This content originally appeared on Bits and Pieces - Medium and was authored by Nathan Sebhastian

Agrippa is a development tool that allows you to generate new React components from the command line. It reduces the amount of boilerplate code you need to write when creating React components.
A boilerplate is a chunk of code that serves as a template for a software project. Boilerplate components are the components that you write and use in many parts of the project with little to no variation.
Examples of boilerplate code when creating React components are the import statements at the top of the component file and the export statement for the component itself:
import React from 'react';
import propTypes from 'prop-types';
import './App.module.css';
export const App = () => {
// none boilerplate code (probably) starts here..
return (<h1>Hello world!</h1>);
}App.propTypes = {};You may use TypeScript and no PropTypes, but replace the word App above with your actual component name and you get the boilerplate to write on almost all React components you’ve ever created.
This is what Agrippa is trying to help you with. By generating React components with the tool, you can make a React component without having to write the boilerplate part yourself.
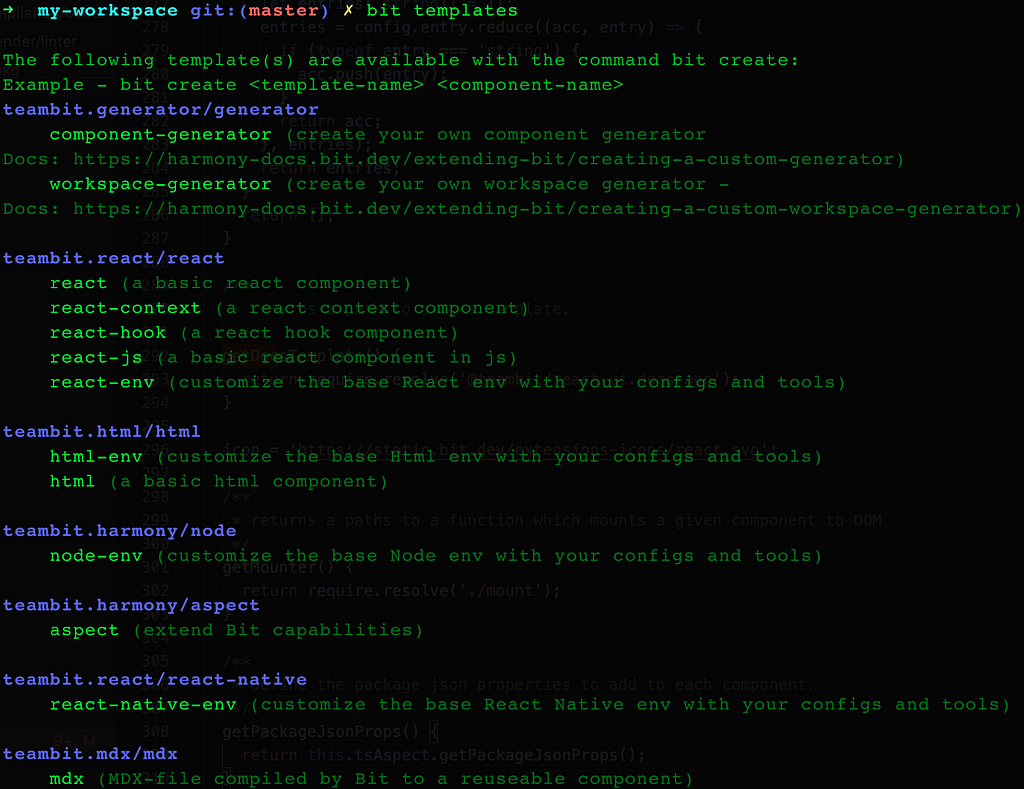
Agrippa is quite similar To Bit’s “Generator” feature although there are some very fundamental differences.
Bit: The platform for the modular web
Bit is a tool for component-driven development which makes its development features specific to workspaces that manage independent components. Agrippa, on the other hand, is agnostic to the development strategy or project architecture.

Getting started with Agrippa and Create React App
To start using Agrippa, you can either install the agrippa package using NPM or call the package directly using NPX:
npm install -g agrippa
# or
yarn global add agrippa
# or
npx agrippa
Agrippa only has two commands:
- generate (or gen for short) for generating new React components
- init for generating the Agrippa configuration file
We’ll discuss about Agrippa configuration file later. For now, let’s test the generate command on a new React application and see how it works.
