This content originally appeared on DEV Community and was authored by _CODE
Hello, everybody! ?
And welcome to the first lecture of the UX 101 series ?
In this series, we will be talking about UX and good practices when it comes to interface design and user interaction.
In the first two lessons (this one and the following one), we'll be studying in depth the Nielsen's 10 Usability Heuristic Principles for User Interface Design.
In this first lecture we'll cover the first five principles.
So, with all this said, let's dive into today's lesson ?
What are heuristics?
Heuristics are techniques used to improve the usability of a system based on a previous experience. This improvement consists basically on solving existent problems and identifying the necessities of the said system during the iterative design cycle.
Even though this method is far from being perfect or optimal, it speeds up the process of development and provides a way to start solving issues as soon as they are discovered and identified.
Let's now turn our attention to the first five Nielsen's Principles for User Interface Design:
1. Visibility of system status ?
? Main idea
The system has to inform the users about the current system status and what is going on at all times, by providing them with appropriate feedback within a reasonable time.
The system status includes:
- Where the user is within the navigation tree.
- Where the user is within a process derived from a taken action.
- If the system is stable and everything is working as it should or something went wrong.
This principle is necessary to make the the user capable of deciding which their next steps will be, based on what's happening at that particular moment (anticipation), since they know beforehand where they are and what the current system status is.
Another advantage of implementing this principle is the reliability we're going to convey to the user. They will end up trusting not only the product or the service we're trying to sell, but also the brand or the individual behind the service (let's say, for example, a blogger).
? Main goals
Make the system predictable and let the users know that they have the control, which, consequently, will send them to think that everything's going to proceed in the way they wish and expect.
The less information they get, the easier it will be that they think that they're not in control of the situation.Make the user feeling comfortable while they go through a series of steps towards a goal.
Create a recurring client (or visitor) and convey trust and reliability looking to the future.
? Tips
Always inform the user on what's going on. Always. No matter what. Communication and transparency are key (like in relationships with people in real world). Let them know the result of their actions and don't leave them wondering if they made a mistake after having taken action over something.
Nothing that affects the users should happen without informing them beforehand. Let alone something that leads to an error condition or a situation from which they don't know how to recover.
If you can avoid this type of situations and they happen at some point, tell the user immediately. Or, at least, as soon as possible. Quick response results in early recovery from errors and providing enough information leads to better decisions.
Build trust through interacting with your users.
At the end of the day, this principle refers more to how well you communicate with your users than the fact of communicate with them itself.
? What can we do as UI designers?
A good start would be to implement a series of standard elements that help the user notice the status of the system, like the following:
Breadcrumbs
The user should know where they exactly are within the navigation tree at all times.

Provide feedback of a taken action
For example, by highlighting an element after taking an action on it.
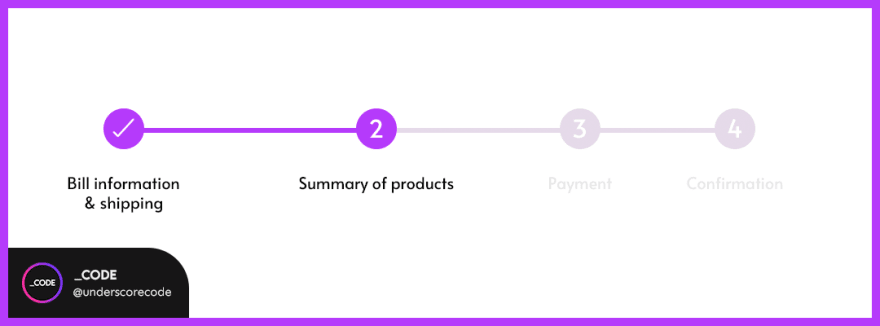
Progress bars
Always let the user know where they are within a multi-step process and show progress bars when appropriate.
Spinners
Implement spinners to let the user know that they have to wait for an action to complete. Don't leave them wondering what's going on.
