This content originally appeared on DEV Community and was authored by sheriffderek
There is a never-ending supply of “free” educational materials.
But how do you know if they are “good” - if you don't know that much about the subject yet?
Well, one way - is to see the final product.
Today, I'd like to talk about TOP's landing page project from their fundamentals course.
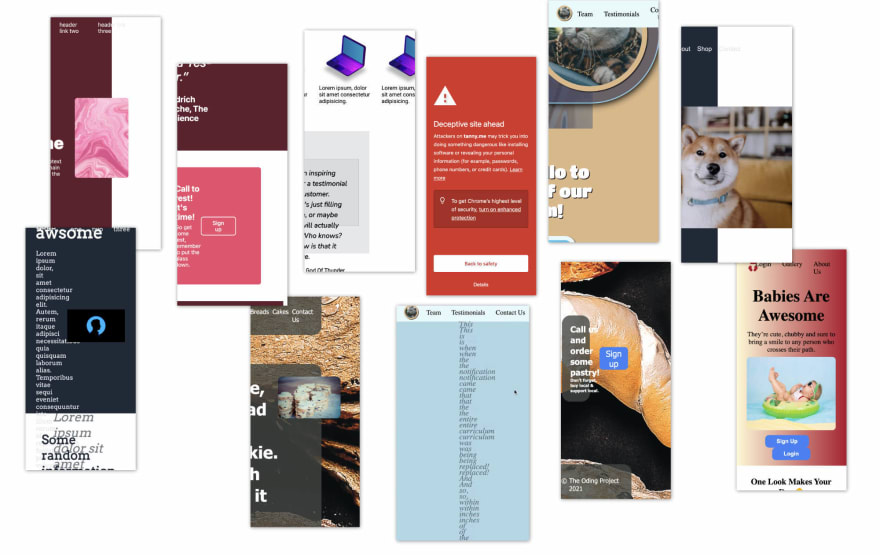
Here are some of the outcomes:
To be fair, They say:
“Do not worry about making your project look nice on a mobile device. We’ll learn that later.”
But in a world where 80% of traffic is on a small screen, we feel like this is starting newcomers off on the wrong foot. HTML and CSS are better than ever and learning from a small-screen-first approach has massive benefits beyond just the responsive layout bits. (Did I just turn English for a minute?)
It's much more difficult to undo mental models later - than to just get them right in the first place.
You can check out the whole lesson/project outline.
(it has the mockup etc.)
If you want a challenge, give it a shot!
and when you're done, you can see my take on it:
Vimeo doesn't let you see the chapters when it's not embedded on our site, so - you might want to try it there.
If you have any thoughts about this, we'd love to hear them. Have you gone through the TOP foundation course? Did we miss anything? We can splice in any of your suggestions. : )
I hope you find it helpful.
This content originally appeared on DEV Community and was authored by sheriffderek
sheriffderek | Sciencx (2021-10-13T01:17:32+00:00) The Odin Project: Landing page: walk-through. Retrieved from https://www.scien.cx/2021/10/13/the-odin-project-landing-page-walk-through/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.