This content originally appeared on DEV Community and was authored by Jordan Burroughs
The other day a co-worker noticed something interesting about our production code: You could view our original, perfectly formatted code in the browser. At first I was like, "But I built it for production, and therefore it should be minified and unreadable, right?"
I always thought Create React App (CRA) handled that for me. Have I been lied to the entire time?
Source maps.
Yes, source maps were the reason. So I learned about them and thought it would be nice to shed some light on them so others, like myself, become aware of them and make more informed decisions.
What are source maps?
When building React apps with CRA, you are basically using webpack and babel to transpile, minify, and bundle the JavaScript/TypeScript code you wrote for deployment. During this process your files are manipulated in a way that they need a mapping to be put back together in the original form. That's where source maps come into play.
Source maps are just JSON files that essentially rebuild what the bundlers and transpilers changed. Their main purpose is to help debug your built, optimized code.
It makes sense that if you have a bug and view the stack trace, you want to see your code and not the gibberish that webpack and babel spit out.
Why Does The Browser Show Everything?
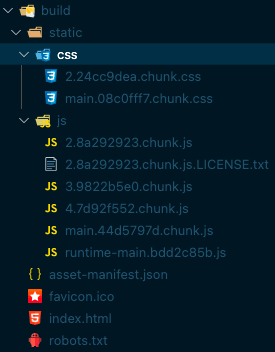
The environment variable GENERATE_SOURCEMAP=true by default in CRA. That means once you build, the generated folder there will be extra ".map" files generated. It will look something like this:

The browser can then use the .map files to reconstruct the original code, and become viewable in browser dev tools.
When GENERATE_SOURCEMAP=false, the same code would look like this:

Should I Generate The Source Maps?
In the end, what am I going to do? Leave the source maps in or take them out.
Personally, I believe it depends on your requirements, but mostly yes. I think CRA has it correct (as in by default, they are generated, but can be overwritten).
Below I've identified some points about generating source maps to help make your choice:
For not having them:
- A savvy user could see your source code 😬
For having them:
- So what if they see your code? What are they gonna do with it? 🤷🏽♂️
- It helps debug in production.
Yep, that's basically it. It seems to come down to whether you care if users see your source code and if you want to have the ability to debug in production.
Important Note: If you generate source maps, there are going to be extra .map files created. Although, these do **not* add to the bundle size because these files are only requested by the client when dev tools are open 😏*
Conclusion
Let me know how you feel about generating source maps for production. Do you disable them, or leave them be?
Also, if you want to fact check me, I'm all ears to understand more about source maps.
Check out these resources I used to get learn about source maps:
- Dev.to post by Oyetoke Toby (see the comments too)
- General info about source maps by Ryan Seddon
- Sentry.io docs
Thanks for reading! If you want more tech tips, software stuff, and bussin' blogs, you can throw me a follow on Twitter🔥🤘🏽🐶
This content originally appeared on DEV Community and was authored by Jordan Burroughs
Jordan Burroughs | Sciencx (2021-10-03T15:10:36+00:00) Don’t Use Create React App Until You Know This. Retrieved from https://www.scien.cx/2021/10/03/dont-use-create-react-app-until-you-know-this/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.