? Keywords to this principle
- Communication
- Transparency
- Trust
- Reliability
- Anticipation
- Feedback
- Information
- Decisions
- Predictability
- Control
- Comfort
2. Match between the system and the real world ?↔️?
? Main idea
The system should speak the users' language, this is, they have to be capable of easily understand everything they perceive while interacting with the system.
Human beings find comfort in familiarity, so bear in mind that it's fundamental to use concepts and words that the users already know, have an idea of and find easy to understand. That's what we understand by familiar.
It's true that every person has a different understanding and perception of the world: some things can be very obvious for you, but not that obvious for, let's say, a friend of yours.
So, since this is something unavoidable (but manageable), it's important to take this fact into mind, and, as a result, base every concept of the system in real world conventions. Never assume that your understanding and your particular interpretation of the world match the ones of your final users.
These interpretations are formed based on previous experiences, familiarity with language and objects, beliefs, ideas and values, and are called mental models.
Each user has its own mental model and they carry these interpretations with them from the real world to the digital world, so it's our work to ease this transition by expressing concepts appropriately.
Since it's impossible to know what the vision of the world is for every user, the only thing we can do to create a suitable conceptual model for our system is to use logical statements and concepts that are widely extended within society. This will result in users making use of the system intuitively and comfortably.
? Main goals
- Match user's expectations as to their interaction with the system.
- Let them know that you understand their needs and care about them: to show empathy will make them feel important.
- Build trust and set a feeling of familiarity on their side, which will lead to loyal users.
? Tips
Make sure your users understand every piece of information they are interacting with and be aware of the importance that this fact has.
Users should always be able to understand the meaning of everything they run into without having to go look it up in a search engine, so never use jargon or complex words. Better use natural language and present information in a natural and intuitive order. Everything should flow naturally to facilitate the user the task of proceeding when using the system.Never assume the way of making use of the system by an user and how will they behave while interacting with it.
Do a research on what kind of user will interact with your system to find out what concepts are familiar to them and what type of language you should use, and adapt yours, if necessary.
? Keywords to this principle
- Familiarity
- Logic
- Real world
- Perception
- Care
- Empathy
- Experience
- Natural
3. User control and freedom ????
? Main idea
Users make mistakes, so they have to be provided with emergency exits in case they need to escape or recover from wrongly performed actions.
But not only when they proceed in a wrong way: they always have to be allowed to correct mistakes and change their minds, especially when they open up a new page, screen or view (usually through clicking a provided link).
A large amount of users still rely on browser's or device's back buttons instead of using the back links provided by the system, so it's important to pay close attention when leading actions towards new tabs since some users can have trouble trying to go back.
◽️ Types of emergency exits
- Back link: a link that allows the user to go back in a page, screen or view.
- Cancel link: a link that allows the user to interrupt the process of an ongoing action.
- Close link: a link that allows the user to close an open view (e.g., modals).
- Undo link: a link that allows the user to reverse a taken action, which should also be ideally accompanied by its corresponding redo link, to let them know they can change their mind anytime even if they make a mistake in the course of performing an action.
? Main goals
Ensure that the user feels in control of the situation when interacting with the system.
Give users the freedom to perform actions within the system without leaving them wondering and worried about the actions they are performing.
Make the user feel comfortable enough to explore the system without feeling inhibited, which is a direct consequence of them knowing that they can take actions that can be reversed if they make a mistake.
? Tips
Facilitate the user the task of finding emergency exits on your system, just as it's easy to find their counterparts in public spaces, like a shopping mall.
Using icons that are universally recognizable by the user can help match their mental models (like using a cross to close a view). You can add a text label to point more clearly where the corresponding action will lead them to.
Allow the user to cancel an action at any point of the process. This is specially important when it comes to a purchase, a money transfer or a download that can take some time.
Always support the undo of an action by implementing links, toggles or checkboxes and ensure that they are well placed to be easily discoverable by the user.
