This content originally appeared on DEV Community and was authored by Carlos Villegas
Para empezar con este quisiera dar un concepto de lo que es ionic:
Que es Ionic framework?
Un kit de herramientas móviles de código abierto para crear experiencias de aplicaciones web y nativas multiplataforma de alta calidad. Muévase más rápido con una única base de código, que se ejecuta en todas partes con JavaScript y la Web.
He tomado la definición del sitio oficial: Ionic framework.
Existen algunos frameworks multiplataforma que permiten el desarrollo de aplicaciones móviles como: React Native, Flutter, NativeScript y por supuesto Ionic.
En el mismo sitio de Ionic framework nos proporsiona un documento que habla de aplicaciones Hibridas y Nativas, voy a mencionar los puntos más importante:
- Utilizar React Native permite reutilizar tu conocimiento de la librería React para el desarrollo web pero eso no quiere decir que podamos reutilizar los componentes web en una aplicación móvil, pero por supuesto el rendimiento se acerca a una aplicación nativa desarrollada en Java o Kotlin.
- Es complicado personalizar la vista en React Native y en ocasiones debemos saber lenguaje nativo de la plataforma.
- Por otro lado tenemos Flutter que tiene un rendimiento excelente sin perdida de frames, pero en este se debe aprender Dart como lenguaje.
- Para finalizar, Ionic permite reutilizar todo su conocimiento web, puede utilizar Angular, React, Vue para el desarrollo de una aplicación movil, además puede utilizar CSS, Sass, Less para personalizar su aplicación, pero el rendimiento no se puede comparar con React native o Flutter pero es más que suficiente si nuestra aplicación no utiliza procesamiento gráfico excesivo, con esto no quiero decir que Ionic es superior.
Como todo buen ingeniero debes seleccionar las tecnologías que se ajusten a los requerimientos y realidades del equipo:
- Si nuestro equipo de desarrollo web conoce typescript, css3 y html5 también puede reutilizar el conocimiento de Angular, React y Vue, además no tiene dinero suficiente para contratar un equipo de desarrollo de android y otro de swift, pude elegir Ionic para el desarrollo si su aplicación no se necesita uso intensivo de gráficas, Ionic seria una magnifica elección por lo que la curva de aprendizaje es poco empinada.
- Si el rendimiento es su prioridad y tiene conocimiento en React su mejor elección seria React Native, pero tenga en cuenta que en algún momento deberá manipular código de java o swift para personalizar sus componentes dentro de la aplicación móvil.
- Por ultimo tenemos a Flutter, este framework hace todo de forma diferente, así que si quiere un excelente rendimiento y tiene el tiempo necesario para capacitar a su equipo puede encantarse por este framework.
No entrare más en detalle en la arquitectura dentro de Ionic.
Pasos para la configuración inicial:
-
Instalamos nodejs: Existen 3 formas para instalar NodeJs pero en este caso se utiliza instalar Node.js con Apt usando un PPA de NodeSource https://www.digitalocean.com/community/tutorials/how-to-install-node-js-on-ubuntu-20-04
sudo apt-get install curl cd ~ curl -sL https://deb.nodesource.com/setup_14.x -o nodesource_setup.sh sudo bash nodesource_setup.sh sudo apt install nodejs node -v -
Instalar Angular 12: https://angular.io/guide/setup-local
npm install -g @angular/cli -
Instalar Ionic framework: https://ionicframework.com/docs/cli
npm install -g @ionic/cli ionic start -
Instalar Android Studio (Arctic Fox): En este enlace nos da todos los pasos Android Studio downloads también podemos usar JetBrains Toolbox o descargar desde Snap: paquete snap de Android Studio. Considerar la mejor alternativa de las 3.
sudo snap install android-studio --classic
Si su equipo soporta la aceleración de emulación por hardware, verifique https://developer.android.com/studio/run/emulator-acceleration#vm-linux, instale los siguientes paquetes
sudo apt-get install qemu-kvm libvirt-daemon-system libvirt-clients bridge-utils
Nota: copiar la ruta o path donde se va instalar Android Studio, es importante para los pasos posteriores de esta guia. Crear un dispositivo AVDs: Los AVD se gestionan con AVD Manager. En la pantalla de bienvenida de Android Studio, haga clic en Configurar » AVD Manager . El AVD Manager también se puede abrir dentro de los proyectos de Android en el menú Herramientas » AVD Manager.
