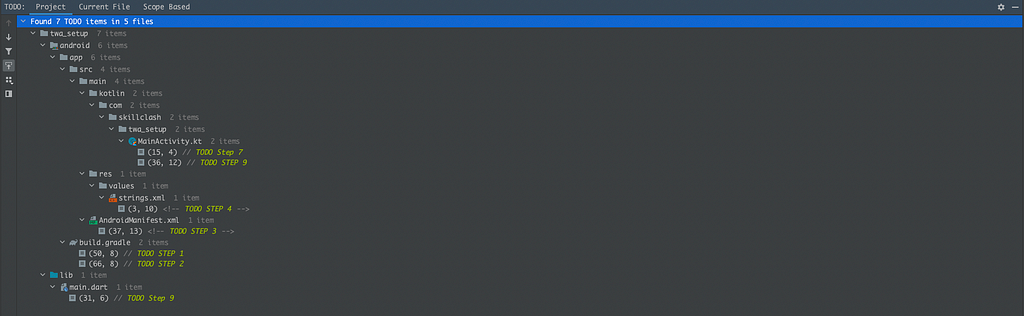
All the steps are added as TODO and can be referred from the TODO list inside the Android Studio as show in the image below.

Step One:
Add the compile options in your build.gradle file (app-level) if it is needed. And your file looks something like this.
Rebuild the project now and it all comes back to normal.
Step Two:
Now add TWA helper dependency that will do most of our work. This dependency will go inside the dependency block in the build.gradle (app-level) file.
Rebuild the project again and it all comes back to normal.
Step Three:
Now we need to add an activity inside the Manifest.xml that will open up when we click on a button and serve the first-party content.
The intent-filter tag allows the TWA to handle intents that are fired from the web. We will talk about this intent-filter later in the series.
You will notice that the TWA Activity tag inside manifest has an exported:true attribute. This is added because targetSdkVersion 31 and up does not allow to install apps without explicit declaration of exported attribute if your activity, service or broadcast receiver uses intent-filter.
From the official documentation:
If your app targets Android 12 and contains activities, services, or broadcast receivers that use intent filters, you must explicitly declare the android: exported attribute for these app components.
Warning: If an activity, service, or broadcast receiver uses intent filters and doesn’t have an explicitly-declared value for android:exported, your app can’t be installed on a device that runs Android 12.
Step Four:
After you’ve done the above steps, we need to add a boiler-plate code in the strings.xml file that resides under res directory. If it isn’t there, just create one.
All you need to do here is copy the code and paste in your file and change just the site parameter to the one you want to open. This block of code helps in building a relation of trust from Android to Web when the app opens.
This block of code is known as asset statements. These statements are used for verification.
Step Five:
After we have added the asset-statements, we need to reference them inside our AndroidManifest.xml. This block of code comes just after the <application> tag and outside our <activity> tag.
Step Six:
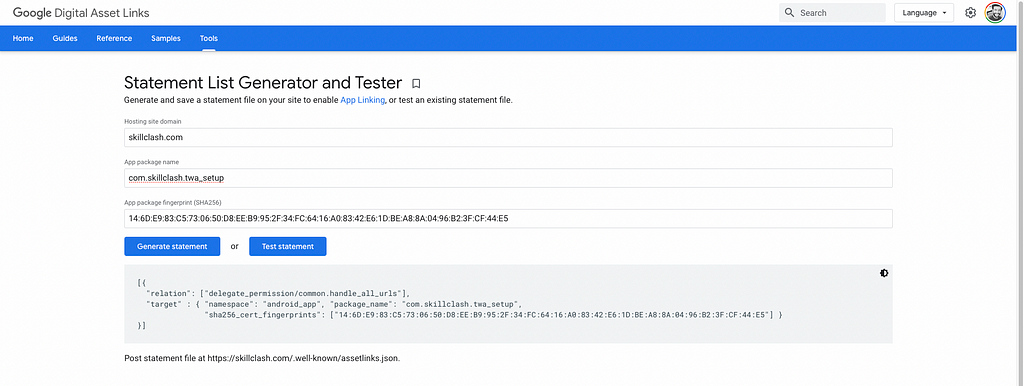
Now head over to this asset generator and generate your Asset Links. You need to add package name of your app (in this case: com.skillclash.twa_setup), SHA256 fingerprint (which you can generate using this link) and the website you are opening (in this case: https://skillclash.com)

The asset links generated, you will need to host on your website at the location that is specified when you generate the Asset Links which will look like this:
This json asset-statement file needs to be hosted at https://skillclash.com/.well-known/assetlinks.json.
This is a very boiler plate code. You mostly don’t need to do anything. Just change 3 parameter values in this statement and everything will be generated for you. This block of code will be needed by the website to verify the ownership of the content that is being opened up inside TWA.
Step Seven:
Now we need to add code to our MainActivity.kt file that receives a call from the dart side and launches the TWA using the platform channel. We also need to add the channel name that we will be referencing from our Flutter application.
Step Eight:
Now we just need to create the launchTWA method that actually launches the TWA with the desired url.
This is pretty basic stuff. The Android (platform) side of things are now done. And we can move to the Dart side.
Step Nine:
Now comes the easiest part. Jus replace your code with this one and make sure that when you code the onPressed of the button, the channel name (method_channel/twa) and the method name (launchTWA) is exactly the same as mentioned in MainActivity.kt
And voila! Your flutter app can now open a full-blown edge to edge TWA that renders your content without the address bar and with the same performance that you would expect.

Trusted Web Activities (or TWA) with Flutter: Part 1 was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Dhruvam Sharma
Dhruvam Sharma | Sciencx (2021-08-09T18:09:08+00:00) Trusted Web Activities (or TWA) with Flutter: Part 1. Retrieved from https://www.scien.cx/2021/08/09/trusted-web-activities-or-twa-with-flutter-part-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
