This content originally appeared on DEV Community and was authored by Jambang J
Deploying simple discord.js bot to Qovery(Web console) For free.
This post contains tutorial and the total code used in it.
Prerequisite
-GitHub account - will be needed for keeping source code at an place and to be linked in Qovery.
Creating a Qovery account
After finising all necessary requirements, you will need to open an account at Qovery.
- Navigate to https://console.qovery.com/login in your desired browser and click on either
Sign in with GitHuborSign in with GitLabupto you(GitHub recommended). You can create an account at GitHub or GitLab.Choose the community plan as we want to deploy our apps for free.In this tutorial we will use GitHub as our application source code is hosted there.
After login & filling some optional forms,this is where you should be:
- Click at the purple button with the
Create a projecttext, to create a new project group. Name it anything you like and click onCreate.
Qovery will create a project group for you where you can host multiple applications to keep apps topics organized.
Now let's create a new environment. After a project was successfully created you should see this screen:
- Click on
Create environmentand name your environment. For this tutorial, I will name itdiscordjs-qovery. After creation you should see a screen similar to the one below:
Congratulations! Your Qovery environment is now ready to use 🎉
important: Qovery gives you free $45 credits in platform credits,the system is on community plan which helps new users get started with Qovery platform,you can earn credits by contributing back to community
Now,about the code part.
We are going to write the actual bot code now to work in Nodejs.
The code to make the bot.
The code is written in JavaScript,so for beginners,don't worry,this will be easy,let's get into coding :
You may create index.js file for the bot's main file,where the bot's central functions work.
Update:
You don't need to use the package.json provided in tutorial,you can clone the repo in your local machine,delete the package.json file which came from this repo,and then run npm init command,and use that package.json generated by node.
Coding of the bot:
First we want to make sure that discord.js package is included in code,so we can interact with discord api to make the bot,and the require classes to make the bot smoothly working.
const { Client, Intents } = require('discord.js');
