This content originally appeared on DEV Community and was authored by David Coker
You just might be here because you might have heard about the amazing functionalities of Git & GitHub, or you have a basic knowledge of how version control works and you wanted to test that out yourself. Either way, this article is curated for anyone looking to link up GitHub to VSCode for development.
1. Create a New Repository (Repo for short):
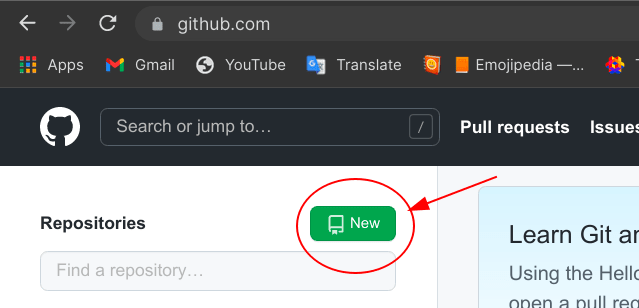
By now, you should’ve created a GitHub account and have Git installed. If you haven’t done that, then head over here. Once you’re done, head over to the Repositories section and click on “New”.
2. Add a Repo name and description:
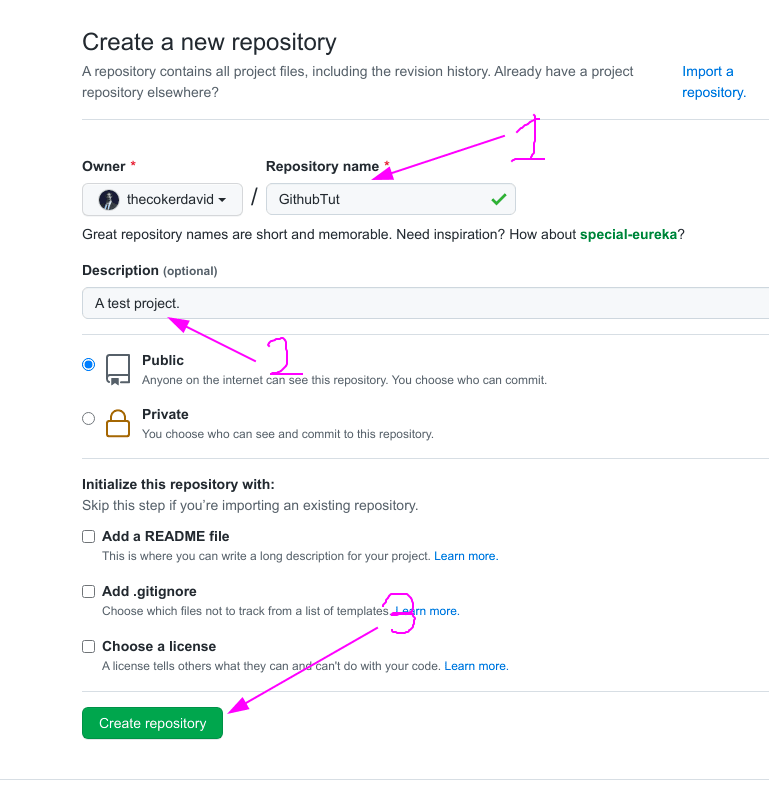
After navigating to the “Create a new repository” page, add in your desired repository name, choose if you want your repo to be “Public” or “Private”, and you could (optionally) provide a description for what your project is all about.
I would advise that you leave the others unchecked for now to prevent errors when committing later. So when you’re done with that, tap on the “Create repository” button at the bottom of the page which would open up a “Quick setup” page.
3. Setting up VSCode:
Open up VSCode and hold Ctrl + Shift + P (on Windows) or Cmd + Shift + P (if you’re on a Mac), which would open up the Command Palette, then type in “Git clone” (without the quotes) and select “Git: Clone”.