Create a new application using Create React App and move into the project directory using cd command when the installation is finished:
npx create-react-app example-app
cd example-app
Now you’re ready to use Agrippa. Let’s generate a new component named Button as follows. Note that you can use either generate or gen command:
agrippa generate button
# or
npx agrippa generate button
You should see a new folder created in your root directory as shown below:
example-app
├── Button
│ └── index.jsx
├── README.md
├── package-lock.json
├── package.json
└── src
You can open the Button/index.jsx to find the following content:
import React from 'react';
export const Button = () => {return (
<div />
);
}
But you probably want to generate the component inside the /src or even /src/components directory.
You can add a --base-dir or --destination option to the generate command as follows:
agrippa generate button --destination src
Now the Button component will be generated inside the /src folder
Agrippa also has some options that you can add to generate components with different compositions.
For example, you can use the --styling css option to generate a component with a .css file included:
agrippa generate button --styling css
Agrippa also comes with some smart defaults so that it will generate the right component for your development environment. When you use Typescript, it will generate a .tsx component instead of a .jsx component.
The tool searches for a tsconfig.json file in your project codebase to determine whether you’re using TypeScript or not.
Here’s the index.tsx file content for the same Button component when you use TypeScript in your application:
export interface ButtonProps {}export const Button: React.VFC<ButtonProps> = () => {return (
<div />
);
}
Additionally, you can add the --typescript or --ts option to force Agrippa to generate a TypeScript-based component.
You can also add PropTypes to your component by adding the --props prop-types option when you generate a new component.
Here’s the full list of Agrippa generate command options.
Next, let’s learn how Agrippa’s init command works.
Create Agrippa configuration file with init command
The init command from Agrippa allows you to create a configuration file so you don’t have to write the same boilerplate options each time you generate a new React component.
The configuration file is a simple JSON file named .agripparc.json that
For example, most of the time you would want to generate your components in the /src or /src/components directory.
Without adding the --base-dir option when you issue a generate command, then Agrippa will generate the component in the command line’s current working directory (which often stays in your project’s root directory)
Instead of having to cd into the destination directory, you can add the --base-dir option like this:
agrippa generate footer --base-dir ./src
Another option that you may want to include when generating new components is the styling option. If your project uses CSS modules, then chances are all your components will use CSS modules.
Because the default styling option by Agrippa is none , you need to configure the option when you generate a new component as follows:
agrippa generate footer --styling css
But wait, this means that you need to include both --styling and --base-dir options every time you generate a new component!
agrippa generate footer --base-dir ./src --styling css
agrippa generate header --base-dir ./src --styling css
agrippa generate button --base-dir ./src --styling css
agrippa generate link --base-dir ./src --styling css
This is where the Agrippa configuration file comes to the rescue.
Rather than including the same options each time you generate a new component, you can add those options to the .agripparc.json as shown below:
{
"baseDir": "./src",
"styling": "css"
}Now that the styling and baseDir options are set in the configuration file, you just need the component’s name when you generate new components:
agrippa generate footer
agrippa generate header
agrippa generate button
With the Agrippa configuration file, you don’t have to write the same repeating options each time you issue the generate command. Very nice!
Conclusion
Agrippa is a great CLI tool that allows you to generate React components from the command line. It’s very simple to learn and can be integrated into new or existing projects.
The tool comes with a sensible amount of options to help you generate the right component composition for your application. You can also create a configuration file to avoid adding the same options each time you generate a new component.
Agrippa also has some smart defaults included. For example, it tries to detect if you’re using TypeScript when you issue a generate command. When you do use TypeScript, it will generate a .tsx component file instead of a .jsx file.
Many more features are planned to be included in Agrippa, including the ability to use styled-components for the component styling option.
If you’re interested to learn more about the tool or have some helpful suggestions, be sure to check out Agrippa’s GitHub repository.
Learn More
- Independent Components: The Web’s New Building Blocks
- Building a React Design System for Adoption and Scale
Create React Components from The Command Line with Agrippa was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Nathan Sebhastian
Nathan Sebhastian | Sciencx (2021-09-22T21:29:39+00:00) Create React Components from The Command Line with Agrippa. Retrieved from https://www.scien.cx/2021/09/22/create-react-components-from-the-command-line-with-agrippa/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