Then,we will want to create an system from where JavaScript will fetch token from other file and send it to index.js,so you will need to add the following code too:
const { token } = require('./config.json');
Then,we want to make sure the client is created to be used.
const client = new Client({ intents: [Intents.FLAGS.GUILDS] });
We add prefix to bot,else the bot won't respond to commands,we will need to add the following code:
const prefix = "."; // can be edited.
// You can change the prefix to whatever you want,like $,A,7 etc.,
Next,we need to see whether the bot is ready to be online without errors,so we add an console.log() code,when the bot is ready without any issues,it will simply use this code,and your bot will have an activity saying "prefix: ." by default,you can change it later on,you will need to add the following code:
client.on("ready", () => {
console.log(`${client.user.username} Ready to be in qovery`);
client.user.setActivity("prefix: .");
});
//the console.log() content can we edited too.
Then we want to have some clear error message caused by our code,so we add another code to see what's clearly wrong with our code:
client.on("error", console.error);
Now,we arrived to our first command,called ping:
client.on("message", () => {
if(message.content === prefix + "ping") {
message.reply("pong");
}
});
Getting our bot token:
After we done all this,let's leave the coding part temporarily,we need to fetch bot token from discord developer portal,first we will open https://discord.com/developers/applications and login with discord if you didn't,now steps to fetch a bot token:
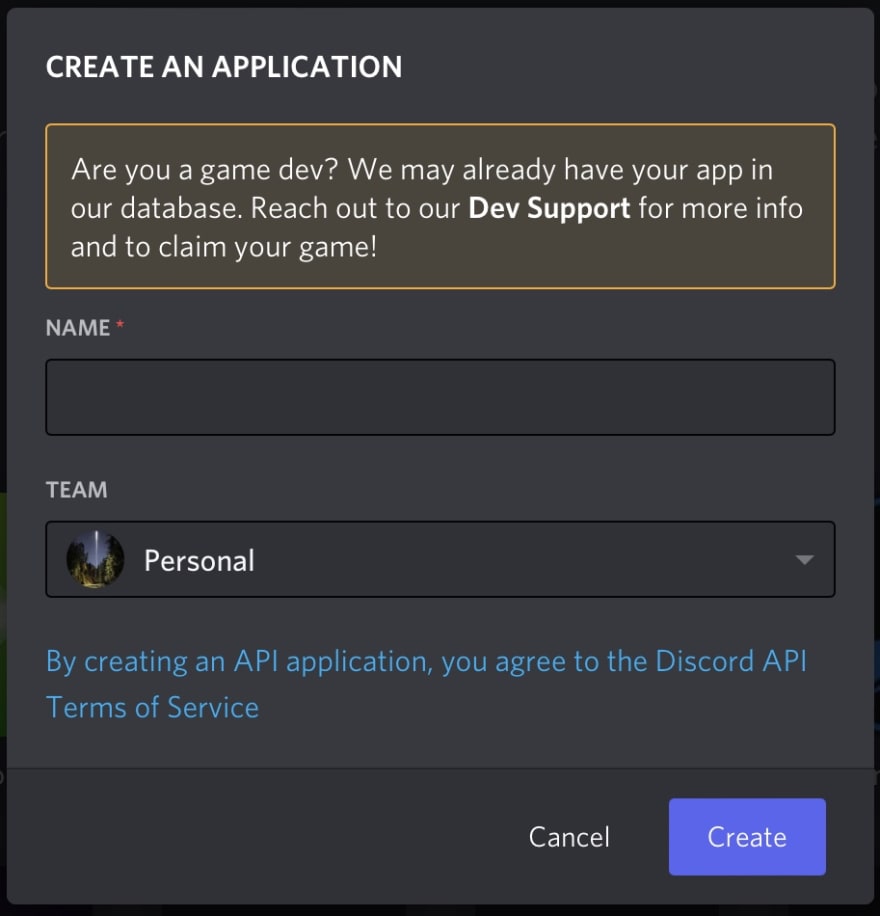
1.Create a new app,name it whatever you like,but for this tutorial,I will name it Qoverydjs.
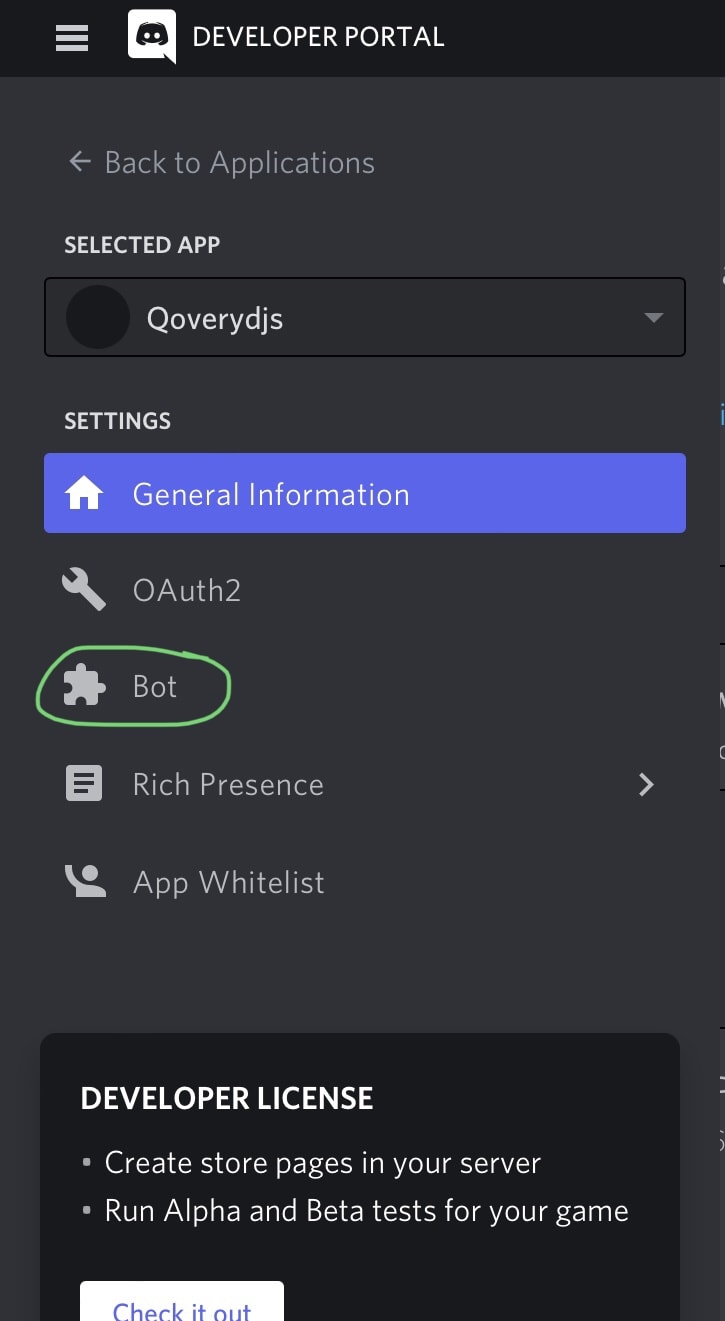
2.After creating a new discord app,you will need to create a bot which will be existing in the app,by clicking the button shown below:

After clicking on the bot button,create a new bot,name it as you like.
3.Fetching bot token,after You created a new bot,you must be at this screen:

Then, click on the copy button at the screen,so we can save it to use it later.
Final steps of the main part:
So,as we got the bot token,next step is,we will go back to code part and create config.json file,where our bot token will be stored safely,and put the following code in it,you will need to replace Your_bot_token_here with your actual bot token:
{
"token" : "Your_bot_token_here",
}
