This content originally appeared on DEV Community and was authored by Dalibor Kundrat
Intro
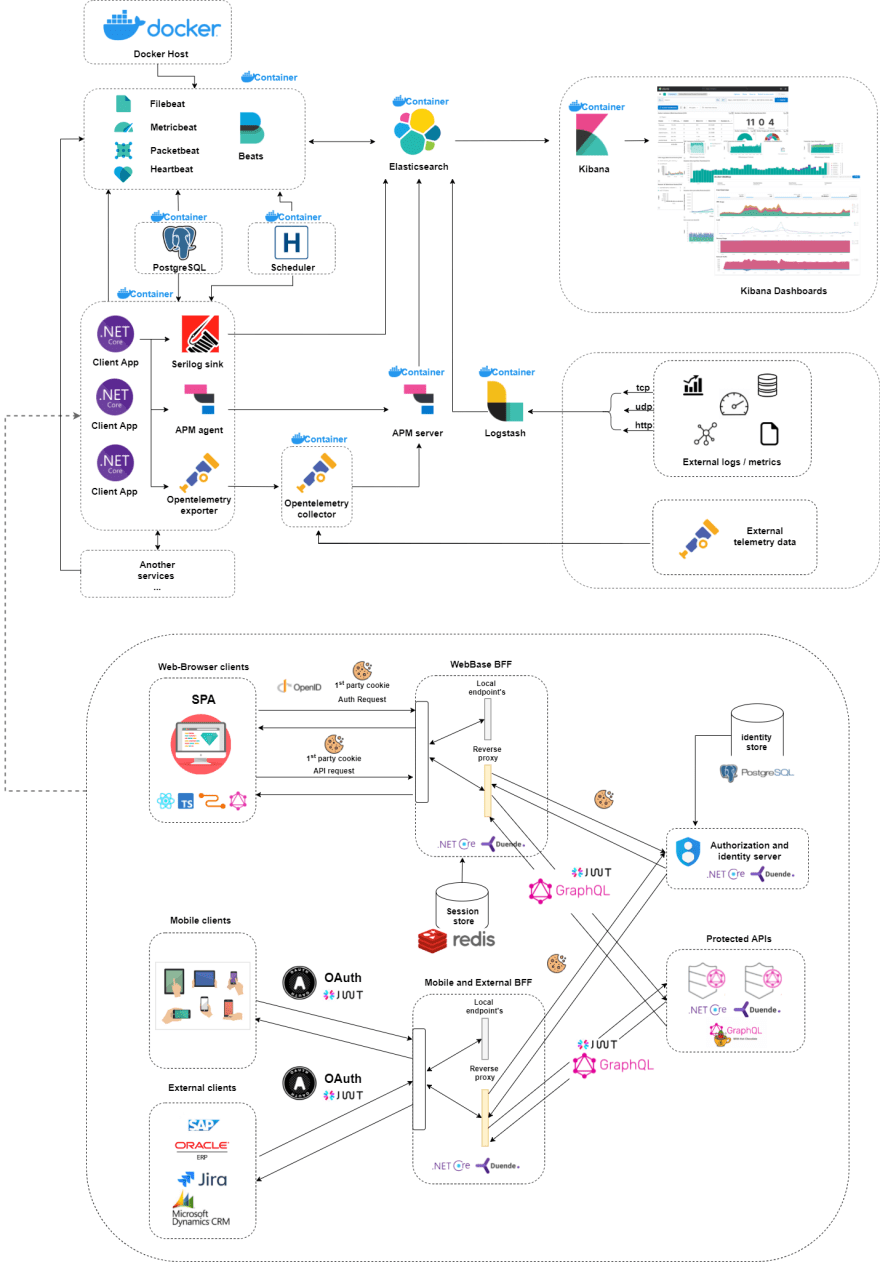
I would like to announce the OpenSource Fullstack App Example (Workshop) that shows a specific stack implementation from frontend to backend, including identity and distributed tracing, logging and monitoring.
What is the idea behind this?
There are many courses, trainings (paid/opensource) online that show you specific things, but not many that show you a fullstack implementation.
This is not perfectly done! Take this as my notes. Some parts were exported from my custom CCMS that I use for factory automation field, and I remember when I was just starting out and did not have snippets to help me solve certain problems.
What it's about.
- Showing simple frontend integration for a webhooks management app with login/logout via backend bff using React, Relay, Typescript.
- Shows exporting telemetry and logs to distributed monitoring endpoints with Opentelemetry and ElasticStack
- Shows a full backend implementation for webhooks, including self-hosted identityServer and protected Graphql API.
For who it is
- You are a full-stack developer (an attempt is made to explain advanced topics).
- You are a .Net developer and use modern technologies.
- Or you are implementing a modern React and Relay frontend based on a .Net backend.
- You want to understand the advanced concept of security patterns as BFF.
- You want to know how to trace and monitor a distributed application.
Topics
This release contains 4 main topics that you can read about in detail:
(Some topics are language specific, others relate to a specific platform).
Repository:
https://github.com/damikun/trouble-training
This content originally appeared on DEV Community and was authored by Dalibor Kundrat
Dalibor Kundrat | Sciencx (2021-10-01T06:41:48+00:00) Fullstack app (workshop) with distributed tracing and monitoring. Retrieved from https://www.scien.cx/2021/10/01/fullstack-app-workshop-with-distributed-tracing-and-monitoring/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.