This content originally appeared on DEV Community and was authored by Natalie Taktachev
I did it - I finished my final project for Flatiron School!! It is a simple Symptom Tracking app built with Ruby on Rails backend and React frontend. This was difficult to do, partially because I found React to be the most challenging thing we've learned in Flatiron, and partially because I was doing it after sustaining an injury (my own symptom journal during this time was the inspiration for the app - I took my little notebook and made it digital!)
Despite React being challenging to learn (in my opinion), it is a lot of fun once you get over the learning curve. React is a JavaScript library and a powerful tool for building SPAs. It relies on state management and rendering it to the DOM. In my app, I also used Redux. Redux is a way to store and interact with state and allow the data to be manipulated and passed between components.
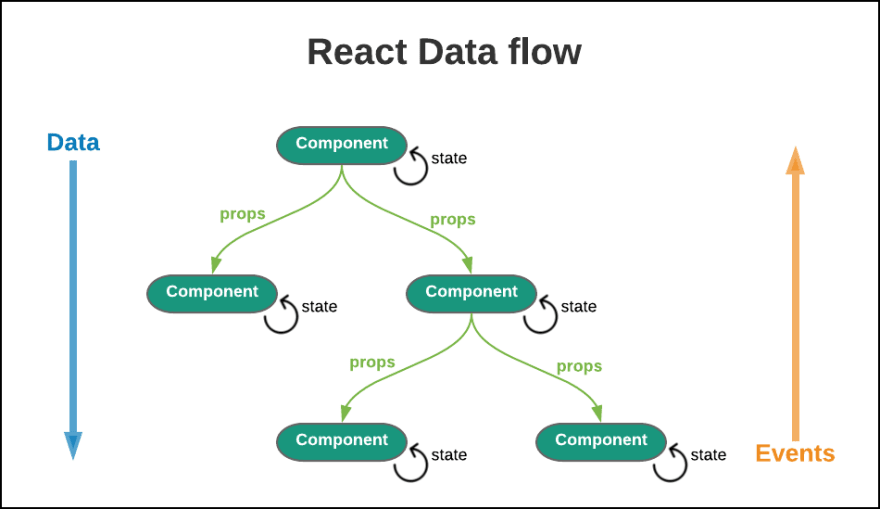
Here are some useful graphics that helped me understand React and Redux:
Here is an example of the way state is used in my project. This is from the Form component:
class SymptomsForm extends Component {
state = {
title: "",
severity: "",
notes: "",
};
handleChange = (e) => {
const { name, value } = e.target;
this.setState({
\[name\]: value,
});
};
handleSubmit = (e) => {
e.preventDefault();
this.props.addSymptom(this.state);
this.setState({
title: "",
severity: "",
notes: "",
});
if (
this.state\["title"\] !== "" &&
this.state\["severity"\] !== "" &&
this.state\["notes"\] !== ""
) {
this.props.history.push("/");
}
};
This is also where Redux comes in:
State is within an object tree inside of store. In order to change that state tree, an action must be used (an object), and that action must be dispatched to the store. Dispatching requires using reducer functions. This is an example from my project of those both look:
The action which creates the symptom after the form is filled out and the user hits submit:
export const addSymptom = (symptom) => {
return (dispatch) => {
fetch("http://localhost:3000/symptoms", {
method: "POST",
body: JSON.stringify(symptom),
headers: { "Content-Type": "application/json" },
})
.then((res) => {
if (res.status === 422) {
alert("Please fill out all fields");
}
return res.json();
})
.then((symptoms) =>
dispatch({ type: "ADD\_SYMPTOMS", payload: symptoms })
);
};
};
Reducer:
export const symptomsReducer = (state = \[\], action) => {
switch (action.type) {
// case 'FETCH\_SYMPTOMS':
// return action.payload;
case 'ADD\_SYMPTOMS':
return \[...state, action.payload\];
// case 'DELETE\_SYMPTOM':
// return \[
// ...state.filter(item => item.id !== action.payload)
// \];
default:
return state;
}
};
The switch statement here allows the program to determine which function should be executed based on type. I commented out the other functions to show what the reducer would look like only with the addSymptom action. The reducer sees that the action was taken, and returns the state accordingly. Payload is basically just the data in the action object.
Ultimately, I think React is great tool, and I definitely plan to expand this project. I want to add a user auth, and a heat map calendar like the GitHub one to reflect entries. Stay tuned! For now, here are the links to this project:
This content originally appeared on DEV Community and was authored by Natalie Taktachev
Natalie Taktachev | Sciencx (2021-08-12T03:52:02+00:00) Final React Project. Retrieved from https://www.scien.cx/2021/08/12/final-react-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.