Final part of our code is to make our bot code complete, save the config.json file and move to index.js file and add this code at the last line:
client.login(token);
//last step of code.
Okay,so this is what index.js file should be like,by now:
const { Client, Intents } = require('discord.js');
const { token } = require('./config.json');
const client = new Client({ intents: [Intents.FLAGS.GUILDS] });
client.on("ready", () => {
console.log(`${client.user.username} Ready to be in qovery`);
client.user.setActivity("prefix: .");
});
client.on("error", console.error);
client.on("message", () => {
if(message.content === prefix + "ping") {
message.reply("pong");
}
});
// Login to Discord with your client's token
client.login(token);
and our config.json file should be like:
{
"token" : "bot_token",
}
Save the code and move to final process(given below).
Dockerizing app to deploy to Qovery:
Next,we will need to create A file called Dockerfile so Qovery can build an container image and deploy our bot,after creating the Dockerfile you will need to follow the given steps below:
1.First we need to specify the node version to be used,we will be using Node v16,by adding the follwing code in Dockerfile we can specify the node version:
FROM node:16
2.As we need bot to be hosted in a fixed directory and make it work directory which will copy all the code and build from there ,we create an mkdir command,we can use the command by specifying it in Dockerfile,we will need to add the follwing code:
RUN mkdir -p /usr/src/app2
WORKDIR /usr/src/app2
3.We will create an file called package.json and add the following code to specify the packages we want to install or in simple words,we tell Dockerfile to fetch dependencies names and install them:
{
"name": "qovery-discordjs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/jiopolm/qovery-discordjs.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/jiopolm/qovery-discordjs/issues"
},
"homepage": "https://github.com/jiopolm/qovery-discordjs/#readme",
"dependencies": {
"discord-together": "^1.1.1",
"discord.js": "~12.2.0",
"ffmpeg-static": "^4.3.0",
"fs": "^0.0.2",
"genius-lyrics": "^4.2.7",
"ms": "^2.1.3",
"path": "^0.12.7",
}
}
4.As we created package.json,we can move further and add the following code in Dockerfile from which required packages are installed:
COPY package*.json ./
5.Now we will need to tell docker to install all the packages from package.json so the dependencies are installed and copied to the directory we made to make the bot work:
RUN npm install
COPY . .
