This content originally appeared on DEV Community and was authored by Pedro Figueiredo
This post is the 6th and final part of a 6 part series, on how to build a RTL compatible web platform, take a look at the previous one here.
Numbers are already fine
As you might know, the numbers we use in today's world, are original from Arabic languages and commonly called Arabic numerals. And as the name suggest, these are the same numbers used by the Arabic language and as consequence, by most of the other RTL languages.
0, 1, 2, 3, 4, 5, 6, 7, 8, 9
But are they read in the same way?
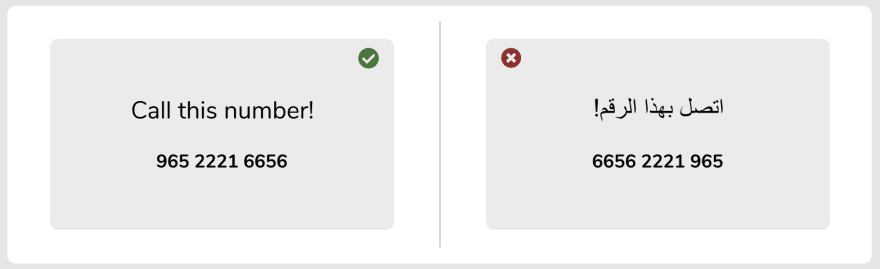
This was my first question, when I switched the document's direction to RTL and started to see phone numbers like 965 2221 6656 becoming 6656 2221 965.
This didn't look right, and after some digging, I found out that numbers are different from words in RTL languages, and these are actually read from a LTR manner (as we do in english).
Fixing numbers
After knowing that numbers are actually read the same way in in both RTL and LTR, one needs to take the following actions:
1- Keep track of all the numbers within your platform;
2- Isolate these numbers into separate components/html tags;
3- Add direction: ltr to those isolated numbers;
After completing the tasks above, it doesn't really matter what's the document's defined direction, as it will be overridden and make numbers always look the same.
Text Inputs
I'm referring to text inputs as all the inputs with the type of text.
Text inputs usually serve to one thing only: taking text input from the users. But due to higher UX standards brought by the later years of the web ecosystem, that's not always true.
I'm talking about text inputs that take numbers for the most part, but have a few symbols or spaces in-between to give the users hints on how to fill in the field.
Some obvious examples are:
- Credit card number inputs => xxxx xxxx xxxx xxxx;
- Date inputs => MM/YY
The problem with text inputs
In the gif above, we can check that something seems awfully wrong with the credit card number input. As I was actually trying to type "4111 2341 2312 3123", the numbers were being left behind. And that's simply because as we stated above, numbers should be kept always in the LTR direction.
Unfortunately changing the direction here is a mistake and will not solve our problems, as it would make the numbers to be written from the left side of the input, and we don't want that.
Left-to-Right mark to the rescue
Luckily there is one invisible unicode called left-to-right mark that will turn any piece of text into Left-to-Right, doesn't really matter what's the defined direction.
This mark was literally created to force the the LTR direction of any given text, as stated in docs bellow.
The objective of this technique is to use Unicode left-to-right mark to override the HTML bidirectional algorithm when it produces undesirable results.
Code
In more practical terms, to fix text inputs, all you need is to append this left-to-right mark to the start of the text input value.
Something like this code sample, should do the trick ?
import React, { useState } from "react";
// marks the input with LTR
// despite the specified direction
const LEFT_TO_RIGHT_MARK = "\u200e";
function InputLTR() {
const [cardNumber, setCardNumber] = useState("");
function onInputChange(event) {
const newCardNumber = event.target.value.replace(LEFT_TO_RIGHT_MARK, "");
setCardNumber(newCardNumber);
}
return (
<input
name="cardNumber"
type="text"
value={LEFT_TO_RIGHT_MARK + cardNumber}
onChange={onInputChange}
/>
);
}
Conclusion
1- Look for any numbers that you are showing in your web platform, and check if they are being presented in the correct way for both RTL and LTR.
2- If you have any inputs of type text or tel that will exclusively accept numbers, make sure to append the left-to-right mark to their value.
Make sure to follow me on twitter, as I will keep posting good content on how to keep an accessible web platform ! ?
This content originally appeared on DEV Community and was authored by Pedro Figueiredo
Pedro Figueiredo | Sciencx (2021-08-31T21:39:40+00:00) Stop fixing Numbers – RTL in a web platform (6/6). Retrieved from https://www.scien.cx/2021/08/31/stop-fixing-numbers-rtl-in-a-web-platform-6-6/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.