 Nota: https://ionicframework.com/docs/developing/android
Nota: https://ionicframework.com/docs/developing/android-
Setear las variables de entorno: si no se configura las variables entornos correctamente al cerrar la terminal las variables se eliminan por eso consultar https://www.digitalocean.com/community/tutorials/how-to-read-and-set-environmental-and-shell-variables-on-linux
cadavi@asusrog:~$ export ANDROID_SDK_ROOT="/home/cadavi/Android/Sdk" cadavi@asusrog:~$ export PATH=$PATH:$ANDROID_SDK_ROOT/tools/bin cadavi@asusrog:~$ export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools cadavi@asusrog:~$ export PATH=$PATH:$ANDROID_SDK_ROOT/emulator cadavi@asusrog:~$ export CAPACITOR_ANDROID_STUDIO_PATH="/home/cadavi/.local/share/JetBrains/Toolbox/apps/AndroidStudio/ch-0/203.7678000/bin/studio.sh"
Nota: La variable ANDROID_SDK_ROOT y CAPACITOR_ANDROID_STUDIO_PATH deben asignarse la ruta la instalación de nuestro equipo del SDK y el path de Android Studio respectivamente.
https://ionicframework.com/docs/developing/android -
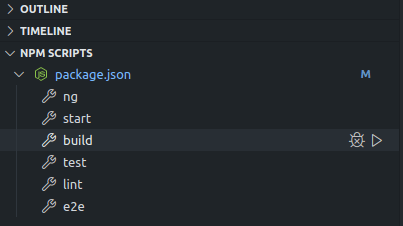
Construir nuestra aplicación móvil:
cadavi@asusrog:~$ ng build
También puede ejecutar el comando desde la interfaz gráfica de Visual Code
-
Añadir la plataforma Android a nuestra aplicación movil:
cadavi@asusrog:~$ ionic capacitor add android -
Enlazar nuestra aplicación con el emulador:
cadavi@asusrog:~$ ionic capacitor run android -l --external Verificar el correcto funcionamiento: Podemos hacer el cambio en nuestra vista, guardar los cambios y esos cambios serán reflejados en nuestro emulador https://ionicframework.com/docs/cli/livereload
 Guardo y los cambios se reflejan de inmediato:
Guardo y los cambios se reflejan de inmediato: 
-
Si desea abrir el proyecto Ionic en Android Studio: debemos agregar el path de Android Studio en el archivo capacitor.config.json la propiedad linuxAndroidStudioPath dentro del proyecto Ionic
{ "appId": "io.ionic.starter", "appName": "my-ionic", "webDir": "www", "bundledWebRuntime": false, "linuxAndroidStudioPath": "/home/cadavi/.local/share/JetBrains/Toolbox/apps/AndroidStudio/ch-0/203.7678000/bin/studio.sh" }
Por ultimo ejecutamos el siguiente comando:
cadavi@asusrog:~$ ionic capacitor open android
Tomar en cuenta la variable de entorno de android: https://stackoverflow.com/questions/55481190/how-to-run-ionic-app-on-android-studio-with-capacitor-on-ubuntu
This content originally appeared on DEV Community and was authored by Carlos Villegas
Carlos Villegas | Sciencx (2021-09-22T02:06:07+00:00) Configuración inicial de Ionic 6 y Android Studio (Arctic Fox). Retrieved from https://www.scien.cx/2021/09/22/configuracion-inicial-de-ionic-6-y-android-studio-arctic-fox/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