6.Final Dockerfile part,we will need to execute the index or main file of bot by specifying to docker,in this tutorial we made index.js main file of the bot,so we add the code given below:
CMD [ "node", "index.js" ]
So,as the Dockerfile part is finished,this is how it should look like:
FROM node:16
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
CMD [ "node", "index.js" ]
As we finished the Dockerfile part,we will need to tell docker and git to ignore some directories,so the packages are installed based on our app and not based on existing app's code:
(i) We will create .dockerignore file to tell docker to ignore some directories,after the creation of .dockerignore we will add the follwing code to:
node_modules
npm-debug.log
(ii) We will create .gitignore to specify which directories should be ignore while cloning the repo to somewhere:
node_modules
After saving the two files,we will head back to Qovery web console.
Deploying to Qovery
Now, that we have got our project and environment ready lets head to Qovery Console and create a new application
Fill out the name of your application, choose the GitHub repository and the branch and change the build mode to Dockerfile and click on Create button.
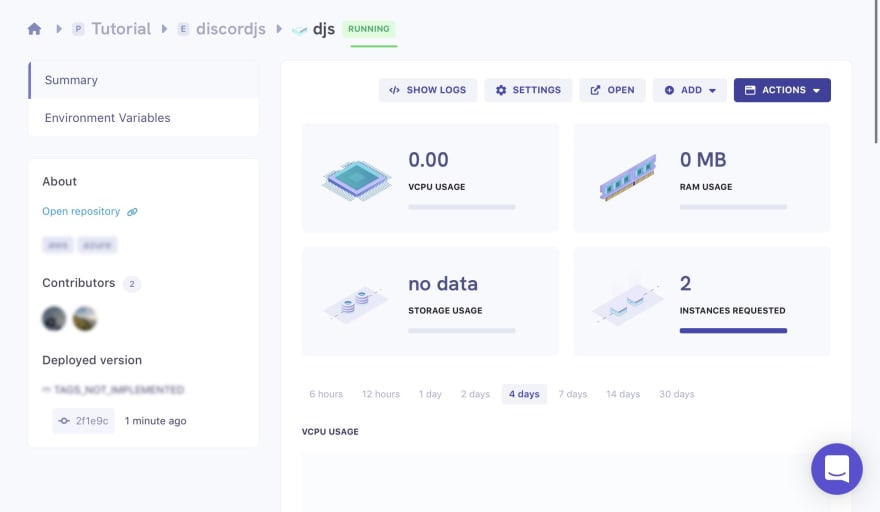
After creation, you should see a screen like this:
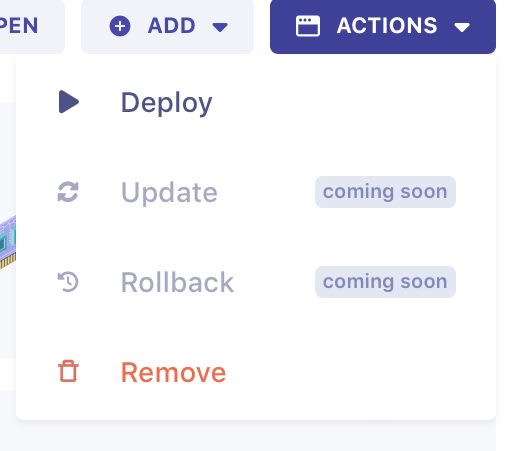
From here you will just need to click on the Actions button and from there select the Deploy option,leave the port blank as we are not deploying any web server for serving apis through the bot(In this tutorial).
After approximately 4 minutes of waiting,your bot should be deployed successfully on Qovery.
After that,you may check whether the bot is running or not in your server.
If the bot is responding then Congratulations, you have just deployed your bot to Qovery 🎉
GitHub repo - https://github.com/jiopolm/discordjs-qovery
Thanks for reading :)
This content originally appeared on DEV Community and was authored by Jambang J
Jambang J | Sciencx (2021-10-08T08:48:24+00:00) Deploying an discordjs bot to Qovery. Retrieved from https://www.scien.cx/2021/10/08/deploying-an-discordjs-bot-to-qovery/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.