? Keywords to this principle
- Control
- Freedom
- Exits
- Mistakes
- Exploration
- Cancel
- Go back
4. Consistency and standards ⌚️
? Main idea
Users have expectations when interacting with a system, which are based on their previous experiences with another systems.
Jakob's Law states:
"People spend most of their time using products that are not yours, so they expect your product works in the way the others do. Failing to fulfill these expectation may result in user’s cognitive overload and force them to learn something new."
So that's important that our system follows already established conventions when it comes to user interaction and interface design, as we mentioned in Principle 2: Match between the system and the real world.
Some examples of these conventions are:
- Underlined text means clickable.
- A shopping cart / basket icon represents the section where the items you select to buy are stored and from where you will be able to proceed to a checkout process eventually.
- Red means stop / danger and green means go / safe.
- A magnifier icon means search.
- While accessing a website or an app on portable devices, an icon representing three vertically stacked lines means that there is a hidden navigation menu.
◽️ Internal versus external consistency
- Internal consistency regards consistency and standards across a product or a family of products.
When it comes to a single app, this means that consistency should remain throughout the platform: layout, colors, shapes, typography, visual items treatment...
On the other hand, while facing the design of a family of related products, not only the conventions above should be met but also have to keep a coherent relation between them all when it comes to layout, icons and functionality, to mention a few.
- External consistency refers to consistency and standards that match the industry and / or web conventions.
As an example, note that all well-known e-Commerce sites follow common standards in order to make the purchase experience consistent and efficient to the customer. Otherwise, it would lead to them leaving the store and looking for another one where they understand the steps they need to take towards their goal (the purchase of an arbitrary number of items) and where they feel comfortable with the process.
◽️ Layers of consistency
1. Visual
- Colors, typography, icon design, title decoration, etc should be consistent across the system.
- Images should be treated similarly: aspect ratio, borders, size...
- Symbols should be consistent with the action they lead to or the information they're providing: use an icon of a plane for flight search, an icon of a car for car rental, an icon of a cat or a dog when specifying if pets are allowed in an accommodation, a cigarette when pointing out if it's allowed to smoke or not, or a shopping cart to store the items that can be eventually purchased, as mentioned earlier above.
2. Page layout
- All items related to page layout should remain consistent and coherent across all the pages of the site.
- It doesn't matter where you decide to locate buttons and other layout items, but do it consistently: don't place the same button in different places when having different screens among the same process, for example.
3. User-entered data
- This is especially important when it comes to dates, phone numbers and locations. Avoid to use an open field for this type of data.
- Provide the user with date pickers or auto-formatting so they don't have to think about how to enter the required information and let them know they don't have to insert separators in any case (so you don't have to split the entered information later on).
4. Content
The consistent tone of voice across the site is crucial. Otherwise the user can feel confused, which will result in not meeting their expectations, and consequently, leaving and / or not returning.
Don't mix casual tone with formal tone and always present the information in a way that is readable and understandable by the majority of the users that access your platform.
? Main goals
- Meet user's expectations, since they come to use your system with a preconceived idea of how it should work (based on their mental model).
- Build their confidence towards the system.
- Make them focus entirely on the content rather than let them wondering what's the meaning of what they're viewing, reading or listening to.
- Make sure that the user doesn't have to learn something new in order to interact with your system (or at least as less as possible).
? Tips
- Always pay attention and implement both internal and external consistence, to make sure all the standards and conventions are met.
- Follow industry and web conventions to avoid the user have to learn new things or concepts while interacting with your system.
? Keywords to this principle
- Consistency
- Conventions
- Standards
- Expectations
- Interaction
- Confidence
- Focus
5. Error prevention ❌ → ✅
? Main idea
Users, as human beings, make errors. You, as an user, make errors. Everybody does. That's something natural. But, even it's something unavoidable, it can also be alleviated by designing a good interface for our system, in these terms.
