This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
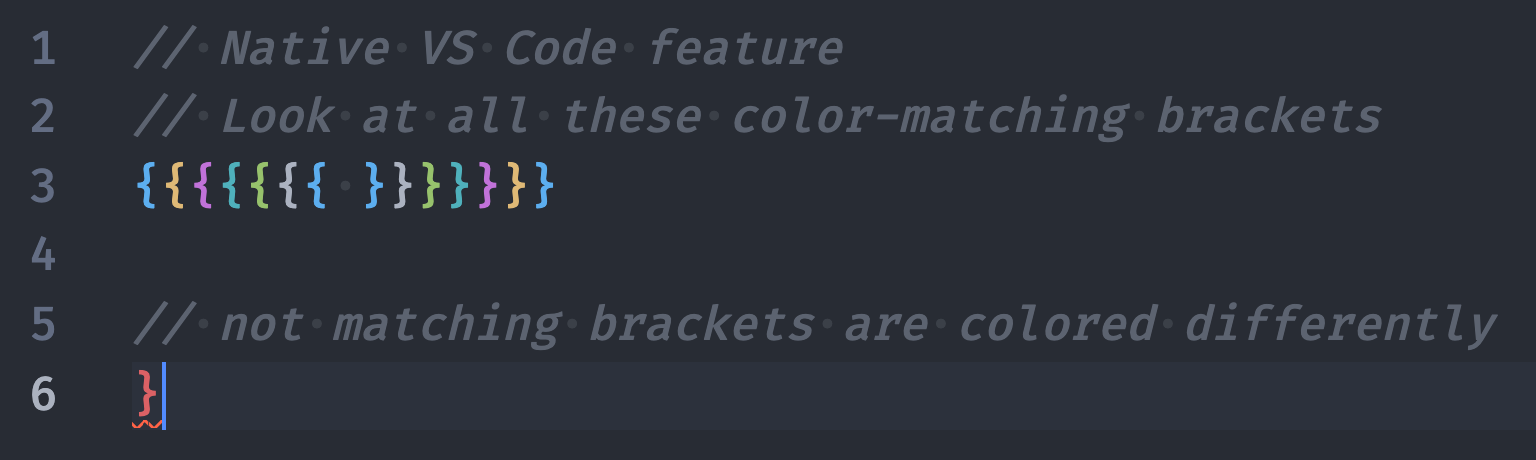
Bracket Colorization became a native VS Code feature with the August 2021 update, and it replaces the popular Bracket Pair Colorizer extension. The reason behind the new native functionality is that the extension suffered from bad performance when colorizing large files (I never noticed that, but hey... ?♂️).
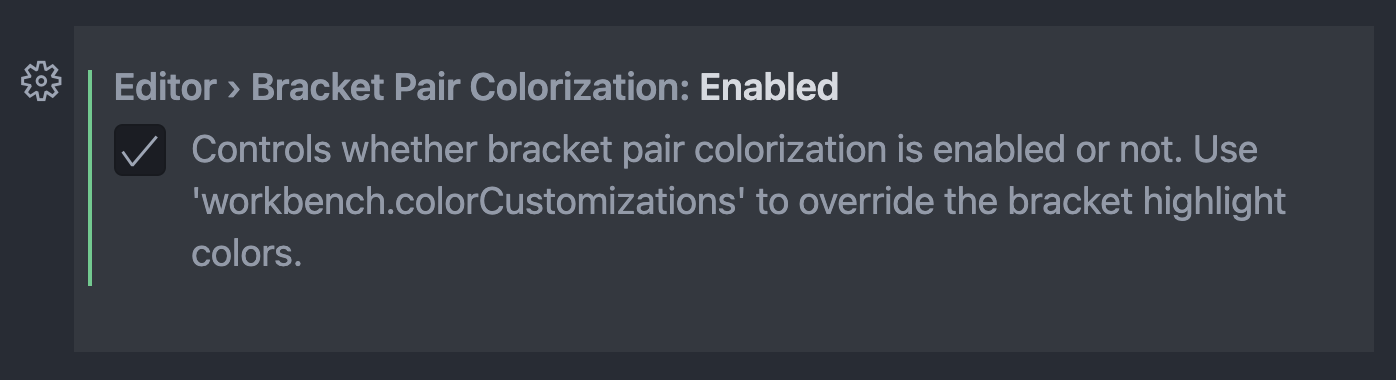
When I went to my VS Code settings to enable the feature, I couldn't figure out how to configure the bracket colors to match my color theme. Unfortunately, the setting description was not very helpful because it doesn't tell what to put into workbench.colorCustomizations.
Luckily, I found a tweet by Rachel Leggett that describes how to configure the colors using the editorBracketHighlight.foreground keys.
So here we go with something to copy and paste into your settings.json.
{
"editor.bracketPairColorization.enabled": true,
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#5caeef",
"editorBracketHighlight.foreground2": "#dfb976",
"editorBracketHighlight.foreground3": "#c172d9",
"editorBracketHighlight.foreground4": "#4fb1bc",
"editorBracketHighlight.foreground5": "#97c26c",
"editorBracketHighlight.foreground6": "#abb2c0",
"editorBracketHighlight.unexpectedBracket.foreground": "#db6165"
},
}
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-09-07T22:00:00+00:00) How to configure VS Code Bracket Colors (#snippet). Retrieved from https://www.scien.cx/2021/09/07/how-to-configure-vs-code-bracket-colors-snippet/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.