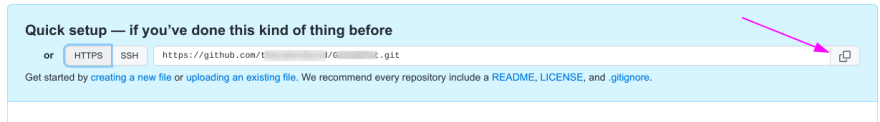
Now, go back to the Quick setup page, and copy the highlighted link to your clipboard.
Then paste it in the VSCode tab, and select “Clone from GitHub”
An authorization screen should pop up, simply accept and enter your GitHub password, then you’d be redirected back to VSCode.
Select the directory where you want the repo to be ‘cloned’ and simply follow the guided prompt.
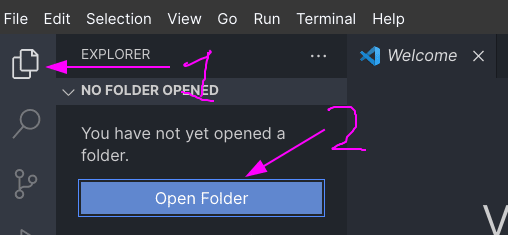
You should see a prompt asking if to open the repository folder, but if you didn’t see it, then you could alternatively select the ‘File’ shortcut to the far left, and click on ‘Open Folder’ and navigate to the folder which your cloned repo is stored and ‘Confirm’.
5. Pushing back to GitHub:
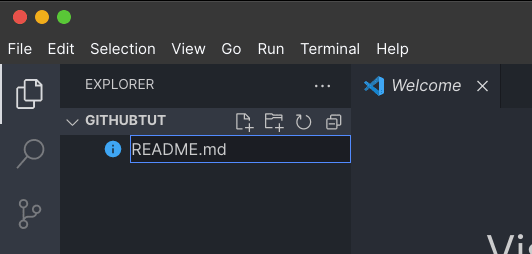
Create a file in your empty project folder, let’s call it the ‘README.md’ file.
Now, we can type in anything we want, but for the sake of this tutorial let’s type in ‘Hello world!’ in the README.md file, and then save it.
Right-click in your current folder and select “Open in Integrated Terminal” which should now load up a terminal window in your working directory.
Type in “git status” (without the quotes), and if all goes well, you should see something like this:
If you didn’t follow the above steps carefully or you aren’t in the directory where you cloned your repository, you would get an error message like this:
To fix the error, ensure you properly navigated to the folder where you cloned your repo.
Now if all that works, simply run the following commands in your terminal:
git add README.md
git commit -m "My first commit"
git branch -M master
git push -u origin master
If you get an error after typing in git branch -M master, then change master to main.
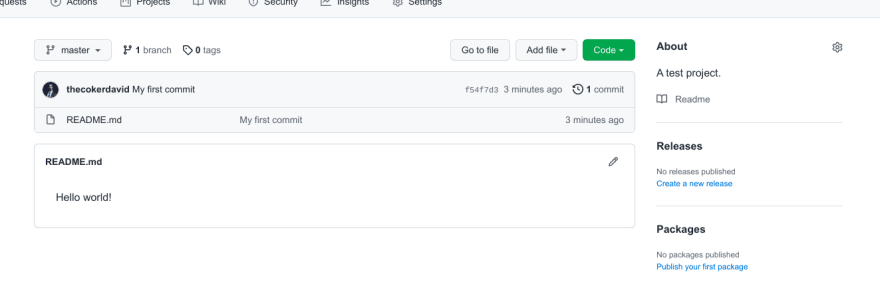
Simply go back to GitHub on your browser and refresh the page, and if all that was successful, you should see something like this:
Congratulations! You’ve successfully linked your Github profile to VSCode. It’s always a great idea to learn more about Git commands to know more about amazing things you could pull off with GitHub & VSCode.
This content originally appeared on DEV Community and was authored by David Coker
David Coker | Sciencx (2021-10-08T20:31:35+00:00) How to set up GitHub with Visual Studio Code. Retrieved from https://www.scien.cx/2021/10/08/how-to-set-up-github-with-visual-studio-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.