Although alerting the user with an error message is a good practice, it's even better to design a non error-prone system.
◽️ Types of errors
There are two types of errors the users can make: slips (minor errors) and mistakes (conscious errors).
Slips: This type of error is often caused by inattention on user's side, like typos. They are more often made by experienced users, who use the autopilot when interacting with a system: they feel comfortable and rely their confidence on their previous experience with it, while newbies pay more attention to what they're doing since they're learning how to interact with the system.
Mistakes: These are caused by a mismatch between the user's mental model and the design of the system. They take the correct steps towards their goal but these can be inappropriate for the situation. Mistakes are more difficult to prevent than slips.
◽️ How to prevent slips
Always include helpful constraints for user input. For example, regarding a form input field where a range of dates should be entered, always compel the user to select a range where the first date comes before the second date.
Offer suggestions as to search, to avoid typos.
Choose according default values, when needed.
Use forgiving formatting. This means that, for some input fields, every user can have a different idea on how to enter data, for example, a phone number. So, from here, we have two options: getting rid of the info the user has entered and which is not needed (parentheses or hyphens, for example) or autocompleting the phone number with these special characters while the user is typing. This latter improves their reliability on the system, since they know that they're performing the task correctly, so it's more appropriated than the first one.
◽️ How to prevent mistakes
Collect data. While you're still designing the system, you can gather information about what kind of users are going to use it and do a little research, so you can be aware of what you can expect of their actual mental models.
Once you have your system designed, you can run usability testing to know what's wrong with the usage of your system on user's side.Follow design conventions, as we've mentioned above, in Principle #2: Match between the system and the real world.
Communicate affordances. This means that the user should be able to know when an element of the interface is available and, consequently, that is interactive and that an action can be taken on it.
Preview results. Let the user know that the action they're going to take may result in changes at scope level within the system, so they can double-check if they really want to proceed and inform them on what's going on from there.
◽️ Good practices to prevent both types of errors
Don't make the user have to remember things or keep information about something within the system. Always provide contextual information.
Show a confirmation dialog before they take an action that causes changes, like deleting something.
Always support undo, so the user knows that the changes they would do can be revoked.
Let the user know that they will incur an error if they proceed when they're actually doing something that is not allowed. For example, if the user surpasses the number of allowed characters as to a text.
? Main goals
Prevent the majority of mistakes a user can make when interacting with our system, rather than waiting for them to perform an action that leads to an error to inform them.
Make the user comfortable with the system by letting them know that if they make a mistake, they can undo the taken action, so their confidence and reliability on the system grow.
Never make the user feel that they're responsible for errors, because they're not. The designer of the system is (yes, us ?). So, it's important to use an appropriate language when communicating with the user when an error occurs and improve the design of the system so they make as less of them as possible.
Help the user build a good mental model of your system's interface.
? Tips
- Always prevent errors to occur.
- Avoid slips by including constraints, good default values and suggestions.
- Support undo and let the user know they can recover from their errors.
- Warn your users when needed.
? Keywords to this principle
- Error
- Mistake
- Undo
- Prevention
- Revoke
- Confirmation
And this is all for the first lecture of the UX 101 series!
Stay tuned to know more about UX in future episodes of the series.
A big thanks for reading ? and don't hesitate to reach out to me if you have any questions or doubts about today's lecture.
I hope you found this article useful and I see you all in the next ?
? You can also check out the related slides for this article on Instagram ?
? Don't forget to follow @underscorecode on Instagram and Twitter for more daily webdev content: info, challenges, quizzes & more ?
This content originally appeared on DEV Community and was authored by _CODE
_CODE | Sciencx (2021-08-28T16:59:37+00:00) UX 101 ?: Nielsen’s 10 Usability Heuristic Principles for User Interface Design (1-5). Retrieved from https://www.scien.cx/2021/08/28/ux-101-%f0%9f%93%b2-nielsens-10-usability-heuristic-principles-for-user-interface-design-1-5/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.