This content originally appeared on DEV Community and was authored by Temani Afif
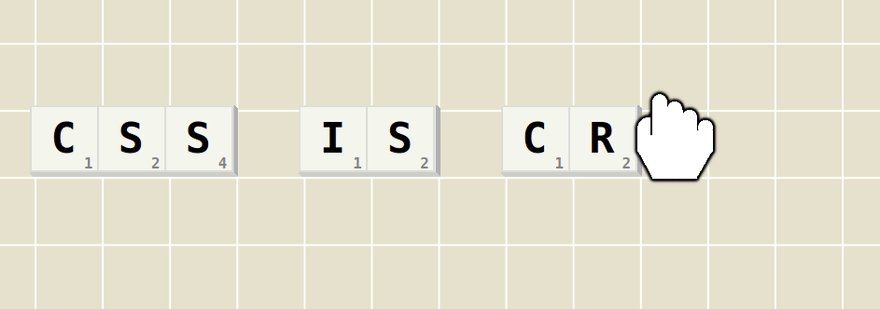
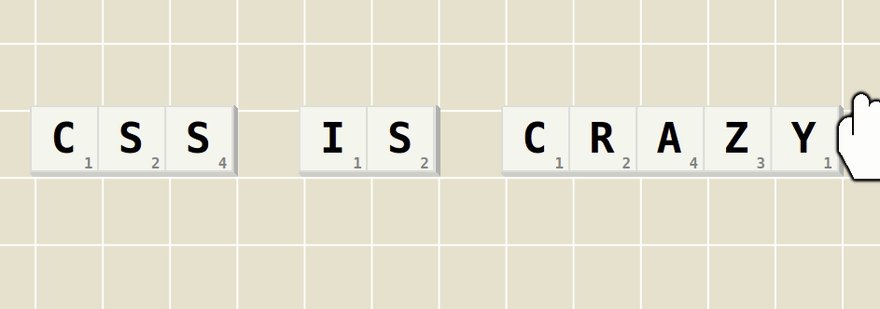
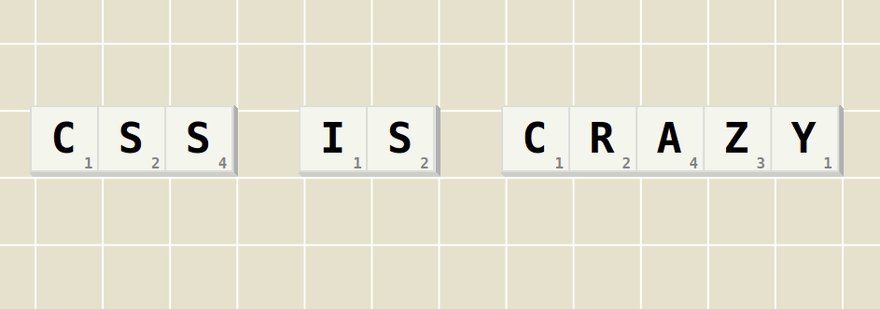
Get tired of the classic typewriter and its blinking caret? I am here to the rescue with my 'Scrabble' writer. A new and innovative way to type your text.
Impress your visitor with such unexpected animation!
See the Demo
The HTML code is pretty basic and all you have to do is to adjust a CSS variable (for the number of letters) and the font-size:
<span class="scrabble"><span>CSS</span></span>
<span class="scrabble"><span>is</span></span>
<span class="scrabble animate" style="--n:5"><span>crazy</span></span>
You can easily animate any text you want:
PS: click on the "rerun" button to see the animation again
A quick overview of the previous events:
@alvaromontoro started the war with his CSS-only typewriter:
I replied with my "simple-code" implementation

A scalable CSS only Typewriter Effect
Temani Afif ・ Aug 28 ・ 4 min read
He strike back with a cartoon 0-element version
Another warrior (@auroratide ) is trying to defeat us with an SVG version!

A Typewriter, but with no HTML, CSS, or JS?!
Timothy Foster ・ Aug 29 ・ 2 min read
But, I am here with my secret weapon: the Scrabble writer!
This content originally appeared on DEV Community and was authored by Temani Afif
Temani Afif | Sciencx (2021-08-29T20:42:29+00:00) The CSS ‘Scrabble’ writer — The next gen typewriter. Retrieved from https://www.scien.cx/2021/08/29/the-css-scrabble-writer-the-next-gen-typewriter/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.